Como criar conteúdo para experiências do usuário
O conteúdo é uma parte importante da experiência do usuário. O conteúdo é mais do que otimização de mecanismo de busca; é mais do que blogar. Faz parte do seu site, identidade da marca e por que os usuários interagem com seu design.
Todos os dias, torna-se ainda mais importante projetar conteúdo como parte da função geral e da experiência do usuário no design de sites e aplicativos. Mas como você pode fazer isso? (Podemos ajudá-lo com alguns estudos de caso e exemplos, como The Hen House, que usa uma variedade de técnicas de design e engajamento do usuário para mantê-lo na rolagem.)
Explorar recursos de design
O que é o conteúdo do site?

O conteúdo do site é mais do que um fluxo de postagens no blog. Inclui todos os textos ou imagens de um site. Isso inclui tudo, desde a cópia principal até as tags de informações do rodapé. Cada parte disso conta como conteúdo.
Há muitas dessas informações que os designers às vezes esquecem quando pensamos em conteúdo. Veja um site de comércio eletrônico, por exemplo: descrições de produtos e até políticas de remessa são conteúdo. O varejista Woot faz um ótimo trabalho ao criar conteúdo para cada elemento em seu site. Como seria de esperar, cada item à venda inclui imagens, descrições e uma maneira de comprar. O que é mais é que cada item também inclui um elemento de diversão. Veja a descrição do item secundário, um conjunto de facas: “As facas de abril trazem facas de maio. Observe como esse título funciona bem em uma venda que dura dois meses? Yeahhhhh.
O objetivo de cada parte do conteúdo do site é otimizar e aprimorar a experiência do usuário. (É por isso que as descrições fofas do Woot funcionam.) O conteúdo deve contribuir para a voz geral da sua marca e mostrar por que os usuários devem visitar e se envolver com seu site. (Engajamento é qualquer coisa, desde ler, jogar um jogo, inscrever-se em um boletim informativo e fazer uma compra.)
Conteúdo de "Design"

O design de conteúdo é muito mais que estética. Pense em criar conteúdo como um link entre sua mensagem e o usuário. Quais ferramentas ou tipos de informações farão essa conexão?
O blog Moz recentemente compilou uma ótima lista de dicas para criar conteúdo como parte da experiência geral do usuário:
- Link para um blog ou postagens relevantes
- Incorporar conteúdo de mídia social relacionado
- Otimize o conteúdo que você já possui; use-o de diferentes maneiras
- Escreva ótimas descrições para seções, fotos e outros pedaços de conteúdo "oculto"
- Orgulhe-se do seu conteúdo e mostre-o, tornando-o grande o suficiente para ver
- Guie os usuários pelo conteúdo de maneiras lógicas (e metódicas)
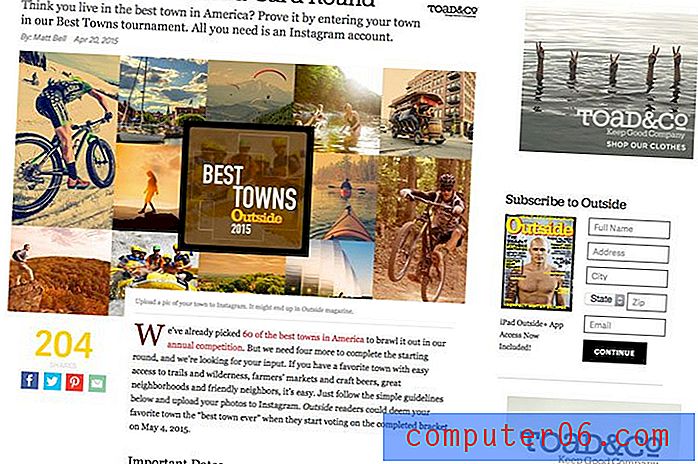
A revista Oustide faz um ótimo trabalho com isso em seu site. O conteúdo é um mash-up de várias fontes - a revista, conteúdo específico on-line, mídia social e interação do usuário. Em "Best Towns 2015: Wild-Card Round", este pacote misto de conteúdo está em exibição. A revista está hospedando um conteúdo fotográfico enviado pelo usuário no Instagram. O "conteúdo" foi criado como um guia de regras para participar do concurso. O conteúdo complementar legal é o feed de fotos do feed Outside Instagram com a hashtag do concurso. A beleza do design é que a principal mensagem de conteúdo não muda, mas as partes do conteúdo da página estão sempre mudando e atualizando, exigindo que os usuários voltem e interajam.
Conteúdo e Função

Como o design e o conteúdo se combinam? Deve estar sincronizado.
A experiência e a função do usuário são uma parte vital do design. E existem técnicas e coisas que você pode fazer visualmente para atrair ainda mais os usuários. Os principais fatores estão pensando em como os usuários leem e se envolvem com um site, como as interações funcionam e o uso da teoria e dos princípios do design para criar algo que as pessoas desejam ver, incluindo os contornos da moda.
Os usuários leem e se envolvem com a maioria dos designs em um padrão básico, verificando blocos de conteúdo até encontrarem as partes com as quais desejam se engajar ou interessantes. A Next Web examinou recentemente esse padrão de chamariz do usuário, que assume uma forma de "F" em grandes detalhes. A premissa básica é que o conteúdo em forma de F da esquerda para a direita e de cima para baixo é o comportamento mais dominante do usuário e que pode fornecer dicas para os designers. “O F refere-se ao leitor que primeiro escaneia uma linha horizontal na parte superior da tela, como é compreensível para culturas que leem da esquerda para a direita. Em seguida, o usuário digitaliza uma linha vertical no lado esquerdo da tela, procurando por palavras-chave ou pontos de interesse nas frases ou títulos de subseções iniciais do parágrafo. Quando o leitor encontra algo de que gosta, começa a ler normalmente, formando linhas horizontais. ”
Então as interações que acontecem entre o usuário e o design precisam ser sensíveis e relevantes. Os usuários precisam entender quando e onde clicar e o que acontecerá. Esta é uma etapa vital no desenvolvimento de conteúdo e design na forma de dicas do usuário. Quais são as cores e etiquetas que você usará nessas ferramentas para direcionar o tráfego do usuário?
Finalmente, os designers podem usar ferramentas e técnicas básicas de design para criar uma estética que é atraente. Um truque? Crie um design ou interação baseado nas tendências atuais ou que ofereça uma surpresa ao usuário. A aparência de um site pode contribuir para sua função; crie algo divertido que os usuários desejam tocar.
O Living Edge mescla função e design de uma maneira quase perfeita. O design simples usa rolagem baseada em página para apresentar aos usuários a marca e os produtos. As ações elegantes de foco instantâneo de cores incentivam cliques em informações importantes, como financiamento e inscrição de e-mail. O site usa tendências de design, como minimalismo e rolagem de paralaxe, para criar uma experiência imersiva com tipografia e cores simples que incentivam a ação.
Dilemas de Conteúdo
Quando se trata de pensar em conteúdo, os designers tendem a ter um dos dois dilemas: uma quantidade esmagadora de conteúdo ou conteúdo insuficiente. O meio, que seria um fluxo constante de diferentes tipos de conteúdo que é constantemente atualizado, raramente é a norma.
"Quando a estratégia de conteúdo está implementada e em seu devido lugar, estamos no caminho de produzir resultados bonitos e eficazes". - Smashing MagazineO primeiro passo para combater esse dilema é desenvolver uma estratégia de conteúdo completa. Esse plano não é a coisa mais fácil de fazer, mas fará com que o design e o conteúdo se reúnam de maneira mais integrada e mais fácil de executar em equipe. A “Estratégia de conteúdo dentro do processo de design” da Smashing Magazine é um guia quase atemporal para iniciar conversas sobre estratégia de conteúdo. Do guia: "Quando a estratégia de conteúdo está em vigor e em seu devido lugar, estamos no caminho de produzir resultados bonitos e eficazes".
Chegou a hora de lidar com seu dilema de conteúdo:
- Se você tem uma quantidade impressionante de conteúdo, simplifique. Considere um design modular em estilo de cartão que divide o conteúdo em pedaços menores e mais digeríveis.
- Se você não tiver conteúdo suficiente, adapte novamente o que você tem. Considere um jogo ou truque no design que enfatize os principais pontos. Incentive a interação social ou do usuário e publique novamente essa interação no esboço do site.

O portfólio da Miki Mottes mostra como projetar muito conteúdo enquanto gerencia para mantê-lo organizado e único. Usando um design modular e de bloco, os itens do portfólio são fáceis de visualizar e fornecem links clicáveis. O site usa um estilo extravagante que faz você olhar para cada uma das animações, que é um conteúdo que contribui para o portfólio de designers (e para possíveis empregos). Role para baixo para encontrar ainda mais conteúdo - aprenda sobre o designer, compre na loja ou envie uma mensagem.

Supreme Supreme possui um design divertido e com conteúdo mínimo. Mas o conteúdo incluído é atraente e oferece ações distintas para os usuários. Uma grande galeria de fotos faz com que os usuários desejem compartilhar para uma possível inclusão e, com um concurso para ganhar café grátis, os usuários provavelmente clicarão ou realizarão outras ações, como baixar o aplicativo.
Conclusão
Projetar conteúdo para as experiências do usuário é primeiro entender os usuários e depois o design. Um bom design incentivará os usuários a interagir com seu site ou marca.
Crie um design que use as teorias básicas do bom design, estabeleça uma mensagem forte com o conteúdo e ofereça aos usuários uma surpresa na forma de estética ou função para incorporá-los.