Intencional ou Não: Teoria Matemática em Design
Alguns dos princípios podem ter centenas de anos, mas ainda hoje estão impulsionando um bom design. As teorias matemáticas testadas pelo tempo moldaram nossa definição coletiva do que parece ser bom.
Você pode planejar usar algumas teorias matemáticas como parte do seu projeto de design desde os estágios iniciais; outras podem não ser intencionais. De qualquer forma, as regras matemáticas ainda se aplicam a quase todos os projetos, da impressão ao design da web. É importante entender o papel da matemática no design e explicar como isso pode afetar a aparência de seus projetos.
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
A proporção áurea


A proporção áurea, também chamada de retângulo dourado ou média dourada, é uma forma com proporção de 1 a 1.618. (Esse número, 1.618 ... é frequentemente referido como Phi.) As origens exatas da teoria são desconhecidas, mas há menções da proporção áurea em todo lugar - das Grandes Pirâmides em Eqypt até a forma do Partenon na Grécia.
Mas a forma não se limita à arquitetura. Ele pode ser encontrado em obras de arte famosas (“O Homem Vitruviano”, de Leonardo Da Vinci) e até mesmo no web design atual (o design mais recente do site no Twitter).
Os pedidos de projetos de impressão e web design são um pouco menos precisos que a proporção de 1 para 1.618, mas ainda estão alinhados com a teoria. (Muitos designers arredondam números ao trabalhar com a ração de ouro para criar números ou grades que são mais fáceis de trabalhar.)
Você pode usar a proporção áurea de várias maneiras diferentes - como o esboço para o site geral ou para diferentes partes do seu design. Uma das melhores partes da proporção áurea? Quando você agrupa peças usando a proporção, sua forma final também refletirá a proporção, porque a forma pode se dividir infinitamente (e perfeitamente) em si mesma.
Mas o que a proporção áurea faz? Simplesmente, ele imita a aparência da natureza enquanto cria uma sensação de equilíbrio e harmonia.
Sequência de Fibonacci


A sequência de Fibonacci é uma série de números em que cada número na lista é derivado da adição dos dois números anteriores.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
A teoria matemática data de mais de 750 anos e foi desenvolvida por Leonardo Pisano Bogollo na Itália. Seu apelido era "Fibonacci" e ele também ajudou a espalhar o uso do nosso sistema de números atual pela Europa durante sua vida (1170-1250).
O resultado dessa sequência numérica é uma forma de espiral na qual cada anel se relaciona com o anterior da maneira dessa proporção. O exemplo mais prevalente disso na natureza é o nautilus.
Para aplicações de design, quando os blocos da sequência são reunidos, cria uma espiral de quadrados. Além disso, essa teoria se conecta à proporção áurea - se você juntar quaisquer dois números sucessivos na sequência de Fibonacci, a proporção se relacionará muito de 1 a 1, 1618. Quanto maiores os números, mais eles se relacionam com Phi.
Novamente, essa teoria é ótima para criar equilíbrio e harmonia no design e pode ser bem fácil de criar. É frequentemente usado para ajudar os designers a determinar larguras e tamanhos para o corpo e as barras laterais em seus sites e mais comumente usado ao trabalhar com blogs e layouts de revistas. Em um layout de três colunas usando a sequência Fibonacci, por exemplo, em um layout com 1.170 pixels de largura, as colunas teriam 180, 270 e 720 pixels de largura.
Regra dos terços


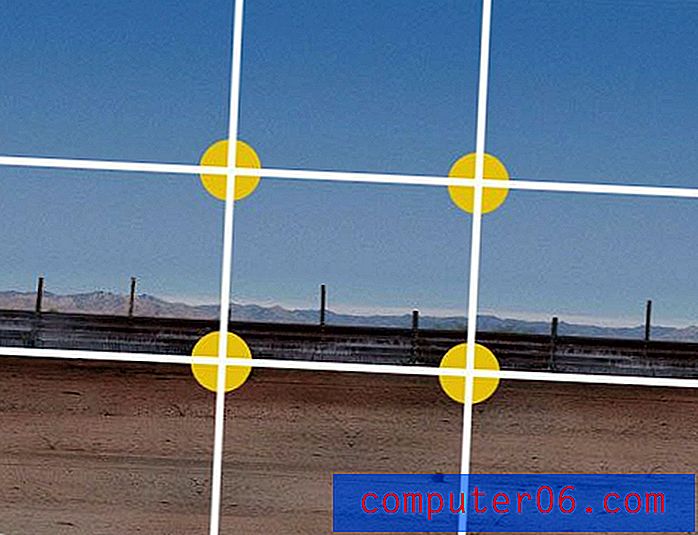
A regra dos terços é uma daquelas teorias matemáticas que você não pode evitar. Ele aparecerá em todos os trabalhos impressos ou publicados digitalmente.
Simplesmente, a regra dos terços é uma grade imaginária de 3 por 3 que se encaixa em qualquer imagem (ou design) de qualquer forma ou tamanho, em que cada um dos nove retângulos tem exatamente o mesmo tamanho. A teoria ajuda os designers (e fotógrafos) a determinar como o olho segue uma única imagem ou grupo de imagens (como um site).
Use a regra dos terços para ajudar a determinar as colheitas para fotos e o posicionamento das imagens em grupos. Segundo a teoria, o olho primeiro para no cruzamento superior esquerdo, depois se move para baixo, depois volta para o cruzamento superior direito e depois para baixo novamente. (É por isso que a maioria dos designs apresenta logotipos e informações de contato no canto superior esquerdo.)
A regra dos terços é outra ferramenta que ajuda a criar um senso de equilíbrio no design. O que você pode achar surpreendente ao longo do caminho é que esse equilíbrio geralmente é assimétrico. Como o olho cai ao longo de interseções nessa grade de nove blocos, não há ponto de referência central.
Leia mais sobre o uso de terços e grupos de três neste artigo do Design Shack.
Kundli


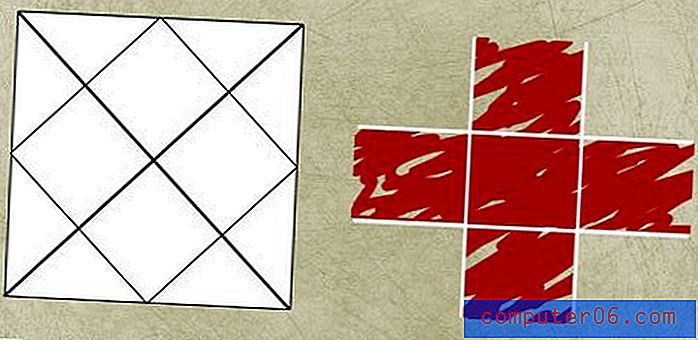
A teoria astrológica de Kundli, que descreve a posição dos planetas quando uma pessoa nasce na cultura indiana, estabelece um esquema de cinco elementos.
Usando o contorno de Kundli, crie um desenho que comece dentro de um quadrado que contenha quatro quadrados menores. Os elementos de design são alinhados com a forma em caddy desses quadrados para criar um estilo menos óbvio de harmonia.
Você também pode pensar em Kundli como uma extensão da regra dos terços, onde imagens e texto estão ausentes nos quatro terços dos cantos.
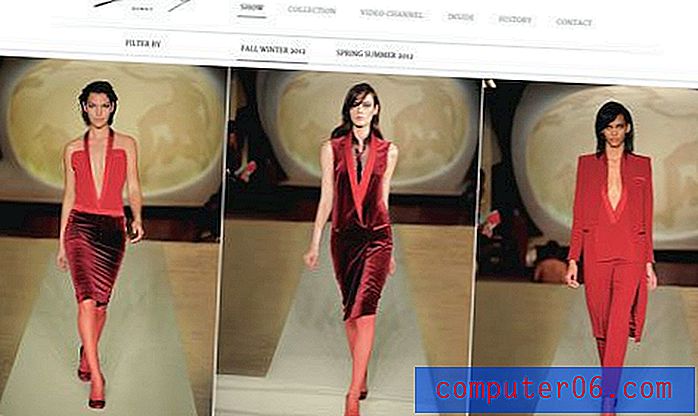
O princípio do Kundli é frequentemente usado quando se trabalha com várias imagens da mesma forma e tamanho. Ele fornece aos designers uma maneira de criar agrupamentos sem alinhar cada imagem em um único plano.
Grades


Usar grades para criar um esboço de design é uma das ferramentas matemáticas mais comuns para designers. Ao configurar colunas ou linhas invisíveis em um documento para ajudar a determinar o posicionamento do objeto, você ajuda a criar um senso de ordem distinto.
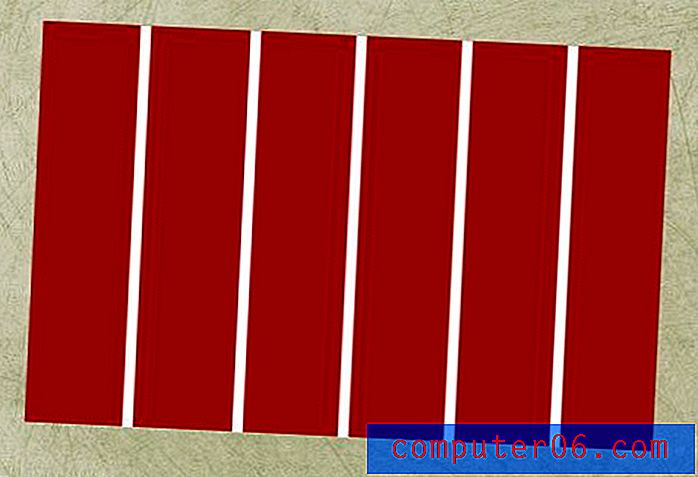
As melhores grades são criadas usando uma sequência de colunas (ou linhas) e sarjetas de incrementos iguais. Projetos diferentes requerem estruturas de grade diferentes. Os jornais, por exemplo, geralmente baseiam seu design de impressão em uma estrutura de grade de seis colunas; as grades de sites tendem a variar mais amplamente e podem variar de apenas três colunas a 16.
O uso de uma grade de colunas requer um pouco de matemática para garantir que todos os elementos caiam dentro da grade. Mas não se deixe intimidar, os números geralmente são fáceis de gerenciar à medida que você mede blocos de cópia e imagens para caber nessas linhas.
Ferramentas divertidas de design matemático
Divirta-se um pouco com a matemática, mas não fique atolado nos números ao projetar. Aqui estão algumas ferramentas que podem ajudá-lo a descobrir dimensões e especificações com base em uma estrutura especificada.
Golden Ratio Calculator
Phi Calculator
Golden Ratio Typography Calculator
Calculadora de sequência de Fibonacci
Grid Calculator
Conclusão
O uso de princípios matemáticos no design pode ajudar a criar um senso de organização, equilíbrio e uma sensação geral fácil de olhar. A maioria dessas teorias, embora apoiada em números, é baseada na natureza, contribuindo para o sentimento harmonioso que elas implicam.
Não fique atolado nos números quando estiver trabalhando em projetos. Comece conhecendo as teorias e entendendo se uma delas se relaciona ao seu projeto. Permita que sua criatividade direcione o design e use a ciência para aperfeiçoar detalhes nele.
Fontes da imagem: GeometerArtist, theilr, Hitchster e brklynn.