Pregando o Suporte do Navegador em CSS3 e HTML5: Recursos Inestimáveis para Usar Hoje
Novas tecnologias estão tornando o desenvolvimento web mais emocionante do que nunca. O HTML5 e o CSS3 fornecem uma dose dupla de práticas modernas absolutamente refrescantes e empoderadoras. Infelizmente, a utilização dessas tecnologias pode complicar consideravelmente sua busca pela compatibilidade entre navegadores.
Como você pode saber quais técnicas são seguras para usar agora e quais você deve fornecer alternativas ou evitar completamente? Junte-se a nós enquanto analisamos alguns de nossos recursos favoritos que rápida e facilmente ajudam você a tomar decisões informadas sobre a implementação HTML5 e CSS3 do mundo real.
Explore o Envato Elements
Simplesmente irresistível

A compatibilidade entre navegadores já era difícil há alguns anos, antes de começarmos a mergulhar em novas tecnologias sofisticadas, como HTML5 e CSS3. Agora, com essas ferramentas avançando na vanguarda dos nossos métodos de desenvolvimento, pode ser uma bagunça total.
Os benefícios do uso de HTML5 e CSS3 são claros e inegáveis. Eles são tão cheios de guloseimas e divertidos que nem um em cada dez desenvolvedores pode resistir a pelo menos mergulhar um dedo do pé para testar as águas. Para promover o hype, autores como eu estão constantemente divulgando novos e impressionantes tutoriais que ensinam os meandros dessas tecnologias, aumentando assim seu desejo de colocá-las em prática o mais rápido possível.
Estamos correndo para a frente?
Enquanto a maioria de nós se apressa em utilizar as melhores e mais recentes tendências de desenvolvimento da web, algumas almas mais racionais estão nos implorando para desacelerar. Os brinquedos novos estão todos muito bem, mas muitas dessas coisas ainda estão em construção e o restante não foi implementado bem em todos os navegadores importantes.
Então quem está certo? Como você pode, como desenvolvedor prático do mundo real, saber se deve aderir ao hype e correr com os novos ou confiar nos céticos e seguir os métodos testados e comprovados de anos passados?
Pare o trabalho de adivinhação
A melhor coisa que você pode fazer para decidir se pode começar a implementar pessoalmente novas tecnologias da Web é educar-se no suporte que você pode esperar para cada novo item nos vários navegadores mais importantes para o seu público.
Parece muito trabalho, não é? Existem inúmeros posts, livros e sites dedicados a ensinar essas coisas, o suficiente para consumir a vida inteira e muito mais. A quantidade de material é tão impressionante que você pode evitar aprender simplesmente por intimidação.
Felizmente, existem algumas maneiras muito fáceis e diretas de garantir que o que você está fazendo funcione bem em vários navegadores. Você não precisará classificar os posts de um quilômetro ou ler uma pilha de livros toda vez que quiser lançar uma sombra projetada, precisará apenas de uma rápida olhada em alguns recursos selecionados para seguir em frente.
Gráficos de compatibilidade do navegador: o melhor amigo de um desenvolvedor
A primeira coisa que recomendo que você faça em sua busca para descobrir quais novas tecnologias você pode implementar hoje é marcar um ou dois gráficos sólidos de compatibilidade do navegador.
Esses recursos são inestimáveis e podem economizar inúmeras horas de pesquisa. Eles servem como uma referência rápida que imediatamente ajuda a identificar quais navegadores suportam e não suportam as técnicas que você está tentando implementar. Algumas das melhores opções ainda oferecem ajuda para que os navegadores mais antigos tenham um bom desempenho.
Quando posso usar ...
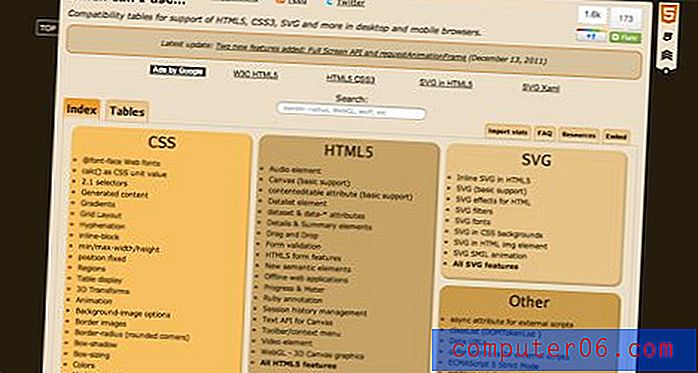
Caniuse.com certamente não é a opção mais bonita disponível para gráficos de compatibilidade de navegadores, mas é uma das mais úteis e completas.

A organização aqui é muito simples e fácil de usar: basta clicar em um item de qualquer uma das cinco categorias (CSS, HTML5, SVG, JS API e Outros) e você será levado a um gráfico mostrando o suporte para vários navegadores. Além disso, a pesquisa fornece resultados instantâneos à medida que você digita, para que as respostas a todas as perguntas do navegador nunca estejam a mais do que algumas teclas.
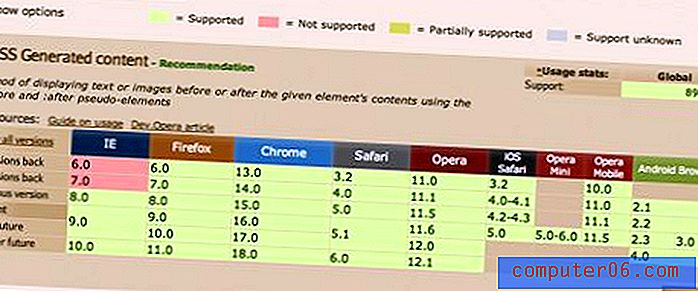
Por exemplo, digamos que você leia meu artigo recente sobre: before e: after e gostaria de verificar minhas declarações sobre a compatibilidade do navegador para o pseudo-elemento: after (sempre verifique seus fatos!), Tudo o que você precisa fazer é digitar " depois ”na barra de pesquisa e o gráfico abaixo será exibido.

Há uma tonelada de ótimas informações aqui para você utilizar. O gráfico nos informa que temos um ótimo suporte geral para navegadores atuais (até o IE), mas encontramos alguns problemas em duas versões anteriores ao IE7 e anteriores.
Além da tabela de compatibilidade, você encontrará outros dois itens valiosos: um recurso de comparação do navegador e uma lista de recursos úteis.

O último destes geralmente inclui alguns links realmente ótimos. Por exemplo, se você estiver procurando uma nova funcionalidade CSS3, como gradientes, poderá obter um link para um gerador que fará o trabalho por você. No caso acima, recebemos um link para um guia detalhado que explica o uso do conteúdo gerado por CSS usando pseudo-elementos.
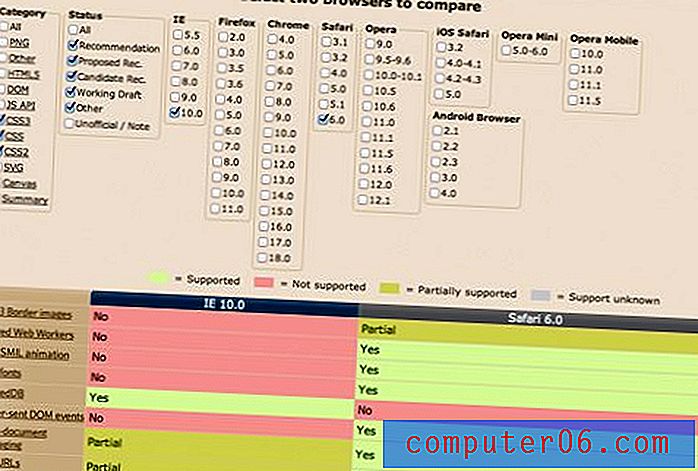
O gráfico de compatibilidade do navegador permite escolher dois navegadores e ver uma visão geral do suporte para os itens em qualquer uma das cinco categorias mencionadas anteriormente.

FindMeByIP
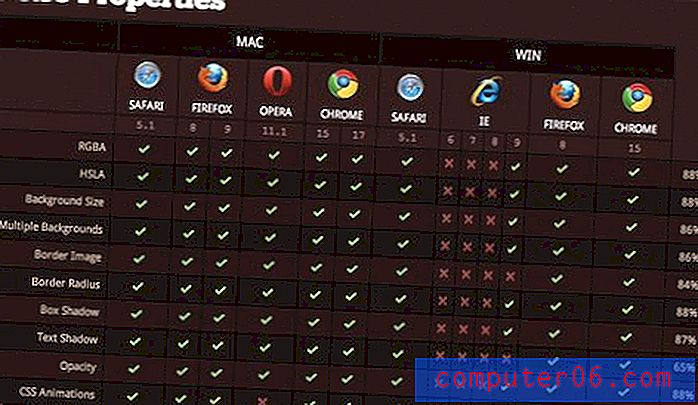
Se você deseja renunciar a todos os recursos do site anterior em favor de alguns gráficos antigos e extensos de compatibilidade de navegadores que podem ser marcados e referenciados rapidamente, consulte a página de suporte HTML5 e CSS3 em FindMeByIP.

Como você pode ver, os gráficos aqui são bastante atraentes e muito fáceis de ler. Eles são perfeitos para quando você só precisa verificar rapidamente algo ou obter uma visão geral do suporte ao navegador em geral.
Você deve usá-lo?
Os gráficos de compatibilidade do navegador são impressionantes para informar se um determinado navegador suporta ou não o que você está tentando implementar, mas eles apenas permitem que você tome decisões, você ainda precisa interpretar as informações e decidir se é ou não seguro prosseguir.
Se você é um novo desenvolvedor, isso pode ser intimidador. Para ajudá-lo, não deixe de conferir o HTML5, por favor. Esse projeto de origem da comunidade informa claramente se você deve ou não usar uma determinada técnica e faz recomendações sobre como proceder. Você nunca deve seguir algo às cegas, mas quando estiver em cima do muro, isso certamente o ajudará a fazer a ligação.

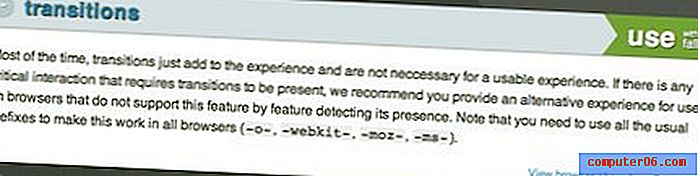
Assim como em Quando posso usar, a barra de pesquisa aqui fornece resultados instantâneos enquanto você digita. Digamos que você queira saber se as transições CSS são ou não seguras para implementar, basta digitar “transitions” e os resultados serão filtrados para o seguinte:

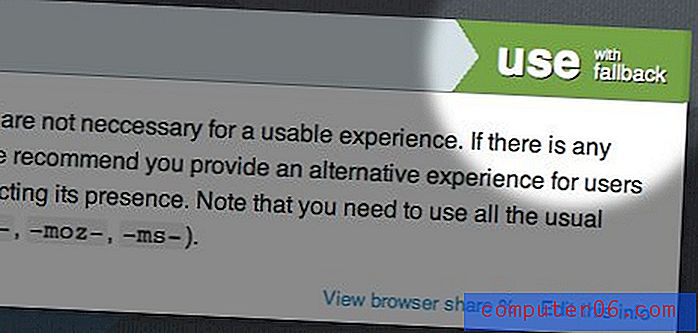
Imediatamente recebemos uma recomendação de uso, mostrada no canto superior direito do resultado:

"Usar com fallback" é o conselho que recebemos para transições de CSS. Isso é acompanhado por algumas informações breves e diretas que nos dizem que as transições são seguras se não forem necessárias para uma experiência utilizável e que qualquer transição crítica de interação deve ser feita com uma alternativa para outros navegadores. Os prefixos de navegador necessários para implementação também são fornecidos. Para muitos itens, os polyfills recomendados são fornecidos para ajudar a tornar sua implementação o mais compatível possível entre navegadores.
Modernizr está de costas
O recurso final com o qual você precisa se familiarizar na sua busca por CSS3 e HTML5 compatíveis com vários navegadores é o Modernizr. Você já ouviu falar disso antes, mas é hora de fazer o download e conferir.

O motivo pelo qual o Modernizr é tão bom é que ele pode detectar automaticamente se um navegador suporta ou não um determinado recurso e, em resposta, servir alguma mágica do JavaScript. Isso permite que você explique uma variedade impressionante de circunstâncias e forneça fallbacks e polyfills de JavaScript para navegadores mais antigos com muito pouco esforço.
O Modernizr testará o suporte para mais de 40 recursos de última geração, fornecerá informações on-the-go para lhe dizer o que será e o que não será suportado e fornece as melhores soluções para ajudá-lo a responder a quaisquer falhas no suporte.
Conclusão
Os recursos acima têm como objetivo ajudá-lo a tomar decisões informadas sobre a implementação ou não de uma determinada técnica HTML5 ou CSS3.
Os gráficos de compatibilidade do navegador fornecem uma referência rápida de como você pode esperar que cada navegador responda a uma determinada técnica, HTML5. Forneça recomendações sólidas e honestas para prosseguir ou não, e o Modernizr ajudará você a identificar e preencher as lacunas de funcionalidade em um design específico.
Esses recursos não o impedem de se aprofundar no entendimento de como implementar adequadamente esses recursos, mas servem como um excelente guia inicial de como e quando proceder.
Deixe um comentário abaixo e conte-nos sobre seus recursos favoritos nesta área. Você usa algum dos sites listados acima? Quais outras ferramentas são inestimáveis para o seu fluxo de trabalho?