15 tendências de web design para assistir em 2020
A vida média de um site é de três anos. E elementos de design - como cores e tipografia - geralmente são atualizados com mais frequência do que isso. É por isso que é tão importante acompanhar as tendências de design da web.
Isso permite que você faça pequenos ajustes no seu design hoje, para que não fique desatualizado amanhã. Então, quais tendências de web design você precisa estar atento para este ano?
Este guia o ajudará a criar um plano de projeto pontual para 2020!
Explorar recursos de design
1. Sobreposição de elementos de design

Todo elemento de design não precisa ter seu próprio contêiner. Eles podem realmente se sobrepor.
A sobreposição de elementos de design cria profundidade e dimensão, além de fornecer um caminho de rastreamento visual de um elemento para o outro nos projetos de design.
Aqui está o truque para esta tendência de design: você precisa criar e colocar camadas de elementos de modo que tudo permaneça legível e "se retraia" de maneira a manter essa legibilidade em dispositivos móveis. Caso contrário, essa tendência poderá cair rapidamente.

Experimente: Widget do Cartão do Guia Turístico
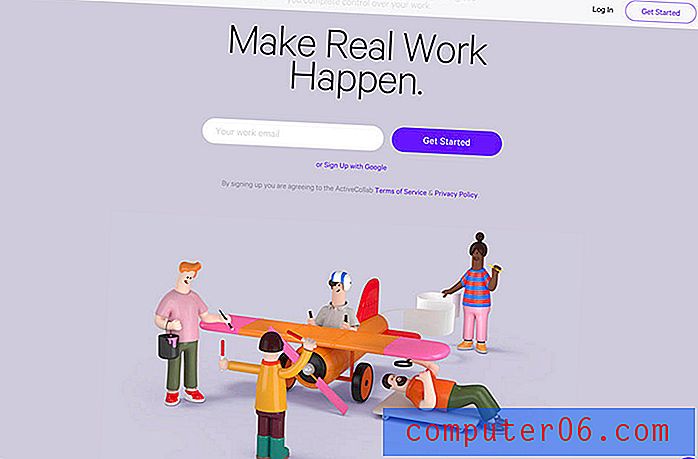
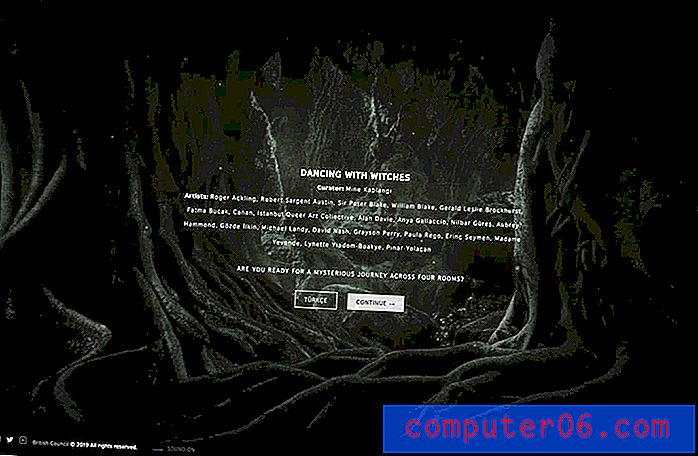
2. Estética Super Mínima

Uma página inicial limpa pode ajudar os usuários a explorar o restante do design. A estética super minimalista, principalmente para páginas domésticas, é um estilo de tendência importante.
As opções variam de planos de fundo planos com texto, como o exemplo apresentado acima, a páginas iniciais de fotos ou vídeos quase sem navegação e apenas um título.
Essa estética super minimalista tira quase tudo do design. O visual moderno é otimizado e limpo, mas você corre um risco com tão poucas opções interativas.

Experimente: Vinero Portfólio Muito Limpo e Mínimo Tema WordPress
3. Interação 3D

Você pode pensar nesta tendência de design do site como Legos interativos.
Esses designs apresentam elementos interativos que usam formas tridimensionais ou gamificação para que você se envolva mais profundamente com o conteúdo.
É uma boa maneira de fazer com que os usuários permaneçam no design por um longo período de tempo e fornece uma impressão duradoura. Aproveite ao máximo a tendência com ilustrações 3D personalizadas ou misture e combine com peças de "kit" para criar a sensação certa para o seu projeto.

Experimente: 3D Pixelate Boys
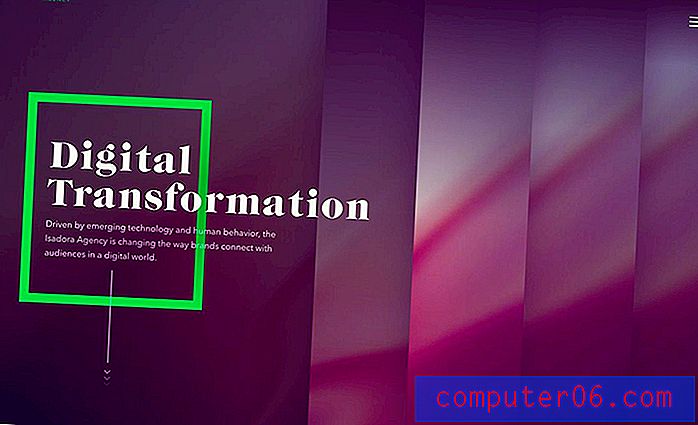
4. Tipografia com preenchimentos e contornos

As combinações de tipografia preenchida e de contorno (geralmente no mesmo tipo de letra) estão em pleno efeito.
A tendência apresenta duplas de tipografia com e sem recursos interativos. O site acima, por exemplo, usa texto preenchido como um estado de foco instantâneo para indicar aos usuários que o elemento é clicável. Os estados de estrutura de tópicos são para elementos que não são direcionais.
Os resultados são super interessantes e criam um efeito tipográfico divertido que você pode usar de várias maneiras diferentes. Além disso, facilita muito o emparelhamento de fontes, pois você está usando uma fonte de duas maneiras diferentes.

Experimente: Tipo de letra Visia Duo (Natural e de estrutura de tópicos)
5. Padrões interessantes de rolagem

Quanto mais interessante o padrão de rolagem, maior a probabilidade de os usuários seguirem o design e o conteúdo.
A tendência é menos sobre efeitos e mais sobre o uso de grades e o design geral para impulsionar os usuários pelo conteúdo. O exemplo acima mostra isso perfeitamente com uma grade de imagens que se move horizontal e verticalmente na tela. Você realmente pode ver apenas uma imagem por vez, colocando ênfase em cada parte do portfólio.

Experimente: Smooth Scrolling Plugin para WordPress
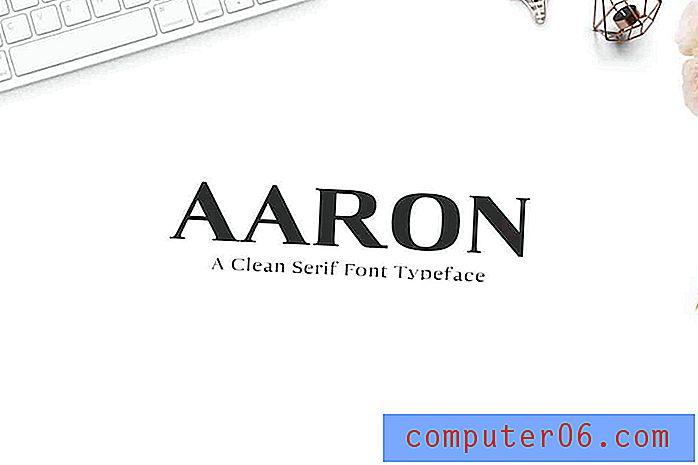
6. Tantos servos

A tipografia com serifa - que antes era considerada ilegível na web - está aparecendo em toda parte. De serifas simples e curtas a letras elaboradas com traços e rabos mais longos, esse tipo foi projetado para ser lido.
O maior colaborador dessa tendência podem ser as telas de alta resolução (e o domínio delas no mercado). Não há desfoque ou distorção nesses tipos de letra.
Serifas de quase qualquer estilo podem funcionar lindamente, incluindo estilos modernos e de transição para lajes. Serifas são apropriadas para exibição de texto e cópia do corpo.

Família de fontes Aaron Serif
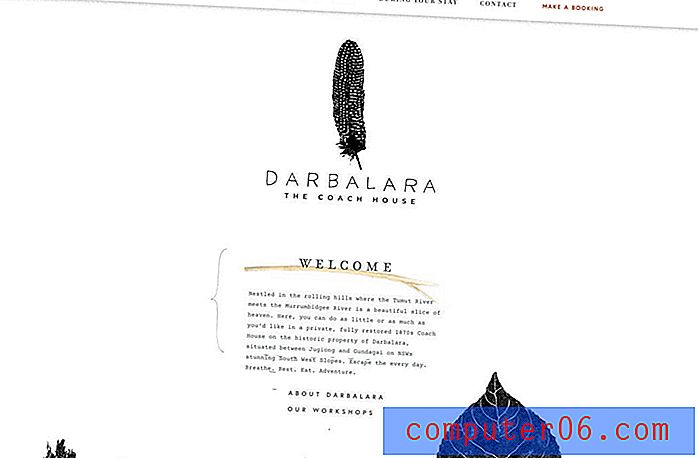
7. Espaço em branco exagerado

Os estilos mínimos estão ficando ainda mais mínimos com o espaço em branco exagerado nos designs.
Uma razão pela qual o espaço em branco é tão popular é que ele pode ajudar a focar uma certa parte do design - o espaço ocupado por algo, em vez de nada.
O espaço em branco também tem uma sensação bonita e clássica, fácil de ajustar para qualquer número de projetos.
8. Micro-animações

Graças a todos esses gifs legais nas histórias do Instagram, os sites estão apresentando mais micro-animações em forma de gifs no estilo adesivo.
Até sites que você não esperaria, como o design de comércio eletrônico acima, estão usando esse estilo para chamar a atenção do usuário. Pode ser qualquer coisa, desde pequenas imagens aparecendo na tela até mover elementos de texto.

Experimente: Simple Text Rotator WordPress Plugin
9. Video Everything

Se você não estiver usando vídeo em projetos de design de sites, este é o ano em que provavelmente acontecerá. O conteúdo do vídeo é enorme. E está se tornando mais acessível o tempo todo.
Dos cenários em movimento, acima, das histórias em vídeo que são o conteúdo que dirige o design, esse tipo de narrativa é a onda do futuro. Os usuários gostam disso. Não há como negar isso. E por esse motivo, ele continuará crescendo em popularidade.

Experimente: Modelo de apresentação de slides de fotos / vídeos
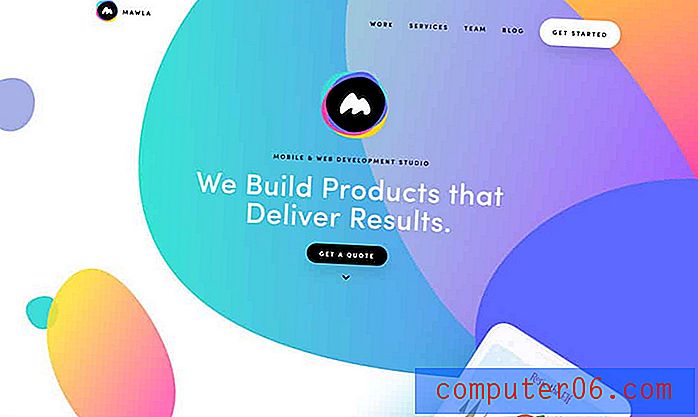
10. Formas de bolhas e bolhas

Bolhas, bolhas e outras formas "orgânicas" estão substituindo os estilos mais geométricos que dominaram o design nos últimos anos. Essa mudança de forma é parte da animação legal e parte da sensação. (Os projetos têm um elemento um pouco mais flexível para eles.)
Essas formas funcionam igualmente bem com ou sem animação e em uma variedade de tamanhos, configurações e com quase todos os esquemas de cores possíveis.
Mawla, acima, pode exemplificar o uso dessa tendência no início de 2019, pois as formas de blob apresentam cores gradientes com camadas de diferentes tamanhos de elementos.

Tente isso: Fundos ondulados
11. Ilustrações tridimensionais
 O estilo é tão atraente que mais empresas estão contratando esse estilo de arte.
O estilo é tão atraente que mais empresas estão contratando esse estilo de arte. Todo esse design plano está começando a desaparecer. Profundidade e realismo fazem parte de gráficos ilustrados (alguns dos quais são animados).
Esse estilo é mais comum em sites que tentam representar uma conexão entre o mundo digital e o mundo real, mas o estilo é tão atraente e leve que mais empresas estão contratando esse estilo de arte.
O outro fator que contribui para esse elemento de design de tendências é a realidade virtual. Com muitas dessas interfaces usando ilustrações 3D, implantá-las em outros projetos é um passo importante no desenvolvimento desses projetos.

12. Menos simetria

Os designs de sites não precisam estar em uma grade perfeita ou usar simetria perfeita. E mais deles estão quebrando esse esquema de design de espelho.
A assimetria pode realmente direcionar os usuários em todo o design a olhar e interagir com diferentes elementos. Use esse fluxo direcional para adicionar foco a determinado conteúdo.
Faça isso com texto e cores, como no exemplo acima, ou use imagens e espaço descentralizados, como na imagem abaixo.

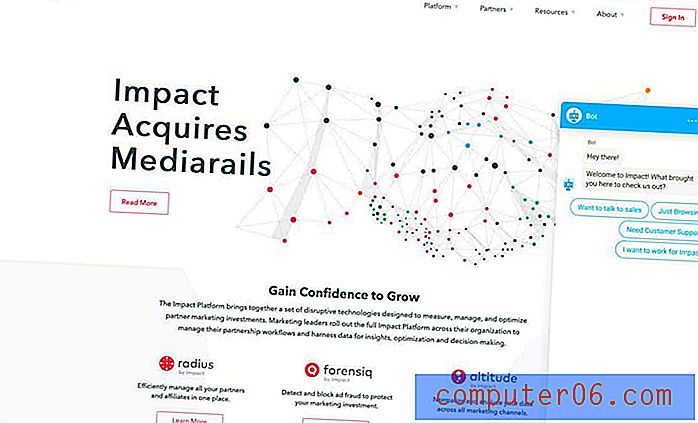
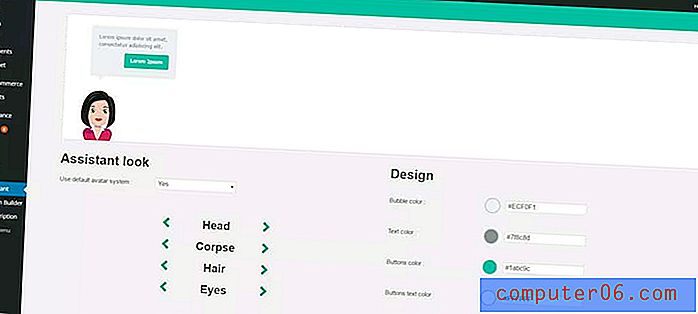
13. Dicas de IA

A assistência à inteligência artificial e os chatbots estão se tornando tão comuns que você pode ignorá-los. Mas eles estão ficando mais inteligentes e serão mais prevalentes este ano do que nunca.
Alguns desses bots são óbvios, como o acima. Outros são imagens de "pessoas reais" e outros são mais estilo cartoon. O tema comum é que há alguém (ou algo) lá para ajudar os usuários o tempo todo.
Quanto mais sites usam essa tecnologia de IA, mais usuários esperam respostas imediatas às perguntas enquanto navegam.

Experimente o: WP AI Assistant
14. Logotipos simplificados

Os designs de logotipo simples e simplificados estão substituindo algumas das opções mais complexas que serviram como elementos de marca em tela cheia no passado. Talvez seja porque outros elementos da tela estão ficando mais complicados ou talvez seja apenas uma moda passageira.
De qualquer forma, logotipos simples estão por toda parte.
O bom desses logotipos é que os elementos simples de tipo e ícone são fáceis de ler rapidamente. A única cautela é que todos parecem ter uma aparência e um sentimento semelhantes.

Experimente: Modelos de logotipo
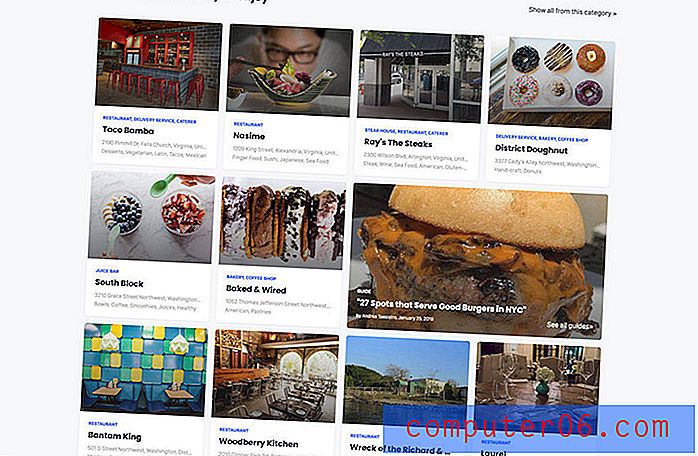
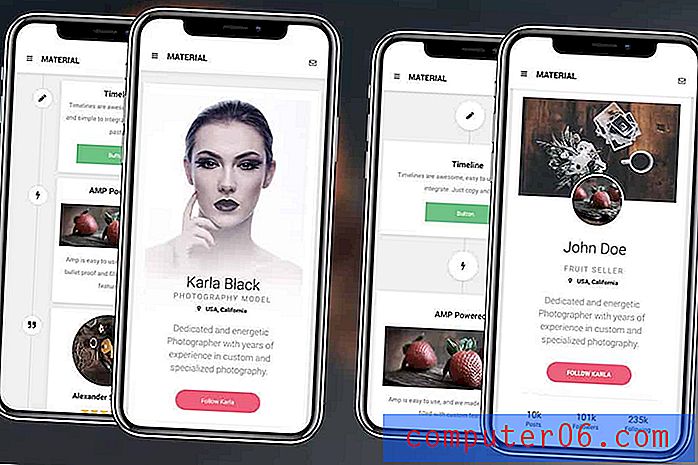
15. Botões grandes

Para facilitar aos usuários móveis, botões grandes em estilos compatíveis com o polegar também são o padrão para todas as versões de sites. Isso inclui tudo, desde chamadas à ação e navegação.
Tudo precisa ser fácil de tocar com o polegar ou o dedo, sem interagir com o elemento errado.
Esses botões geralmente vêm em cores ou estilos de cartões diferentes para facilitar a visualização de quais ações devem acontecer e quais elementos farão algo com um toque.
Observe no exemplo acima que cada caixa ou cartão é um botão gigante. E na versão móvel, cada cartão cai em uma pilha vertical.

Experimente: Modelo para celular do Google AMP
Conclusão
Com que frequência você faz pequenas alterações no design do site para se manter atualizado? Embora possa ser uma idéia intimidadora, fazer pequenas alterações o tempo todo se torna parte de sua rotina e pode ajudar a manter o design renovado. (Ele também pode impedir que você fique entediado com tanta rapidez.)
Acelere o processo com ferramentas de design, como as apresentadas neste artigo, para que você possa permanecer na moda sem se preocupar!