20 exemplos lindos de comércio eletrônico bem feitos
Os sites de comércio eletrônico estão notoriamente ocupados e superlotados.
Hoje, examinaremos uma tonelada de lojas on-line que quebram essa tendência, sendo funcionais e atraentes. Cada um dos exemplos abaixo tem uma lição exclusiva para nos ensinar sobre um bom design de comércio eletrônico. Vamos começar!
Primeiro, o problema

Antes de podermos apreciar sites bem projetados, precisamos pensar no que há de errado com o formato tradicional de comércio eletrônico. Certa pessoa sábia observou certa vez que um camelo é um cavalo projetado por um comitê. Essa brincadeira inteligente definitivamente se aplica a sites de comércio eletrônico. As lojas on-line de grandes nomes costumam receber informações demais de muitas pessoas, resultando em uma confusão de boas intenções e ótimas idéias de recursos que nunca foram adequadamente integradas entre si de maneira sinérgica.
A captura de tela acima é apenas uma pequena parte da página inicial do Kmart.com. Como você pode ver, é um acidente de trem. Navegue até o site e você verá que a página acessada como um todo é ainda pior. Como o Kmart.com, muitos sites de comércio eletrônico sofrem com uma imensa confusão. Há tanta concorrência por sua atenção que o resultado final é que seus olhos saltam de um lugar para outro sem nenhum objetivo ou foco real.
Agora, a solução
Vamos dar uma olhada em alguns sites que acertaram. À medida que examinamos cada um dos sites abaixo, compare a interface com a do Kmart para ver o quão mais eficaz um layout limpo e simples pode ser.
Xtreme Mac

O Xtreme Mac tem a experiência de compra mais original e inovadora que encontrei na minha pesquisa (o Icon Dock abaixo foi um segundo próximo). Você recebe uma grade simples de fotos do produto com efeitos de sobreposição coloridos e brilhantes. Quando você clica em um item, em vez de ser direcionado para uma página dedicada, a grade inteira muda de forma fluida para que a célula selecionada possa expandir para oito vezes o tamanho normal. Você recebe uma foto maior do produto, uma breve descrição e a opção de aprender mais ou comprar agora. Clique em outro item e o layout dinâmico muda novamente para destacar esse item.
Achei a interface do Xtreme Mac linda e divertida de se brincar. Fazer com que seus visitantes não apenas fiquem impressionados com o design do site, mas realmente aproveitem a experiência de compra, é o santo graal do design do comércio eletrônico. Quanto mais eles gostam do seu site, mais tempo eles gastam nele. O que, teoricamente, os torna mais propensos a comprar algo (o objetivo final de qualquer site de comércio eletrônico!).
Doca do ícone

Logo de cara, você pode ver que o Icon Dock é um site bonito, cheio de ilustrações de primeira qualidade. Minha coisa favorita sobre o dock de ícones é como eles lidam com carrinhos de compras. Alguns sites dificultam a visualização e a edição do conteúdo do seu carrinho, mas o Icon Dock fornece um "encaixe" visual de ícones que permanece com você enquanto faz compras. Quando você deseja adicionar algo a ele, basta arrastar o ícone para o dock para soltá-lo. Em seguida, se quiser remover algo do dock, basta pressionar o pequeno "x" no ícone.
Isso é criado de maneira tão intuitiva que você realmente não precisa de nenhuma instrução. Funciona exatamente como você espera. E para aqueles que não entendem imediatamente, ainda existe a antiga opção de clicar no botão "adicionar ao carrinho". Esta é uma característica importante. Ao projetar uma interface interativa exclusiva, sempre pense se você ainda deve incluir a maneira tradicional para aqueles que podem não entender sua nova idéia. Isso permite que você defina seu próprio caminho na interatividade, preservando a usabilidade.
Nike

Desculpe o Flash haters, mas eu realmente gosto deste site. Para conceder um pouco, os tempos de carregamento para cada página são bastante irritantes. No entanto, o site em geral é um deleite visual impressionante. Como o Kmart, eles têm uma tonelada de itens à venda (talvez não tanto, mas o argumento ainda é válido), mas, em vez de encher a página inicial com itens emparelhados, a Nike integrou tudo na página de maneira visual. maneira perfeita. Eles têm mais de dez seções únicas em uma única página, mas parece completamente coesa. Vejamos algumas das coisas que eles fizeram para fazer isso.
A primeira coisa que eles fizeram para reduzir a desordem é bastante simples. Em vez de empilhar banners de tamanho aleatório, promovendo itens diferentes uns sobre os outros, como o Kmart, a Nike tem um banner principal que gira entre três mensagens. Isso certamente não é inovador, mas é algo que poucos designers consideram quando se deparam com o carregamento de uma página até a borda com conteúdo. Bibliotecas pré-construídas como o jQuery tornam esse tipo de conteúdo rotativo muito fácil e podem realmente fazer com que uma página estática ganhe vida de uma maneira sutil e não irritante.
A próxima coisa que a Nike fez para reduzir a desordem é colocar todas as seções abaixo do banner principal em uma cor de plano de fundo contínua para evitar que a aparência "caída" seja obtida nas caixas de itens de venda no design do Kmart. Isso faz com que a página inteira pareça ter sido criada ao mesmo tempo pelos mesmos designers, em vez de ter um design antigo, no qual você continua amontoando cada vez mais itens incompatíveis. É tudo sobre pessoal de sinergia.
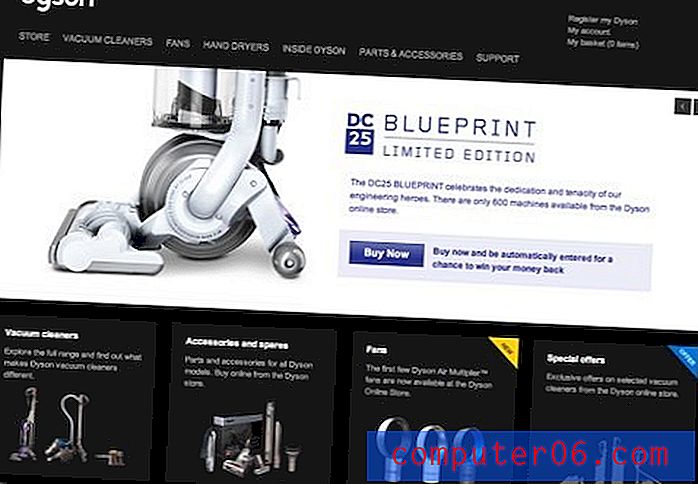
Dyson

A lição que podemos aprender com Dyson é que você pode fazer as compras para o vácuo parecerem comprar um Mercedes. Não importa o que você está vendendo, se você quer que ele pareça sofisticado, inspire-se em sites que vendem carros de luxo, iates ou qualquer outra coisa que custe mais do que você ganha em um ano. O fundo preto e cinza é realmente complementado por salpicos de branco e / ou azul que realmente saltam da página com contraste. O que realmente rouba a cena é a fotografia do produto (sem dúvida, tanto o Photoshop quanto a foto real), que realmente captura a essência do design atraente do produto. Observe também o banner rotativo como no exemplo da Nike. Você verá isso de novo e de novo nos exemplos abaixo por um bom motivo, é apenas uma ótima maneira de colocar uma tonelada de conteúdo em um espaço pequeno, sem confusão visual.
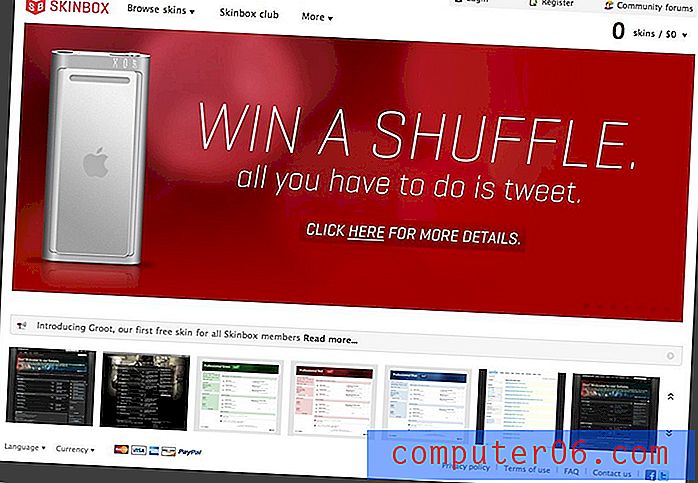
SkinBox

O Skinbox torna as compras de skins de fórum incrivelmente simples. A página inicial é composta principalmente de uma seção grande que mostra seus temas. As categorias lógicas (profissional claro, escuro, etc) facilitam a localização imediata do tipo de capa que você está procurando. As capas de cada categoria são exibidas em uma grade grande com a opção de comprar agora ou informações sobre a capa. A última opção é importante. Os sites de comércio eletrônico frequentemente enchem uma página com informações chatas do produto, resultando em um layout pesado de texto tentando vender algo que realmente interessa apelo visual (pelo menos nesse caso). Se você estiver vendendo o design de um item, considere colocar as especificidades da funcionalidade atrás de um botão "mais informações" para que os usuários que desejam essas informações possam encontrá-las facilmente e os usuários que estão apenas navegando não sejam distraídos.
DropBags

Sinceramente, não tenho idéia do que este site está vendendo. A seção "Como usar" diz algo sobre colocar o saco em um balde, enchê-lo de plantas e gelo e mexê-lo, mas não consigo imaginar por que eu iria querer congelar a vida das plantas. Eles podem querer que eu pense que é científico, mas tenho certeza que é bruxaria.
O ponto é que é um produto descolado. Eles estão vendendo uma sacola que você coloca em um balde. Grande coisa, certo? No entanto, eles tornaram o site em torno da sacola louca tão atraente que eu estava quase convencido de que precisava de uma. Como web designer, você nem sempre pode conseguir a conta da Nike. Às vezes, você recebe um cliente que deseja vender um "kit de extração multiuso" que é essencialmente um revestimento de balde muito caro. Nessas circunstâncias, você deve fazer o mesmo esforço e criatividade que faria se estivesse trabalhando para qualquer cliente de grande nome. Torne a experiência de compra o mais simples e direta possível e torne o ambiente em torno do produto convidativo e atraente.
IKEA

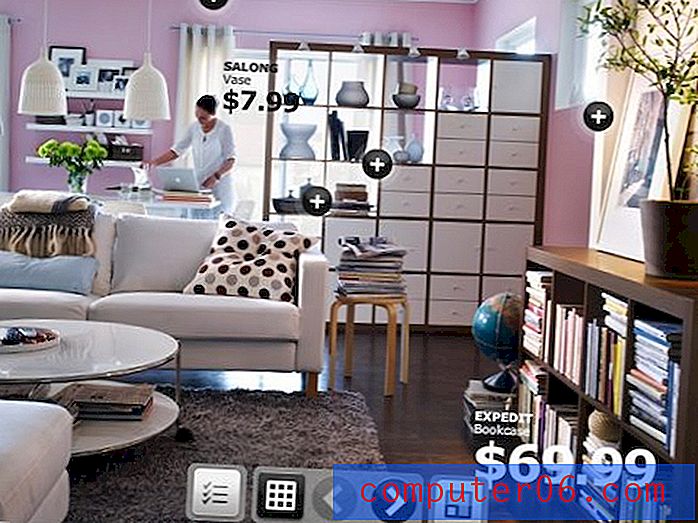
A Ikea ganha o prêmio pela experiência de compra mais interativa. Quando recebo o catálogo da Ikea pelo correio, eu e minha esposa gostamos de nos sentar e folhear juntos para ter idéias de design e ver quais são os novos produtos legais que eles inventam. Isso é agradável porque a experiência da Ikea foi cuidadosamente estruturada, de modo que folhear o catálogo é como andar pelo showroom. Em vez de receber itens individuais, você vê a fotografia personalizada de uma sala inteira totalmente composta por produtos da Ikea. Eles oferecem detalhamentos úteis sobre o custo de cada item, bem como o custo de comprar a sala inteira como um conjunto. Isso ajuda as pessoas normais que não sabem muito sobre design de interiores a criar quartos bonitos.
Recentemente, a Ikea transferiu essa experiência para sua loja online. O que você obtém é uma experiência muito parecida com a de folhear o catálogo, apenas muito mais interativa e dinâmica. Você pode clicar nos ícones ao lado de determinados produtos para ver mais de perto ou exibir recursos ocultos, alterar as visualizações para olhar ao redor da sala ou pular a vista da sala e ver uma grade simples de produtos. Como alguns dos outros exemplos acima, a Ikea está buscando uma experiência de compra que não é apenas agradável, mas pode até ser considerada divertida. Se você estiver criando um site de comércio eletrônico, pense em como pode animar a experiência adicionando algo um pouco mais interativo do que a sua loja on-line média.
Adega Ladrão

O Cellar Thief é apenas um ótimo exemplo de web design criativo. Os designers mesclaram as tendências atuais de web design com texturas ricas e cores brilhantes da indústria do vinho para criar uma loja online incrivelmente atraente. Observe que eles realmente vendem apenas três vinhos separados, que é um conjunto de produtos menor do que você provavelmente terá em seus projetos, mas ainda há muito a ser aprendido neste exemplo.
Primeiro, além dos vinhos à venda, há um monte de conteúdo secundário na página, como dicas de vinhos, um feed de blog etc. Observe que cada uma dessas seções foi colocada no lado direito de uma página preenchida com a esquerda. texto alinhado. Isso está estruturado para que a primeira coisa que você veja (olhando para a página da esquerda para a direita) seja o conteúdo principal: o produto à venda. Somente depois de olhar a página por alguns segundos você percebe o conteúdo secundário. Nesta página em particular, isso não seria verdade se esse conteúdo fosse colocado à esquerda. Alinhar à esquerda esse conteúdo secundário pode dar a ele uma posição primária imerecida na hierarquia visual. Sempre tente imaginar a ordem em que um visitante verá os objetos na página e estruture seu conteúdo de acordo.
Uma última coisa sobre a organização da informação. Confira a quantidade de conteúdo relacionada a cada vinho individual. Agora imagine como seria a página se o designer não tivesse pensado em dividir essas informações em guias. Como a faixa rotativa de conteúdo que discutimos acima, as guias oferecem uma maneira elegante e eficaz de colocar uma quantidade ridícula de conteúdo em um espaço pequeno e fácil de usar. Ao projetar materiais impressos, estou constantemente pedindo aos meus clientes que cortem as informações necessárias devido a restrições espaciais. Por outro lado, o web design oferece muito mais liberdade para fornecer a riqueza de informações que seu cliente deseja da maneira contida que um bom design exige.
Sites de comércio eletrônico mais atraentes
Aqui estão mais alguns exemplos de designers que superaram o estigma desordenado e desajeitado do comércio eletrônico, concentrando-se no apelo estético e na funcionalidade. Pare com cada exemplo e procure pelas coisas que mencionamos acima. Há muitos exemplos de experiências de compras divertidas e simples, fotografia / arte incrível e organização de conteúdo criativo para inspirá-lo à grandeza do comércio eletrônico.
Baby Quasar

Zona de Ooga

ShoeGuru

Madsen Bicicletas

i / denti / tee

Abercrombie & Fitch

Sucré

DNA11

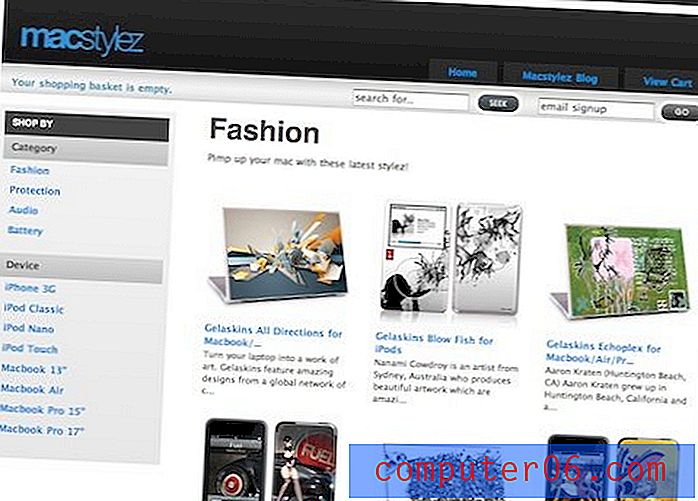
MacStylez

Apenas um +

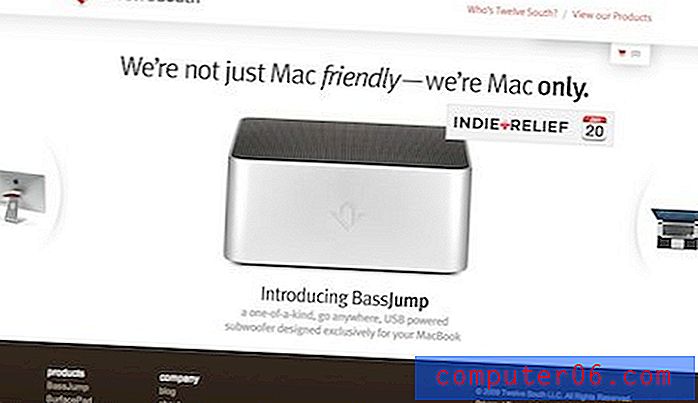
Doze Sul

Sony

Conclusão
Agora que analisamos o que considero o caminho certo e errado para criar um site de comércio eletrônico, gostaria de ouvir seus pensamentos. Diga-nos o que o incomoda em fazer compras on-line e o que você ama ou odeia nos exemplos acima.
Para obter ainda mais inspiração em comércio eletrônico, confira Cart Frenzy, uma galeria dedicada ao design de lojas online.