Desenvolvimento de um esquema de cores e dicas de gerenciamento de cores
Construir um site pode vir com alguns soluços inesperados, um deles sendo colorido. Compreender as opções de cores e como as cores podem ser renderizadas em computadores diferentes é o primeiro passo para garantir que o site tenha a aparência desejada.
Além de encontrar e selecionar cores que funcionem para você, é aconselhável desenvolver e gerenciar um esquema de cores para o seu projeto. É simples criar um conjunto de amostras em software de imagem comum, como o Photoshop ou Illustrator da Adobe, e organizar as cores de maneira que sejam fáceis de encontrar e usar.
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Compreendendo a Web Color

As cores na web são feitas misturando combinações de tons de vermelho, verde e azul; essa forma de mistura de cores é chamada de cor RGB. Cada matiz é representada por um valor numérico de 0 a 255 e cada cor exclusiva possui um valor para vermelho, verde e azul. O preto, por exemplo, não possui valor de cor, fornecendo um valor RGB de cor de 0, 0, 0. O primeiro dígito sempre se refere ao valor do vermelho, o segundo ao verde e o terceiro ao azul.
Como existem 256 variantes de cada matiz, são possíveis 16 milhões de combinações de cores usando esquemas RGB. Atualmente, a maioria dos computadores pode lidar com todos os 16 milhões de valores de cores e exibi-los com precisão. Existem alguns que ainda aderem à lista antiga de 216 cores "seguras para a Web" que foram desenvolvidas para que as cores sejam renderizadas com precisão nas máquinas usando uma paleta de 256 cores. Esse padrão praticamente desapareceu com os avanços na tecnologia de tela e cor.
Ao criar cores, você pode ter a opção de criar cada tom usando um valor RGB ou uma notação hexadecimal ou valor HEX. Os valores de cor HEX são identificados por seis caracteres precedidos por um sinal de #. Os valores HEX usam uma combinação de números e letras; 0 é o valor mais baixo e FF (255) é o mais alto. Cada um dos seis caracteres no valor HEX corresponde a números no valor RGB. Preto tem um valor HEX de # 000000.
Além disso, 147 cores são definidas pelo nome para aplicativos HTML e CSS, de acordo com w3schools.com, que possui uma tabela detalhando cada cor por nome e valor. Existem 17 cores padrão - aqua, preto, azul, fúcsia, cinza, cinza, verde, limão, marrom, marinha, azeitona, roxa, vermelha, prata, verde-azulado, branco e amarelo. Cada um tem um valor RGB e HEX específico. Marrom, por exemplo, tem um valor RGB de 128, 0, 0 e valor HEX de # 800000; a prata é 192, 192, 192 ou # C0C0C0.
Criar amostras de cores
Às vezes, criar um esquema de cores parece mais fácil do que é. Dependendo da complexidade do design do site, pode ser necessário um punhado de cores do arco-íris para obter o efeito desejado. Alguns designers têm um talento especial para o emparelhamento de cores e criarão um esquema do zero; outros encontrarão inspiração em outros sites ou fontes externas (como procurar lascas de tinta em uma loja de ferragens ou cores correspondentes encontradas na natureza).
Os esquemas de cores são desenvolvidos de várias maneiras diferentes, com base nos processos de pensamento do designer. Enquanto alguns têm olhos para criar cores dinamicamente, folhear um livro de cores ou usar cores de uma foto são maneiras comuns de desenvolver um esquema. Ao criar um esquema de cores, observe as combinações de cores de cada parte do site, como cabeçalho, plano de fundo, barra de navegação, barra lateral, cores do texto e links.

Para usar as cores encontradas em outros lugares, tire uma foto digital e abra-a no software de edição de fotos, como o Adobe Photoshop. Aumente o zoom na imagem até que os pixels fiquem claramente visíveis e use a ferramenta Conta-gotas para selecionar as tonalidades que você gosta e anote seus valores de cores.
Importar amostras de cores
Nem todos os designers começam do zero com um esquema de cores. Há uma variedade de ferramentas gratuitas online que permitem aos usuários desenvolver, baixar e importar uma paleta de cores em questão de minutos. Os esquemas de cores podem ser criados usando uma única cor que encontre tons complementares ou usando uma foto ou outra imagem. Procure uma ferramenta que forneça as misturas exatas de cores para download e seja compatível com o software do seu computador. Aqui estão algumas opções simples para o seu próximo projeto.
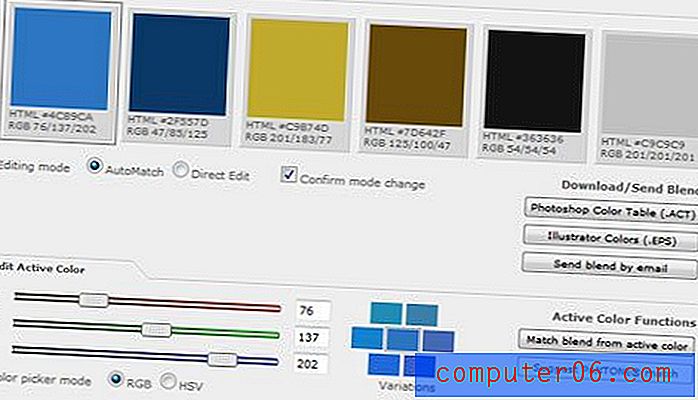
ColorBlender

O ColorBlender cria uma paleta instantânea de seis cores que os designers podem fazer o download como uma Tabela de cores do Photoshop, EPS do Illustrator ou enviar como e-mail para misturar manualmente e usar em outros programas. As cores são correspondidas usando uma ferramenta de slide para cada valor RGB. As misturas são agradáveis e têm muito alcance. Você também pode inserir um valor para uma cor que você ama como ponto de partida. Nada está predefinido, você pode editar cada opção de cor e até combinar com as cores PANTONE.
ColorCombos.com

O ColorCombos.com possui uma vasta biblioteca de combinações de cores predefinidas que vêm na forma de esquemas de cinco cores pesquisáveis pelo matiz. Cada um exibe valores HEX, RGB e CMYK (para projetos de impressão) para cada cor. Os esquemas podem ser baixados como um arquivo .png. Use a ferramenta Conta-gotas para extra e salve cada valor de cor. O site também permite que os usuários criem combinações de cores personalizadas.
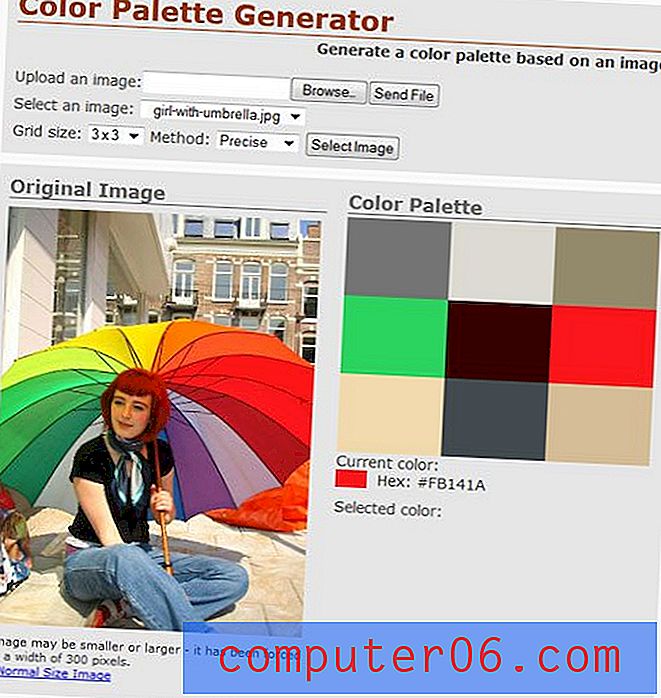
Gerador de paleta de cores

O Color Palette Generator é a versão automatizada de como criar um esquema de cores a partir de uma foto ou imagem. Os usuários podem selecionar uma das imagens predefinidas ou fazer upload delas para obter uma paleta personalizada de nove cores da imagem. As combinações de cores são boas, mas não podem ser baixadas. Passe o mouse sobre cada matiz para obter o valor HEX. Os valores RGB não são fornecidos.
Designer de esquema de cores

O Color Scheme Designer pode ser a ferramenta mais visual existente. Ele cria um esquema de quatro cores, como muitos outros programas, mas também permite aos usuários visualizar como esse esquema pode ser usado em seus sites, com base em exemplos de páginas claras e escuras. O site permite que os usuários misturem cores usando uma grande roda de cores e os esquemas são desenvolvidos usando várias opções para paletas mono, complementar, tríade, tetrad, analógica e acentuada. O site também possui o maior número de opções para o formato de download, incluindo opções de paleta HTML, XML, texto e Photoshop. Cada valor de cor tem valores HEX e RGB disponíveis.
Organização Swatch

A maneira mais simples de gerenciar e organizar amostras no Adobe Photoshop e Illustrator é através das bibliotecas de amostras. Você pode configurar esquemas de cores específicos, salvar e abri-los para determinados projetos. (Os produtos Adobe também são fornecidos com algumas bibliotecas predefinidas, que são bastante agradáveis, incluindo alguns conjuntos de amostras Pantone para aplicativos CMYK.)
Para adicionar suas novas cores a uma biblioteca de amostras, abra a paleta Amostras no menu Janela. O que é aberto é a paleta de amostras padrão. (Você pode ver outras opções clicando na guia Expandir. Cada opção abrirá outra janela.) Selecione "nova amostra" para adicionar uma mistura de cores personalizada ou "carregar amostras" para importar um esquema de cores baixado. Organize as cores na paleta Amostras da maneira que funciona para você e salve. Após salvar, as novas amostras de cores podem ser carregadas e usadas a qualquer momento.
Ter uma infinidade de amostras de cores pode ser complicado. Pense em criar um novo arquivo para cada projeto ao qual você voltará repetidamente. Mantenha as paletas pequenas e remova as cores que você não usará. Nomeie as cores de uma maneira que facilite a lembrança de suas aplicações. Por exemplo, na biblioteca de amostras "Meu site", nomeie cada amostra de cores com base em como é usada, em vez dos valores RGB.
Não salve amostras de cores em uma biblioteca para aplicativos únicos. Requer tempo desnecessário; as bibliotecas são melhor usadas para projetos ou cores recorrentes. Lembre-se de remover todas as cores não utilizadas das bibliotecas de cores dos projetos que você entregar aos clientes para manter seus arquivos limpos e organizados.
Conclusão
O primeiro passo para criar ótimas cores para o seu próximo projeto, na web ou impresso, é entender como as cores funcionam e como criar um esquema que terá tons complementares. Saber o significado dos números associados às cores o ajudará a criar (ou até roubar) amostras com facilidade.
Brinque com cores para criar combinações adequadas ao projeto. Depois de ter um conjunto de cores para trabalhar, é essencial manter suas amostras organizadas para melhorar seu fluxo de trabalho. Use as ferramentas organizacionais do Adobe Creative Suite para aproveitar ao máximo seu sistema de gerenciamento de cores integrado. Agrupe e nomeie cores de maneira sincronizada com a maneira como serão usadas.
Fontes de imagem: alikins e IvanWalsh.com.