Revisão do código Wix: construindo aplicativos da Web com facilidade
Um dos problemas mais comuns que os designers de front-end enfrentam é a criação do back-end dos projetos de sites. Geralmente, os designers precisam se unir aos desenvolvedores da web para trabalhar em projetos como aplicativos da web e plataformas de comércio eletrônico.
E se houvesse uma maneira de projetar facilmente o front-end e o back-end de sites como sistemas de checkout, bancos de dados de membros, aplicativos da web e muito mais, de uma maneira fácil e acessível? Bem, é exatamente isso que o Wix Code faz. Vamos olhar mais de perto.
Explore o Envato Elements
O que é o código Wix?

O Wix Code é um IDE (ambiente de desenvolvimento integrado) com um back-end JavaScript criado para desenvolvedores e designers da web para permitir que você “crie sem limites”.
Enquanto o principal construtor de sites Wix se concentra em oferecer a mais simples experiência de configuração de sites para iniciantes, o Wix Code leva o construtor de sites ao próximo nível e permite que os designers adicionem e personalizem o design em um nível mais profundo.
O principal objetivo desta ferramenta é ajudá-lo a criar sites e aplicativos de uma maneira moderna, usando JavaScript e Wix APIs. E, é claro, oferecer uma plataforma tudo-em-um para criar, hospedar e gerenciar os sites de seus clientes em um só lugar.
Por que usá-lo?
Com um construtor de sites normal, você pode criar apenas sites estáticos. Mas, com o Wix Code, você pode criar sites e aplicativos da Web mais sofisticados.
Por exemplo, você pode usar o Wix Code para criar uma plataforma de associação para vender planos de associação premium e permitir que os usuários se inscrevam no seu site com rapidez e facilidade.
O Código Wix lida com todas as partes pesadas do back-end, bem como o design do front-end. Tudo o que você precisa fazer é arrastar e soltar os blocos de conteúdo no lugar certo para projetar o front-end e clicar em alguns botões para criar bancos de dados para coletar entradas do usuário e conectar APIs de terceiros para o back-end.
A melhor parte é que você não precisa fazer o upload de arquivos novamente para o servidor toda vez que fizer uma alteração no design, pois tudo está hospedado na nuvem.
É o sonho de todo designer de front-end.
Como funciona o código Wix
Depois de se registrar em uma conta Wix, você pode começar a criar um site com o Wix Code imediatamente. Se você já possui uma conta Wix, pode usar o Código Wix para editar seu site existente ou criar um novo site também.
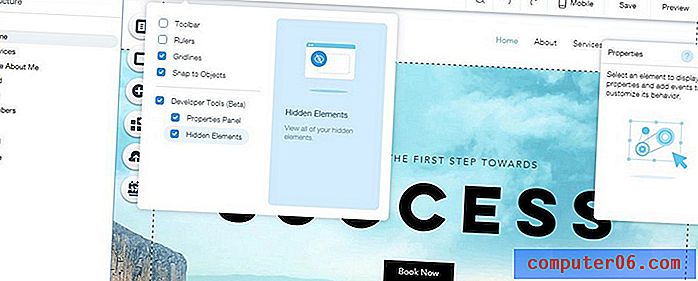
Basta ir ao Editor Wix > Ferramentas > Ferramentas do desenvolvedor para ativar o Código Wix. Clique na seta no canto inferior esquerdo para mostrar o painel Código Wix. A partir daí, você pode começar a personalizar o design sem limites.

Depois de concluir o design, você pode conectar um nome de domínio personalizado e publicar o site ou seu aplicativo sem precisar configurar um servidor. O Wix fornece hospedagem para todos os planos.
Se você é um designer freelancer ou uma agência de web design, também pode gerenciar todos os seus clientes em um só lugar criando e publicando todos os sites no Wix.
Aqui estão apenas alguns dos recursos que achamos no Wix Code incríveis.
APIs de código Wix
O Wix Code amplia os recursos do editor do site Wix com opções avançadas para personalizar o design e adicionar funções personalizadas. Ele permite que você use muitas APIs de código Wix para adicionar mais recursos e opções.
Tudo o que você precisa fazer é abrir o editor de código JavaScript na parte inferior do Editor Wix para integrar as APIs de código Wix ao seu site. Por exemplo, você pode integrar APIs para armazenar dados locais e sessões do usuário. Ou obtenha mais informações sobre os usuários atuais e solicite logins. E você pode fazer muito mais usando APIs de terceiros também.
Normalmente, você precisa passar por milhares de linhas de código antes de integrar uma API a um site. Você precisa criar arquivos JavaScript para armazenar variáveis, funções, manipular validações e muito mais. Mas, o Wix Code facilita muito as coisas.
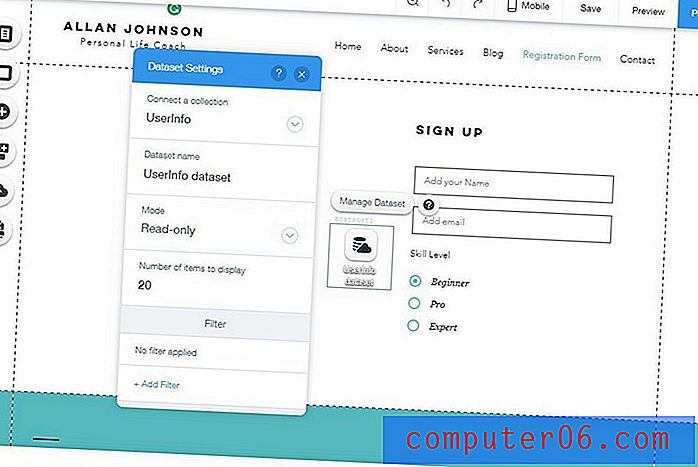
Armazenar dados com coleções de banco de dados
Se você está construindo um aplicativo Web ou uma plataforma com um back-end que apresenta contas de usuário, perfis e painéis, o Wix Code pode lidar com isso.
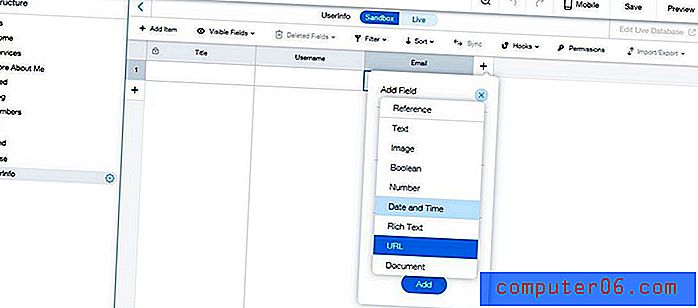
O Wix Code possui uma função útil chamada Database Collections, que permite criar bancos de dados para armazenar e gerenciar seu conteúdo na nuvem, além de adicionar e gerenciar muitos outros tipos de dados, como entradas de usuários e informações de envio de formulários.

As coleções de banco de dados não envolvem nenhuma codificação. Basicamente, parece uma planilha do Excel. Mesmo um iniciante completo pode criar facilmente um banco de dados, adicionar novos campos e escolher quais dados armazenar na coleção de banco de dados.

Após concluir o banco de dados, você pode conectá-lo aos elementos do seu site, como formulários de inscrição e sistemas de checkout, para reunir e armazenar dados com segurança.
Crie várias páginas usando um único layout
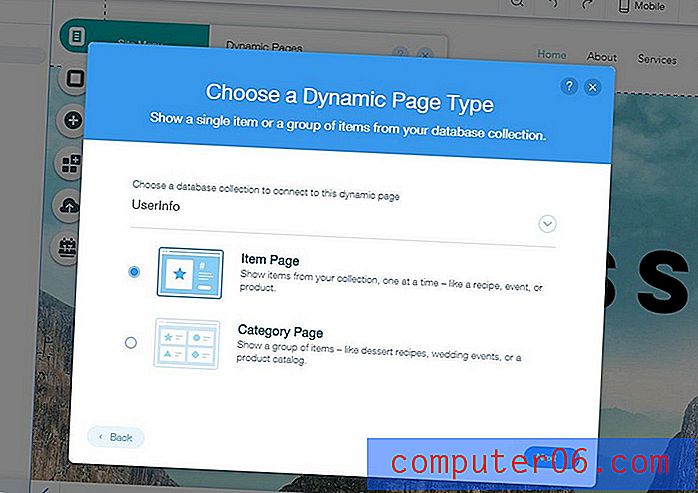
Um dos recursos mais interessantes do Wix Code é a capacidade de criar Páginas Dinâmicas, que permitem criar um modelo que compartilha o mesmo design com várias páginas.
Por exemplo, se você deseja criar 50 páginas de produtos em sua loja online com um design consistente, é possível usar as Páginas Dinâmicas para criar um único layout que compartilhe o mesmo design em todas as 50 páginas.

Isso também facilita a edição e alteração de seus designs. Se você deseja alterar algo nessas 50 páginas, como os links do rodapé ou a cor de um botão, tudo o que você precisa fazer é editar o modelo de Página dinâmica e as alterações serão atualizadas em todas as 50 páginas.
Com o Wix Code, você pode criar dois tipos de páginas dinâmicas: páginas de itens para produtos e itens e páginas de categorias para catálogos de produtos e grupos de itens. Em seguida, você pode conectar um banco de dados à página dinâmica para atualizar facilmente seu conteúdo também.
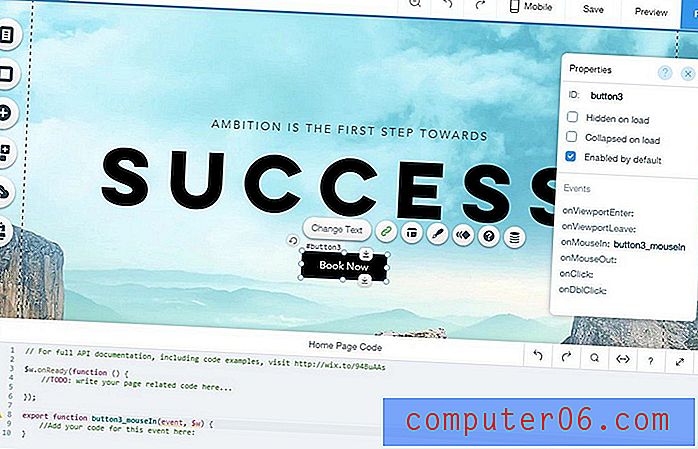
Criar elementos interativos
Adicionar elementos interativos ao design do seu site é outro fator importante que ajuda a melhorar as interações do usuário e a experiência geral do usuário. O Wix Code fornece várias soluções fáceis para adicionar efeitos interativos a diferentes tipos de elementos em seu design.

Tudo o que você precisa fazer é selecionar um elemento no design do site, escolher uma ação de acionamento na seção de eventos da guia Propriedades no lado esquerdo e adicionar seu próprio código JavaScript no editor de código para tornar diferentes elementos interativos ao rolar a tela. passe o mouse, cliques em botões e muito mais.
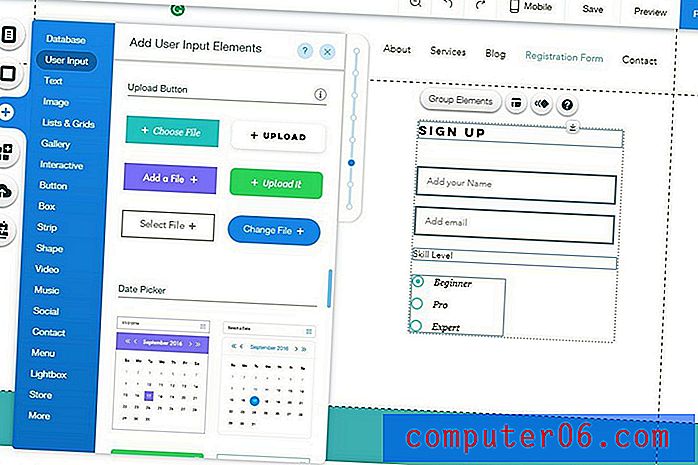
Construtor de formulários embutido
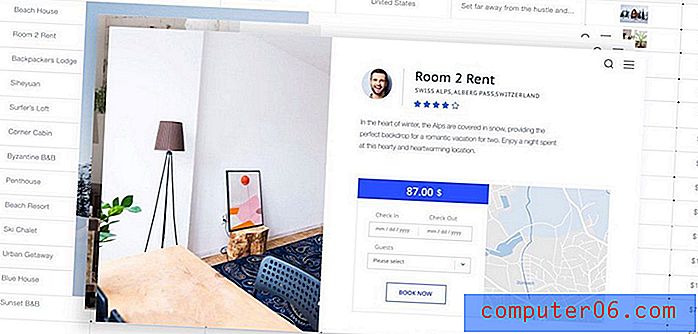
Normalmente, você precisa codificar do zero ou integrar aplicativos ou plugins de terceiros para criar diferentes tipos de formulários no seu site. O Wix Code vem com um construtor de formulários embutido que suporta muitas opções diferentes de entrada de usuário para criar tudo, desde formulários avançados de registro de usuário a formulários de reserva de hotel e muito mais.
Os formulários que você constrói com o Wix Code também podem ser conectados ao Database Collections para armazenar facilmente os dados de entrada do usuário.

O Wix permite que você escolha entre vários tipos diferentes de métodos de entrada do usuário em menus suspensos, botões de opção, botões de upload, caixas de seleção, calendários de seleção de datas e muito mais para criar formulários exclusivos. Tudo o que você precisa fazer é arrastar e soltar elementos para criar um formulário personalizado.

Em seguida, você pode conectar o formulário a uma coleção de banco de dados adicionando um conjunto de dados para registrar todos os dados de entrada do usuário em seu banco de dados. É simples assim.
Para quem é isso?
Os designers da Web costumam ser céticos em relação aos criadores de sites. Mas, o Wix Code é uma ferramenta excepcional que ajudará você a economizar bastante tempo na codificação das partes triviais de um design de site, além de fornecer as soluções para criar backends complexos com o mínimo de código.
Mesmo que você esteja procurando criar um aplicativo ou site para o seu negócio e tenha experiência mínima em web design, o Wix Code ajudará você a economizar milhares de dólares gastos na contratação de agências de web design.
Web designers e iniciantes completos podem se beneficiar muito dessa ferramenta.
O Código Wix ainda é relativamente novo e está em desenvolvimento na fase Beta. Você pode explorar seus muitos recursos e vídeos tutoriais para aprender como usá-lo.
Afinal, o Wix Code é gratuito. Faça um test drive e dê uma olhada.
Agradecemos ao Wix por patrocinar este post e por ajudar a apoiar o Design Shack.