Ferramentas de desenvolvedor no Safari
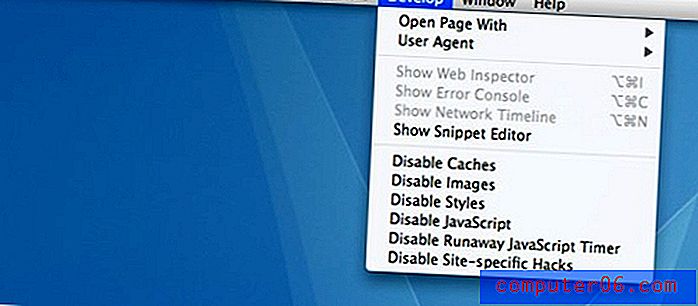
Abra a janela de preferências do safari, clique na opção 'avançado' e selecione a caixa 'Mostrar menu de desenvolvimento na barra de menus'. Direto! O resultado é um novo campo no menu superior, que se parece com o seguinte:
Explorar recursos de design
Ativando o menu Revelação
Abra a janela de preferências do safari, clique na opção 'avançado' e selecione a caixa 'Mostrar menu de desenvolvimento na barra de menus'. Direto! O resultado é um novo campo no menu superior, que se parece com o seguinte:

Alterando o agente do usuário
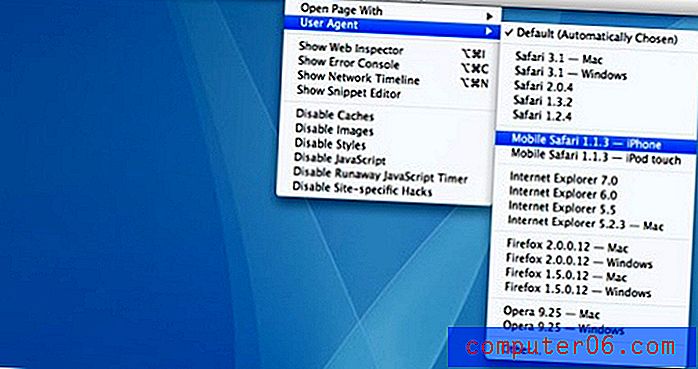
Ao testar seu site, há quatro principais navegadores em mente - Internet Explorer, Firefox, Safari e Opera. Cobrimos o teste desses navegadores nas plataformas Windows e Mac anteriormente. Se, no entanto, você precisar usar rapidamente o agente do usuário em um desses navegadores para verificar uma formatação condicional, o Safari facilita. Também é possível falsificar o agente do usuário de um navegador iPhone ou iPod Touch para verificar como o seu site se comportaria em um dispositivo móvel:

Embora isso não permita que você teste a aparência do site nesses navegadores, é possível verificar se qualquer formatação condicional, CSS específico do navegador ou redirecionamentos de dispositivos móveis estão funcionando conforme o esperado.
A linha do tempo da rede
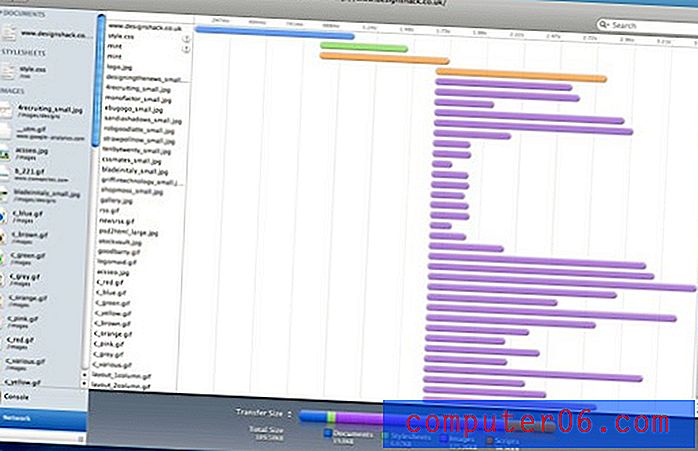
Embora a emulação do agente do usuário seja útil, a parte mais útil desta funcionalidade é a linha do tempo da rede. Isso oferece uma representação visual de cada item carregado na sua página da Web, juntamente com o tempo que levou e o tamanho total do arquivo. Torna muito fácil ver quais elementos de uma página estão diminuindo a experiência do usuário e onde sua página precisa ser cortada.
A execução do Design Shack através da ferramenta mostra que o principal problema de largura de banda são as imagens no site - razoavelmente esperadas devido à natureza do site! Ele destacou alguns scripts que demoraram mais para carregar do que esperávamos e podem ser uma base para mudanças no futuro. É assim que a ferramenta se parece ao executar:

Embora ferramentas de análise semelhantes estejam disponíveis há muitos anos, essa é uma ótima maneira de visualizar o back-end do seu site. Tente executar sua página na Web e informe-nos se encontrar algo interessante!