O que é Web Design Moderno em 2020? 20 exemplos impressionantes
Quais são as características de um design de site moderno? É uma pergunta bastante comum.
De clientes perguntando no início de projetos da web a designers tentando descobrir como incorporar os elementos mais modernos e modernos, descobrir como é o design moderno da web é um dos nossos maiores desafios.
A realidade é que é fácil dizer o que não é o design moderno da web. Você conhece um design desatualizado quando o vê com certeza. Aqui, coletamos 20 exemplos de designs modernos da web para ajudar a moldar uma idéia melhor de como ela é.
1. Minimalismo

Você não precisa ser tão mínimo quanto o quadro branco, mas precisa admitir que o design mínimo é impressionante e quase obriga a ler todas as palavras na tela.
O minimalismo é uma ótima ferramenta para transmitir imediatamente uma mensagem. Esse estilo fornece um ponto focal óbvio para o que você está tentando se comunicar. O truque é garantir que os elementos tenham interesse suficiente para atrair as pessoas. Aqui, é uma tipografia grande em um tipo de letra interessante.
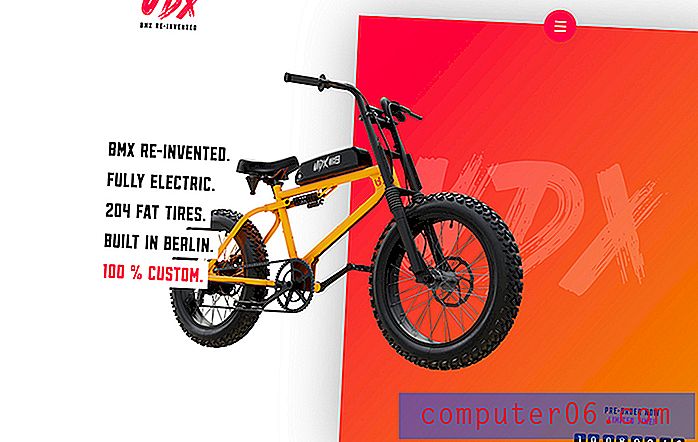
2. Cor em negrito

Longe vão os sites neutros e cinzentos do passado. Os sites modernos apresentam uma cor brilhante e arrojada. Do amarelo-limão do Wombat (acima) a grandes roxos, verdes e rosas, quase nada é proibido quando se trata de construir uma paleta.
O truque? Escolha uma cor e use-a bem. Não sinta que precisa se inspirar em todo o espectro de cores.
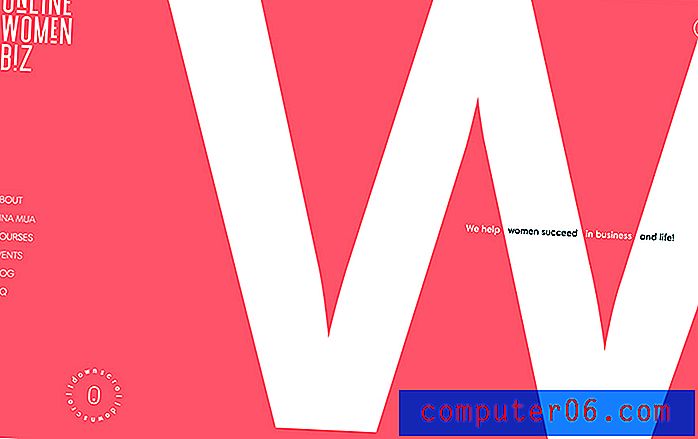
3. Tipografia ousada

Há uma chance de 2020 ser o ano de tipografia ousada no design de sites. Você já pode ver designs que parecem quebrar todas as regras de tipo e ainda parecem incríveis.
Online Women Biz é um desses modelos. Comece com o enorme - e quero dizer ginormous - W que preenche a maior parte da tela. O logotipo usa uma fonte descolada com uma letra invertida. O ícone de rolagem é encapsulado em um anel de texto animado e há várias fontes e estilos em uso.
Toda essa quebra de regras e ainda parece ótima, é fácil de entender e tem uma vibração que simplesmente funciona.
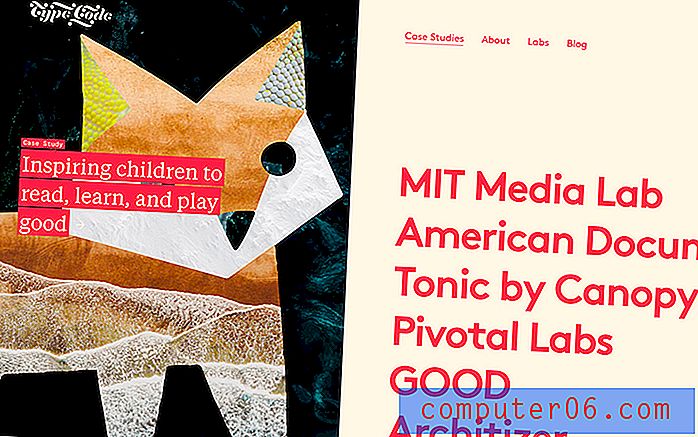
4. Imagens Incríveis

Há uma diferença distinta entre sites com imagens bem planejadas e executadas e aqueles sem.
Um web design moderno apresenta o primeiro. Observe como todas as cores correspondem (da roupa do sujeito ao fundo e às sombras) no design dos Dreamers para o Squarespace. Complementa a cor do texto. O espaço é criado para um elemento de texto na imagem.
Tudo isso cria um visual deslumbrante.
5. Navegação simplificada

A navegação simplificada fornece uma visão geral dos aspectos mais importantes do design de um site. Deve incluir as principais páginas ou as mais visitadas. Não deve incluir todas as páginas do seu site.
Nada diz "design de site antigo" como um mega menu de navegação suspensa.
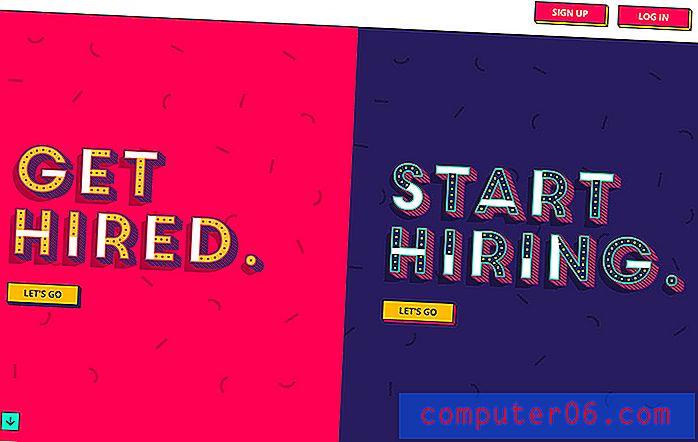
6. Vários pontos de entrada

Embora muitas vezes seja uma prática recomendada oferecer aos usuários uma opção de escolha com conteúdo, vários pontos de entrada podem ser eficazes para alguns tipos de conteúdo. Vimos muito disso com designs de tela dividida, como o do Tempo (acima).
Anote o número de botões na página inicial. Os usuários escolhem sua jornada desde o início, e os pontos de entrada são projetados para uma pessoa diferente. É uma boa maneira de lidar com vários grupos-alvo em uma única página.
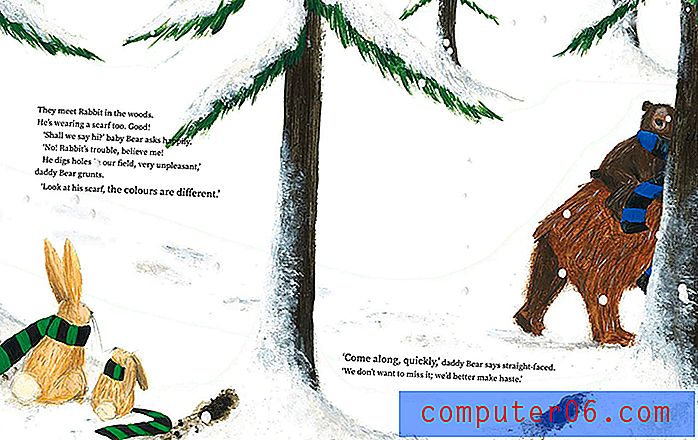
7. Engajamento do Usuário

O urso e seu cachecol é um livro de histórias on-line. As "páginas" são projetadas como páginas de livros tradicionais, com ilustrações grandes e poucas palavras, mas também contêm elementos interativos e de animação para mantê-lo interessante.
Mas é mais do que isso. Este livro de histórias é uma página de fãs de um clube de futebol na Bélgica.
8. Espaço em branco proposital

O espaço em branco deve servir a um propósito no design. Lars Franzen usa espaço em branco muito proposital para mover os usuários pelas imagens em seu portfólio.
O espaço em branco ajuda a enquadrar as imagens e chamar a atenção da tela para outras imagens. O espaço em branco também serve para outro propósito aqui - é uma ferramenta de navegação que incentiva a rolagem lado a lado.
9. Microcópia acionável

Os elementos da microcópia devem informar aos usuários exatamente o que acontece a seguir. A boa notícia é que não precisa ser complicado.
Use frases acionáveis que forneçam uma explicação clara, como o botão da Gracie Mansion (acima): Reserve uma excursão. É direto e fornece instruções limpas.
10. Heróis enormes

Maior pode ser melhor nos esquemas de design de sites modernos. As áreas de imagem maiores do que os heróis da vida criam uma conexão com os usuários e os atraem para o conteúdo.
Aqui, o Owl Design usa uma impressionante quantidade de imagens com um pouco de animação inesperada para atrair você. (É uma daquelas imagens que você pode ver por horas).
11. Vídeo (pode ser vertical)

A orientação do vídeo no design do site está peneirando 90 graus. (Você pode agradecer aos telefones celulares por isso.)
Das “histórias” das mídias sociais que vivem em um espaço vertical à forma como a maioria dos usuários segura seus telefones para visualizar o conteúdo, uma mudança para o vídeo vertical está em andamento. Isso também se aplica ao design do site (embora ainda haja muitos vídeos horizontais por aí).
O vídeo vertical é excepcionalmente agradável em um formato de tela dividida, como This is Beyond (acima), porque fica ótimo em computadores e dispositivos móveis, onde as “telas” divididas são empilhadas.
12. Velocidades de Carregamento Zippy

A primeira coisa que alguém notará no seu site é se ele carrega rapidamente ou não (principalmente se não). Os tempos de carregamento lento são um obstáculo e farão com que os usuários retornem mais rapidamente do que qualquer outra coisa.
Um design moderno de site precisa ter uma ótima aparência e carregar rapidamente.
13. Otimizado para pesquisa

Um dos elementos mais importantes de um design moderno de site é aquele que você provavelmente não pode ver - ele é otimizado para pesquisa.
De que outra forma os usuários a encontrarão?
14. Elementos em Camadas

As camadas criam profundidade, movimento e ajudam a guiar os usuários pela jornada on-line. É por isso que os elementos em camadas são uma parte tão crítica dos projetos de design.
Aqui, o DM Home usa camadas como parte da navegação principal. Uma barra colorida se estende pela imagem com uma descrição no estado de foco. (Faça um ponto para clicar, outro unicórnio nesse design é que cada cor ruim corresponde às cores de destaque nas fotos que acompanham.)
15. Som

O som é um elemento de design moderno cada vez mais popular. (Apenas certifique-se de que os usuários possam ativar e desativar).
As experiências de áudio fornecem um significado mais profundo ao conteúdo e aprimoram a interação do usuário. O truque é que o som precisa ser nítido e intencional, se você quiser que as pessoas o ouçam.
16. Gradientes

Os gradientes são uma tendência que continua ... evoluindo.
De grandes gradientes em negrito, como o descrito acima, a gradientes sutis em ilustrações ou elementos de texto, essa tendência de cores continua a surgir. Parte do motivo? Ele é extraído de outros elementos populares e pode ajudar a criar profundidade e interesse visual sem sobrecarregar o resto do design.
17. Animações interessantes sobre o cursor

Encante e surpreenda os usuários com animações interessantes. Movimento e movimento sutis estão longe de tudo que se move rapidamente e oferecem uma experiência mais calma e focada ao usuário.
Além disso, esses estados de foco podem ajudar a direcionar os usuários sobre como interagir e se envolver com o conteúdo ou fornecer a surpresa certa que os impede de deixar o design. (O texto e o ícone no exemplo acima saltam de uma maneira quase hipnótica, correspondendo ao conteúdo do design.)
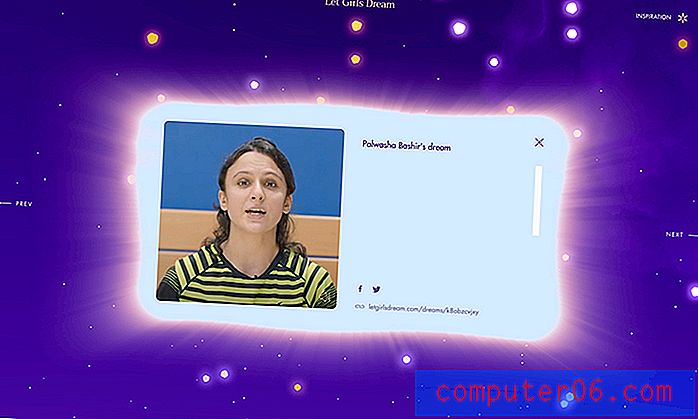
18. Contar histórias sérias

Let Girls Dream usa conteúdo enviado pelo usuário para contar histórias de empoderamento. O design é repleto de recursos interativos, de histórias em texto e vídeo a lugares para carregar seus sonhos e informações. Há também um trailer de vídeo animado que aquecerá seu coração.
Todos esses elementos atraem os usuários para o design com uma ótima história.
19. Consistência do dispositivo

Os sites modernos foram projetados para funcionar em vários tipos e tamanhos de dispositivos. Os usuários esperam consistência quando acessam o design de diferentes dispositivos em momentos diferentes.
Se você não criar uma aparência consistente, corre o risco de criar confusão no usuário (e isso pode causar a saída do site). O Fort Studio faz um ótimo trabalho com painéis animados animados de fundo, tipografia e canais que criam uma experiência consistente para o usuário, independentemente de como você visita o site.
20. Experiências criativas do usuário

Peça à AI Ball que se baseia em tendências com algo antigo (uma bola mágica 8) e algo novo (AI) para criar uma experiência diferente do que você esperaria. Se você deseja que os usuários passem algum tempo com o design, ele deve ser criativo e proporcionar uma experiência interessante.
Pode ser difícil encontrar essa fórmula mágica, então pense um pouco fora da caixa.
Conclusão
Você conhecerá um desses sites por volta de 2008 quando acessá-los. É assim que não se faz web design moderno. Os exemplos acima têm um tema comum e você pode ver muitos dos elementos do design moderno da web cruzando neles.
Esse segmento comum é a simplicidade que aprimora a usabilidade. Os visitantes do site provavelmente não passarão muito tempo no seu site, portanto, você deve torná-lo visualmente atraente e fácil de entender rapidamente. Essa é a essência do design moderno hoje.