Glossário de Jargão de Design - Novos e Antigos (Parte 1)
Já ficou confuso sobre alguns dos jargões do designer? (Isso pode acontecer com designers e não designers.) O jargão do design evoluiu ao longo dos anos, sem dúvida deixando alguns de vocês balançando a cabeça!
Vamos detalhar uma parte da terminologia, por tipo de design, na esperança de facilitar a comunicação mais eficaz entre designers e clientes. Aqui está um guia para o que tudo isso significa com 12 termos, cada um nas categorias de design geral e web design. Volte mais tarde nesta semana para obter os termos relacionados ao design de impressão e design de tipo.
Design geral
Existem algumas palavras que são usadas universalmente quando se trata de projetos de design - impressos e online. Esses termos podem ser a diferença entre se comunicar facilmente com outros designers ou clientes e lutar para se entender.

Alinhamento: a posição dos elementos dentro das margens. Isso pode ser aplicado a textos, imagens ou outros elementos. Existem quatro tipos de alinhamento: esquerdo, direito, justificado e centralizado.
Paleta de cores (cartela de cores): o conjunto definido de cores aceitáveis para uso em um projeto. Cada cor deve ter um valor definido em vez de um nome como vermelho, roxo ou menta. Não há um número definido de cores em uma paleta; eles geralmente variam de acordo com o projeto e incluem três ou mais matizes, tons e matizes.
Ajuste de cópia: O processo de ajustar o tamanho do tipo, o rastreamento e o espaçamento entre linhas para ajustá-lo ao espaço desejado. As técnicas de cópia podem incluir manipulações na fonte (tamanho e espaçamento) ou edição para ajustar as palavras.
FPO (somente para posição): esta é uma imagem de espaço reservado, geralmente de baixa resolução, usada para manter uma determinada forma ou tamanho antes que a imagem final esteja pronta.
Greeking: alterando as propriedades de exibição para acelerar a taxa de redesenho da tela, para que as imagens e o texto sejam exibidos rapidamente como caixas cinzas. Isso tornará as imagens e o tipo ilegíveis. Alguns designers usam esse termo para se referir a uma imagem ou texto não vinculado adequadamente a um documento, resultando também em uma caixa cinza.
Imagem do herói: a imagem ou gráfico maior e mais arrojado do design. Essa imagem geralmente superdimensionada é o ponto focal de um design.

Espaço negativo (espaço em branco): o espaço não utilizado em torno do seu design é referido com estes termos. O espaço em branco é geralmente definido como espaço fora das áreas de texto e imagem, enquanto o espaço negativo geralmente faz parte do esquema geral de design. Ambos devem ser pensados como espaços pretendidos e planejados.
Pantone: O Pantone Matching System é um sistema de cores proprietário criado pela empresa Pantone e é comumente chamado de "Pantone". O sistema padronizado permite que os designers “falem o mesmo idioma” em termos de cor para uma variedade de opções de publicação.
Prova (colar, estrutura de arame, maquete): uma cópia antecipada de um projeto de design usado para examinar conceitos, verificar erros e servir como uma ferramenta para verificar o status de um projeto.

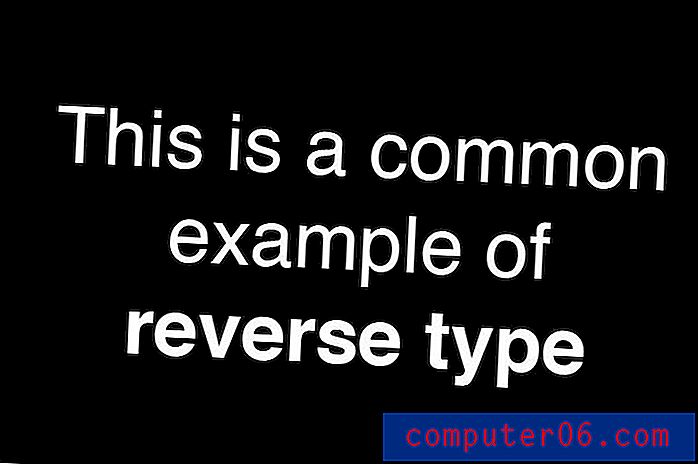
Reverso: usando o tipo e a cor da maneira oposta que você esperaria, como o branco em um fundo preto. Reverso também se refere ao negativo de uma imagem.
Regra: Linhas finas usadas para distinguir partes do design. As regras podem ficar sozinhas ou ser usadas em torno de objetos, como para enquadrar uma foto ou delinear texto.
Vetor (vs. varredura): o formato vetorial usa linhas, formas e fórmulas matemáticas para criar imagens. O benefício para os formatos vetoriais é a criação de imagens e formas que podem ser redimensionadas sem perda de qualidade. Vetor é o formato preferido para o design do logotipo. Os formatos rasterizados usam pixels (pequenos quadrados) para criar imagens; eles dependem da resolução.
Web e Design Digital
No que diz respeito ao jargão da web e do design digital, alguns dos termos parecem estar mudando o tempo todo. Alguns dos jargões mais recentes vêm de tendências de design e técnicas populares.
Anti-aliasing: Essa técnica é usada para suavizar as bordas de fontes e objetos criados no formato raster. O processo é automatizado usando um software comum.

Banner: a imagem ou item grande na parte superior de uma página da web. Um banner pode ser uma informação relacionada ao site e conter um logotipo ou informações de navegação ou um anúncio (banner) que aparece na parte superior da página. Geralmente, os anúncios em banner têm a largura da tela (ou o maior anúncio na parte superior da tela) por 120 pixels de profundidade.

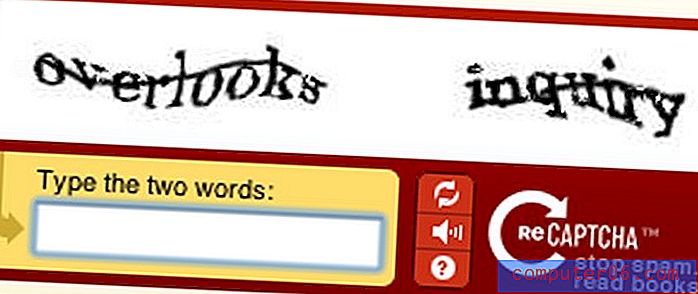
CAPTCHA: Esse acrônimo para Testes públicos de automação totalmente automatizados para informar computadores e seres humanos é usado para proteger sites de bots. Um CAPTCHA é comumente usado ao preencher um formulário ou outra entrada de dados. A tecnologia de código aberto é comum e possui vários formatos de teste (palavras, números e perguntas).

Favicon: Uma pequena imagem de 16 por 16 pixels ao lado do URL de um site na barra de menus do navegador e ao lado de marcadores. A pequena imagem é usada para tornar seu site mais reconhecível. Favicons são um elemento comum de web design.
Flat: essa tendência de design decolou no final de 2013 e continua popular. O estilo de design plano é mínimo, usando técnicas simples, tipo e quase sem efeitos ou truques de design. A Apple adotou um estilo de design quase plano para o iOS 7 e outros sites populares, incluindo o Facebook e o Google+, usam estilo simples.
Lorem ipsum: espaço reservado ou texto fictício que usa uma variedade de caracteres em diferentes comprimentos de "palavras" para fornecer uma sensação precisa de como será o tipo em um bloco de texto.

Parallax: Parallax é uma técnica em que as camadas de conteúdo são projetadas para funcionar e se mover juntas. Imagens em segundo plano, no meio e em primeiro plano são criadas e projetadas para se moverem em velocidades diferentes, para que os elementos na tela se movam. É uma técnica de rolagem comum e moderna. (Saiba mais em um artigo recente do Design Shack.)
Design responsivo: esse conceito de web design possibilita que um único site seja renderizado de maneira adequada e adequada em uma variedade de dispositivos (desktop, tablet e celular) em tamanhos diferentes. O benefício é ter um site único com uma experiência de usuário comum.

RGB: o modo de cores para o design digital que usa combinações de vermelho, verde e azul para criar cores. No modelo RGB, todo matiz usa essas cores para criar todas as cores.

Controle deslizante: essa técnica popular usa um bloco grande (geralmente baseado em jQuery) para girar várias imagens (e texto) em um local no site. Os controles deslizantes podem ser executados automaticamente ou com base em cliques ou toques.
Etiqueta: código anexado a um item específico que fornece instruções para formatação. Uma das referências comuns é "alt tag", que inclui informações sobre uma imagem em forma de texto.
UX (experiência do usuário): o termo mais importante em design web e digital é experiência do usuário ou como o design funciona. O UX inclui tudo sobre como alguém interage com um elemento digital, do comportamento à emoção e à atitude.
Frases na moda
Às vezes, o jargão evolui com o tempo. Aqui estão quatro palavras da moda que você deve saber.
Contorno: Muito parecido com uma regra, isso se refere a algo descrito. Mas esse tipo de forma é mais fluido e ajuda a criar um efeito 3D.

Skeuomorphic: Um estilo que tenta fazer com que os elementos em uma superfície plana pareçam tridimensionais. Esses elementos usaram "truques" de design, como sombras, chanfros e gradientes para alcançar o efeito desejado.
Estruturado: os projetos que usam formas geométricas e proporções padrão são chamados de estruturados. (Pense em um logotipo como o Fort Worth Museum, que usa vários quadrados.)
Translúcido: esse efeito é muito parecido com o vidro fosco, com uma camada sobre a outra que permite a exibição de parte da imagem de fundo. As cores e formas da imagem serão exibidas, mas sem definição.
Conclusão
Poderíamos continuar com ainda mais jargões relacionados ao design. E de fato, nós iremos. Certifique-se de procurar “Glossário de palavras do designer ', novas e antigas (parte 2)” ”para obter os termos relacionados à impressão e tipografia.
Esperamos que esta cartilha tenha ajudado você a entender um pouco mais a linguagem do design. Que outras palavras você está ouvindo com mais frequência atualmente? Você sabe o que eles querem dizer? Compartilhe conosco nos comentários.
Fonte da imagem: SamahR.