Estilo telhas: O outro lado dos wireframes
As telhas de estilo fornecem uma maneira nova e produtiva de abordar o processo de design. Eles permitem que você se concentre especificamente na personalidade e no humor de um projeto sem se preocupar com decisões específicas de layout.
Hoje, mostraremos exatamente o que são os mosaicos de estilo, por que você deve usá-los e como incorporá-los ao seu processo de design. Acompanhe e você pode mudar a maneira como cria para sempre.
O que são telhas de estilo?
As telhas de estilo são uma maneira de desenvolver a identidade visual de um site, independentemente da logística complicada que entra em jogo quando, na verdade, é tentar desenvolver uma maquete completa. A ideia vem de Samantha Warren, uma designer e blogueira extremamente talentosa da Badass Ideas.
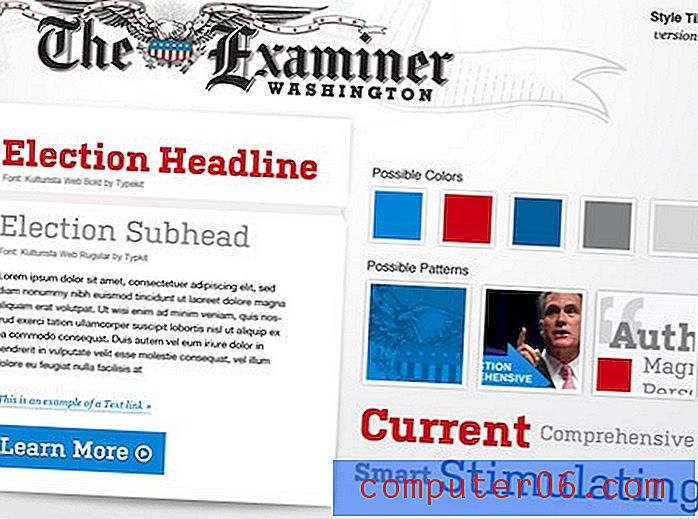
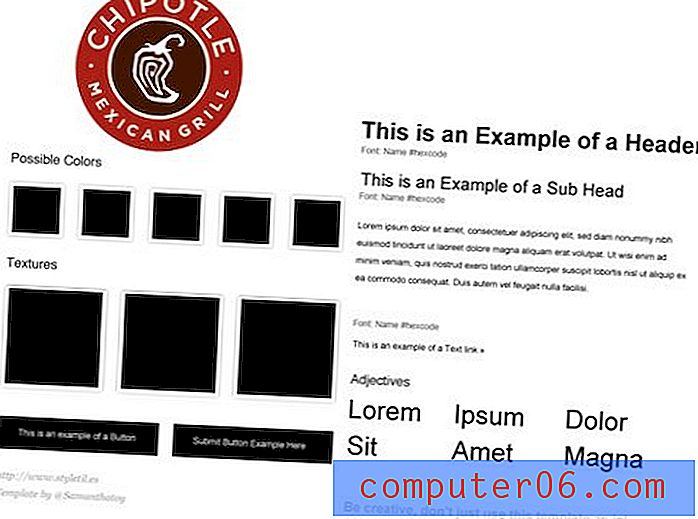
Em vez de andar pela mata, vamos pular direto para a aparência de um Style Tile. É difícil descrever, então aqui está um exemplo do site Style Tiles.

Se você é motivado pelo design visual, poderá ver imediatamente a utilidade dessa ferramenta. É ao mesmo tempo incrivelmente simples e incrivelmente útil. Muitas decisões importantes foram tomadas aqui sobre tipografia, cores, estilo de botões e muito mais. Se estivéssemos construindo um site com base nesse quadro, teríamos uma sólida idéia da direção visual que estaríamos buscando.
O outro lado dos wireframes
O site Style Tiles os descreve como algo entre um quadro de humor, que é muito vago, e uma maquete completa, que é muito precisa. Pessoalmente, penso nelas de maneira um pouco diferente: como o outro lado dos wireframes.
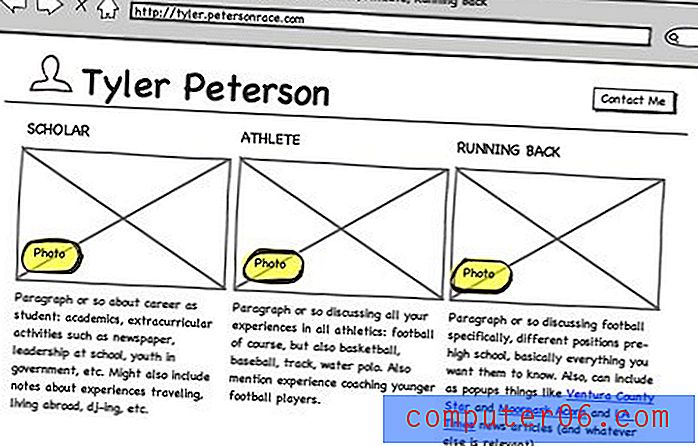
Pense bem, seu objetivo com os wireframes é focar no layout sem estilo. Você está apenas pensando em como uma página será estruturada, quais serão as proporções de tamanho entre os elementos etc. O uso de uma estrutura de arame simplificada permite que você desenvolva rapidamente muitas idéias porque não se distrai com coisas como cores, sombras, padrões, fontes e imagens.

Um bloco de estilo é o oposto disso, o que significa que ele fornece um complemento perfeito para esse processo. Aqui você começa a abandonar as noções de layout e se concentrar totalmente no que pode ser considerado a "sensação da marca", aquelas decisões específicas de design que dão ao site uma identidade única.
Três razões para usar azulejos de estilo
Agora que você tem uma boa noção do que são os mosaicos de estilo, vamos examinar alguns dos principais motivos pelos quais você deve pensar em incorporá-los ao seu fluxo de trabalho.
Desenvolvimento Visual Rápido de Ideias

A primeira razão pela qual as telhas de estilo são ótimas é que você poderá eliminar várias delas em um período relativamente curto. Modelos completos podem levar horas ou até dias para serem produzidos, mas essas placas são apenas pequenos gostos do design maior e devem levar apenas uma fração do tempo.
Isso significa que você pode criar facilmente de três a cinco idéias exclusivas para a personalidade do seu site e escolher qual funciona melhor ou misturar e combinar elementos de cada uma.
O feedback do cliente é mais fácil de integrar
Quando você passa uma semana desenvolvendo o primeiro olhar de um cliente em um projeto e o envia de volta à prancheta, pode ser uma experiência desanimadora. Todo o tempo e esforço que você gastou no projeto foram eliminados em uma única reunião e você ficou na estaca zero.
Com o Style Tiles, você pode incluir seu cliente no processo de design desde o início. Mostre alguns blocos diferentes e eles perceberão imediatamente o que está acontecendo e provavelmente vão adorar a oportunidade de entrar e fornecer feedback.
Nesse estágio, é incrivelmente fácil fazer pequenos ajustes ou até mudanças globais em grande escala sem sentir que você perdeu metade do seu tempo e orçamento.
Perfeito para um fluxo de trabalho responsivo
À medida que o design responsivo da web se torna cada vez mais popular, os designers são forçados a repensar seus fluxos de trabalho. Desenvolver composições estáticas para um design que se adapta continuamente é um empreendimento difícil e talvez até infrutífero.
Como alternativa, os mosaicos de estilo permitem definir a aparência de seus elementos sem se preocupar com dimensões ou pontos de interrupção específicos do dispositivo. Depois de descobrir isso, você poderá conectá-los a uma grade responsiva.
Vamos fazer um
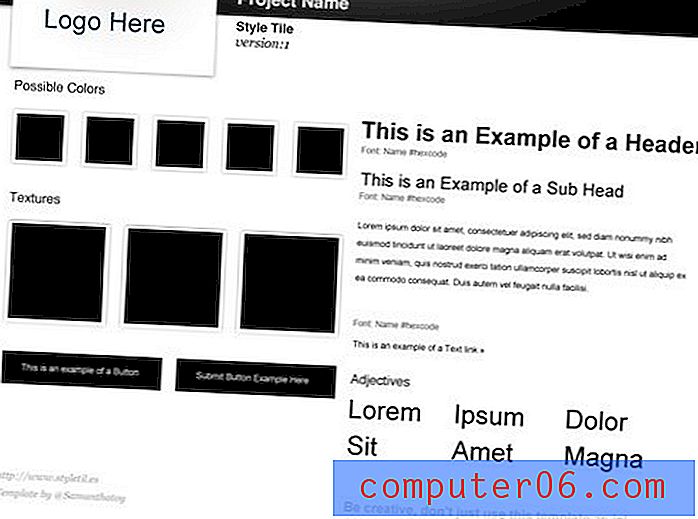
Falar é barato, vamos ver se podemos realmente usar esse processo para criar algo valioso. Se você quer começar do zero, ótimo. Mas se você está procurando um bom ponto de partida, baixe o modelo gratuito no site Style Tiles. Aqui está o que parece:

Como você pode ver, existem vários elementos para ajudá-lo a ter uma idéia de um layout geral, bem como dos tipos de elementos nos quais você deve estar pensando nesta fase do processo de design. Observe que há um conselho muito importante no canto inferior direito deste modelo: "Seja criativo, não use apenas este modelo!"
É tentador apenas seguir o que você recebeu aqui, mas não deixe que essa ferramenta prejudique sua criatividade; na verdade, é para melhorá-la.
Como exemplo de projeto, vamos criar um Style Tile para meu lugar favorito de burrito: Chipotle. Vamos fingir que eles não têm um site ou dependem de nós para criar uma aparência revisada.
Logotipo

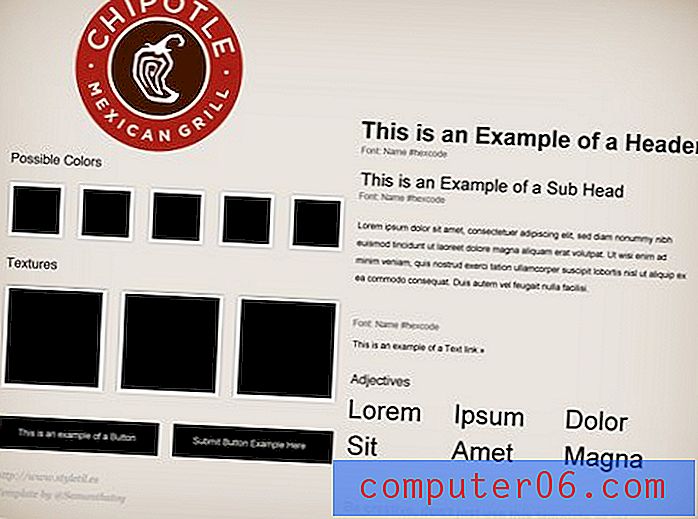
O primeiro passo que vamos dar é incluir um logotipo. Logo de cara, nos deparamos com a necessidade de alterar o modelo para nossos próprios propósitos. O recipiente do logotipo acima é retangular e o logotipo da Chipotle é redondo. Felizmente, o modelo PSD é muito bem organizado, portanto, é fácil desligar todos os elementos do cabeçalho e soltar nosso logotipo redondo.

fundo
Não há uma ordem definida a seguir para atualizar os elementos, apenas passe de peça em peça conforme as idéias chegarem a você. Um próximo passo lógico para mim foi o pano de fundo. Como Chipotle é um restaurante no sudoeste, dei ao ambiente uma espécie de sensação do velho mundo.

Temos apenas duas etapas e já causamos um impacto dramático no modelo. Podemos ver claramente o guia de estilo tomando forma à medida que a personalidade da marca surge.
Cores
Agora que temos um logotipo e um plano de fundo em vigor, podemos começar a ver um pouco da identidade de cores. Aproveitarei a área de cores existente para expandi-la para uma paleta completa.

Tipografia
Depois das cores, continuo pulando e pousando na tipografia. Gosto muito do fato de o modelo não apenas fornecer um local para definir algum tipo de exemplo, mas também possui pequenos rótulos para que você possa anotar as fontes que está usando.

O produto acabado
Empurrando para frente, continuei iterando e ajustando até pousar em algo que eu poderia considerar um ladrilho pronto. Ao longo do caminho, utilizei os conselhos sobre como alterar o modelo e reformatei completamente o layout, mantendo as seções que achei úteis. Aqui está o que eu vim com:

Como você pode ver, está muito longe do modelo original. Usei o PSD fornecido como ponto de partida para minhas idéias, não como muleta. Agora, tenho uma base sólida para começar quando começar a mesclar layout e estilo em um produto acabado.
Conclusão: Uma lufada de ar fresco
Ultimamente, tenho sido bastante envolvido com novas e brilhantes palavras-chave como CSS3, HTML5 e design responsivo. Como resultado, eu realmente não gosto do design puro há algum tempo e explorar a utilidade do Style Tiles foi apenas o lembrete de que eu precisava que era aqui que reside a minha verdadeira paixão.
Eu adorava ter a liberdade de desenvolver um estilo visual sem me preocupar se a página inicial deveria ou não ter um layout de três ou quatro colunas. É bastante revigorante poder se concentrar em partes específicas do processo de design sem ser intimidado ou distraído pelo maior escopo de todo o projeto.
Agradecemos imensamente a Samantha Warren por compartilhar seu processo e iniciar o modelo. Eu acho que o Style Tiles será uma parte muito importante do meu processo daqui em diante.
Deixe um comentário abaixo e deixe-nos saber o que você pensa. Você usa quadros de humor, wireframes ou outras ferramentas similares em seu processo de design? A introdução do Style Tiles melhoraria a maneira como você trabalha? Nós queremos saber!
Imagem de wireframe, cortesia de Joe Crawford .