Dominando a atenção do usuário com o Feng-Gui
Hoje vamos discutir a importância de direcionar intencionalmente a atenção do usuário para as partes da página que mais a merecem. Discutiremos como as pessoas tendem a ler uma página e como podemos inclinar essa tendência para a nossa própria vontade.
Também daremos uma olhada em um produto incrível que permitirá que você obtenha um instantâneo rápido de como um usuário típico visualiza seus designs, para que você possa começar a melhorar seus layouts imediatamente.
Prevendo movimentos oculares do usuário

Estabelecer uma hierarquia visual consciente e intencional é algo que estou constantemente discutindo no Design Shack. Ser capaz de estruturar uma página para que o usuário receba as informações como você deseja que seja uma grande chave para ser um designer gráfico de sucesso.
Toda vez que você cria algo, deve analisar constantemente onde e como está direcionando a atenção do usuário. Se você negligenciar esta etapa, o resultado pode ser que um usuário típico adote um caminho indesejável que você configurou acidentalmente. Por exemplo, algo no rodapé do site pode atrair a atenção do usuário acima de tudo e, em seguida, desviá-lo da página, fazendo com que a pessoa perca a atenção e siga rapidamente.
Quanto mais você tomar decisões conscientes para considerar a hierarquia visual, melhor será o seu uso. Você aprenderá a tomar instintivamente decisões que maximizem a mensagem que você está tentando transmitir e incentivar ações sempre que necessário.
Em última análise, porém, a intuição é uma coisa complicada. Simplesmente “sentir isso” nem sempre é a aposta mais segura, especialmente se esse conceito for novo para você. Então, como você pode ter certeza de que seu design está sendo visualizado da maneira que você pretende?
Dica: você é uma fonte não confiável
O primeiro passo no processo de considerar como um usuário pode ler seu design é analisar como você o lê. Um exercício em que normalmente me envolvo é olhar para fora do monitor por alguns segundos para clarear minha mente, depois olhar para o design e deixar meus olhos vagarem para onde quiserem. Pense com cuidado no que está chamando sua atenção e por quê. Isso lhe dará uma idéia decente de quais elementos as pessoas tenderão a gravitar.
Apesar de eu acho que você deve executar essa tarefa repetidamente durante todo o processo de design para cada projeto de layout de página em que embarca, a verdade surpreendente é que esse experimento é fortemente comprometido por você, designer.
Quando pinto um quarto, só vejo erros

Quando você vê algo que você criou pessoalmente, quase não tem chance de realmente olhar para ele da maneira que todo mundo faz. Isso nunca é mais evidente para mim do que quando pinto um quarto em minha casa.
Depois de terminar a sala, dou um passo para trás e olho em volta para examinar meu trabalho. Inevitavelmente, este é o momento em que fico muito desanimado. Meus olhos não veem uma sala bem pintada, mas pulam de um lugar para outro, mirando nos lugares onde eu sei que cometi o menor dos erros: aquele ponto em que a tinta da parede sangrava levemente no teto ou onde a guarnição tem um ligeiro gotejamento.
Na verdade, não sou um pintor horrível, sou apenas mais propenso a ver os pequenos erros porque sei que eles estão lá. Quando alguém entra na sala, vê uma sala bem pintada e teria que procurar incansavelmente para encontrar os erros que não posso ignorar.
Avanço rápido por algumas semanas e me acostumei com a sala pintada. Quando entro, não olho em volta e vejo os erros; na verdade, mal considero a qualidade do trabalho ou mesmo a cor da tinta. Em vez disso, há simplesmente uma mudança sutil no humor ou sensação quando entro na sala. É claro que esse é o objetivo final do projeto; eu simplesmente não consegui experimentá-lo adequadamente até me desapegar do trabalho.
Voltar para Web Design
Não tema, há realmente um ponto para essa história longínqua. Assim como eu na sala pintada, você não consegue ver e analisar honestamente um design enquanto o cria. Mesmo se você estiver orgulhoso do trabalho e não encontrar nenhuma falha nele, seus olhos ainda tenderão a olhar para seus componentes favoritos: aquele logotipo que você passou horas aperfeiçoando, a textura que você tem tanto orgulho de ter criado do zero ou no título que você criou com cuidado com o kerning perfeito em pixels.
Seu envolvimento pessoal faz de você um péssimo exemplo de como um usuário lerá um design. Então, qual é a alternativa então?
Métodos de teste

A melhor maneira de ver como um usuário típico visualiza um design é colocar algumas pessoas na frente dele. Se você trabalha em um escritório, fica tentado a perguntar às pessoas ao seu redor, mas os designers em geral tendem a olhar para um design de maneira diferente, a menos que seja esse o seu público, você ainda precisa de uma opinião externa.
Obviamente, a melhor maneira de fazer algo assim é criar um grupo de foco, configurar algum software / hardware de rastreamento ocular e executar o máximo de testes possível para ver como as pessoas respondem ao design. Em seguida, você coleta os dados, calcula a média, cria alguns mapas de calor e bam, você tem uma imagem perfeita de como alguém lerá seu design.
Você quer que eu faça o que!?
Eu já posso ver o que você está pensando. Isso é um pouco ridículo, não é? A menos que você esteja criando uma nova página inicial para uma empresa multimilionária, não há como dispor de tempo, orçamento ou recursos para seguir os conselhos acima em todos os projetos. A mera sugestão para fazê-lo é totalmente risível!
A boa notícia é que você pode obter resultados semelhantes sem todo o aborrecimento. Como as pessoas tendem a se concentrar em determinados itens, podemos usar o software para prever com um bom grau de precisão como uma pessoa pode ler o design. Então, basicamente, algumas pessoas inteligentes ensinam um aplicativo a exibir uma página como um ser humano e, em seguida, você mostra seu design ao aplicativo para receber feedback.
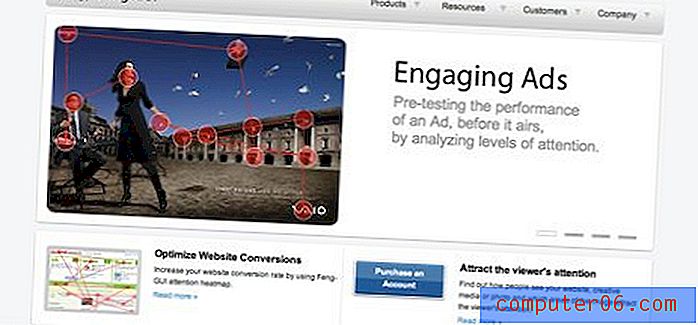
Conheça Feng-Gui
Estou procurando uma solução decente para rastreamento ocular simulado há um tempo sem sucesso. Então ouvi Paul Boag mencionar um produto que realmente parecia ser o que eu estava procurando: Feng-Gui.

O Feng-Gui permite tem uma impressionante série de ferramentas que visam ajudá-lo a analisar seu projeto de um ponto de vista perfeitamente objetivo. Se até agora você ficou um pouco intimidado por toda essa discussão, não se preocupe, essas ferramentas são tão fáceis que qualquer pessoa pode usá-las.
Analisando um design
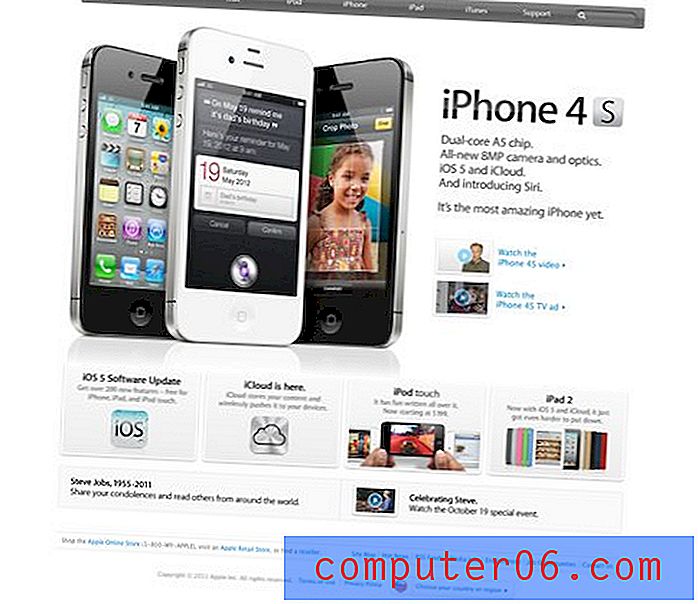
Para ver um exemplo do tipo de informação que você pode obter de produtos como Feng-Gui, vamos dar uma olhada na página inicial da Apple. Afinal, se alguém acertar essas coisas, deve ser a incrível equipe de design da Apple. Aqui está a página em seu estado atual:

Depois de obter uma captura de tela, podemos fazer upload do arquivo no painel do Feng-Gui mostrado abaixo. Existem alguns controles básicos para ajustar os parâmetros e uma ferramenta para selecionar determinadas partes da imagem e designá-las como “áreas” únicas. A foto abaixo está pronta, precisamos apenas clicar no botão "Analisar".

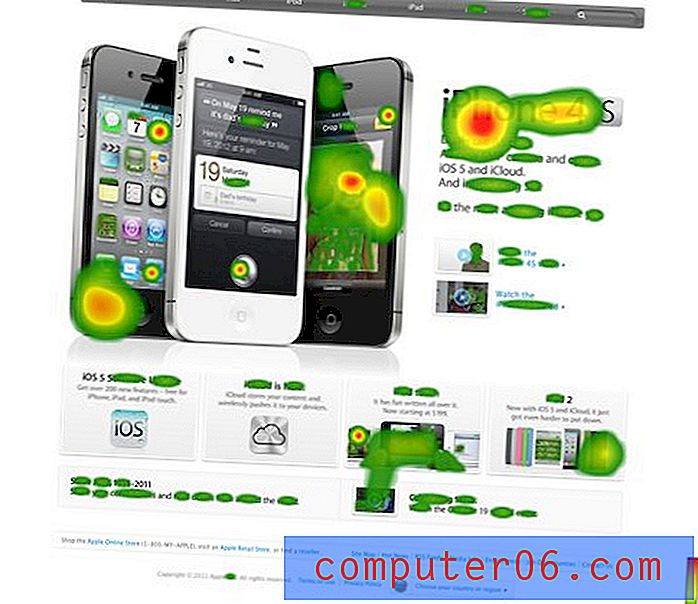
O mapa de calor
Quando você pressiona o botão Analisar, o Feng-Gui decola e faz o que quer. Em apenas um minuto ou dois, você tem alguns recursos extremamente úteis à sua disposição. O primeiro e certamente um dos mais úteis é um bom mapa de calor antigo. Isso torna imediatamente aparente quais partes do seu design estão chamando mais atenção.

Uma olhada em nosso projeto de amostra acima e podemos tirar imediatamente algumas conclusões valiosas. Primeiro de tudo, a manchete que anuncia o iPhone 4S está definitivamente ganhando a batalha da atenção. Isso faz todo o sentido, pois todos aprendemos a gravitar instintivamente em grandes manchetes como uma importante fonte de informação.
Outro grande concorrente é uma área à direita da foto dos três iPhones. Isso contém uma parte muito valiosa do insight. A área destacada não é tanto o iPhone em si, mas a imagem no telefone: o rosto de uma garotinha. Lembre-se sempre de que os rostos são mágicos quando se trata de chamar a atenção do usuário. Simplesmente não podemos evitar, quando há um rosto em uma página, nossos olhos são atraídos diretamente para ele.
Observe como a hierarquia parece estar tomando forma. Vemos que a maior parte de nossa atenção está sendo direcionada para a manchete; isso é reduzido um pouco para a foto do produto herói e é puxado ainda mais para baixo por uma imagem colorida de um iPod Touch no rodapé. Esta página realmente parece estar lendo bem de cima para baixo.
Podemos ver essas mesmas informações de uma maneira diferente clicando na guia Opacidade. Aqui tudo foi apagado e desbotado de acordo com os valores do mapa de calor. Essa visualização realmente oferece uma imagem perfeita do que um usuário pode absorver após uma rápida olhada na página (que normalmente é tudo o que você obtém).

The Gaze Plot
Como já sugeri várias vezes, não é apenas importante saber o que o usuário vê, mas em que ordem ele vê essas informações. Isso ajuda a construir a página de uma maneira que maximize a compreensão e a retenção de elementos importantes.
O Feng-Gui atende a essa necessidade na forma de um Gaze Plot. Isso mostra o melhor palpite do software sobre como um usuário pode ler a página. O resultado parece bastante louco, o que é bom, porque nossos movimentos oculares tendem a ser bastante esporádicos ao ler uma página.

É importante observar que sua inclinação natural é ler uma página com um padrão "z": da esquerda para a direita, de cima para baixo. No entanto, como designers, podemos quebrar essa inclinação natural. Observe como no exemplo acima, o primeiro ponto de foco está no canto superior direito da página. Definitivamente, existe um padrão perceptível de ir e vir enquanto seus olhos tentam reverter para o que é natural. Segundo Feng-Gui, cada ponto de foco nessa imagem dura "cerca de 200 ms durante a leitura do texto linguístico e 350 ms durante a visualização de uma cena". Portanto, mesmo que pareça que toda essa atividade ocular demore um pouco, na realidade acontece no espaço de alguns segundos!
Pensando nesses resultados, podemos dizer mais uma vez que a página da Apple está se saindo muito bem. Começamos com a manchete, saltamos para os heróis do produto, olhamos para o rodapé e começamos a ler a impressão mais fina da página. Essa é uma progressão perfeitamente lógica, que indica que o Feng-Gui está apresentando um desempenho bastante sólido.
Isso realmente ajuda?
Para muitos designers, tudo isso vai parecer um exercício inútil. Depois de anos como designer profissional, muitos de nós poderiam ter chegado a conclusões semelhantes sozinhos. No entanto, exorto você a não descontar o valor de produtos como este.
Para iniciantes, nem todos os designers são criados para pensar assim. Trabalhar simuladores de rastreamento ocular em seu fluxo de trabalho padrão ajudará você a se lembrar de analisar criticamente um design para ver se ele está atingindo seus objetivos. Além disso, mesmo se você tiver a teoria em baixo, é realmente bom ver um ponto de vista objetivo. O software nunca será tão bom quanto um grupo de foco de cinquenta usuários, mas é definitivamente uma boa alternativa para aqueles com pouco tempo e dinheiro.
Por fim, independentemente de você precisar ou não de uma ferramenta para ajudá-lo a ver o que o usuário vê, você pode apostar que seu cliente não é tão altamente treinado (caso contrário, por que eles precisariam de você?). Isso torna mapas de calor, gráficos de vista e ferramentas semelhantes incrivelmente úteis para criar relatórios de clientes que justificam suas decisões de projeto. Armado com estes, você parecerá infinitamente mais profissional em uma apresentação! Você pode até agrupar esse relatório como um complemento premium opcional para ajudar a aumentar seus lucros.
Conclusão
Em resumo, o layout da página é muito mais envolvido do que apenas organizar os elementos de uma maneira que pareça bonita. Trata-se de estruturar voluntariamente uma mensagem e uma experiência do usuário que atendam a um conjunto de objetivos estabelecidos. Com muita frequência, os designers colocam elementos onde quer que pareçam se encaixar com o pensamento nulo de como isso pode interromper o fluxo de informações na página.
Ferramentas como o Feng-Gui são uma grande ajuda na sua busca para aprender a estruturar seus projetos de maneira lógica e eficaz. Você já tentou algum outro serviço semelhante? Como se compara? Deixe-nos saber nos comentários!
Créditos da imagem: Micky, meticuloso, Laboratório de Interação da City University