10 erros que todo designer comete ... e como evitá-los
Todos nós os temos - projetos de design que gostaríamos de retomar. Alguns deles você pode atribuir a um resumo de design ruim ou juventude; outros que você só quer esconder para sempre. A boa notícia é que muitas vezes você pode evitar erros de design; a má notícia é que todo designer cairá em pelo menos uma dessas armadilhas em algum momento de sua carreira.
Mas parte da chave para evitar contratempos de designers é saber o que são, para que você fique ciente de que está se metendo em um desses maus hábitos.
Explore o Envato Elements
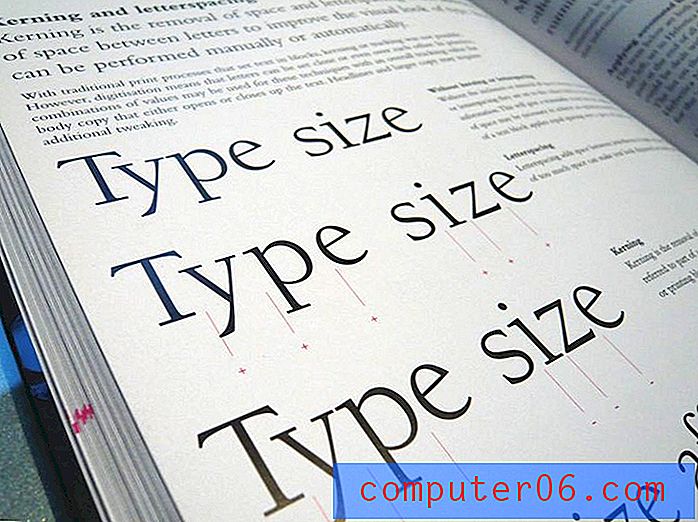
1. Fazendo escolhas ruins de tipografia

A tipografia pode criar ou quebrar um projeto de design inteiro. As más escolhas de tipo incluem aquelas que consistem em muitos tipos de letra, tipografia ilegível e uso de um tipo que não corresponde ao humor e ao tom do conteúdo. (Se você quiser rir, dê uma olhada nessas “23 opções realmente ruins de fonte” do designer gráfico Douglas Bonneville.)
Como evitá-lo: Existem algumas coisas que você pode fazer para criar uma melhor tipografia.
- Atenha-se a duas ou três famílias de fontes por projeto.
- Emparelhe fontes que tenham "sensações" semelhantes às letras, como alturas x muito redondas ou semelhantes, ou escolha um tipo de letra "simples" para emparelhar com algo mais elaborado.
- Emparelhe um serif e sans serif para ter interesse visual.
- Esteja ciente da espessura dos traços da fonte no plano de fundo. Crie um contraste suficiente entre as letras e a tela, para que cada palavra seja fácil de ler.
- Verifique se o tom do tipo corresponde ao tom do conteúdo. Você não usaria pontos de exclamação no final de cada frase de um site para um advogado, portanto, não use um tipo de letra com o mesmo sentimento.
2. Não Revisão

Erros de digitação são morte para designers. Entregar uma "versão final" que inclua erros de digitação não é profissional e não trará clientes de volta. Ninguém quer acabar em um desses blogs com erros de ortografia ou frases tolas. A correção de erros também pode ser cara. A maioria dos clientes não aceita um trabalho de impressão com erro, uma reimpressão dobra o custo (e diminui seu lucro).
Como evitá-lo: termine seu projeto. Afaste-se e depois volte e leia novamente. Repita se necessário.
3. Esquecendo os arquivos do pacote
Quando chegar a hora de enviar o produto final de volta para um cliente, não envie apenas um arquivo de imagem ou documento bruto. Isto não é suficiente. É necessário empacotar tudo o que você usou para o projeto para uma transferência completa. Esquecer de empacotar corretamente pode causar vários problemas para quem abre o trabalho - fotos podem estar faltando, fontes podem ser substituídas, outros elementos podem ser perdidos ou corrompidos.
Como evitá-lo: Empacote tudo e forneça todos os arquivos de origem com projetos concluídos. (Muitos contratos de clientes também podem estipular isso como um requisito, tornando-o um hábito ainda melhor.) Se você estiver usando o software Adobe, use a função “Pacote” e ele agrupará tudo em uma pasta para você. Também é possível empacotar itens manualmente. Crie pastas para imagens e gráficos, fontes, vídeo ou quaisquer outros elementos que você usar. Inclua essa pasta com o design final.
4. Criando gráficos e logotipos no formato raster

Repita comigo: a varredura está errada. (Bem, nem sempre, mas você entendeu.) Na maioria dos casos, gráficos como logotipos ou planos de fundo devem ser projetados em formato vetorial. Arquivos rasterizados, como fotos digitais, são feitos de milhões e milhões de pixels. Em certos tamanhos, esses pixels se tornam evidentes. (Saiba mais sobre as diferenças entre imagens raster e vetoriais em um artigo anterior do Design Shack.)
Como evitá-lo: projete usando formatos vetoriais para elementos gráficos. O vetor nunca perde sua resolução nítida e limpa porque usa linhas e curvas para criar imagens, não pixels. Portanto, não importa onde você decida usar um elemento gráfico (web, impressão, celular, onde quer que seja), ele sempre terá a mesma aparência.
5. Temendo o espaço em branco
A maioria dos designers sabe usar o espaço, mas ainda cai na armadilha do espaço porque está tentando obter muitas informações em um espaço. O resultado é uma bagunça desordenada que prejudica apenas o projeto de design.
Como evitá-lo: Dê espaço a todos os elementos. Todos os elementos devem ter algum preenchimento para impedir que eles funcionem juntos.
- Agrupe elementos semelhantes e adicione espaço extra ao redor deles para protegê-los de outros elementos.
- Sempre pense em cópia principal e corporal. (À esquerda quase sempre deve ser maior que o tamanho do ponto, e quanto menor o texto, mais necessário é o espaço.)
- Edite a cópia para baixo para que você receba a mensagem no espaço da maneira que se encaixar.
- Pense em espaçamento igual ao redor e dentro dos elementos. Caixas e texto devem flutuar confortavelmente dentro de suas "caixas".
- Use uma grade para ajudar a organizar informações e espaço.
6. Tipo de Kerning Impróprio (ou Não Kerning)

Existem certas combinações de letras em todos os tipos de letra que podem ser úteis. Esquecer o kern é a diferença óbvia entre um projeto completo e um incompleto. Se você estiver usando letras como um elemento dominante de alguma forma, provavelmente é necessário um toque de ajuste manual. (Você pode aprender tudo sobre o kerning em "8 dicas simples e úteis para o tipo de kerning".)
Como evitá-lo: Kerning é o ajuste de espaço entre um par de letras. Alguns pares de letras criam lacunas (ou pressionam as letras muito próximas) e dificultam a leitura das palavras; ajustes de kerning manuais podem corrigir isso. Preste muita atenção a todas as palavras grandes do seu projeto (praticamente qualquer coisa maior que o texto do corpo) e ajuste as letras conforme necessário. O kerning adequado pode economizar vergonha - dependendo da combinação de letras - e acrescenta um pouco de requinte aos projetos.
7. Esquecendo de explicar o sangramento
Se você imprimi-lo, provavelmente precisará sangrar. O sangramento - uma margem fora da área de impressão - garante o corte adequado para um projeto impresso finalizado. Se você esquecer de definir um sangramento desde o início, será necessário trabalhar no back-end para obter um elemento pronto para impressão. Além disso, pode resultar em retrabalho ou parte de uma área essencial da imagem cortada de um trabalho final.
Como evitá-lo: Verifique os requisitos de sangramento para cada projeto impresso com a impressora antes de começar. E atenha-se às especificações.
8. Usando muitos truques

Os truques são como tipografia: use muitos e você acaba com uma bagunça. Os efeitos complementares, como sombras e animações e relevo, devem ser usados sozinhos. O mesmo se aplica aos elementos da moda. Esses truques podem datar o design com pressa, principalmente se a tendência durar pouco. Você também pode correr o risco de se agrupar nas massas se pular em um efeito moderno. Deixe seu conteúdo ditar como o design se une, não o efeito da semana.
Como evitá-lo: Escolha um truque e siga-o. É o bastante. Opte por estilos de design mais clássicos para projetos com uma vida útil longa.
9. Usando muita cor

Uma paleta de cores fraca ou não planejada pode criar problemas próprios. Muitas cores podem parecer desordenadas, ocupadas e informais, enquanto a falta de cores pode parecer gritante. Outras opções de cores, como aquelas com matizes emparelhados e super saturados, podem forçar os olhos e até parecer vibrar quando vistas.
Como evitá-lo: O emparelhamento de cores é muito parecido com os tipos de letra correspondentes. Atenha-se a duas ou três cores e matizes para obter o máximo impacto. Adicione um neutro para obter equilíbrio e esteja ciente de como o tipo fica em cima dos quadros coloridos. As cores devem ter contraste suficiente para criar separação e devem se conectar emocionalmente à mensagem que está sendo entregue.
10. Tornar tudo perfeitamente simétrico
A simetria perfeita pode ser entediante. Se todos os elementos em cada projeto de design forem simétricos, você e as pessoas que olham para seus projetos perderão o interesse.
Como evitá-lo: embora a simetria funcione para alguns projetos de design, misture-a e tente criar coisas que tenham uma sensação mais descomplicada. Projetos assimétricos ainda podem ter o mesmo equilíbrio e harmonia que os elementos com simetria, mas também criam mais fluxo e interesse.
Conclusão
Agora que você sabe o que não fazer, quantos desses erros de design você admitirá que cometeu? Vou levantar a mão e admitir que cometi todos esses erros pelo menos uma vez. Felizmente, colegas incríveis capturaram muitos deles antes que os projetos finais vissem a luz do dia.
Que outros erros de design você vê com muita frequência? Compartilhe-os (e suas dicas para evitar esses problemas) nos comentários.
Fontes de imagem: Markus Spiske, WikiThreads, sandbaum e Image Editor.