5 dicas para formulários perfeitos no WordPress
Você já se viu preenchendo um formulário on-line e revirando os olhos? Isso acontece com muita frequência. Mas não precisa.
Você pode criar ótimos formulários que são fáceis de usar, incluem recursos de segurança e ficam ótimos com facilidade diretamente no seu site WordPress. Ótimos formulários podem ajudar os usuários a se inscreverem em recursos importantes em seu site e a coletar dados valiosos do usuário de maneira segura e gerenciável. Hoje, estamos vendo como criar um, usando o popular plugin CaptainForm para WordPress.
Explorar recursos de design
1. Pense em segurança

Uma boa forma começa com a segurança. Os usuários precisam confiar que suas informações estão sendo transmitidas com segurança e não acabarão nas mãos de um spammer ou hacker.
Os recursos de segurança também se aplicam a todos os tipos de dados - não apenas às informações financeiras. Os usuários hesitarão em fornecer informações de qualquer tipo, incluindo seus endereços de e-mail, se os formulários não forem considerados confiáveis.
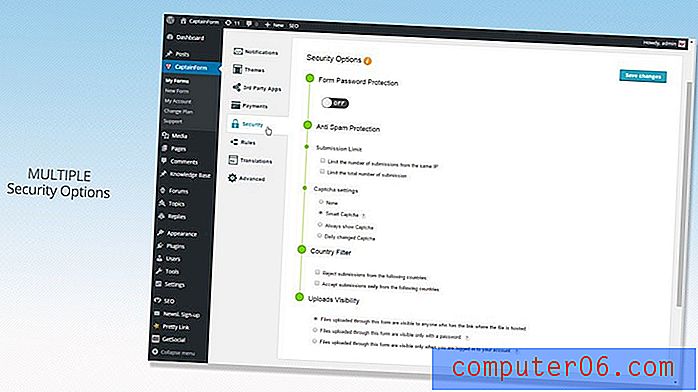
Embora a segurança possa parecer um pouco intimidadora, não é tão complicada quanto você pensa. Existem diversas ferramentas e criadores de formulários de alto nível no mercado, que incluem toda a segurança necessária ao projetar formulários. O CaptainForm, por exemplo, inclui opções avançadas de segurança com todos os seus pacotes de criação de formulários, incluindo o pacote gratuito. A segurança do CaptainForm inclui criptografia SSL, proteção por senha ou opções CAPTCHA.
Aqui está o que essas opções significam:
- Criptografia SSL: esse é o padrão de segurança, que estabelece um link seguro entre o usuário (navegador) e você (servidor), para que as informações sejam transmitidas por um canal privado.
- Proteção por senha: cada usuário pode criar uma conta escolhendo sua própria senha antes de enviar um formulário.
- CAPTCHA: Esse teste simples ajuda os usuários a mostrar que são reais, respondendo a uma pergunta como adicionar dois números, inserir um código ou selecionar uma série de imagens. No formulário acima, você pode ver onde os usuários precisam digitar “SMART” para processar a solicitação de formulário.
2. Use tipos de campo apropriados

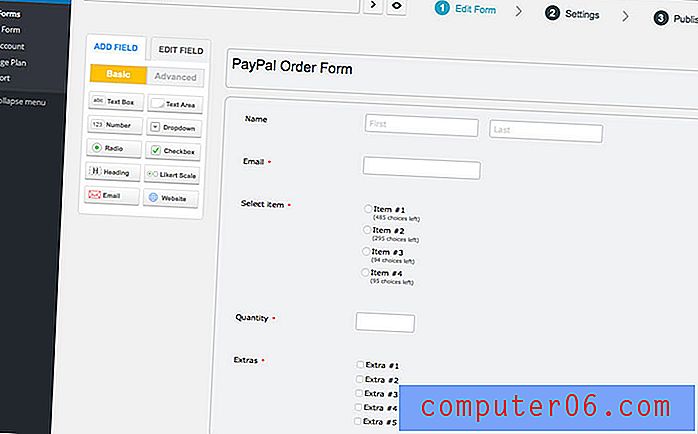
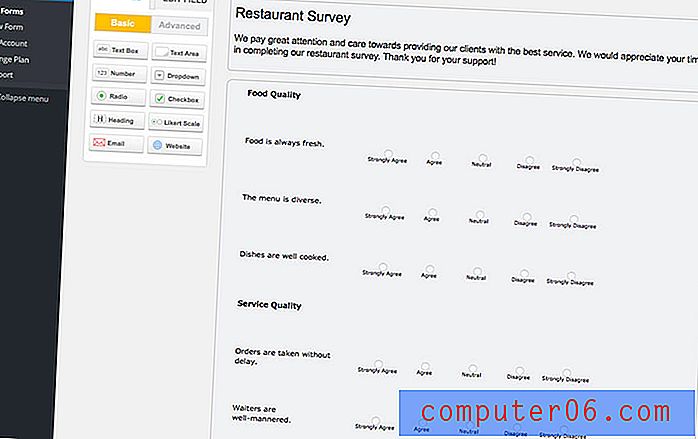
Uma das coisas que destaca um formulário é combinar o tipo de campo com a entrada. De questionários a pesquisas e informações de cartão de crédito, as melhores formas incluem o tipo certo de caixa de entrada para cada informação.
Pense nisso desta maneira. Quando você faz uma compra online, os formulários de entrada de cartão de crédito com o número correto de espaços para obter informações ajudam a garantir que você digite totalmente o número do cartão e coloque a data no formato apropriado. Isso pode ajudar a evitar pedidos perdidos e informações incorretas.
Procure um construtor de formulários que ofereça vários tipos de campos no construtor. O CaptainForm possui esse recurso com mais de 30 opções de modelos para ajudá-lo a começar, além de ferramentas de personalização. Cada um dos campos é fácil de visualizar e gerenciar, graças a um editor de arrastar e soltar e o campo de entrada inclui informações da ferramenta que os usuários podem ver, como os locais do formulário para o nome e o sobrenome, mostrados acima.
3. Torne o usuário amigável

Uma boa forma combina beleza e função. Os usuários devem querer inserir informações nos campos fornecidos. E isso exige um toque de bom design.
Aqui estão algumas coisas que você pode fazer:
- Destaque ações de formulário com cores e uma chamada à ação em negrito.
- Inclua animações instantâneas para orientar os usuários.
- Inclua informações de exemplo em campos que desaparecem à medida que os usuários começam a digitar.
- Deixe muito espaço em torno dos elementos do formulário para que os usuários possam ver exatamente o que estão digitando.
- Mantenha os formulários no tamanho de uma tela sem precisar rolar.
- Projete com bastante contraste entre os elementos do formulário e o texto, para facilitar a leitura das instruções e entradas.
- Verifique se o botão de envio é fácil de encontrar; inclui instruções claras, como "enviar" ou "enviar"; e é grande o suficiente para clicar com facilidade.
- Não peça muita informação; pode intimidar usuários.
Todas essas ferramentas de design são incorporadas ao CaptainForm, para que você possa criar qualquer tipo de formulário necessário e projetá-lo para que os usuários desejem se envolver.
4. Personalize de acordo com suas necessidades

Um formulário só funciona quando você pode associá-lo ao seu site. Usar o formulário padrão de outra pessoa é uma bandeira vermelha para os usuários e não inclui os toques de personalização e customização exigidos pelos usuários.
Faça com que os formulários ou perguntas se relacionem o máximo possível à sua empresa ou site. Inclua perguntas específicas em pesquisas ou marcas no design e no texto de outros tipos de formulário.
E enquanto estiver editando, tome cuidado especial para verificar seu trabalho. Verifique se todas as palavras estão escritas corretamente e se os elementos do formulário funcionam como pretendido. (O final da função dessa equação é o motivo pelo qual um construtor de formulários pode ajudar; portanto, você não precisa se preocupar em escrever ou realmente entender o código por trás da usabilidade do formulário.)
5. Integrar formulários a outras ferramentas

Sejamos realistas sobre a maneira como os formulários são usados. Eles raramente são construídos isoladamente e geralmente precisam trabalhar com outros complementos e ferramentas que você está usando em seu site WordPress. É necessário usar um construtor de formulários que funcione em várias plataformas e com muitas funcionalidades integradas. (Caso contrário, você reinventará a roda sempre que precisar de uma nova opção de formulário.)
CaptainForm é uma das plataformas em que você pode encontrar muitas funcionalidades integradas. O construtor de formulários do WordPress trabalha com algumas das mais poderosas ferramentas de marketing, comércio eletrônico e construção de marca do mercado:
- PayPal
- Zendesk
- ExactTarget
- Listra
- Google Drive
- GetResponse
- MailChimp
- Braintree
- ActiveCampaign
- Força de vendas
- Dropbox
Conclusão e Preços
Embora existam muitas ferramentas de criação de formulários por aí, considere o CaptainForm para o seu site WordPress. Você pode começar de graça e o plug-in funciona no back-end do seu CMS. Se você gosta, há três níveis de planos pagos com ainda mais recursos para experimentar, para encontrar algo que funcione perfeitamente para o seu negócio:
- Gratuito: o plano gratuito para sempre permite que você use três formulários em um site, com 500 envios por mês.
- Aprendiz: por US $ 35 / ano, esse plano permite formulários ilimitados em um único site, campos ilimitados e 5.000 envios por mês.
- Mestre: por US $ 95 / ano, você receberá formulários e campos ilimitados em três sites diferentes, 20.000 envios e 2 GB de armazenamento.
- Herói: Finalmente, por US $ 195 / ano, você terá as obras! Formulários e campos ilimitados em sites ilimitados, com 100.000 envios - além de integração com plataformas de pagamento.
O que é especialmente interessante em uma ferramenta como essa é que ela é praticamente livre de preocupações. Tudo o que você precisa para criar um ótimo formulário de inscrição, questionário, pesquisa ou caixa de pagamento está incluído. As ferramentas são fáceis de usar, incluem muitos recursos de segurança excelentes e ficam ótimas. A interface do usuário é intuitiva para você quando se trata de criar formulários e para os usuários que estão envolvidos com eles.
Vá em frente, experimente o CaptainForm. Eles têm tanta certeza que você vai gostar que os planos pagos vêm com uma garantia de devolução do dinheiro!