10 termos de design digital que você precisa conhecer
O jargão do design está em toda parte. E você precisa ser capaz de falar o idioma. Trabalhar em projetos digitais tem seu próprio conjunto de terminologias. Do pontilhamento aos valores das cores, aos layouts fluidos ou fixos, existem alguns termos que todo designer precisa conhecer.
Assim, facilitamos para você e reunimos uma lista de termos de design digital que você precisa conhecer. Essa lista começou como uma das 10 principais, mas adicionamos alguns jargões de bônus para fins comparativos. Com quantos desses termos você já conhece?
Explorar recursos de design
1. RGB e HEX

RGB e HEX se referem a valores numéricos de cores. Cada cor no espectro da luz, sim, a cor da tela é criada com a luz, pode ser feita penteando três tons principais.
- R = Vermelho
- G = Verde
- B = azul
Os valores RGB são expressos usando um conjunto de três números, em que cada número varia de 0 (sem uso de uma cor) a 255 (valor total da cor). Na tela, até preto e branco são feitos combinando esses valores. O preto não usa valor de cor para vermelho, verde e azul, enquanto o branco usa valores de 100% para cada um.
Os valores HEX usam uma fórmula um pouco mais complexa de letras e números. Todo valor HEX possui um valor RGB correspondente. Os códigos HEX são usados em HTML para codificar cores em sites. Esses valores são representados por três conjuntos de pares de caracteres que incluem letras e números.
Os valores HEX sempre começam com um sinal de #. O valor mais baixo é 00, enquanto o valor mais alto é FF.
2. Passe o mouse
A passagem do mouse é um elemento JavaScript que resulta em uma alteração em um elemento na tela quando o ponteiro do mouse o alcança.
Essas alterações geralmente estão relacionadas a elementos gráficos, como fotos. Muitas vezes, você vê algo simples como um hiperlink, mas os estados do mouseover também podem ser complexos. Alguns efeitos de mouseover mais complexos incluem menus de navegação ocultos ou alterações nos estados das fotos ou nas listas de rolagem.
3. Pontilhamento
Um processo usado na edição de áudio e imagem digital, o pontilhamento ajuda a evitar faixas coloridas ou ruído aleatório. Na verdade, o processo inclui uma fórmula matemática complexa que adiciona ruído intencional (visual ou áudio).
Essa adição de ruído pode afetar especialmente a aparência das imagens em relação a imagens em uma paleta de cores limitada. Com o pontilhamento, o designer pode criar uma ilusão de cores que talvez não exista, porque com ruído adicional, os pixels começarão a assumir algumas das propriedades de cores dos pixels próximos.
4. CSS
Folhas de estilo em cascata são um conjunto de regras que definem a aparência de um site, usando um conjunto de estilos desafiados para elementos HTML.
Geralmente denominadas CSS, essas definições podem economizar muito tempo dos designers, ajudar os mecanismos de pesquisa a ler seu site e facilitar a montagem de sites com visuais consistentes. Com uma única alteração no CSS, todos os atributos de texto ou cor podem ser alterados em uma etapa.
Ele funciona definindo especificações para elementos como cópia do corpo ou cabeçalhos, nos quais uma fonte, tamanho, cor, alinhamento e outros valores são aplicados sempre que a tag HTML correspondente é usada.
5. Metadados e Meta Tags

Metadados e metatags são termos inter-relacionados. Meta tags retransmitem metadados. Os metadados são informações sobre dados - por mais confusos que possam parecer - fornecem especificamente informações sobre o conteúdo de um item em um arquivo digital. Os metadados mais reconhecidos incluem as informações da câmera que você vê nos arquivos de fotos digitais.
Os metadados também são usados para descrever o conteúdo de um site para os mecanismos de pesquisa, e essas informações são adicionadas ao back-end de um site usando metatags. As tags comuns incluem a descrição do conteúdo de uma página, palavras-chave, informações do autor, informações da foto e carimbos de dia, hora e local.
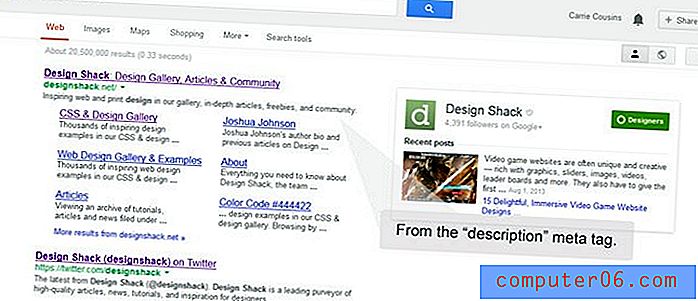
Deseja ver meta tags em ação? Google quase tudo. Essa breve descrição que aparece após o nome da página e o link geralmente é da metatag "descrição", tornando-o um item muito visível e importante na sua caixa de ferramentas de design digital. (Observação: se você deixar essa tag em branco, os mecanismos de pesquisa a preencherão com o primeiro conteúdo da sua página.)
6. Favicon

Este ícone minúsculo - normalmente 16 por 16 pixels - é a imagem localizada na parte superior de cada guia ou janela do navegador. Todo site pode ter seu próprio favicon, abreviação de ícone favorito. O pequeno ícone também aparecerá nos históricos de pesquisa, ao lado dos favoritos e nas guias do navegador e nos ícones da área de trabalho.
Os Favicons devem ser salvos e armazenados adequadamente para funcionar em um site. Enquanto muitos navegadores suportam os formatos GIF e PNG, o Internet Explorer prefere um arquivo ICO.
Você pode criar seu próprio favicon usando software como o Adobe Photoshop ou uma ferramenta on-line como o Favicon Generator.
7. Largura fixa x fluido x layout responsivo

Atualmente, existem muitos termos que descrevem como o seu site funciona em um navegador ou interface móvel. Antes de escolher um tipo de conceito ou grade de design, considere opções de layout fixas, fluidas e responsivas.
Layout de largura fixa : um layout de largura fixa funciona exatamente como o nome indica. Um site é construído com base em um conjunto de especificações de tamanho e mantém essas especificações, independentemente do tamanho do dispositivo ou do navegador. Embora esses sites possam ser projetados rapidamente, eles podem ser difíceis de visualizar em dispositivos menores.
Layout do fluido: os layouts de fluido são criados usando um sistema de proporções em relação ao design e tamanho da tela para renderizar um site. Cada elemento do design recebe uma largura percentual relacionada ao tamanho da tela. Por exemplo, a coluna principal do texto pode abranger 60% da tela, enquanto a barra lateral preenche os 40% restantes. Embora o uso de um layout fluido tenha resolvido alguns dos problemas associados ao design de largura fixa, o resultado final às vezes pode ser difícil de determinar no backend. Os layouts fluidos podem funcionar bem com diferentes ambientes de navegadores de desktop, mas tendem a ficar um pouco desajeitados em dispositivos pequenos e de tamanho móvel.
Layout responsivo: responsivo é a grande tendência de 2013 e está assumindo a forma como pensamos em web design. Como o design responsivo se adapta ao dispositivo em que é visualizado, o design responsivo funciona quase universalmente. Cada elemento é dimensionado com base em porcentagens, incluindo imagens e texto, e as consultas de mídia permitem a criação de sites responsivos usando diferentes estilos CSS. O design responsivo não é apenas uma visualização menor de um site, ele pode incluir sua própria versão personalizada do site para desktop completo, pois os elementos podem ser empilhados de maneira diferente ou incluir recursos apenas para dispositivos móveis, como tocar em um número de telefone na tela para discar isto. Por outro lado, pode levar mais tempo para desenvolver e projetar.
8. Resolução
Quando se trata de imagens, resolução é um termo que você ouvirá com frequência. E a resolução da tela é especialmente importante para otimizar imagens para exibição rápida na web. A resolução de uma tela é o tamanho visível da tela, como um navegador exibindo uma “tela” ou rolagem de um site com 1.366 pixels de largura por 768 pixels de altura.
A resolução de uma imagem é medida da mesma maneira. Mas você também deve considerar pixels por polegada ao salvar imagens. Para obter os melhores resultados online, economize 72 ppi, a menos que seja recomendado o contrário. A largura e a altura das imagens devem ser redimensionadas para o maior tamanho em que serão usadas on-line, embora muitos designers estejam optando por uma largura mínima de 600 pixels - o tamanho ideal para fixar no Pinterest.
9. UI vs.UX
UI e UX referem-se aos back-ends e front-ends do design digital. Você não pode ter um sem o outro.
- UI (interface do usuário) - são todos os componentes e trabalhos necessários para criar um site. A interface do usuário está fazendo tudo funcionar, desde todos os componentes usados para criar um design de site até o modo como cada parte funciona.
- UX (experiência do usuário) - é assim que o design funciona para usuários reais. Que experiência, emoção ou reação o produto final cria? O que pode ser complicado é que uma boa interface do usuário é o que normalmente cria uma excelente experiência do usuário.
Veja uma lição detalhada sobre esses termos em um artigo anterior do Design Shack.
10. Skeuomorfismo vs. Plano

Quase todo mundo teve algum tipo de experiência com skeuomorfismo ou design plano nos últimos meses, graças a uma abundância de designers de sites que ficaram "lisos".
O design skeuomórfico inclui elementos e truques de design para fazer com que uma interface do usuário pareça ou opere de maneira realista. De sombras projetadas a chanfros ou botões que "giram" com um clique ou rolagem do mouse, o skeuomorfismo incorpora uma sensação de "falso realismo". O exemplo mais conhecido de design skeuomórfico é a interface iOS da Apple, que apresenta gradientes, texturas e sombras.
O design plano, por outro lado, é sem embelezamento ou "realismo". O estilo é super simples e não inclui nenhum elemento que lhe dê uma sensação tridimensional. O exemplo mais conhecido de design plano é a interface do Windows, incluindo a do Windows Phone, com estilo de bloco.
Conclusão
Agora que você conhece o jargão, saia e comece a criar. Não se esqueça de verificar também o guia Design Shack para 10 termos de design de impressão que você precisa conhecer, para que você tenha um bom entendimento em ambas as áreas!
Fonte da imagem: Robert Scoble.