Considerações práticas de design para sites responsivos
O design responsivo é a melhor solução atual para o fenômeno da web onipresente. A Internet está sendo acessada por pessoas de todos os lugares, em inúmeros dispositivos incrivelmente variados e páginas responsivas, oferecendo uma maneira fácil e funcional de explicar essas diferenças.
Hoje vamos dar um passo atrás nas discussões sobre consultas de mídia e jargão técnico e focar nos aspectos principais de como as técnicas responsivas afetam seu processo de design. Quais os principais pontos que você precisa ter em mente ao abordar um projeto de web design responsivo? Leia mais para descobrir.
Explorar recursos de design
Design é mais que CSS
Ultimamente, tem havido muita discussão sobre as técnicas envolvidas no design responsivo do ponto de vista técnico: consultas de mídia, larguras baseadas em porcentagem etc. No entanto, depois de dominar os truques de CSS para implementar um design responsivo, você se depara com muitas maior obstáculo: o design real.
"Já é bastante difícil criar um design profissional quando você está preocupado com um único formato, quanto mais difícil será para o design responsivo?"Parece uma tarefa assustadora, não é? Você está planejando criar uma experiência coesa e consistente que pareça perfeita em praticamente todos os tamanhos de tela. Já é bastante difícil criar um design profissional quando você está preocupado com um único formato; quanto mais difícil será para o design responsivo?
Essa é uma das principais razões para a hesitação de muitos designers em adotar o design responsivo como uma prática padrão. A objeção mais frequente que ouço dos designers e de seus clientes é que o design responsivo parece um empreendimento bastante demorado. Os designers são forçados a tentar justificar um aumento de preço ou comer horas em nome da produção de um trabalho de qualidade.
Felizmente, do ponto de vista do CSS, projetos como o Skeleton realmente reduzem o comprometimento do tempo de codificação. Isso não significa que você está fora do gancho, como designer, você ainda precisará se concentrar em criar uma experiência sólida para cada usuário e isso significa investir um pensamento sério sobre como o processo de design muda à luz dessa nova metodologia. . Vamos dar uma olhada em algumas das principais considerações para você ter em mente.
Photoshop não vai cortá-lo
Com design responsivo, projetar no navegador não é mais uma moda passageira, é uma necessidade. Definitivamente, você pode especificar algumas idéias no Photoshop para saber como o site deve ter diferentes larguras, e isso pode até fornecer resultados finais mais ricos, mas a verdade simples é que o Photoshop não pode replicar o tipo de efeito dinâmico que é indicativo de resposta. Projeto.
"Projetar no navegador não é mais uma moda passageira, é uma necessidade."Quando você está falando sobre um único design que evolui com o tamanho da janela do navegador, a melhor maneira de planejar isso é chutar os pneus e vê-lo em ação no navegador.
Não veja isso como um discurso retórico do Photoshop, você não precisa e não deve abandonar o uso de imagens, texturas etc. criadas no Photoshop, Fireworks ou outro software gráfico. No entanto, é provável que seja mais fácil reuni-los em uma maquete rápida por meio de implementações de navegador ao vivo, em vez de miniaturas estáticas.
Lembre-se de que seus modelos ainda podem ser produtos de baixa fidelidade, se você deseja começar com uma estrutura de arame básica ou com um design com aparência bastante acabada, é uma decisão sua. A chave aqui é que você tem algo ao vivo que permite testar as várias evoluções para resolver problemas à medida que surgem, em vez de desperdiçar horas valiosas em uma idéia fundamentalmente falha.
Dramaticamente Diferente
Às vezes, reduzir o design é tão simples quanto refletir os itens de várias colunas em uma única coluna empilhada. Se o seu design estiver dividido em pequenos pedaços, esse pode ser o caminho a seguir.
No entanto, lembre-se de que dispositivos dramaticamente diferentes podem exigir designs dramaticamente diferentes. Geralmente, uma solução realmente melhor pode ser fornecida através de uma mudança considerável no funcionamento da página. Para entender o que quero dizer, considere o design do El Sendero del Cacao abaixo.

Como você pode ver, as versões grandes e pequenas do design diferem bastante. A chave aqui é que eles ainda parecem duas versões do mesmo site, o que significa que a consistência da marca permaneceu no ponto. O designer decidiu apenas que a versão móvel funcionava melhor com um toque consideravelmente menos visual do que a versão completa.
Lembre-se de que “diferente” nem sempre significa uma eliminação completa e absoluta. Sua versão para celular não precisa ser chata e previsível. O ponto aqui não é retirar tudo, mas considerar criticamente todos os diferentes tamanhos de chave que você está alvejando e como você pode melhorar a experiência de cada um repensando os fundamentos do design.
O que é absolutamente essencial?
Um dos principais componentes da transição do seu design por várias fases é direcionar os componentes absolutamente vitais do design e dar a eles a maior prioridade.
Como vimos no exemplo anterior, definitivamente nem sempre será o caso de sua versão otimizada para celular conter tudo o que seu design de desktop em tamanho real. O truque é considerar tudo o que você e seu cliente planejam incluir e criar uma hierarquia de importância, para que você possa aparar o desnecessário nas versões menores.
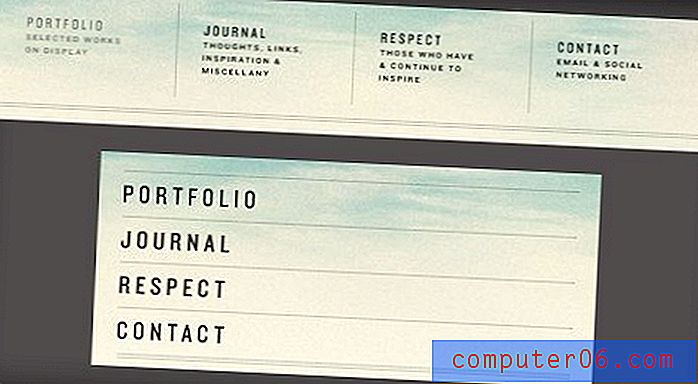
Vemos esse princípio em ação no site de Stephen Carver abaixo.

Observe como o design não foi apenas refluído, mas realmente reduzido para a versão móvel. Parte do conteúdo foi vista como essencial, enquanto outro é mais "agradável de ter" quando há espaço suficiente na tela.
O exemplo mais óbvio disso é na área de navegação. Observe como a versão maior do design contém pequenos subtítulos para cada elemento de navegação. Isso ajuda o usuário a entender melhor o esquema de navegação. Na versão pequena, no entanto, estes foram retirados para economizar espaço.

Ao analisar seu design para elementos essenciais, a experimentação é a chave. Tente remover vários componentes para avaliar se a usabilidade sofre ou não. Observe que essas decisões devem ser tomadas a cada intervalo, não apenas as menores e as maiores.
Toque em ≠ Clique

Outro ponto importante a ser lembrado à medida que o design é dimensionado é que o estado atual da computação é dividido em duas categorias diferentes: dispositivos de entrada baseados em toque e aqueles que usam um cursor. A suposição segura, é claro (por enquanto) é que tamanhos maiores de janelas do navegador tendem a corresponder a computadores de mesa ou notebooks, enquanto tamanhos menores de janelas do navegador geralmente indicam uma interface baseada em toque.
Essas são bestas significativamente diferentes, e é bom lembrar que, ao estruturar seus projetos, a direção em que esse conhecimento o leva pode ser um pouco contra-intuitivo.
Por exemplo, embora tendamos a pensar no site para celular como uma versão reduzida do site para computador, geralmente os elementos aumentam de tamanho devido à diferença entre tocar e clicar. Um elemento de navegação que pareça perfeitamente acessível com o mouse e o cursor pode ser quase impossível de atingir com precisão com o grande dispositivo de entrada bruto que é o dedo indicador humano.
O importante a lembrar aqui é testar como um louco. É muito fácil projetar em uma área de trabalho e redimensionar a janela do navegador para dar uma olhada nessa versão móvel. Isso simplesmente não conta a história completa. Você precisa colocar o design em um tamanho menor antes de chamá-lo de bom.
Está tudo no meio

Uma coisa crucialmente importante a se pensar em relação ao design responsivo é que é mais do que tamanhos de tela: é sobre tamanhos de janelas do navegador. Só porque alguém tem um MacBook de 13 polegadas não significa que a janela do navegador seja desse tamanho. Geralmente, os usuários abrem e usam as janelas do navegador em muito menos que a tela cheia.
O ponto principal aqui é que você não está fora do gancho depois de testar alguns tamanhos de janela predefinidos. Redimensione a janela do navegador e observe como o design responde a cada pequeno passo. O argumento padrão é que os usuários que não são designers nunca realizam essa ação, e isso é correto, mas eles usarão as janelas do navegador em uma variedade infinita de tamanhos imprevisíveis e a beleza do design responsivo é que você pode garantir com facilidade que seu design pareça perfeito em todos eles.
Considere ir a primeira rota móvel
Por fim, você decide como planejar seus projetos responsivos. No entanto, existem muitos argumentos fortes para ingressar na multidão dos dispositivos móveis.
Começar com a versão móvel ajuda a garantir que você não esteja simplesmente disponibilizando uma versão ruim do seu design original para seus usuários móveis. Também garante que você realmente pense nas especificidades de cada pequeno pedaço de conteúdo.
Acima, declaramos que você precisa vasculhar seu design e direcionar os elementos absolutamente essenciais, este é um processo muito mais fácil se você realmente começar apenas com o essencial. Com essa técnica, você pode adicionar proativamente ao seu design à medida que o tamanho da página aumenta, em vez de cortar conforme o tamanho da página diminui. Isso segue o conceito de aprimoramento progressivo, que começa com uma base funcional sólida e oferece melhorias sempre que possível.

Outro benefício do dispositivo móvel é que muitas vezes você pode evitar o carregamento de elementos desnecessários em dispositivos menores que não os usam. Projetos como 320 e Up têm como objetivo ajudá-lo a minimizar os recursos carregados pela versão pequena do seu design.
Conclusão
O objetivo deste artigo era fazer com que você parasse de pensar na parte de back-end do design responsivo por tempo suficiente para considerar as ramificações dessa técnica no que o usuário vê. Muito mais importante que a sintaxe da consulta de mídia é o resultado final de como o seu design evolui do ponto de vista visual e funcional para atender às necessidades do usuário.
Lembre-se de que você precisa progredir ativamente de seu design no navegador, não apenas em um aplicativo de design estático. Você também precisa estabelecer uma hierarquia concreta dos elementos mais importantes no design para garantir que essas peças do quebra-cabeça estejam presentes e funcionando perfeitamente para todos os tamanhos de janelas. Por fim, lembre-se de que o web design para dispositivos móveis é muito mais do que reduzido às páginas da web para desktop. Considere fazer uma primeira rota móvel para ajudar a garantir que todos os usuários estejam recebendo uma experiência sólida.
Créditos da Imagem: Claudia Regina