10 idéias de plano de fundo do site para seu próximo projeto
Uma das perguntas mais frequentes que recebemos é uma variante do tipo de plano de fundo que alguém deve usar em seu site. Esses designers têm o conteúdo básico e o layout bem definidos, mas o plano de fundo é muito chato ou muito ocupado e eles não sabem como corrigi-lo.
Hoje vamos dar uma olhada em alguns sites ao vivo para nos inspirar em como adicionar fundos interessantes a uma página da Web. Marque este artigo como favorito e volte para ele na próxima vez que estiver preso a uma decisão em segundo plano.
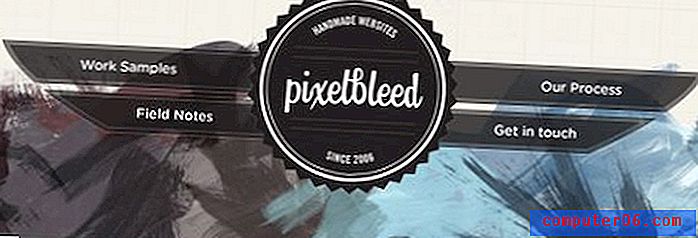
# 1 Esboço
Esse tipo de histórico se tornou popular há alguns anos e ainda persiste hoje. Nasce da idéia de um caderno cheio de rabiscos, como o de um adolescente típico durante as aulas de inglês. Tudo tem uma aparência áspera e esboçada rapidamente e a página é uma coleção de idéias bastante aleatória, todas espalhadas e colocadas em várias rotações.
O NotchStudio tira essa idéia de maneira agradável e moderada.

Mesmo que você não consiga desenhar, esse visual é bastante fácil de usar, pois os rabiscos geralmente são super básicos. Se você possui um Wacom ou iPad, é muito fácil rastrear algumas de suas próprias fotos ou texto impresso de uma maneira que reflita esse estilo. Também existem muitas fontes gratuitas, como Pointy, que ajudarão você a obter textos esboçados incríveis, sem nenhum esforço.
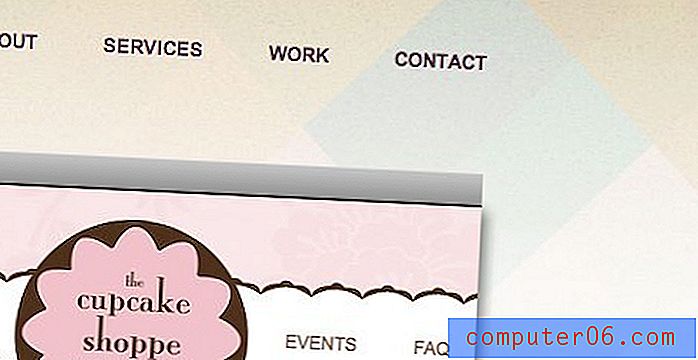
Pergaminho sutil # 2
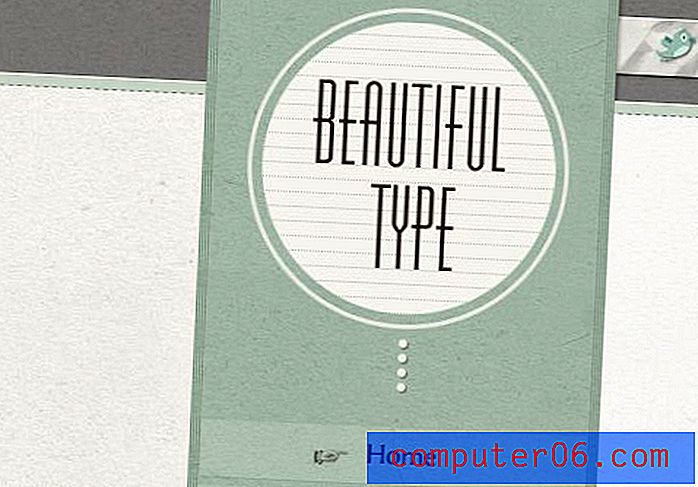
As texturas de papel sempre intrigaram os designers e provavelmente as usaremos por muito tempo. A tendência atual não é tanto o grunge intenso de alguns anos atrás, mas um efeito muito mais sutil que você poderia facilmente perder se não estivesse procurando.
Observe como a textura usada no site da Beautiful Type abaixo não é perturbadora ou exagerada, mas apenas traz um acabamento agradável a um site que já pareceria perfeitamente bom sem ela.

Confira Lost and Taken para obter toneladas de excelentes texturas que você pode usar em todos os seus designs.
# 3 Um gradiente radial
Ultimamente, os gradientes têm recebido críticas negativas de designers que pensam que estão sendo usados em excesso. Pessoalmente, acho que eles são facilmente mal utilizados e mal executados, mas não vejo tempo em que todos os designs de todos os lugares usem cores puramente sólidas, sem gradações. Como os gradientes refletem a realidade (nunca vemos cores sólidas puras e não adulteradas no mundo natural), os designers continuarão a usá-los para tornar seus designs mais reais.
Com gradientes, geralmente é melhor manter as coisas simples. Não misture cores malucas e crie transições enlameadas; opte por um gradiente simples. Um dos meus favoritos é o bom e velho gradiente radial de cinza para preto (ou cinza mais escuro). É limpo e fácil de implementar e parece realmente elegante.
Você pode ver isso na prática no site da 177themes, mostrado abaixo.

# 4 em dois tons!
Outra solução que considero particularmente elegante ou ousada (dependendo da execução) é fazer uma transição difícil pela página. Geralmente, isso é feito horizontalmente, mas pode parecer mais exclusivo e atraente se for feito na vertical.

A idéia aqui é utilizar a magia do contraste. Nossos olhos são naturalmente atraídos pelo contraste, simplesmente não podemos deixar de olhar! A chave para executar esse método é garantir que suas duas cores realmente contrastem. Não escolha nada que conflite ou entre em conflito; tente uma cor muito escura e depois um tom muito claro da mesma cor.
Minha ferramenta favorita para criar esses tipos de combinações é de 0 a 255, que permite capturar rápida e facilmente valores da Web para variações de qualquer cor.
# 5 Fotografias em tela cheia
Menciono tanto essa ideia que você provavelmente está cansado dela, mas continuarei a perfurá-la na sua cabeça o máximo que puder: uma ótima fotografia contribui para um ótimo design. É claro e simples. Todos nós gostamos de ver uma boa foto, portanto, trabalhar uma em seu design cria um site que todo mundo adora ver. Fácil né?
As fotos fornecem inspiração para todo o design do site. Você pode pegar cores, texturas e até inspiração tipográfica em uma fotografia e criar um bom tema coerente.
Confira como a natureza sombria dos elementos projetados no site abaixo reflete a aparência de muitas das fotos usadas na apresentação de slides da página inicial.

Se você está querendo saber como codificar um site como esse, confira nosso artigo recente, Crie facilmente um site de apresentação de slides de fotografia em tela cheia sem o Flash.
# 6 Textura para desbotar de cor
Um truque que eu realmente gosto muito que tenho visto ultimamente é usar efeitos de iluminação ou algo semelhante para colocar apenas um pouco de textura na parte superior da página, que rapidamente desbota para uma cor sólida.
As texturas podem reduzir facilmente a legibilidade do seu texto e adicionar ruído visual desnecessário a uma página utilizável. Insinuar uma textura em um local permite que você colha os benefícios do colírio extra para os olhos, sem sacrificar a estética e / ou legibilidade geral do site.

Muitas vezes sentimos que escolher uma textura significa que temos que inundar o fundo usando uma repetição de imagem de fundo CSS. Tente ser mais seletivo com a textura da sua textura e você encontrará seus designs imediatamente mais agradáveis.
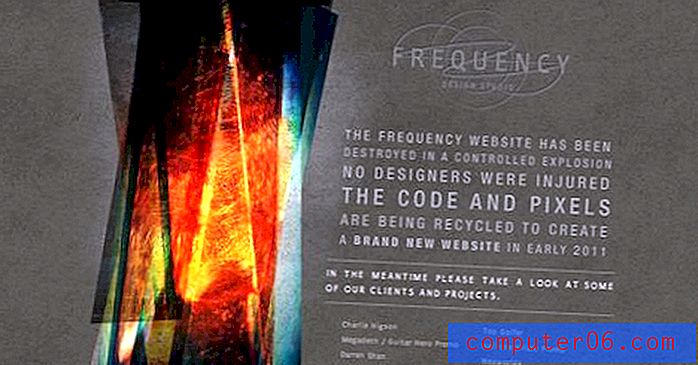
Nº 7
O céu é uma distração constante e fantástica para os seres humanos. Nuvens, raios de sol, estrelas, planetas, a lua; todos esses objetos mantêm em nossa mente um tipo de lugar mágico que os torna irresistíveis aos olhos.
Tenha muito cuidado ao incorporar esses elementos em seu plano de fundo, é super fácil criar algo feio e / ou clichê. Essa técnica deve ser usada apenas por designers que tenham uma noção real da estética e de como ter uma ideia como "espaço" e não fazer com que pareça algo de um protetor de tela antigo do Windows.
O site abaixo é um ótimo exemplo de uma cena realmente bonita do céu sendo usada como um fundo forte para o site. Os planetas são renderizados lindamente com uma vibe de cor vintage e uma textura sutil fornecida por linhas diagonais. Esse é o tipo de atenção aos detalhes com os quais você deve se familiarizar antes de lançar um plano de fundo do céu em seu site.

# 8 Argyle
Eu posso ouvir você agora, “Argyle? Você é louco?" Antes de você comentar comigo, os padrões de diamante podem produzir resultados realmente atraentes. Mas, como na dica anterior, eles não devem ser tentados por ninguém, exceto designers experientes que sabem como usar um padrão maluco sem criar um site realmente feio.
Confira o ótimo uso dessa ideia no site abaixo. O padrão de estilo argyle modificado está lá apenas o suficiente para adicionar alguns sotaques coloridos e realmente não sai do seu caminho para chamar sua atenção.

# 9 Abstrato e louco
Você está cansado das minhas sugestões para "ter cuidado" e "ter calma" com toques sutis de design? Bem, então esta dica é para você. Às vezes, o melhor pano de fundo é algo louco e ousado que não precisa fazer sentido com o conteúdo da página, apenas atrai e prende sua atenção.
Eu pensei que os dois sites abaixo conseguiram isso muito bem. Observe como o segundo se parece particularmente com uma peça de aquarela pintada. Essa é uma técnica muito popular que você pode encontrar muitos recursos online para imitar.


Vá pesquisar na iStock com o termo "aquarela abstrata" para ver o que você pode encontrar. Existem muitas imagens baratas nessa categoria que realmente aumentarão o interesse visual da sua página.
# 10 Não tenha medo de cores sólidas
Todos os conselhos acima destinam-se a atender às suas demandas por ótimas idéias de segundo plano no site. No entanto, é muito importante para você entender como designer que não há absolutamente nada de errado com o espaço em branco de cores sólidas. É um ingrediente-chave em muitos dos meus projetos favoritos de todos os tempos e aprender a manejá-lo adequadamente é uma parte importante de se tornar um designer.
Confira o lindo site de anúncios da Fuzion abaixo. O design é realmente um banquete tipográfico, e ambos prendem sua atenção e se comunicam de maneira eficaz, apesar do fundo ser apenas uma cor sólida, chata e velha!

Não deixe de conferir o Piknik, uma ferramenta gratuita que você deve adicionar ao seu arsenal de design. Este site facilita a visualização e a seleção de cores para preencher sua tela. Você simplesmente move o mouse e o fundo muda de cor.
Conclusão
O plano de fundo escolhido define o tom e a personalidade de todo o site. Outro dia, eu estava trabalhando com um designer que queria ter seu site em destaque na nossa galeria, mas simplesmente tinha escolhido uma imagem de fundo realmente ruim. O design e o layout do site foram excelentes, mas eu simplesmente não conseguia superar o cenário feio. Depois que eu apontei, ele concordou e mudou para algo muito mais simples que realmente levou o site a um nível totalmente novo.
Como eu disse nos parágrafos de abertura, da próxima vez que você estiver preso em uma rotina de design e não puder escolher um bom plano de fundo para o seu site, volte a este post e tente algumas das idéias que expus aqui. Cedo ou tarde, você provavelmente encontrará um perfeito para o seu projeto.
Como sempre, obrigado pela leitura! Se você gostou do artigo, envie-nos um tweet, Stumble, Like ou qualquer outra coisa que você goste!