7 dicas para criar um rodapé grande
Nem todos os rodapés do site são iguais. Embora o design do rodapé possa não ser uma parte sexy do processo de design da web, um ótimo rodapé pode ajudar os usuários a encontrar informações, entrar em contato com você e se envolver melhor com um site. Veja como você cria um que seja funcional e bonito.
Um rodapé grande também pode ajudar a organizar as informações e facilitar a navegação em um site complicado - pense no rodapé maciço de várias camadas no site da Amazon.
O truque para um rodapé grande é a organização de conteúdo. Depois de descobrir o que o design do rodapé deve ajudar os usuários, é mais fácil criar um elemento na parte inferior da página da qual você possa se orgulhar. Vamos mergulhar em algumas dicas de design de rodapé.
1. Dê um Propósito

Antes de criar um rodapé de site grande, decida como os usuários devem usá-lo. Um bom design de rodapé não é um local para despejar todos os links e informações com as quais você não sabe o que fazer. (Embora muitos sites a usem dessa maneira.)
Um bom design de rodapé tem um propósito intencional, assim como todas as outras partes do design.
Os usos comuns do rodapé incluem:
- Mapa do site ou lista das páginas / links mais populares
- Contato ou outro formulário de envio
- Hub de mídia social com visualizações e links para contas sociais
- Apelo à ação ou última chance de agir
- Mapa para mostrar sua localização (importante para empresas ou restaurantes)
- Conteúdo relacionado (ótimo para blogs)
2. Torne-o responsivo
 Não se esqueça de cuidar da aparência, da sensação e das interações desse elemento de design do site.
Não se esqueça de cuidar da aparência, da sensação e das interações desse elemento de design do site. Use um formato baseado em coluna para que o rodapé seja recolhido e empilhado facilmente em um formato responsivo. Isso se torna mais importante à medida que o tamanho do rodapé aumenta.
Embora um rodapé de uma coluna possa parecer bom em um dispositivo de desktop, ele pode se transformar em uma bagunça no celular. Não se esqueça de cuidar da aparência, da sensação e das interações desse elemento de design do site.
Lembre-se de que você não precisa incluir diferentes tipos de conteúdo em um formato de várias colunas. O design é principalmente para ajudá-lo a organizar o que pode ser um grande número de elementos no rodapé.
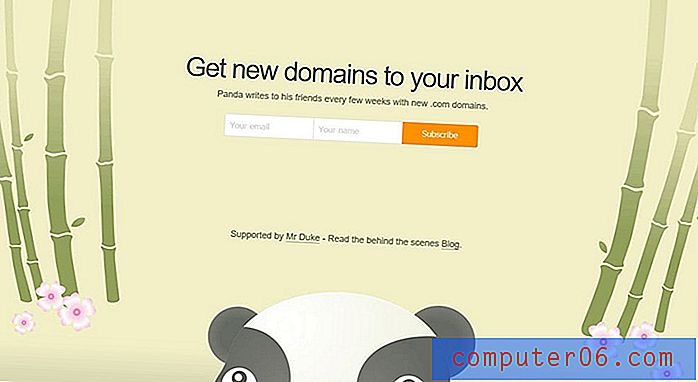
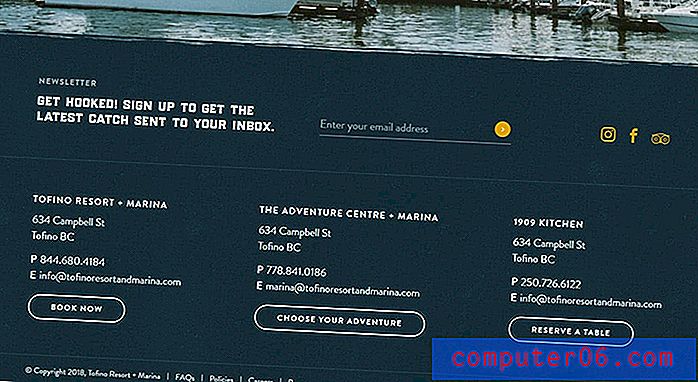
A menos que você esteja adotando outra abordagem com um rodapé de grandes dimensões para um único elemento. Essa pode ser uma opção popular para um grande formulário de contato ou call to action, como o Hustle Panda (acima). Nesse caso, a área de conteúdo é tão grande que uma opção de coluna única pode ser reduzida a tamanhos menores. (Verifique se o texto e as CTAs ainda são grandes o suficiente para serem lidos com facilidade.)
3. Incluir informações que os usuários esperam

A maioria dos usuários espera encontrar certos tipos de informações no rodapé do site. A inclusão de itens em um local que os usuários esperam pode tornar o design muito mais fácil de usar.
Embora nem todos esses elementos precisem estar no rodapé de todos os sites, aqui estão algumas das coisas comuns que os usuários rolarão para o final de uma página para encontrar:
- Mapa do site ou navegação expandida
- Informações de contato, endereço ou mapa
- Links ou widgets de mídia social
- Inscrição por email ou boletim informativo
- Procurar
- Missão ou sobre informações
- Depoimentos
- Notícias, postagens recentes em blogs ou listagens de eventos
Também existem alguns elementos minúsculos que também podem caber no rodapé. Nem todos os usuários procuram esses elementos, mas geralmente são mais itens de limpeza de sites.
- Informações sobre direitos autorais
- Link para termos ou política de privacidade (ótimo para atualizações do GDPR)
- Afiliações ou associações profissionais
4. Organize Links
 Ao organizar os links, você pode ajudar os usuários a encontrar a parte do site mais relevante para eles.
Ao organizar os links, você pode ajudar os usuários a encontrar a parte do site mais relevante para eles. Sites com muito conteúdo ou tipos variados de informações devem considerar um rodapé grande com links agrupados em categorias de recursos. Ao organizar os links, você pode ajudar os usuários a encontrar a parte do site mais relevante para eles. (Pense nisso da mesma maneira que os antigos mega-menus que eram populares na navegação principal por um tempo.)
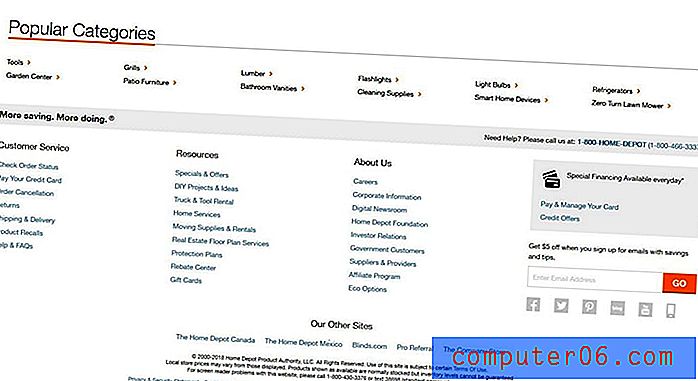
Essa é uma técnica bastante comum para projetos de grande escala e pode ser bastante útil para os usuários. Os varejistas on-line fazem um ótimo trabalho na organização de informações para rodapés grandes.
O rodapé do The Home Depot, acima, inclui vários níveis de informações em camadas no rodapé. A linha superior inclui categorias populares (este é o elemento "você encontrou tudo o que procurava?" Para o varejo on-line), depois grupos de links para atendimento ao cliente (com base no que o usuário precisa fazer), recursos, informações sobre o empresa e um plano de ação. Por fim, o rodapé inclui links para outras marcas da empresa, informações sobre direitos autorais e termos e links de contrato.
5. Mantenha a voz e a marca

Não trate a microcópia no rodapé como uma reflexão tardia. (Essa é uma falha comum.)
A voz e o estilo deste conteúdo devem refletir o tom do restante do design do site. Inclua o mesmo esquema de cores, elementos de design e voz exclusiva usados no restante do projeto. Os usuários não precisam adivinhar ou pensar sobre onde estão na Web quando estão no rodapé.
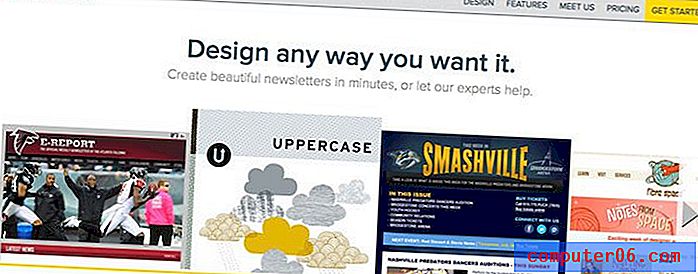
A fornecedora de e-mail Emma, acima, inclui uma chamada à ação no rodapé com rostos e a mesma atitude amigável do resto do design do site: "Diga olá à sua nova equipe de marketing". O tom é leve, há muito espaço entre elementos (enfatizando visualmente essa sensação de luz) e rostos felizes para atrair os usuários, fazendo a empresa parecer alguém que você conhece.
6. Dê muito espaço

Texto pequeno e espaço reduzido podem ser uma receita para o desastre. Verifique se os elementos têm espaço suficiente para respirar no rodapé, para que as informações ainda sejam fáceis de digitalizar e clicar.
Os mesmos princípios aplicados ao espaço, legibilidade e digitalização também se aplicam ao rodapé. (Quanto maior o rodapé, mais importantes são esses elementos.)
Lembre-se, se não for utilizável, não é bom. (Você pode ter uma boa idéia do que está e não está funcionando usando as informações de análise e seguindo os caminhos dos cliques. Quais links no rodapé estão realmente sendo clicados?)
7. Mantenha-o separado
 Uma mudança no contraste pode ser uma forte indicação visual que estabelece um senso de lugar no design.
Uma mudança no contraste pode ser uma forte indicação visual que estabelece um senso de lugar no design. Para aproveitar ao máximo um design de rodapé de grandes dimensões, verifique se ele se destaca do conteúdo acima. Embora um rodapé pareça fazer parte do design geral, também deve incluir contraste suficiente para que o usuário entenda que esta é a parte inferior da página onde estão localizadas as principais informações (e as esperadas).
Uma técnica comum para ajudar a estabelecer esse contraste é colocar o rodapé em um elemento de contêiner - como uma caixa colorida - com uma cor diferente do restante do plano de fundo. (Se o design do site tiver um fundo predominantemente claro, por exemplo, o rodapé pode estar contido em um fundo escuro.)
Esse contraste adicional é uma indicação visual de que essa parte do design é diferente. Isso faz com que o usuário faça uma pausa e pense nas informações na tela. Uma mudança no contraste pode ser uma forte indicação visual que estabelece um senso de lugar no design, além de uma ferramenta de usabilidade.
Conclusão
Mas quando um rodapé é muito grande?
Ao pesquisar este artigo, deparei-me com muitos designs excelentes de rodapé. Mais designers estão criando rodapés grandes (e até grandes) do que eu pensava quando comecei por esse caminho. Mas há um tipo de rodapé grande que eu acho chato - rodapés que rolam.
Embora o rodapé seja um ótimo local para organizar muitas informações, como usuário, eu queria ver tudo rapidamente. Portanto, lembre-se disso ao criar seu design. (Ou talvez seja apenas a minha irritação depois de ver tantos designs de rodapé.) Boa sorte com seus projetos de rodapé grandes!