Diga Olá: 50 Mensagens Simples e Eficazes de Saudação de Sites
Colocar uma grande mensagem de saudação na parte superior do site é uma ótima maneira de criar um ambiente acolhedor e oferece a oportunidade perfeita para indicar claramente seu propósito de ser.
Hoje, reunimos mais de cinquenta mensagens para se inspirar nas frentes de aparência visual e de mensagem. Os cumprimentos foram divididos em categorias claras, para que você possa analisar as diferentes técnicas populares usadas pelos designers hoje.
Explorar recursos de design
Bem Olá
A mensagem de saudação geralmente é a primeira coisa que as pessoas veem em um site. Esses tipos de mensagens são especialmente populares em portfólios pessoais, mas podem ser encontrados em todos os gêneros de sites. A estratégia típica é criar um título grande, atraente e que chame a atenção, geralmente misturado a algum tipo de gráfico.
O tom pode ser amigável, cômico, sério ou até honesto. Lembre-se de que ao escrever esta mensagem, você está causando uma primeira impressão no visitante sobre a personalidade da sua empresa. Escusado será dizer que você não quer estragar tudo!
Percebi várias tendências em como essas mensagens são estruturadas e criamos uma coleção para você navegar e encontrar idéias para sua própria mensagem de boas-vindas. Cabe a você decidir o que acha que funcionará ou não com seus visitantes, mas cada uma das categorias abaixo representa um método testado e verdadeiro, geralmente estruturado para fazer com que os visitantes se sintam bem-vindos instantaneamente.
Olá
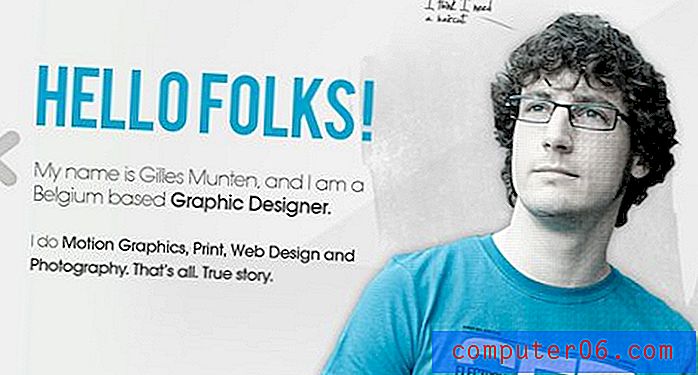
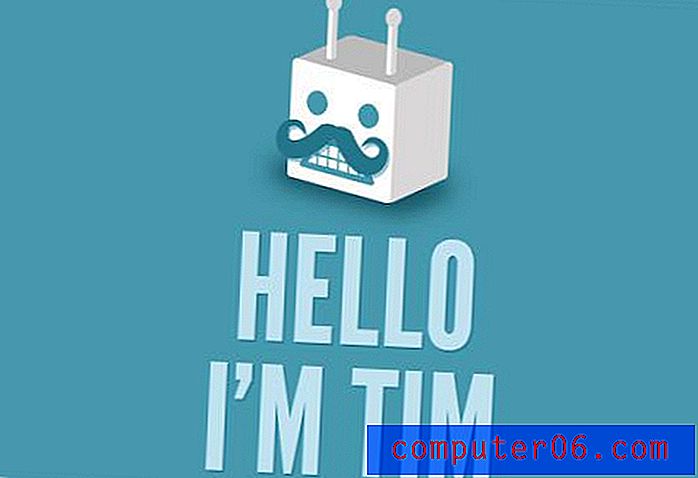
O que é mais amigável do que um simples "olá"? Essa é provavelmente a tendência mais comum que me deparei e está presente em todos os portfólios de designers atualmente. É claro que a idéia é fazer com que o site pareça muito mais vivo e amigável, como se fosse uma pessoa que o receba. Isso geralmente é eficaz quando combinado com uma foto ou ilustração do designer, para que fique claro de quem é a mensagem.
Mundo de Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

A cidade está queimando

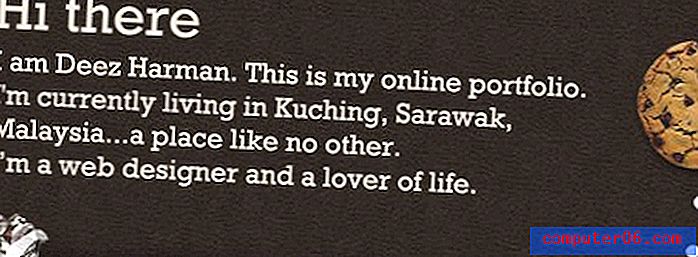
Deez Harman

Farrkling

Eficaz na Web

Dave Wilkinson

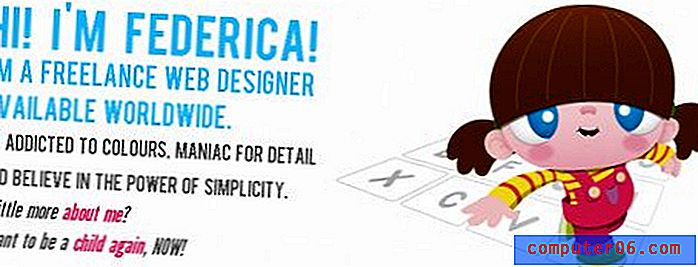
Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

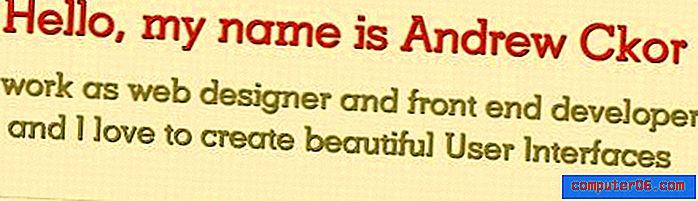
Andrew Ckor

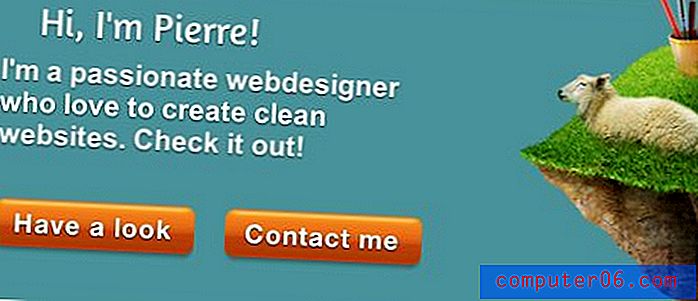
Pierre Saikali

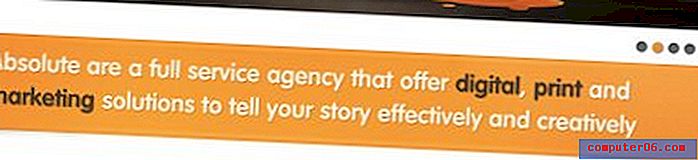
Nós fazemos
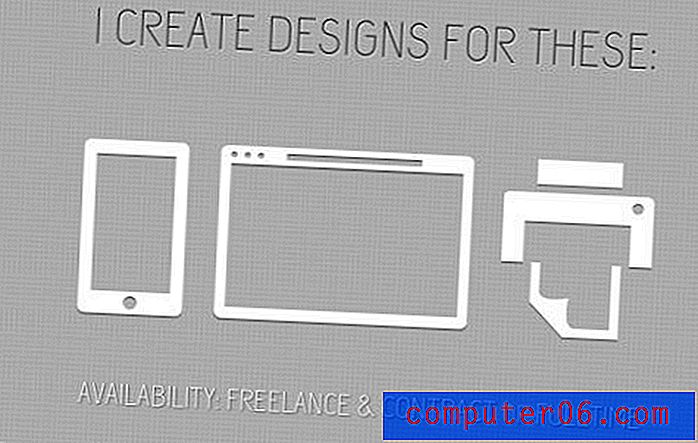
Outro título popular para dar um tapa na página inicial ignora a saudação formal e vai direto para as informações que você precisa saber: o que a empresa faz. Para portfólios, geralmente é uma mensagem sobre o que a empresa cria, projeta, cria etc.
Isso ajuda a direcionar efetivamente seus clientes imediatamente. Por exemplo, se você procura um especialista em interface do usuário e o cabeçalho do site diz "criamos interfaces incríveis e funcionais", você imediatamente sabe que está no caminho certo. Isso ajuda você a criar um pequeno nicho que outros sites podem cobrir, mas que não têm como alvo específico a verborragia.
Karmon Francês

Swwweet

Realmente Simples

Rimits

Zhng Design Studio

Bestwork Consulting inc.

383 Projeto

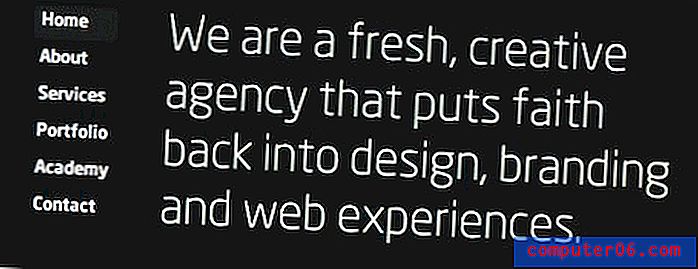
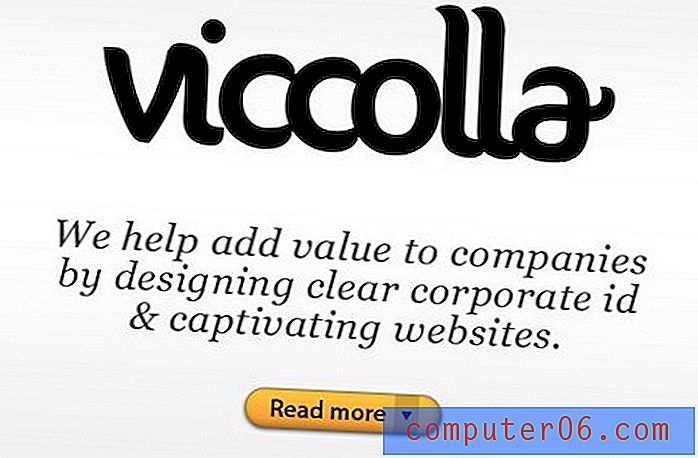
Estamos
Esta seção usa uma técnica muito semelhante à última. Aqui, a identidade é um pouco mais personalizada. Em vez de declarar o que a empresa produz, essas manchetes indicam quem é a empresa. É uma diferença sutil, mas interessante que pode parecer um pouco mais amigável.
Tapp3 Media

Bit This!

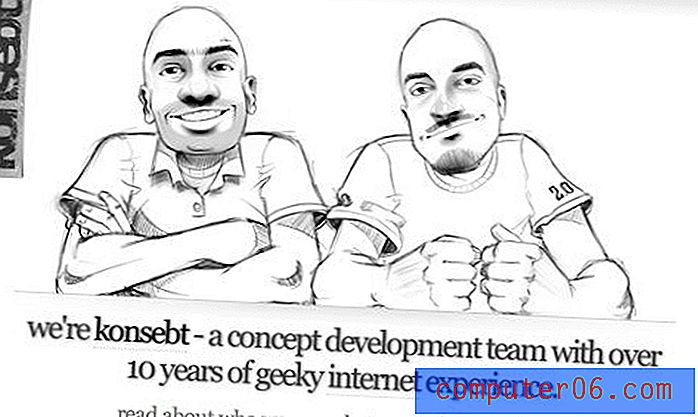
Konsebt

Wopro

Desdobrar

Simples como leite

WebzGuru

TH = SOMA

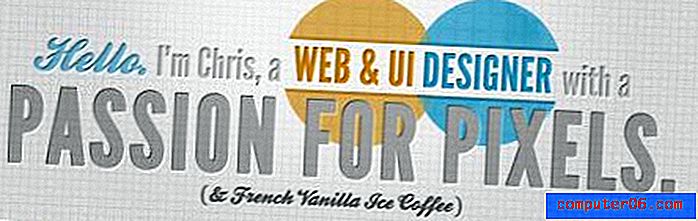
Cada pixel conta

Me faça acreditar

AbsolutMedia

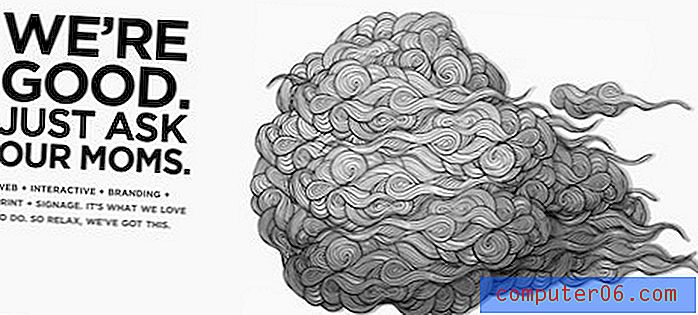
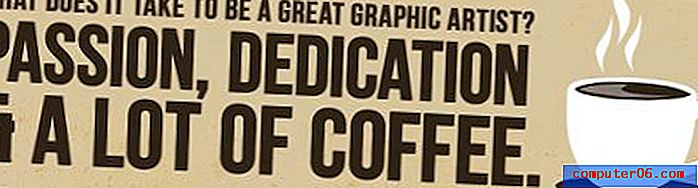
Nós amamos
Este é um pouco mais raro que os outros, por isso só tenho alguns exemplos, mas definitivamente vale a pena notar. A famosa campanha "Eu amo NY" com o símbolo do coração tornou esse fraseado extremamente popular em todos os setores. Em vez de dizer diretamente quem eles são, essas empresas dizem o que amam, o que gera um sentimento de paixão que o deixa confiante de que eles gostam e se orgulham do que fazem o suficiente para fazer o trabalho corretamente.
Piccirilli Dorsey

Safarista Design

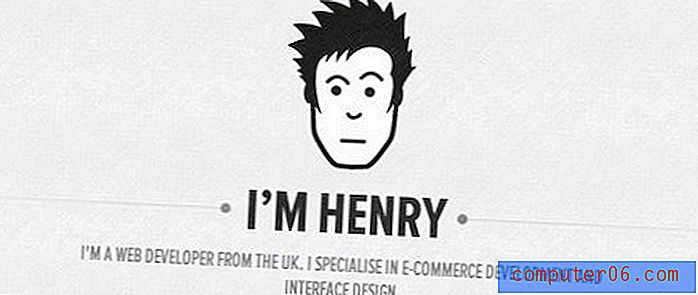
De outros
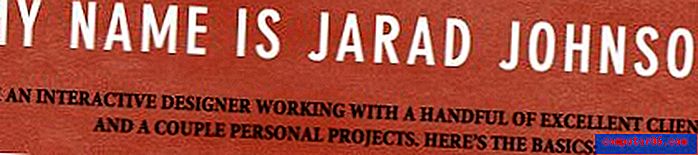
Lembre-se, ao examinar esses exemplos, que você não precisa seguir a multidão. Faça a sua mensagem de saudação e comece numa direção inesperada. Seja amigável, brincalhão, sarcástico; o que realmente reflete você ou seu cliente. Aqui estão alguns exemplos de inspiração.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Este é o Teixido

Viccolla

República da Coruja

Rahul

Viemos de Marte

Mostre-nos o seu!
Você tem uma mensagem de saudação excepcionalmente incrível no seu site? Deixe um comentário abaixo com um link para que possamos conferir! Como sempre, obrigado por ler o Design Shack.