Criando imagens de cabeçalho envolventes: pense fora da caixa
Uma das primeiras coisas que você faz ao criar um site é decidir como será o primeiro pedaço de pixels que os usuários verão. Você precisa chamar a atenção deles e comunicar sua mensagem acima da dobra ou arriscar que a pessoa passe para a próxima guia aberta.
Infelizmente, muitos de nós caímos em padrões previsíveis para esta parte do site. Usamos os mesmos truques, formas e plugins antigos e obtemos um resultado que pode parecer ótimo, mas não é realmente tão emocionante. Hoje vamos dar uma breve olhada em como você pode tornar suas imagens de cabeçalho mais interessantes. Ao longo do caminho, veremos alguns exemplos ao vivo de sites que implementaram essas técnicas com sucesso.
A imagem de cabeçalho padrão e chata
Com muita freqüência, quando começo a criar um wireframing de um projeto, começo com algo assim:

Não me interpretem mal, este é um layout sólido, e a razão pela qual é tão popular é que funciona extremamente bem. No entanto, há um tempo para seguir o caminho seguro e um tempo para ramificação criativa e exploração de novas idéias.
Particularmente, a parte com a qual estou entediado é a imagem do cabeçalho (estou usando o termo "cabeçalho" para significar a parte superior da página). É apenas um grande retângulo estático. Se for dinâmico, geralmente é algo tão simples quanto um controle deslizante de imagem jQuery. Mais uma vez, um dos meus truques de design favoritos, no entanto, não é exatamente uma boa representação do pensamento "pronto para uso" neste momento.
Então, como podemos sair da rotina de correr para o retângulo cansado toda vez que precisamos de uma imagem grande e ousada em nosso cabeçalho? Se realmente pensarmos no problema, algumas soluções se apresentarão prontamente.
Alterando
Aqui estão algumas reflexões rápidas sobre como adicionar alguma variedade às imagens do cabeçalho. Você consegue pensar em outras idéias?
Alterar a forma
A primeira coisa que vem à mente é abandonar o retângulo. Tente usar um quadrado, círculo, triângulo ou até uma série de imagens. Você pode até abandonar todo o contêiner e tentar colocar um ícone ou gráfico diretamente no plano de fundo do site.
Além disso, não se deixe envolver pelas formas padrão. Tente criar uma imagem que use uma forma mais abstrata e fluida. Dobre-o ao redor do seu conteúdo para obter alguma criatividade real.
Torne-o mais dinâmico
Vá além do controle deslizante da imagem jQuery. Tente pensar em uma nova maneira de conseguir que um usuário interaja com a imagem. Use clique, rolagem, movimentos do mouse e muito mais para transformar a imagem de alguma maneira interessante.
Saia
Outra maneira realmente simples de tornar a imagem do cabeçalho mais interessante é permitir a quebra do conteúdo que está dentro dela ou a quebra do conteúdo que está fora.
Eu usei essa técnica com uma captura de tela do aplicativo em um artigo recente do Design Tricks.
Algo diferente toda vez
Um truque popular que você vê a Apple frequentemente usando em sua página inicial é ter uma série de imagens de cabeçalho em rotação. Quando você atualiza a página, ela pega um conjunto de três a quatro opções diferentes aleatoriamente.
Isso não apenas torna seu site mais atraente para os usuários, como também ajuda a acompanhar o que funciona melhor e o que os usuários parecem mais interessados. Observando suas estatísticas, você pode acompanhar qual imagem está obtendo mais cliques e criar uma nova estratégia com base nesse conhecimento.
Exemplos em estado selvagem
Agora que temos algumas idéias na tabela para abordar imagens de cabeçalho de uma maneira mais interessante, vamos ver se podemos encontrar exemplos de designers seguindo essas técnicas.
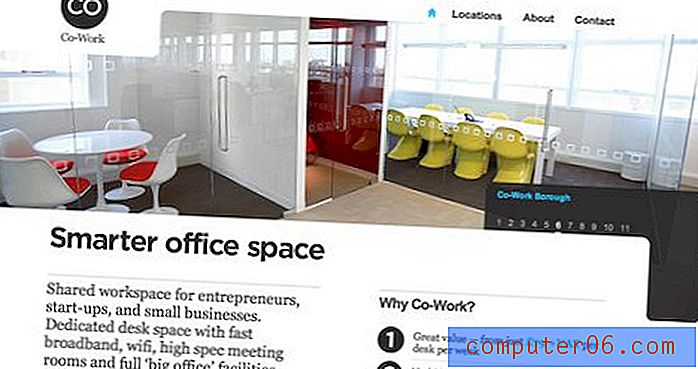
Co-Trabalho
Um dos meus exemplos favoritos que eu vi recentemente está no site Co-Work. O controle deslizante de imagem na parte superior desta página é, no fundo, a mesma técnica padrão antiga. No entanto, o designer adicionou alguns entalhes que lhe conferem uma forma irregular.

Observe o quanto essa imagem é mais integrada ao resto do conteúdo do que o seu retângulo típico. Ele se curva em torno do logotipo, da navegação e da cópia do corpo, de maneira a dar ao site uma sensação quase abstrata de arte moderna, perfeita para os espaços de trabalho limpos e bem projetados que o site está anunciando.
Isso não requer uma imaginação hiperativa ou mesmo muito trabalho para implementar; é apenas o resultado de um pouco de esforço extra que dá ao site uma aparência totalmente própria.
Adrian Baxter
O desenvolvedor da Web Adrian Baxter tem outro ótimo exemplo de uma imagem de cabeçalho exclusiva em seu site.

Além da incrível idéia de combater uma horda de zumbis com apenas um teclado Bluetooth Mac, essa imagem é diferente porque foi dividida em quatro painéis separados. Funcionalmente, não há realmente nenhuma razão para isso, mas da perspectiva do design, é um toque agradável. Observe como isso reflete o arranjo dos links abaixo, um exemplo clássico de repetição no design.
A diversão não pára por aí, Adrian deu um passo adiante, adicionando um efeito de paralaxe que muda a cena à medida que você move o mouse pelo site. À medida que a cena muda, as imagens sangram de um quadro para outro. É um efeito muito bom!
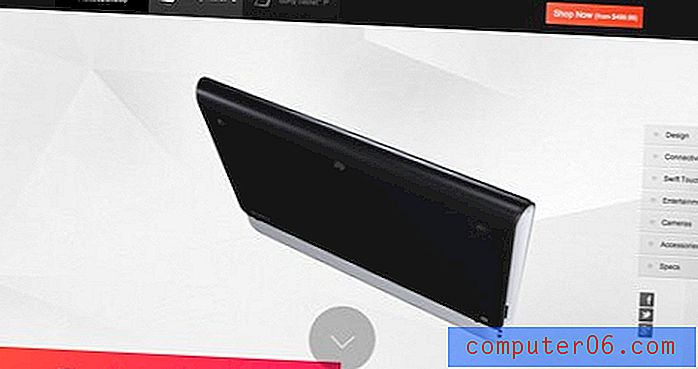
Sony Tablet S
O exemplo mais impressionante e inovador que pude encontrar foi o site do Sony Tablet. Começando, o site parece bastante simples, a imagem do cabeçalho mostra uma espécie de fluxo dobrado que termina no tablet. Nesse ponto, eu não estava realmente impressionado e até pensei que o site parecia um pouco confuso.

À medida que você rola para baixo (ou pressiona o botão para baixo), o site fica realmente elegante muito rapidamente. O tablet fica no meio da tela enquanto o restante do conteúdo se move. Ele se desconecta do fluxo dobrado e começa a girar e girar no espaço 3D.

Quando você chega a uma nova seção de conteúdo, o tablet se transforma em uma pose que se integra ao design dessa área.

Ele fica embaixo de algum conteúdo, em outras partes, sobreposições aparecem e apontam para recursos, as mãos saem e usam a tela sensível ao toque; o resultado é super impressionante e cria uma experiência de navegação incrível, dinâmica e interativa que requer apenas rolagem.
Kyan
Este site é muito semelhante em conceito à página do Sony Tablet, apenas de forma horizontal. A posição inicial do controle deslizante de imagem mostra uma tela do iPhone, tablet e computador em volta de várias ferramentas de design. Eu amo o estilo de ilustração plana como papel.

Quando você pressiona o botão de seta à direita, cada um dos objetos ao redor dos dispositivos no centro voa para cima e para fora da tela, um por um, depois a tela muda e traz os dispositivos para uma nova cena:

Isso é muito mais impressionante, único e envolvente do que o controle deslizante típico. Quando você vê o efeito pela primeira vez, não pode deixar de apertar o botão mais algumas vezes para vê-lo novamente.
Conclusão
O objetivo aqui é ajudar a tirar o cérebro da rotina de inserir a mesma velha imagem retangular grande na parte superior de seus designs. Com um pouco de reflexão e esforço, você pode facilmente realizar algo mais único e envolvente.
Isso apenas arranha a superfície do que está sendo feito atualmente com as imagens dos cabeçalhos. Você já viu outros exemplos interessantes? Além disso, você já teve ótimas idéias? Deixe um comentário e avise-nos.