Os melhores geradores de gradiente CSS para designers
Vamos dar uma olhada em dez dos melhores geradores de gradiente CSS que você pode usar para criar uma variedade de estilos de gradiente (e ter a saída CSS diretamente!). Codificar um gradiente manualmente não é divertido (especialmente quando você passa por um gradiente simples de duas cores), portanto, essas ferramentas são essenciais na sua pasta de favoritos.
Um dos elementos mais modernos do design de sites é usar um plano de fundo gradiente ou sobreposição de cores. Um gradiente linear de duas cores é a variação mais popular dessa tendência. E embora os gradientes possam parecer sofisticados e complicados, eles são realmente fáceis de criar e implantar ... se você estiver usando a ferramenta certa!
Explorar recursos de design
CoolHue

CoolHue é uma impressionante coleção de combinações de gradientes pré-fabricadas. De rosas e laranjas a azuis e verdes, há de tudo, desde gradientes com impressionante contraste até mudanças suaves.
Embora você não tenha muito controle sobre a personalização das opções com o CoolHue, você saberá imediatamente se uma das combinações de cores funciona para você, porque todas as opções estão na tela.
E com um clique você pode copiar o CSS. (É isso aí. Sério!) Se você deseja fazer o download, cada arquivo também está disponível como PNG.
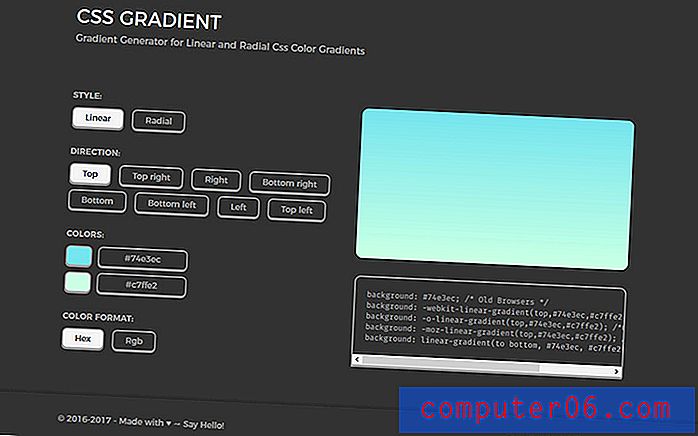
Gradiente CSS

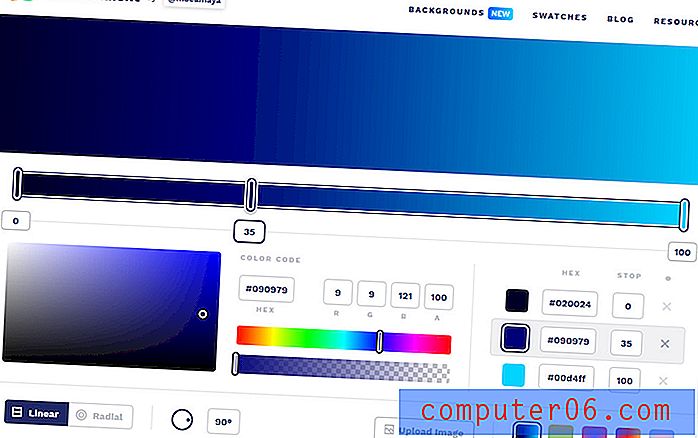
O Gradiente CSS possui várias opções de alternância e numéricas, para que você possa escolher até três cores e criar um gradiente CSS personalizado.
As alternâncias são fáceis de usar e até mesmo alguém com muito pouca experiência em cores pode descobrir como criar um gradiente utilizável. Além disso, existem alguns gradientes iniciais em vários estilos diferentes de inspiração.
Um dos melhores recursos dessa ferramenta pode ser o alto nível de controle que você tem sobre todos os detalhes do gradiente que você cria. O código é gerado abaixo na tela para que você possa ver tudo enquanto trabalha.
Gradientes da interface do usuário
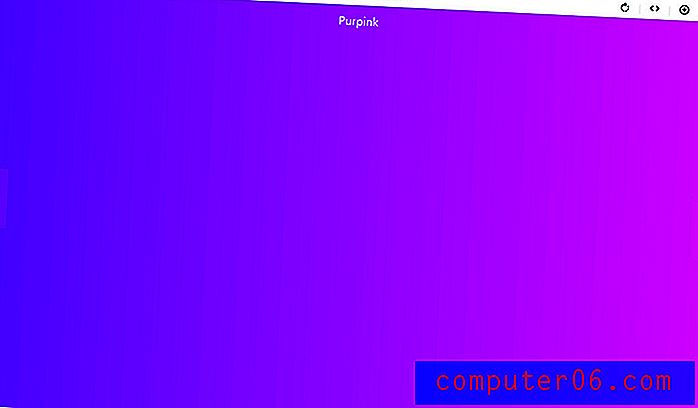
 Cada gradiente inclui um clique para copiar CSS ou jpg para download.
Cada gradiente inclui um clique para copiar CSS ou jpg para download. UI Gradients é um gerador de gradiente em tela cheia. O benefício de ver as variações de cores em tamanho real é que você pode realmente visualizar a aparência delas em seus projetos de design reais.
Gradientes da interface do usuário incluem várias opções de gradiente pré-fabricadas. Navegue na coleção ou pesquise por cor. Escolha de duas a três cores com padrões lineares.
Não gosta do que vê? Os usuários também podem adicionar detalhes de gradiente ao arquivo gradients.json no repositório do projeto e enviar uma solicitação de recebimento.
CSSmatic

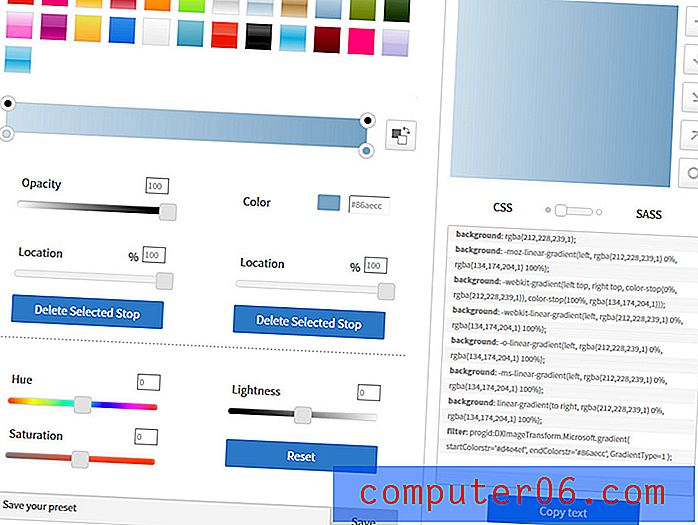
O CSSmatic é um gerador simples de gradiente com botões de clique fácil para ajudá-lo a personalizar as opções de cores, paradas e rotação. Os usuários podem criar gradientes lineares ou radiais.
Comece com uma das predefinições simples - existem algumas boas opções monocromáticas aqui - e ajuste até obter o gradiente correto. Em seguida, copie o código e você está pronto para começar.
Ultimate CSS Gradient Generator

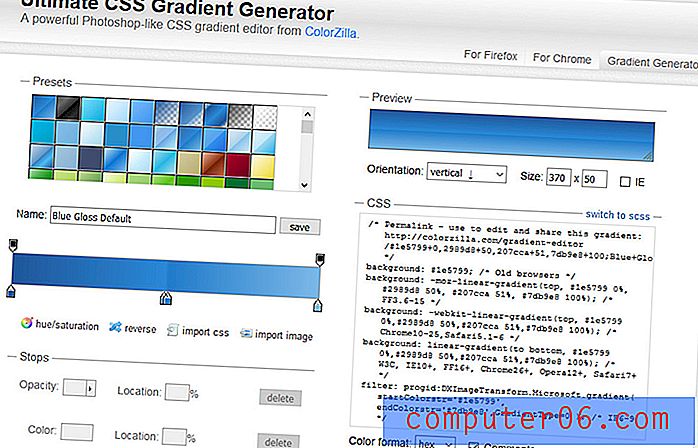
O Ultimate CSS Gradient Generator se parece muito com o CSSmatic, e as funções na tela são semelhantes, mas também tem outras funcionalidades.
A ferramenta inclui um gráfico de compatibilidade do navegador, vários formatos de cores, capacidade de importar uma imagem gradiente e inclui mais de 135 predefinições personalizadas. Os usuários também podem importar gradientes do CSS existente e fazer ajustes. (Essa pode ser uma ótima opção para ajustar um gradiente no site, que simplesmente não parece da maneira que você deseja.)
Espaço colorido
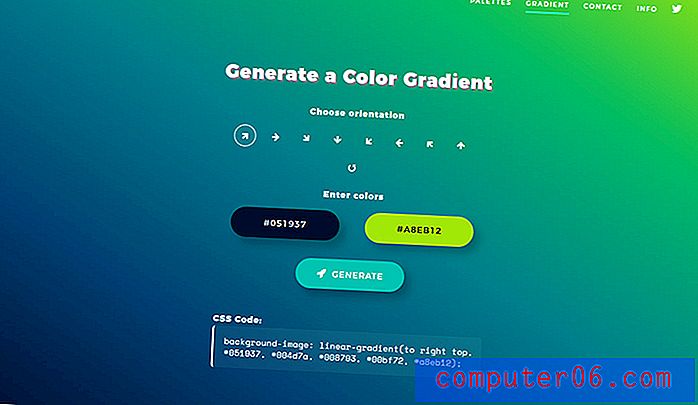
 Cada gradiente CSS vem com um URL exclusivo que você pode compartilhar com os membros da equipe enquanto trabalha nas opções de cores.
Cada gradiente CSS vem com um URL exclusivo que você pode compartilhar com os membros da equipe enquanto trabalha nas opções de cores. O ColorSpace é outra ferramenta de gradiente em tela cheia com um site altamente visual.
É fácil de usar. Escolha uma orientação (linear ou radial) para o gradiente, adicione duas cores usando os botões e o seletor de cores e clique em gerar.
Embora essa ferramenta ainda esteja na versão beta, ela funciona bem. E o código está na tela para você copiar em projetos. Tudo o que você precisa, desde o gradiente visual até o CSS, fica na tela. E se você não gosta das opções de cores, é fácil alterar e clicar em gerar novamente.
Gerador de gradiente CSS

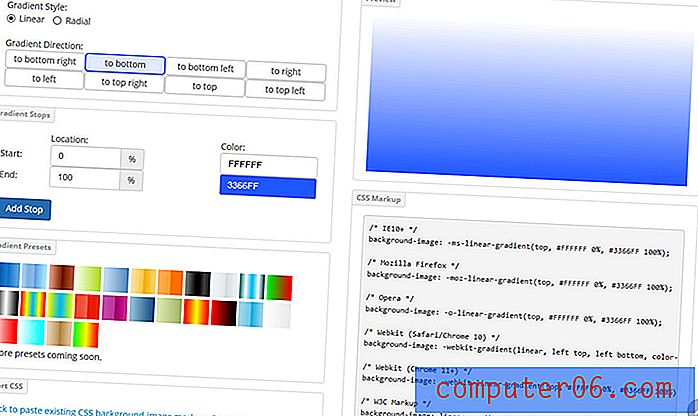
O CSS Gradient Generator produz código usando uma interface gráfica de usuário simples. O CSS funcionará em todos os navegadores que suportam CSS3.
O gerador permite que você crie gradientes lineares e radiais, além de poder importar o código de gradiente CSS existente para editar. Ele também vem com algumas predefinições para alavancar suas visualizações de gradiente.
Fábrica CSS3

O CSS3 Factory é uma ferramenta simples que funciona melhor se você souber quais cores deseja usar para um gradiente de CSS.
Essa opção sem sinos e assobios permite inserir opções de cores, definir uma direção para as cores e copiar o código. Há uma pequena janela de visualização para ver a aparência dos gradientes, mas essa ferramenta não inclui nenhuma predefinição.
Gradiente CSS

CSS-Gradient é um tutorial completo sobre gerador de gradiente e all-in-one.
A ferramenta inclui caixas para escolher duas opções de cores nas opções Hex ou RGB, direcional e linear ou radial. (Portanto, essa ferramenta provavelmente é melhor se você tiver uma idéia de quais cores deseja usar.)
Copie o código e aplique-o ao seu design.
Mas o que é interessante nessa ferramenta é que há uma tonelada de informações úteis abaixo dos pergaminhos para os usuários sobre gradientes, como os gradientes de CSS funcionam e as diferenças entre as opções linear e radial. Todos esses recursos são particularmente agradáveis para iniciantes.
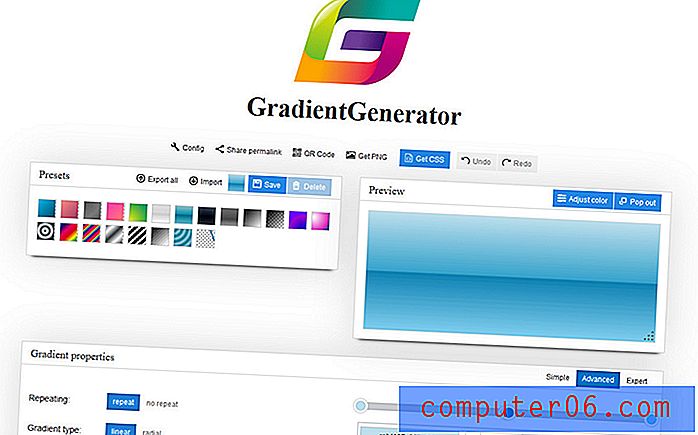
GradientGenerator

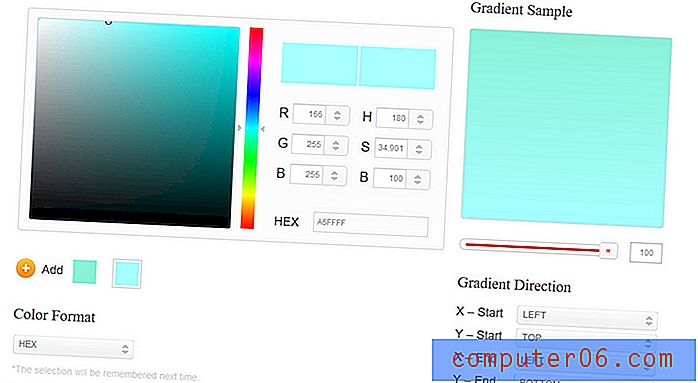
O GradientGenerator é uma ótima ferramenta para despertar uma pequena inspiração de gradiente. Comece com uma das predefinições - existem várias opções para escolher - e adicione suas próprias personalizações para um gradiente exclusivo.
Essa ferramenta é cheia de personalizações e inclui configurações simples, avançadas e especializadas para escolher, com base no seu nível de habilidade e na capacidade de correspondência de cores.
Você pode clicar para copiar o CSS, baixar um PNG, pegar um QR Code para testar em seu dispositivo móvel ou gerar um link de compartilhamento. Essa ferramenta também possui outras opções de configuração bastante avançadas com as quais você pode jogar, incluindo o tipo de código gerado.
Conclusão
Uma das maiores vantagens do uso de um gerador de gradiente CSS é que a maioria dessas ferramentas mostra a aparência do gradiente na tela enquanto gera o código correspondente. Você pode ajustar visualmente cores, sobreposições, direção, opacidade e muito mais na tela.
Tudo o que você precisa fazer é copiar o código e colá-lo no seu arquivo CSS para começar. Um gerador de gradiente CSS é uma maneira rápida e fácil de criar um gradiente de site que você vai adorar e fácil de usar. Esperamos que uma das opções desta lista funcione perfeitamente para você.