O tamanho da fonte do seu site é muito pequeno? O texto grande está em
Os padrões para tipografia na web mudaram. Os designers estão optando por uma tipografia maior e mais fácil de ler, mais uniforme e consistente entre os dispositivos. A tendência para uma tipografia maior na Web começou com tratamentos superdimensionados acima do pergaminho, de manchetes a elementos de texto de cabeçalho de heróis mais artísticos.
O tamanho do texto do corpo começou a aumentar simultaneamente em dispositivos móveis para melhorar a legibilidade. E a partir daí, a tendência começou a chegar a quase todos os aspectos do tipo de web. Se você não pensou no tamanho da cópia recentemente em seu site, é hora de revisar a cópia do corpo de 12 ou 14 pontos / pixel. O texto está em tamanho grande!
Explorar recursos de design
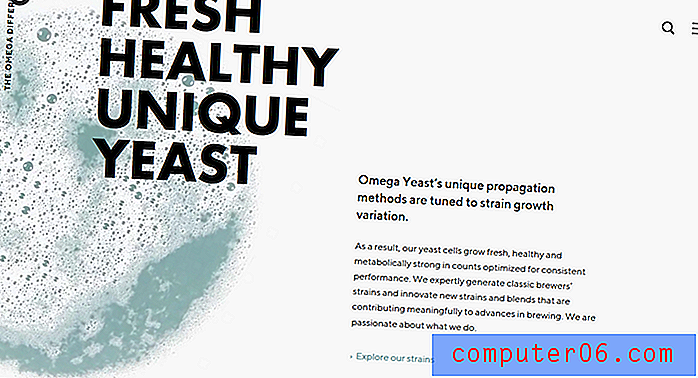
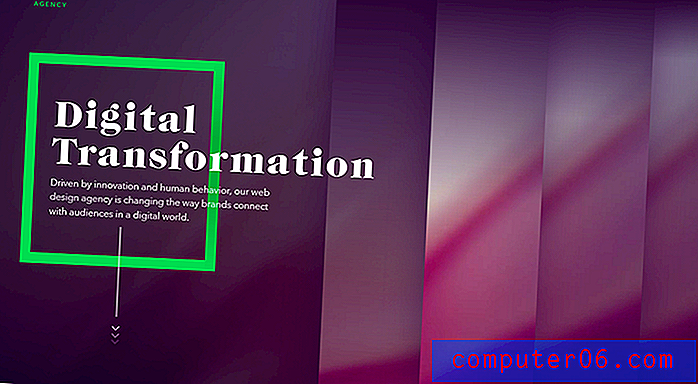
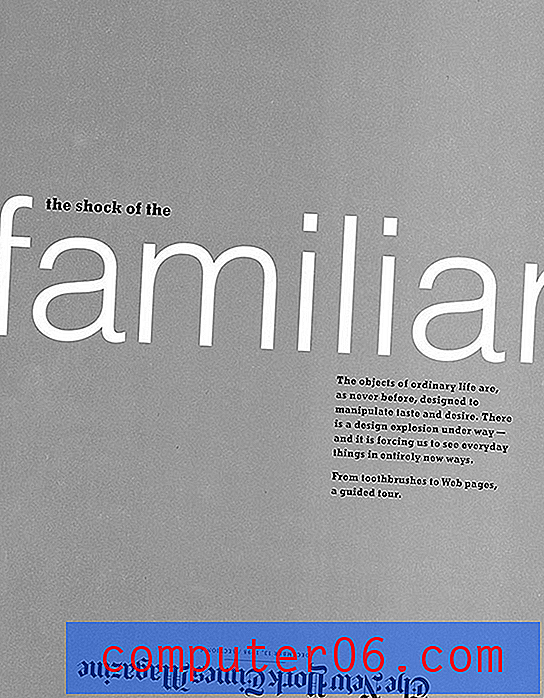
Manchetes de grandes dimensões

A implementação mais óbvia - e mais fácil - de textos maiores é usar títulos de grandes dimensões para exigir a atenção do usuário.
Um título grande demais funciona melhor quando não há muitas palavras longas ou complicadas a serem consideradas. Este é um tratamento personalizado, para que seja fácil entender as letras reais.
Dicas para o sucesso:
- Atenha-se a um tipo de letra com ou sem serifa que você pode usar em outras partes do design. As opções de novidade ou script podem ficar complicadas rapidamente.
- Torne-o grande - desconfortavelmente grande - e depois recue um pouco para encontrar a harmonia certa no design.
- Comece com um texto com pelo menos 80 pontos e expanda para preencher a tela. Certifique-se de usar um tamanho relativo no design final para que ele seja dimensionado adequadamente em todos os dispositivos. (A regra CSS apropriada é "tamanho da fonte", que usa uma escala de porcentagem com base em um tamanho padrão de 100%.)
Argumentando para uma cópia maior do corpo

Se a cópia do corpo em seu site não tiver pelo menos 16 pontos, é hora de repensar sua situação tipográfica.
Essa "regra" tem raízes no celular, pois o texto menor que o das entradas realmente aumentará o zoom em alguns dispositivos. (Isso pode ser irritante em termos de experiência do usuário.) A correção do design é criar níveis de tipografia grandes o suficiente para ler e entender com facilidade.
Além disso, o objetivo é que o texto em um dispositivo móvel seja legível confortavelmente quando mantido a uma distância natural (normalmente cerca de meio braço, semelhante à leitura de um livro).
O texto maior pode ser mais fácil de ler a essa distância e é mais apropriado para o tamanho da tela. Os usuários não devem ter que apertar os olhos ou aproximar o dispositivo do rosto para entender o texto.
Dicas para o sucesso:
- Comece com um tamanho de cópia do corpo de cerca de 16 pontos. Isso geralmente é aceitável para computadores e dispositivos móveis.
- Use uma fonte altamente legível com uma largura de traçado regular e linhas limpas para maximizar a legibilidade.
- Ajuste o tamanho para cima ou para baixo levemente para tipos de letra finos (aumente) ou amplos (aumente).
- Para páginas com muito texto, considere aumentar ainda mais o texto do corpo para reduzir a fadiga ocular, como 18 pontos ou até 20 pontos. (Como guia, o Medium usa o corpo de 21 pontos, e o site de Jeffrey Zeldman tem 24 pontos.)
Aumentar a hierarquia geral

Portanto, você precisa fazer mais do que apenas ajustar o tamanho do texto em uma parte do design do site. Você precisa repensar toda a hierarquia da tipografia.
À medida que o tamanho do texto do corpo aumenta, convém dimensionar o restante do tipo de acordo. Caso contrário, você pode acabar com uma escala tipográfica estridente, na qual é difícil diferenciar alguns tamanhos de texto.
Quando se trata de aumentar o tamanho da grande tipografia, como títulos ou subtítulos, é um pouco menos vital ajustar a escala tipográfica geral. Mesmo quando esses elementos aumentam, a distinção natural dos elementos de texto do corpo permanecerá (obviamente). Você também deve aumentar o tamanho geral do texto do corpo, se ele começar a parecer deslocado ou se o tamanho do tipo grande fizer com que o texto do corpo pareça menor do que realmente é. (Ilusões de ótica podem arruinar uma hierarquia de design.)
Dicas para o sucesso:
- Ajuste os tamanhos do texto proporcionalmente ao longo do design.
- Preste atenção em como o contraste de cores e tamanhos afeta a aparência dos tamanhos.
- Confie nos seus olhos; se o texto parecer muito grande ou pequeno, continue fazendo os ajustes até parecer adequado.
Não se esqueça de ajustar o espaçamento entre linhas

Ao fazer ajustes nos elementos de texto, não negligencie o espaço entre as linhas do tipo. Texto de tamanho maior geralmente requer maior espaçamento entre linhas.
Considere criar regras de espaçamento entre linhas com base em uma porcentagem do tamanho do texto, em vez de uma altura fixa. (Dessa forma, essas alterações serão ajustadas automaticamente.)
Dicas para o sucesso:
- Comece com 1, 5 vezes (150%) o tamanho do texto do corpo para o espaçamento entre linhas do mesmo bloco e do texto. Se estiver apertado, aumente o espaçamento entre linhas.
- Os elementos de plano de fundo e texto com extremo contraste geralmente precisam de um pouco de espaçamento extra para proporcionar uma sensação mais harmoniosa. Adicione o espaçamento entre linhas para texto branco em um fundo preto, diminua um pouco para fundos em tons de cinza.
- Preste muita atenção aos ascendentes e descendentes do tipo de letra escolhido e ajuste o espaçamento das linhas de acordo.
Os tamanhos de texto também estão aumentando off-line

E embora essa tendência tipográfica seja voltada principalmente para projetos de web design, o tamanho do texto está aumentando em geral. De e-mails a materiais impressos, os designers estão usando as mesmas diretrizes para projetos digitais com designs impressos de tamanhos semelhantes. (Você pode equiparar um dispositivo móvel a um cartão postal.)
Bom design é bom design.
E muitos projetos incluem vários componentes nos quais estamos focados em uma experiência comum do usuário. Portanto, você deseja que o design de um site pareça semelhante ao design de um cartão postal relacionado.
O outro ponto em comum é que seus olhos começam a se acostumar a ver texto em um determinado tamanho. Assim como o trabalho com padrões de usuário, os padrões visuais facilitam o entendimento e a visualização das coisas. Texto maior não é exceção.
Conclusão
Você começou a notar uma mudança nos tamanhos usados para tipografia em vários projetos de design? Pessoalmente, fiquei surpreso com a rapidez com que isso me ocorreu. Na verdade, eu me pego pressionando por tamanhos cada vez maiores.
É assim que as tendências e mudanças nos padrões de design comuns começam. Eu adoraria ouvir suas experiências com a tentativa de tipos maiores. Foi bem recebido ou você recebeu muitas críticas? Deixe-me saber no Twitter e marque @designshack.