O clique ilusório: estruturando projetos para influenciar o comportamento
Clique. Esse som significa que você fez seu trabalho. O usuário visualizou sua página e executou a ação que você deseja que ele faça.
Como isso é alcançado? Você deveria pensar mais nesse objetivo ao estruturar seus projetos? Quais erros você deve tomar cuidado para evitar? Leia mais para descobrir.
Explorar recursos de design
Fins e Meios
Ganhando o clique, existe um objetivo mais elevado no design da web? Parece tão simples, certo? "Ei, usuário, basta clicar aqui!" Na prática, no entanto, um único ponto de ação pode servir como o próprio objetivo de um projeto inteiro. Tudo o que você se esforçou por semanas para construir se resume a um toque no botão, ou você convence o usuário ou ele se move.
“Cliques significam contracheques para inúmeras pessoas em todo o mundo”Tanto tempo, esforço e pensamento são investidos em cliques. É um jogo de psicologia, você está tentando influenciar os pensamentos de outra pessoa para realmente fazê-la agir da maneira que você deseja. É também um profundo quebra-cabeça de design: "Quais cores, formas, layout e mensagens são mais propícias ao comportamento do clique?" Testes A / B são executados, estudos são realizados, milhares de dólares são gastos, todos com o objetivo final de colocar o pequeno cursor onde você deseja que ele vá.
Cliques significam clientes, contatos, leads de vendas, registros de e-mail, satisfação do patrocinador, aumento de visualizações de página; cliques significam contracheques para inúmeras pessoas em todo o mundo.
Como web designer, os cliques geralmente são o fim que justifica você, o meio. Um aspecto muito importante da sua carreira é aprender a conquistar esse santo graal do comportamento digital. Vamos discutir algumas estratégias de como fazê-lo.
Bar Camp
Eu sempre prefiro ensinar pelo exemplo, para que você possa ter uma imagem do mundo real de como o conhecimento pode ser aplicado. Nosso primeiro exemplo vem da página maravilhosamente projetada para Barcamp Omaha.
Agora, um dos maiores erros que podemos cometer ao falar em ganhar cliques está limitando nosso foco a isso:

Este é realmente um botão bonito. Contrasta bem com a cor de fundo, a tipografia é atraente e o layout é perfeito. No entanto, essa não é a única parte da página que deseja obter o clique. De fato, pode-se dizer que o foco principal de toda a página está voltado para esse objetivo. Consequentemente, vamos dar um passo atrás e analisar o conteúdo da página no que se refere a esse elemento crucial.

Agora, podemos obter muito mais informações sobre o funcionamento do fluxo de comunicação e direcioná-lo a tomar uma decisão. A primeira coisa que noto na página é o uso do vermelho: a data, o logotipo e o botão realmente se destacam porque eles usam esse toque de cor em uma página muito azul. Observe como os botões de mídia social quase se misturam ao plano de fundo em comparação.
O tamanho do botão em relação ao outro elemento também desempenha um grande papel. Claro, seus olhos podem pegar aquela pequena data vermelha por um segundo, mas você não pode olhar para esta página por mais de um segundo sem se sentir atraído por aquele botão enorme.
Uma das coisas mais importantes que você aprenderá como designer é como estruturar uma hierarquia de comunicação. Os designers não apenas adicionam beleza a uma página chata, eles criam ordem a partir do caos e fazem fluxos de informações lógicos e intencionais.
Essa hierarquia é crucial para o objetivo de direcionar o comportamento do usuário. Uma página projetada corretamente é aquela que faz com que os usuários olhem para onde você deseja, quando você deseja e, posteriormente, para fazer o que quiser quando quiser. A parte mais louca é que isso deve ser perfeitamente equilibrado com o cumprimento dos objetivos do usuário: o que o usuário deseja, quais ações o usuário deseja executar? Se você puder encontrar uma maneira de tornar as metas de seu cliente e as de seus usuários iguais, você fez bem o seu trabalho.
Comunicação que reforça a ação
Outro aspecto importante para orientar a ação do usuário é a comunicação verbal real na página. O site do Barcamp tem uma lição muito interessante para nos ensinar nesta área:

Esqueça o que o parágrafo diz por um momento, um em cada seis visitantes o lerá de qualquer maneira, vamos nos concentrar no título: "Awww Yeah!" Isso é bobagem, pouco profissional, impróprio e um monte de outros adjetivos negativos. No entanto, também é brilhante e exatamente o que a página precisava.
A teoria clássica de vendas ensina a seguinte lição: faça as pessoas se sentirem bem com suas compras. As pessoas compram dois tipos de coisas: o que querem e o que precisam. O primeiro deles traz muito mais satisfação, mas também pode ser uma venda mais difícil, porque as pessoas podem facilmente se convencer da compra, algo que você não pode fazer com água e eletricidade. Seu trabalho como vendedor é eliminar a hesitação de compra, fazendo com que a ação pareça perfeitamente prazerosa. Faça-me esquecer que estou me endividando por US $ 25.000, distraindo-me com o quão bom vou me sentir ao volante daquele carro novo.
Goste ou não, usamos táticas semelhantes em web design e direitos autorais (você nem sempre quis ser um vendedor de carros desprezível?). A ação que os designers do Barcamp estão adotando é fazer com que você gaste US $ 10 (mais taxas, é claro) em seus produtos. Eles poderiam falar sobre o maravilhoso avanço na carreira que resultará, mas isso soa horrível como um velho argumento chato baseado em necessidades e nem sempre é fácil convencer as pessoas de que elas precisam de algo. Em vez disso, eles foram com "Aww Yeah!". De repente, não posso deixar de sentir que essa transação é algo que é realmente gratificante. Esses US $ 10 não estão comprando um ingresso para a conferência, estão me comprando algo que eu mereço: um bom tempo.
Há muita psicologia complexa envolvida nesse título simples. Comunicar esse conceito de maneira direta e profissional levaria pelo menos cinquenta palavras. A gíria fornece uma maneira fácil, rápida e amplamente compreendida de simplificar a mensagem.
Tripfab
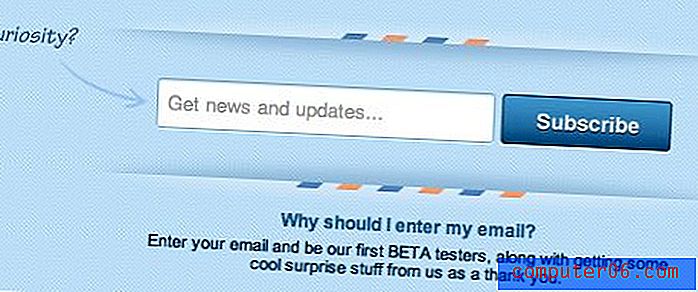
Aqui está outro exemplo de uma página bastante simples com um objetivo principal. No entanto, desta vez o designer não está convencendo você a comprar nada, apenas para colocar seu nome em um pequeno campo.

Como no exemplo anterior, este usa um design atraente e uma mensagem leve e bem-humorada para interessá-lo. Observe como há um grande recuo ao redor do botão e do campo, o que ajuda a chamar sua atenção para essa área. No entanto, os designers geralmente fazem backup de algo assim com algo muito menos sutil:

Vamos desenhar uma seta apontando para onde queremos que o usuário olhe! Parece ridículo, não é? No entanto, na prática, funciona muito bem. Se você fizer uma flecha, meus olhos vão segui-la.
Reafirmando a ação
Quando estiver lidando com uma ação que deseja que o usuário tome, lembre-se de que não pode ser vago quanto a isso. Observe como esse designer quebrou uma convenção típica com o campo de texto. Em vez de tornar o valor padrão do campo um exemplo ou conjunto de instruções para preenchê-lo, você será lembrado do que está fazendo ao executar a seguinte ação: "obtenha notícias e atualizações".
Abaixo disso, há uma mensagem sobre por que você deve executar esta ação. As palavras são maiúsculas, as promessas são feitas, é um design convincente. Essa ideia de reafirmar o simples botão de chamada à ação com um lembrete do que você estará fazendo pressionando-o é uma prática muito comum.

Aqui vemos outro exemplo da mesma estratégia. O botão serve como apelo à ação e é reforçado por uma mensagem sobre por que você deveria comprar uma tigela de arroz. Na próxima vez que você criar um botão simples, pense duas vezes sobre como ajudar o usuário que passa o mouse sobre ele a seguir e clicar.
Mais do que um botão
A mensagem simples desta postagem é envolver-se no design com foco em objetivos. Tocar no botão "comprar agora" em uma página já projetada é a saída mais fácil, mas não é para isso que você foi contratado.
Em vez disso, antes de abrir o Photoshop ou criar uma única estrutura de arame, pense no que você está tentando alcançar. Se é apenas um exercício estético, ótimo, seu trabalho é fácil. No entanto, se você estiver tentando convencer os usuários a comprar um produto, iniciar um download, preencher um formulário ou executar qualquer outra ação, inicie o design e crie todo o restante do conteúdo da página para esse fim. em mente. Crie com cuidado a experiência do usuário para orientar os visitantes no caminho que você deseja que eles sigam.
Conclusão
Em um setor em que cliques equivalem a salários, é hora de pensar um pouco mais em como criar designs que realmente influenciam a ação.
O apelo estético é uma grande parte da equação, mas é apenas parte do seu trabalho. Fique de olho no prêmio e na implementação de layouts, fontes, cores e mensagens que ajudem a atingir esse objetivo sempre ilusório de ganhar um clique onde for mais importante.