10 exemplos de formulário CSS
Os formulários podem ser bastante aprimorados com um toque de CSS, tornando-os mais utilizáveis e muito mais atraentes visualmente. Siga alguns dos exemplos abaixo e você criará impressionantes formulários CSS rapidamente.
Explore o Envato Elements
1. Forma Horizontal Semântica

Esse formulário é codificado de maneira semântica e os elementos são posicionados um ao lado do outro, exceto pelo último conjunto de campos, que abrange toda a largura do formulário abaixo dos três principais conjuntos de campos. Foi testado no FF1.x, IE6 e Opera8. (parece um pouco peculiar no IE5.x, mas ainda pode ser usado)
2. Nice Forms

Uma ótima forma, com elementos gráficos e cores para criar uma aparência diferente e única. Tudo feito com CSS e codificação semântica.
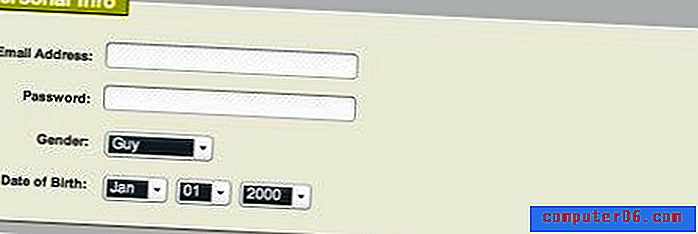
3. Formulário CSS StylePhreak Simples

Um formulário simples com alinhamento regular e linhas exclusivas para dividir as diferentes seções. Isso funciona bem como uma excelente base para iniciar seu próprio formulário personalizado.
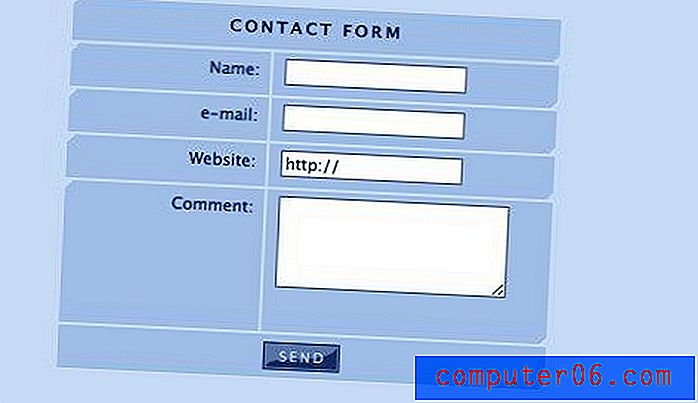
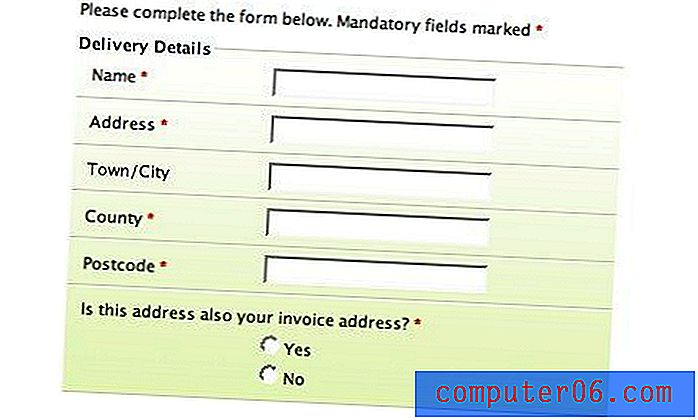
4. Formulário CSS azul de Veerle

Um formulário azul simples com cantos de fundo arredondados, todos estilizados em CSS e XHTML. O layout é perfeito em pixels e as imagens podem ser personalizadas para atender aos seus próprios requisitos.
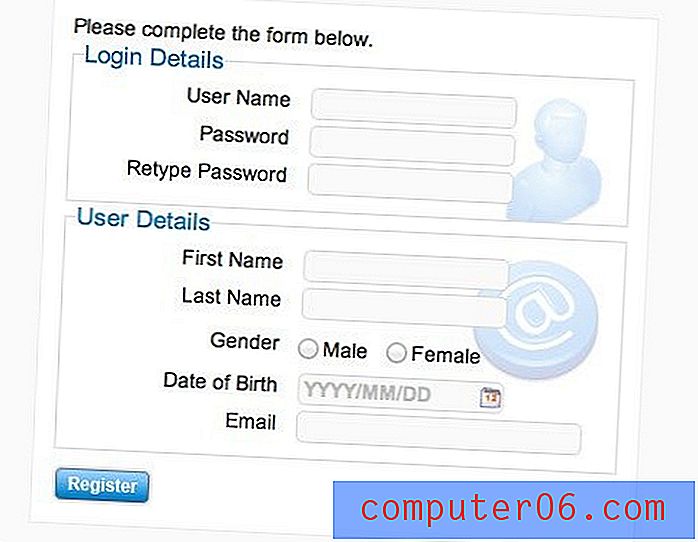
5. Quem diz que os formulários CSS não podem ser bonitos?

Um formulário exclusivo com imagens de fundo suaves para complementar os campos. Ele destaca muitas possibilidades de formulário, incluindo um calendário pop-up para escolher uma data. Um tutorial relacionado também acompanha o exemplo.
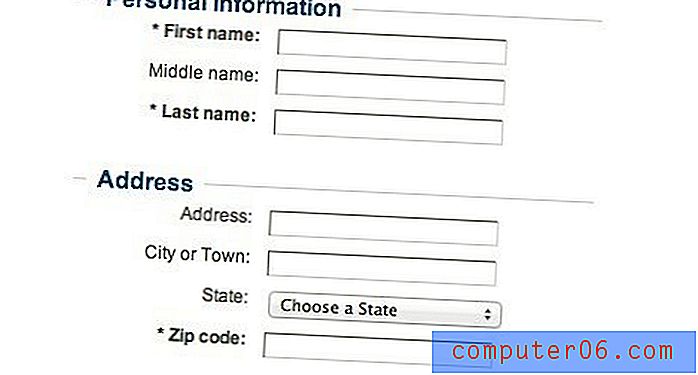
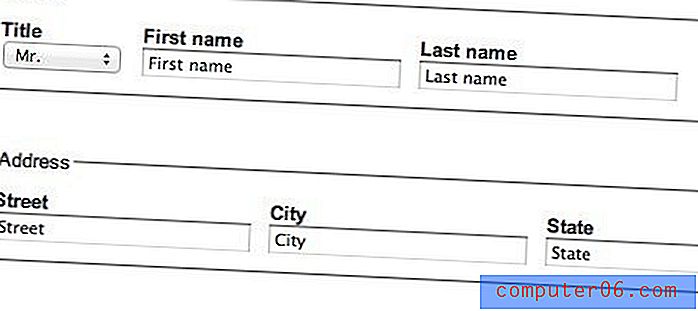
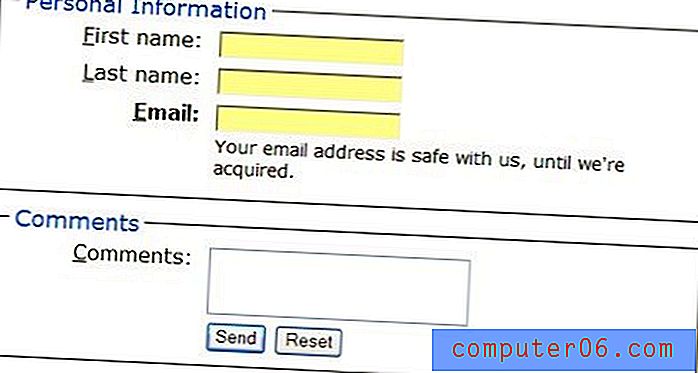
5. Homem de azul: exemplos de formulários

Aqui eu fiz cada fieldset estender toda a largura da página. O estilo principal que está acontecendo é o posicionamento dos elementos do formulário nos conjuntos de campos. Como cada elemento está contido em uma etiqueta de etiqueta, você pode simplesmente fazer flutuar as etiquetas à esquerda, dar-lhes um pouco de margem e elas se alinham horizontalmente (passando para a próxima linha, se não houver largura suficiente).
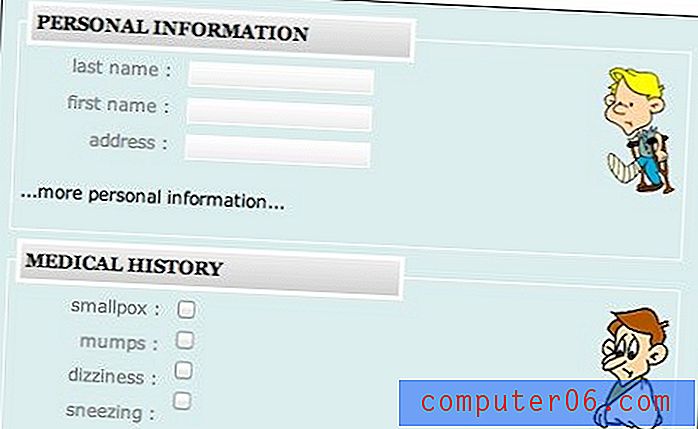
6. CSS Play - Um formulário com estilo

Os formulários não são muito amigáveis quando se trata de CSS e cada navegador tem sua própria maneira de lidar com eles. Os estilos que funcionam em um navegador não funcionarão em outro, portanto, dependendo do navegador que você estiver usando, você verá uma interpretação ligeiramente diferente.
7. O Jardim da Forma
Este é um formulário da Web genérico que contém todos os diferentes campos e layouts disponíveis no FormAssembly.com. Use este formulário para garantir que seu tema funcione bem com qualquer tipo de formulário da web.
8. Formulários acessíveis mais acessíveis

A parte mais importante de um formulário é o HTML que usamos para construí-lo. Felizmente, o HTML fornece uma boa variedade de tags para criar nossos formulários de maneira acessível. Estes são fieldset, legenda e rótulo.
9. Efeitos de formulário HTML com CSS
Para este tutorial, você já deve estar familiarizado com os formulários HTML e os vários elementos e atributos. Você também deve ter um conhecimento básico de CSS (Cascading Stylesheets)
10. Um layout de formulário CSS de 2 colunas

Os sites se tornaram menos acessíveis e mais complexos ao longo do tempo, de acordo com estudos recentes. Aprenda a reverter a tendência criando formulários CSS rápidos e acessíveis que funcionam com navegadores modernos e degradam-se normalmente.