7 maneiras rápidas e fáceis de aprimorar sua tipografia de títulos
Os títulos são um dos elementos mais importantes da sua página e geralmente são o ponto de partida que define o tom de todo o design. Então, por que não torná-los ótimos?
Hoje vamos dar uma olhada em sete técnicas diferentes de design que você pode implementar em um minuto ou menos, o que aumentará seu título de simples a impressionantes.
Explorar recursos de design
Uma linha grande, uma linha pequena

Começaremos com o truque mais típico e básico da lista. Uma das ferramentas mais poderosas para criar títulos é o contraste, que usaremos várias vezes ao longo deste post.
Aqui, escolhemos aplicar contraste principalmente na forma de tamanho da fonte. É extremamente comum ter uma configuração de título de duas linhas, em que uma linha utiliza um tamanho de fonte maior que o outro. Isso funciona com praticamente qualquer tipo de letra e você pode variar qual linha é maior.
A chave aqui, como em alguns outros exemplos abaixo, é colocar a ênfase em que você acha que pertence. No meu exemplo, "Great Headline" é a idéia principal e sempre é enfatizada, seja em cima ou em baixo.
Varie seu caso

Esse é um truque simples que acabo usando bastante. Usando praticamente qualquer estrutura de título desejada, tente mudar o caso em algumas de suas palavras ou linhas.
Nos exemplos acima, usei várias combinações de texto em maiúsculas, minúsculas e minúsculas. Normalmente, as letras maiúsculas são usadas para enfatizar, mas é bom jogar uma bola curva de vez em quando e, na verdade, tornar a linha minúscula a principal fonte de atenção, como fiz no segundo título.
Suas razões para escolher quais palavras ou linhas colocar em maiúsculas podem, é claro, ser lógicas e pensadas, mas não tenha medo de tentar um pouco de aplicação arbitrária. Seu raciocínio pode ser tão simples quanto o fato de você ter gostado da aparência de uma palavra em todas as letras minúsculas.
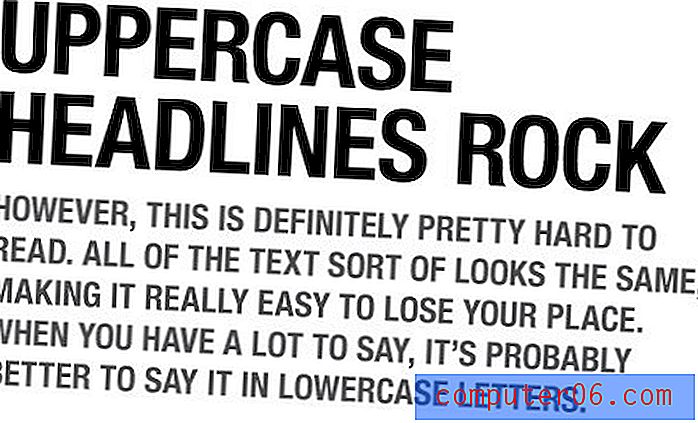
All Caps: Mais difícil de ler?
Em algum lugar da antiguidade, o credo do designer é uma afirmação sobre como todos os bonés contribuem para uma leitura difícil. Até certo ponto, isso é verdade, mas na verdade só se aplica a grandes blocos de texto como um parágrafo ou uma frase muito longa.

A variação na altura das letras em letras minúsculas ajuda a diferenciar e ler mais rapidamente, mas quando há apenas algumas palavras, é perfeitamente fácil de ler em maiúsculas e até ouvi alguns argumentarem que é mais fácil!
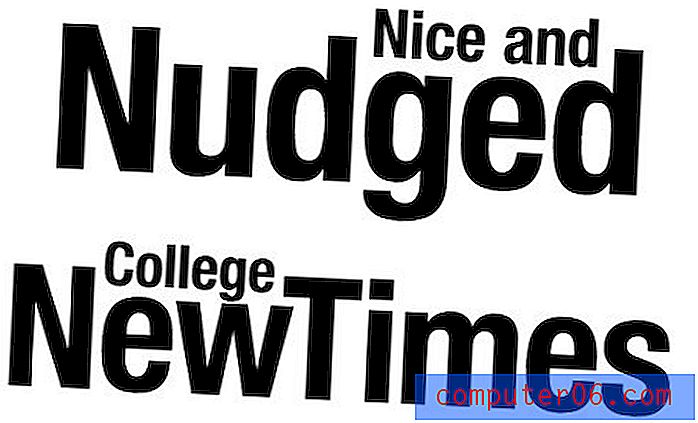
Largura igual da linha

Essa técnica é usada o tempo todo no design moderno de títulos. O resultado que eu consegui acima é bastante não típico (intencionalmente). Você costuma ver essa técnica usada em um serifa condensado ousado como o Helvetica, mas não caia na armadilha de fazer o que todo mundo faz, saia sozinho e tente com qualquer fonte que desejar. Nem sempre parece bom, mas experimentar é uma parte importante de todo design!
A fonte que eu usei acima é DeLarge Bold, que é bastante difícil de ler, mas é bastante atraente em pequenas doses.
A idéia por trás dessa técnica é que você está realmente promovendo o conceito de uma manchete como um único elemento. Ao criar uma coluna de largura fixa, normalmente as formas das letras e os comprimentos das linhas se tornam um todo coeso, mais fácil de trabalhar em um design maior. Além disso, você sabe, parece legal.
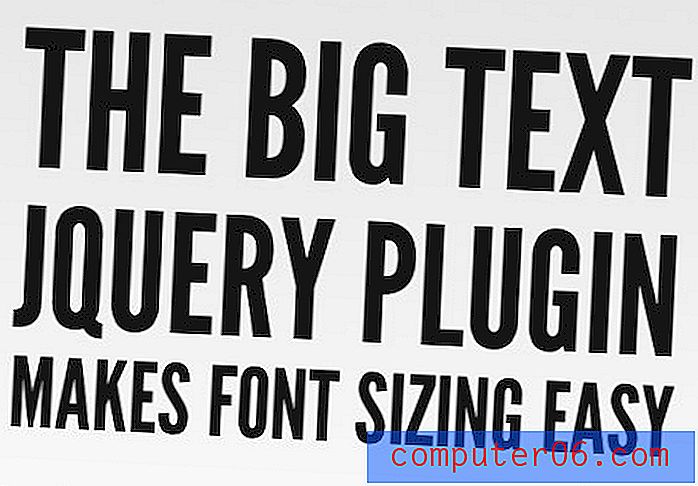
Largura de linha igual on-line
Deseja implementar esta técnica com texto ativo na Web? Existem alguns plugins jQuery, como Lettering.js e BigText, que facilitam. O BigText é especificamente para essa técnica, enquanto o Letterring.js é mais flexível e pode ser usado para criar a maioria, se não todos os exemplos nesta postagem.

Ênfase na Palavra Seletiva

Este possui a mesma lógica básica do primeiro exemplo acima. Estamos simplesmente tentando usar o tamanho como um dos principais pontos de contraste. Aqui, enfatizamos certas palavras e destacamos outras.
Não existe uma fórmula mágica real para quais palavras devem ser ampliadas, apenas sinta-as e veja o que faz sentido. Normalmente, reduzo palavras sem importância, como "o" ou "e", ao tentar fazer com que as palavras grandes sejam lidas um tanto decentemente como um todo. Por exemplo, no exemplo acima, você pode ver a frase “Tornar Importante”, mesmo que não seja exatamente o que a frase como um todo diz.
Quando eu projetei anúncios impressos, esse era um dos meus truques mais usados para manchetes. Na impressão, você está sempre tentando chamar a atenção de alguém em uma fração de segundo e reduzir um título às suas partes mais importantes realmente ajuda nesse objetivo, ao mesmo tempo em que recebe o título gigante com o qual os redatores lhe deram para trabalhar.
Uma mensagem dupla

Este é um pouco peculiar e só deve ser usado em casos raros, mas é bem divertido. Você pode usar tamanho, peso, tipo de letra e / ou cor para definir letras específicas do restante da linha.
O resultado é uma mensagem oculta inteligente em seu título. Nas manchetes acima, eu fiz "DUH!" e "WOW" se destacam. Estes são exemplos excessivamente simples, é muito mais impressionante quando você realmente gasta tempo para fazer com que os dois significados funcionem bem juntos, como esse designer fez.
Integrar gráficos que alteram o texto

Se você quer um design realmente interessante, tente não colocar seu título flutuando sozinho, mas trabalhe-o nos gráficos da página. Isso funciona muito bem com formas vetoriais simples como a acima. Observe como a mensagem e o gráfico se reforçam.
Um dos lugares mais típicos em que você verá essa técnica está nos infográficos. Aqui, o objetivo é misturar imagens no texto para tornar a mensagem mais clara, por isso é uma configuração óbvia e apropriada para que isso seja usado.
Às vezes, suas cartas são fáceis de manipular e podem ser dobradas e esticadas para seguir as linhas do seu gráfico; esse foi o caso do "W" acima. No entanto, as outras letras eram muito mais curvas, então eu segui o caminho mais fácil e tive o gráfico cortado nelas.
Texto aninhado

Começamos com uma técnica muito simples, então eu pensei que terminaríamos com uma também. Esse tipo de design de manchete é muito comum em títulos de revistas. Basicamente, você digita algo na caixa do título e observa o espaço negativo formado entre os ascendentes. Muitas vezes, é o lugar perfeito para colocar uma ou duas palavras.
O resultado é um título bem integrado que leva apenas dois segundos para criar! Perfeito para todos aqueles momentos em que você ultrapassa o prazo e precisa criar um design em tempo recorde.
Conclusão
A moral dessa história é pensar duas vezes antes de você simplesmente digitar a manchete e chamá-la de um dia. Sempre pense em como você pode melhorar a legibilidade e / ou a estética do texto para atender melhor aos objetivos do design.
Deixe um comentário abaixo e deixe-nos saber qual deles é o seu favorito. Você tem algum truque para compartilhar?