O que é design moderno de interface do usuário? 10 dicas e exemplos
É provável que você não consiga listar a estética de uma interface de usuário moderna, mas com certeza sabe quando acessa um site que não usa uma. Parece apenas datado.
O design moderno da interface do usuário ajuda a estabelecer credibilidade para o seu site ou marca, pois possui um estilo que se encaixa no que a maioria das pessoas é uma estética visual atual . Isso pode incluir tendências visuais, adaptação aos padrões e padrões de usabilidade e uso de técnicas de desenvolvimento apropriadas para os usuários de hoje.
Aqui, veremos os elementos que você encontrará nas interfaces de usuário modernas. Felizmente, a maioria desses exemplos parece bastante familiar, mas, se não, talvez seja hora de planejar uma pequena atualização na Web.
1. Consistência

Uma interface de usuário consistente é fácil de usar e entender. As pessoas não terão que pensar tanto em como se envolver com seu site, aumentando a probabilidade de uso.
Você deseja que os elementos do design sejam consistentes entre siTalvez seja melhor pensar em consistência de duas maneiras.
Primeiro, você deseja que a interface pareça e se comporte de maneira consistente de um dispositivo para outro. (É por isso que o design responsivo é tão importante.)
Segundo, você deseja que os elementos do design sejam consistentes entre si - botões com a mesma cor, tamanho e em locais comuns, por exemplo - e sigam os padrões de uso comuns. Esse tipo de consistência de design torna sua interface moderna e utilizável.
A Interaction Design Foundation diz que a consistência da interface do usuário é importante porque:
- Isso pode reduzir o tempo de aprendizado: a consistência limita o número de maneiras como as ações e operações são representadas, garantindo que os usuários não precisem aprender novas representações para cada tarefa.
- Isso pode eliminar a confusão: os usuários tendem a aplicar regras que eles experimentaram fora do seu site ou produto, criando um conjunto de expectativas próprias. Sabendo disso, devemos estar cientes de que estamos causando confusão ou alienação quando nos afastamos dos padrões e convenções de design.
2. Gradientes e profundidade

As interfaces modernas usam cores para criar profundidade e ajudar as pessoas a entender como interagir com o design.
Gradientes e sombras sutis são técnicas populares. O uso de cores em gradiente é bastante moderno e fornece um visual interessante para chamar a atenção. Sombras projetadas não são tão óbvias para os olhos do público, mas aparentemente retiram elementos do fundo para incentivar a interação.
3. Animação proposital

A animação está quase em todo lugar quando se trata de design de sites, tornando ainda mais importante que essa técnica não seja usada em excesso.
Interfaces modernas apenas animam elementos quando há uma razão para isso. A animação proposital pode ajudar o usuário a clicar em um botão, fornecer dicas de navegação, dar instruções ou servir como um recurso simples e agradável.
Para garantir que as animações do seu site tenham um objetivo e não sejam pura decoração, pense no objetivo do elemento animado e como ele funciona como parte do design geral.
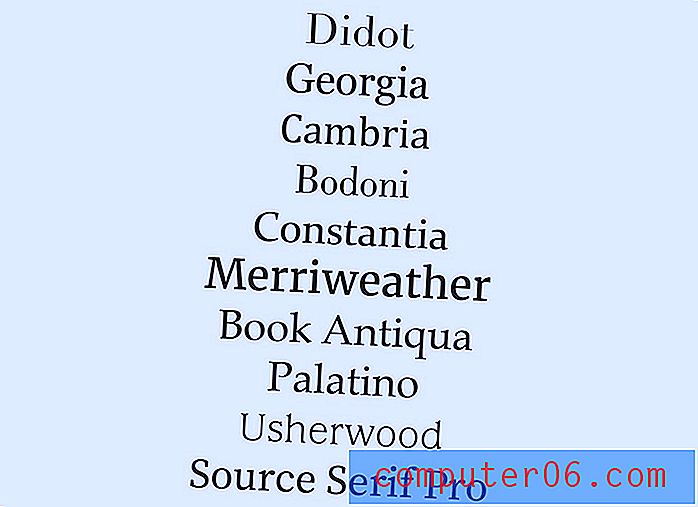
4. Fácil de Ler Tamanhos de Fonte

Você provavelmente notou que os tamanhos padrão do texto do corpo aumentaram lentamente. Olhos em todos os lugares estão agradecendo.
Pequenos, quase ilegíveis, tamanhos de fonte são uma das primeiras coisas que datarão a interface do usuário. As pessoas se acostumaram a caracteres maiores e mais legíveis.
Pode ser um texto do corpo de 14 a 16 pontos no seu site. Embora possa parecer grande a princípio, esse tamanho é mais atraente, converte-se em uma tela móvel em um tamanho legível e tornou-se bastante padrão. (Apenas não esqueça de ajustar também o espaçamento das linhas para uma medida apropriada.)
5. Interfaces de voz
Seu site possui informações fáceis de serem encontradas pelos usuários quando estão se comunicando com voz? As interfaces de voz interativas podem ser um dos segmentos que mais crescem no design da interface do usuário.
Você pode criar seu site de maneira que facilite o acesso ao seu conteúdo por interfaces de voz e pessoas. Faça e responda perguntas comuns, forneça informações valiosas em pequenos blocos, use exemplos para criar uma intenção e use feedback visual quando a interface estiver ouvindo.
A mensagem da Interaction Design Foundation é:
Para projetar excelentes interfaces de usuário de voz, você deve encontrar uma maneira elegante de fornecer aos usuários informações ausentes sobre o que eles podem fazer e como podem fazê-lo sem sobrecarregá-los.
6. Interação perfeita

As interações no site devem ser contínuas em um único dispositivo e de um dispositivo para outro.
Os usuários desejam a mesma experiência quando se deslocam de uma página para outra. Eles também querem que um site tenha a mesma aparência em seus computadores e telefones.
Todas as interfaces de usuário modernas seguem essas diretrizes. Se o seu site não precisar, você precisa começar a repensar o modelo e o plano imediatamente.
7. Entradas / formulários inteligentes

Longe vão os dias de enormes formulários on-line que exigem muita informação. As interfaces modernas usam formulários curtos que apenas pedem o que é necessário para respeitar e respeitar o tempo de cada usuário (e um curto período de atenção).
As interfaces modernas usam formulários e entradas inteligentes. Isso significa que apenas as informações necessárias são solicitadas (use a lógica if-then para campos de formulário, quando apropriado) e valide os dados. O último é tão importante em dispositivos menores, em particular porque é fácil digitar incorretamente e criar erros; a validação de dados informa ao usuário que algo está errado imediatamente e evita frustrações posteriormente no processo.
8. Seguro e confiável

Este é quase desnecessário, mas seu site deve ser seguro e confiável.
Os usuários geralmente procuram o bloqueio seguro ao fazer compras e navegar, tornando o SSL e o HTTPS uma obrigação. Qualquer outra coisa é tão 2010.
9. Customizável e Personalizado

Mais interfaces estão oferecendo serviços mais personalizáveis e personalizados para os usuários.
Utilizando ferramentas que identificam a localização do usuário para suporte a idioma e moeda, os cookies que mantêm carrinhos de compras por alguns dias ou logins que permitem aos usuários criar uma experiência mais pessoal são a norma.
A personalização e a personalização tornam-se um ponto de diferenciação que ajudará as pessoas a escolher seu site em detrimento de outras quando tiverem a opção. Esses pequenos detalhes podem fazer muita diferença.
10. Evoluindo

Você deve ter um design que possa evoluir e mudar com o tempo.
Costumávamos dizer que você precisa de um novo design de site a cada três a cinco anos; agora você pode precisar de um ajuste no site a cada 6 meses para se manter atualizado e relevante. (A tecnologia está se movendo tão rápido.)
Desde pequenas alterações de design até atualizações de usabilidade, é importante prestar atenção ao que você está vendo em outros sites e pensar em como essas alterações e avanços podem ser benéficos por conta própria.
Conclusão
Embora possa parecer a princípio, criar uma interface do usuário moderna não é ciência do foguete. É mais um estudo do comportamento e padrões do usuário e das opções de design que os influenciam.
Há uma linha tênue entre tendências e design de interface moderno. O último tende a permanecer por mais tempo e é um pouco mais enraizado na função e na usabilidade, onde o primeiro é principalmente estético.
Comece com uma mentalidade de que o web design está sempre mudando. Em seguida, pense em experiências positivas e memoráveis na Web e considere essas técnicas em futuras revisões de suas interfaces.