Design impressionante na natureza: Sevenly.org
De vez em quando me deparo com um site que tem um ou dois bits realmente inspiradores de design e interface do usuário que são bons o suficiente para eu escrever sobre eles. Em casos ainda mais raros, encontro um site inteiro repleto de idéias de design únicas e impressionantes que tenho que compartilhar com você. Este artigo é sobre um desses sites.
Sevenly.org é um site dedicado a ajudar instituições de caridade através da venda de camisetas personalizadas de edição limitada. Além do fato de eu adorar a organização e o que eles representam, fico impressionado com o que eles fizeram com o site e acho que ele serve como uma ferramenta de aprendizado para web designers. Vamos dar uma olhada!
Explorar recursos de design
Conheça Sevenly
A missão da Sevenly é simples: "Aproveitar o poder da arte e da comunidade para criar movimentos sustentáveis de conscientização e financiamento que apóiem instituições de caridade em seus esforços para mudar o mundo".
Na prática, a aparência deles é que eles vendem produtos super impressionantes (camisetas, moletons, garrafas de água etc.) e doam US $ 7 de cada compra à instituição de caridade que eles escolheram para apoiar naquela semana. Até o momento, eles levantaram quase US $ 600.000 para várias instituições de caridade.

Great Design
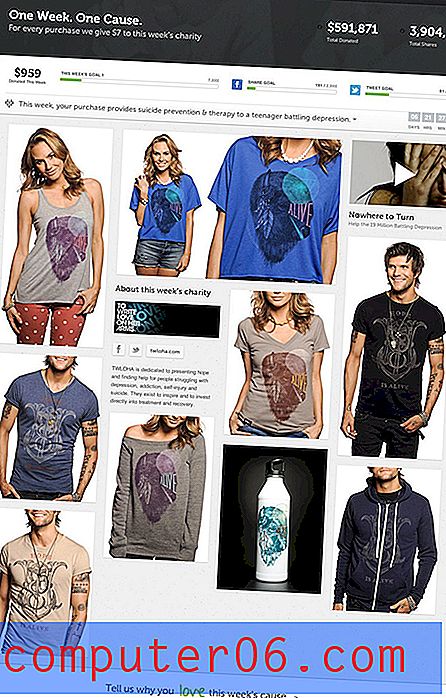
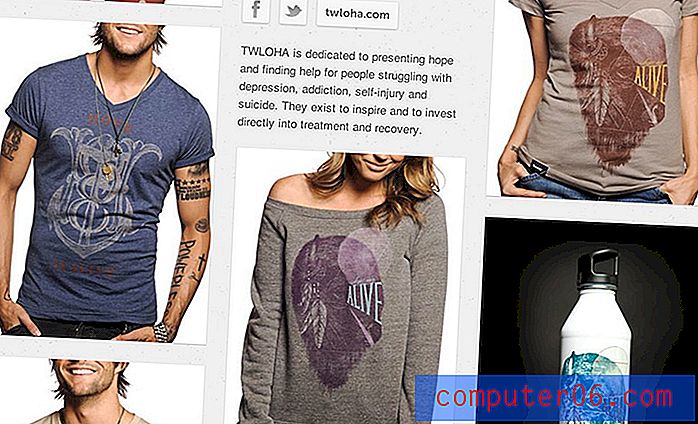
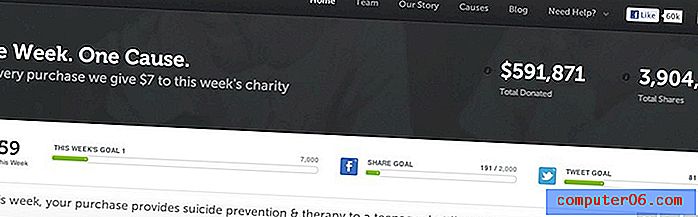
Mais uma vez, a causa e a estratégia ganharam um clique comigo no Twitter, mas é o design que me atraiu e me manteve interessado. Como você pode ver na imagem acima, a página inicial é bastante atraente.
Ele mostra os produtos lindamente com belas fotos grandes de pessoas bonitas e sorridentes, vestindo roupas de design muito atraente. O layout de alvenaria confere à página uma aparência orgânica e o esquema mínimo de design / cores realmente direciona sua atenção para essas fotos grandes.

À primeira vista, o site parece ótimo, mas quando você começa a usá-lo, há tantas surpresas agradáveis e pequenos truques que eu me perdi, brincando com todas as páginas por vários minutos. Vamos dar uma olhada em alguns dos toques interessantes.
Efeitos suspensos em abundância
Sou um grande fã de efeitos de foco, sei que eles nem sempre se traduzem muito bem em telas sensíveis ao toque, mas você pode explicar isso. Em uma área de trabalho, elas são uma das principais maneiras pelas quais interagimos com os usuários em um nível básico.
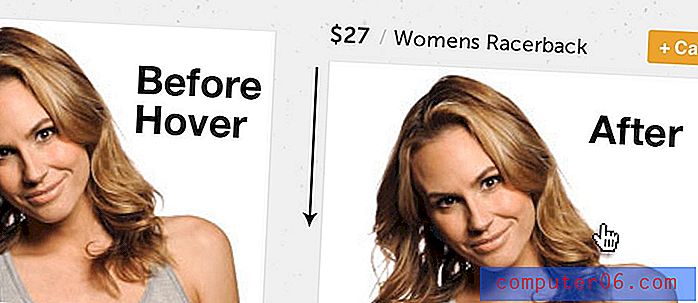
O Sevenly está simplesmente transbordando com efeitos interessantes de foco instantâneo. Pequenas animações esperam por você a cada passo. Começa com as visualizações de vestuário da página inicial:

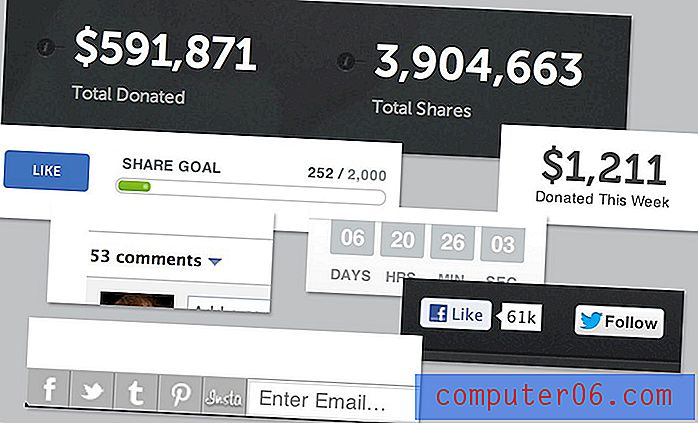
Por padrão, o nome e o preço do produto ficam ocultos, mas assim que você passa o mouse sobre uma imagem, ela desliza para baixo para revelar essas informações. Saltando para o lado da página, há três botões aqui, cada um deles se expandindo para uma longa barra horizontal ao passar o mouse.

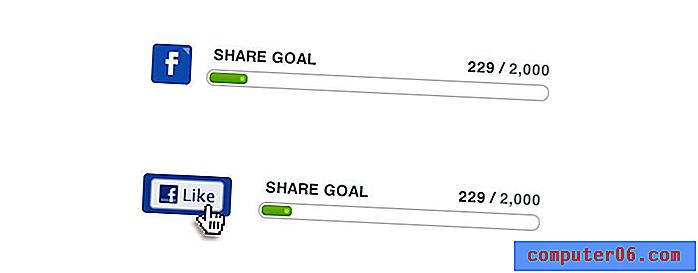
Seguindo o mesmo tema de alterar o tamanho de um elemento ao passar o mouse, as pequenas barras de compartilhamento também têm botões que se tornam mais amplos quando você passa o mouse sobre eles, incentivando um clique importante.

Vodu de rolagem pura
Minha coisa favorita absoluta sobre esta página é a magia de rolagem que acontece na página inicial. Na verdade, é um efeito muito simples, mas é tão bem pensado que não pude deixar de ficar impressionado.
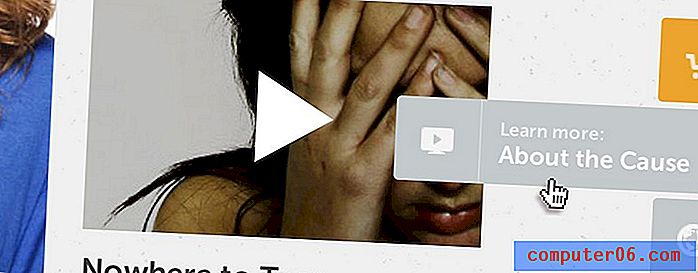
Por padrão, quando você carrega a página, é isso que você vê:

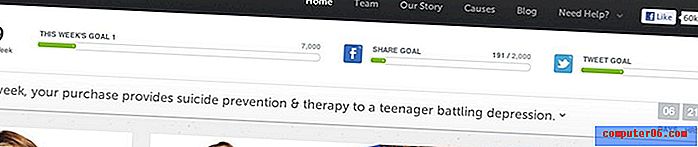
As probabilidades são de que sua primeira reação será rolar a página para baixo. Enquanto você faz isso, a seção escura que descreve o site fica cada vez mais curta, até que seja apenas uma pequena barra de navegação que fica com você enquanto você rola.

A grande parte é que não pára por aí. Embora você não pense em fazê-lo, você pode realmente rolar para cima a posição inicial original. Isso faz o oposto do que vimos antes e expande a seção escura para fornecer mais informações sobre a instituição de caridade atual do site.

É uma maneira tão elegante de armazenar toneladas de informações em um espaço pequeno e gradualmente revelá-las aos usuários. Ele está oculto o suficiente para não sobrecarregá-lo quando você carrega a página, mas é óbvio o suficiente para que você não possa perdê-lo quando voltar para o topo da página após sua exploração inicial.
Números e compartilhamento
Dado que este site é tão focado na caridade, existem dois objetivos definidos para o design. Você pode dizer porque eles dirigem todo o layout. O primeiro é um nível de transparência e progresso, comunicado através de estatísticas. Aqui está o quanto levantamos até agora, eis quais são nossos valores-alvo, etc.
O segundo objetivo é incentivar o compartilhamento, tanto quanto humanamente possível, através da alavancagem das mídias sociais. Há uma enorme seção de comentários do Facebook embutida na página inicial e muitos outros botões e barras sociais no site.

Um toque pessoal
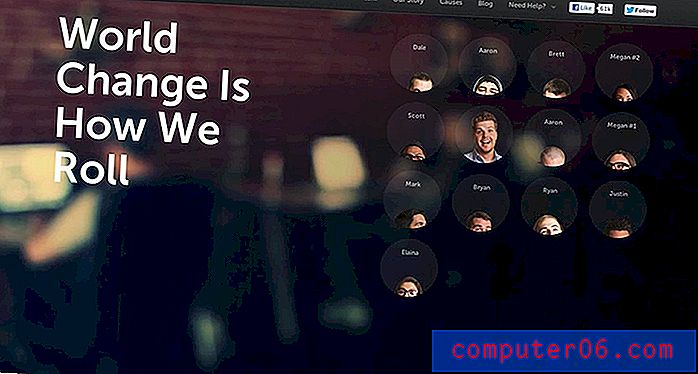
Passando a página inicial, o design incrível não para. A seguir, é apresentada a página "Equipe", na qual você pode conhecer vários membros envolvidos no projeto.

Como antes, vemos alguns efeitos divertidos sendo implementados aqui. Cada membro da equipe é mostrado em um círculo com apenas a cabeça aparecendo. Quando você passa o mouse sobre o círculo, eles aparecem à vista com um rosto bobo.

Ao olhar para esta página, percebi que havia outra surpresa: o fundo é na verdade um vídeo! É muito sutil e você pode nem perceber no começo, e é por isso que é tão legal. O vídeo está desfocado e escuro, por isso não é muito perturbador.
Storygraphic
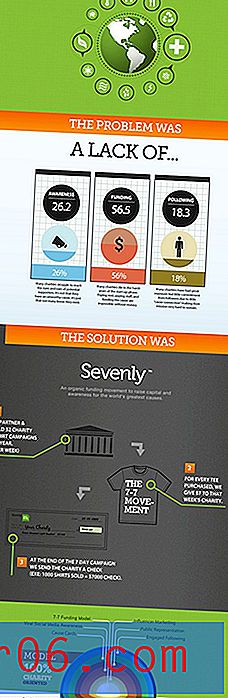
A última coisa que gostaria de mostrar é a página "Nossa história", que conta um pouco sobre o motivo pelo qual o Sevenly foi iniciado. Não contente em fazer qualquer coisa da maneira que você esperaria, aqui a equipe do Sevenly decidiu oferecer a você um infográfico incrível, em vez de uma longa e chata história.

Observe como esse infográfico está estruturado: problema x solução. Você vê esse formato usado em outras partes do site para transmitir a história por trás de cada instituição de caridade. Primeiro, eles declaram um problema em termos muito simples, depois transmitem como estão ajudando a resolvê-lo. É agradavelmente simples e direto.
O que você acha?
Gostaria de deixar claro que nunca conversei com as pessoas do Sevenly, elas não se aproximaram de mim para escrever este artigo ou me procuraram de qualquer maneira. Eu simplesmente aprecio o que eles estão fazendo, tanto como ser humano quanto como designer.
Não deixe de visitar o Sevenly.org na próxima vez que precisar de alguma inspiração sólida. Não olhe, interaja com o site e sinta todos os pequenos toques de design que o tornam tão refinado. Além disso, se você estiver no mercado para comprar algumas camisetas com o status de designer, não poderá vencer os incríveis designs do Sevenly.