Design plano: uma tendência em evolução
A tendência de design plano terminou? Achamos que não. Ainda não está morto. Mas a tendência evoluiu para ser menos severa e mais atraente para os usuários.
Os primeiros dias do design plano foram marcados por uma completa falta de elementos de design, como sombras, gradientes ou elementos realistas com textura. Muitos desses elementos de design estão de volta, mas estão sendo combinados com a ideia geral de design plano para criar uma experiência de usuário do site simples e fácil de se envolver. Dependendo do lado em que você está, pode ser uma versão melhor do design plano.
Aqui está uma olhada na evolução das tendências de design plano e onde estamos hoje.
Design plano 101
O design plano foi a resposta rebelde a todos os elementos e texturas tridimensionais excessivamente realistas - e freqüentemente falsos - que inundaram a web no início dos anos 2010. Parte do paradigma de design excessivamente real veio da Apple, porque esse era o estilo de ícones na loja de aplicativos e em seus dispositivos. (A empresa acabou mudando para um estilo mais simples depois que a tendência realmente começou).
Design plano realmente era exatamente isso. Ele incorpora linhas limpas e um estilo mais 2D que os proponentes disseram facilita a compreensão e o uso. Os esquemas de design plano também se concentraram em elementos de alta cor e tipografia, em vez de muitas imagens. Geralmente, uma única imagem ou ilustração pode transportar toda a página inicial em um esquema de design plano.

O problema com um design realmente plano é que nem sempre foi o caso. Alguns usuários descobriram que os estilos despojados não possuíam informações suficientes para ajudá-los no design. Mas, predominantemente, os designers adoraram. O design plano é provavelmente uma das maiores e mais revolucionárias tendências visuais da década passada, porque vive.
Design material

Para entender completamente por que o design plano mudou tão rapidamente, é importante observar o design de materiais, a linguagem visual que o Google estabeleceu para seus produtos e aplicativos.
O design do material pegou as melhores partes do design plano e depois adicionou toques sutis de dimensão. O conceito se concentrou em aprimorar a usabilidade e a interação do usuário, mesclando o mundo digital à realidade, usando efeitos táticos e movimentos realistas.
Ele trouxe de volta elementos como sombras projetadas e parecia "suavizar" a natureza quase severa do design plano inicial.
O design de material é um conceito bem definido, com muita documentação em constante mudança do Google. Também continua a evoluir com tendências e desejos dos usuários. Por que o material é tão importante para o plano é que ele impulsionou a evolução do plano muito mais rapidamente.
Flat 2.0

Digite Flat 2.0. Eis como descrevemos a tendência nas fases iniciais: “O Flat 2.0 é mais fácil de usar, porque combina o melhor do design plano com dicas adicionais da interface do usuário para ajudá-lo a criar um design de site bonito e funcional. Também é altamente adaptável e funciona com praticamente qualquer conceito. Ao contrário de alguns dos sites de design plano mais puros, o Flat 2.0 combina elementos do flat com adições sutis para melhorar a facilidade de uso. ”
Não criamos o "Flat 2.0" no Design Shack. Foi usado pela primeira vez pelo designer Ryan Allen: “O Flat 2.0 é uma evolução, não uma revolução. Onde o design plano era uma partida radical do skeuomorfismo desenfreado dos dias passados, o Flat 2.0 é um ramo divertido da árvore plana. Design plano é a árvore de Natal, o Flat 2.0 é os enfeites e bastões de doces. E presentes. Sem enfeites, porém, essas coisas são uma bagunça para limpar. ”
O Flat 2.0 permite que os designers violem as rígidas regras associadas ao design plano e tragam de volta algumas das técnicas que tornam o visual mais atraente (com moderação, é claro).
- Destaques
- Gradientes
- Vários tons e valores de cores
- Sombras projetadas
- Qualquer paleta de cores (não apenas super brilhante)
O Flat 2.0 não vive em um mundo onde tudo é um elemento ou ícone da interface do usuário. Fotos e vídeos são uma grande parte das interfaces Flat 2.0. (Muitos puristas do design plano inicial pensaram que esses elementos visuais tiravam a pura intenção da estética.)
Flat 2017
Agora, a maioria dos designs fica no meio de todas essas tendências e idéias. Ainda há uma tendência real para estilos mais simples, mas há muito mais nos designs. Essa evolução ainda não foi nomeada, mas você pode ver características comuns em muitos designs de sites.
Veja como é o design plano em 2017:
Elementos planos

Muitos dos estilos de botão e elementos da interface do usuário dos primeiros projetos de design plano travaram. O estilo mais simples dos botões - caixa retangular com bordas quadradas ou ligeiramente arredondadas com texto branco em preto - é comum. Os logotipos e ícones também adotaram esse estilo simples e, emparelhados com um design de página inicial mais elaborado, realmente se destacam.
Navegação simplificada

O ícone do hambúrguer e a navegação oculta nasceram do design plano, porque os designers estavam tentando retirar elementos do fluxo visual.
Cores fortes e brilhantes

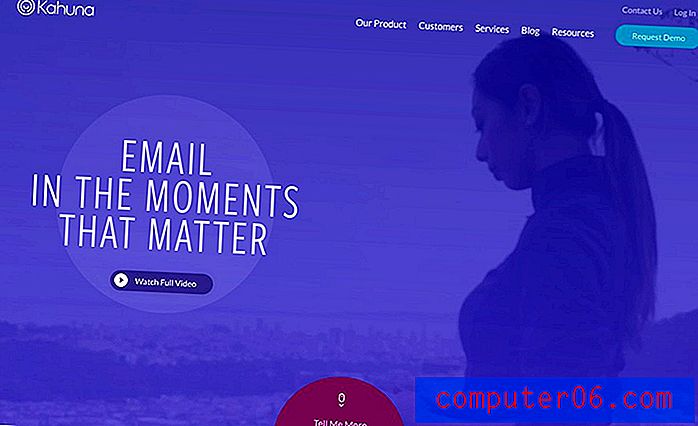
Graças às paletas de cores brilhantes e à aceitação de mais cores em geral dos padrões planos, a Web ficou um pouco mais feliz. Isso evoluiu para uma grande tendência atual do uso de gradientes de cores brilhantes em páginas domésticas, como um visual dominante ou como uma sobreposição de foto.
Páginas iniciais mínimas

Como regra geral, as páginas iniciais são muito menos ocupadas e tendem a se concentrar em ações singulares. Mesmo com vários elementos, uma única direção ou ação do usuário faz com que o projeto inteiro pareça um pouco menos ocupado.
Melhor tipografia em todos os lugares

Projetos despojados tiveram que se concentrar em ótimos tipos. Essa ideia, combinada com o crescente uso de melhores kits de tipos e tipos de fontes da Web, tornou mais fácil para os designers se concentrarem na tipografia online.
Menos efeitos "falsos"

O ckeuomorfismo realmente não voltou. Enquanto mais técnicas de design estão sendo usadas na versão 2017 do design plano, os estilos super projetados que tentam ser reais não ressurgiram.
Movimento e feedback integrados

A maior vantagem do design de material foi a ideia do ciclo de feedback aplicado aos recursos visuais e à comunicação com os usuários.
Muito espaço em branco

As telas aumentaram (em computadores e dispositivos móveis) e os designers estão aproveitando esse espaço usando-o como espaço em branco para manter a sensação mínima de espaço. (E na maioria das vezes, esse espaço extra não é branco.)
Camadas planas

Elementos em camadas sem ornamentação podem ter uma ótima aparência e fornecer informações adicionais para os usuários.
Elementos de design de grandes dimensões

Texto grande, imagens grandes e botões e ícones grandes são praticamente a norma, graças aos primeiros projetos que usam design plano.
Conclusão
A evolução do design plano nos deixou com uma web melhor. É mais fácil de ler; é mais utilizável; apenas parece melhor.
A melhor coisa sobre essa tendência - e a razão pela qual ela vive - é que ela é flexível o suficiente para evoluir com facilidade. Os designers podem pegar as partes e os conceitos do design plano que funcionam melhor e incorporá-los em praticamente qualquer projeto. É por isso que ainda vemos muito disso nos projetos de hoje e por que o design plano não foi apenas mais uma moda passageira.