Projetando um cartão de visita profissional
Antes de sites, anúncios por e-mail e banners, os cartões de visita eram a peça central do trabalho de design de inúmeras pequenas empresas. Esse pequeno pedaço simples de cartolina era uma representação importante da sua empresa. Na China, os cartões de visita são tão conceituados que é considerado falta de etiqueta escrever no cartão de alguém ou até mesmo colocá-lo na sua carteira! Normalmente, após a troca, os cartões de visita são colocados em uma pequena caixa de cartão.
Embora a era digital tenha surgido, os cartões de visita continuam sendo uma maneira bastante popular de fornecer rapidamente a alguém informações sobre como entrar em contato com você ou descobrir mais informações sobre sua empresa. Hoje, abordaremos alguns erros comuns no design de cartões de visita e exploraremos algumas técnicas práticas que você pode usar para trazer estilo e profissionalismo aos seus cartões.
Explore Cartões de visita
O design de cartão de visita típico
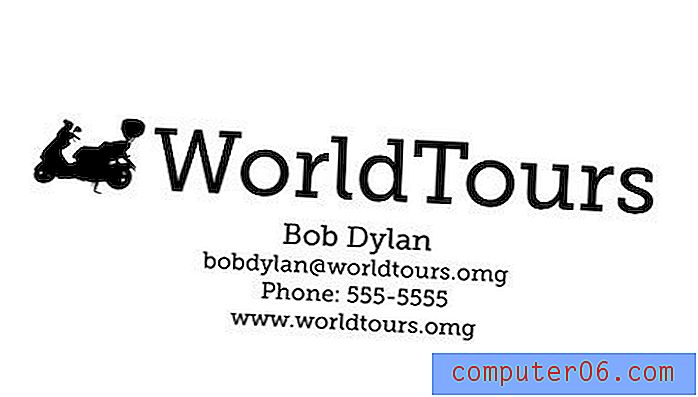
Inevitavelmente, ao projetar seu primeiro cartão de visita, muitas pessoas criarão algo como o cartão abaixo.

À primeira vista, este cartão pode não parecer tão ruim. No entanto, da perspectiva do design, existem vários erros. Vamos dar uma olhada nelas de cada vez.
Não fique encurralado
A primeira coisa que noto quando olho para este cartão é que o designer empurrou a maior parte do conteúdo para os cantos. Por alguma razão, quando vemos a forma retangular de um cartão de visita, temos a tendência de pensar que o centro e os cantos devem estar sempre cheios.
Muitos designers novatos vão ao ponto de criar conteúdo extra para preencher um canto vazio, se eles tiverem o suficiente para preencher três! O que você precisa aprender é que espaço em branco (espaço vazio) é seu amigo. Não tenha medo do vazio, use-o como um elemento principal do design.
Alinhamento
Uma das principais razões pelas quais você não deve colocar conteúdo em todos os cantos é que ele destrói qualquer tipo de alinhamento coeso.
Agora vamos considerar o que acabamos de aprender: preencher os cantos é ruim, espaços em branco são bons e alinhamento claro é bom. Agora, sem dúvida, você será tentado a criar algo assim:

Concedido, isso segue o conselho que acabei de expor, no entanto, ainda é um design muito ruim. Também é um design muito chato. O texto alinhado ao centro é chato, uma fonte para o cartão inteiro é chata e até o tamanho das várias peças é chato.
Então, o que podemos usar para realmente animar isso?
Contraste
Ah sim, nosso velho amigo contrasta. Se você lê Design Shack regularmente, já me ouviu dizer repetidas vezes que o contraste é a chave para um bom design.
Lembre-se de que existem várias maneiras de trazer contraste ao design. Cor, tamanho, tipo de letra, ousadia etc. podem variar para criar interesse visual.
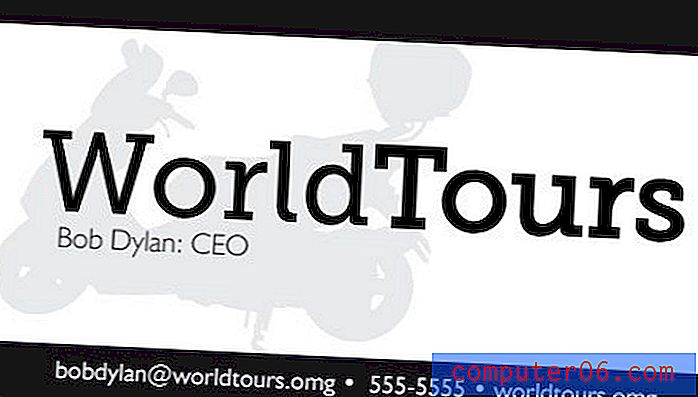
Vamos ver o que acontece com o nosso design se lançarmos um pouco de contraste. Primeiro, vamos variar um pouco as fontes e dar ao texto um forte alinhamento à esquerda. Os alinhamentos centralizados, embora aparentemente sejam a opção de escolha, são de fato a escolha mais fraca em muitas circunstâncias.
Também vamos nos divertir um pouco com o logotipo. Podemos usar o gráfico da scooter para introduzir tamanho e contraste de cores. Manteremos as coisas em escala de cinza para economizar em nosso orçamento, mas isso não significa que tudo precisa ser preto ou branco puro.

Veja o quanto isso é mais atraente do que o design original? Não é apenas mais emocionante, é mais funcional. O fluxo de informações é mais fácil de seguir e o nome e o logotipo da empresa são muito maiores.
Observe a diferença entre a maneira como você lê os dois cartões. A primeira carta estava com os olhos saltando, sem um caminho claro. O cartão final é cuidadosamente estruturado para levá-lo do título às informações de contato sem nenhuma pesquisa.
Observe também que eu não apenas centralizei o gráfico da scooter, mas o empurrei para a esquerda. Isso é um pouco mais interessante visualmente e reforça o alinhamento esquerdo.
Indo mais longe com o contraste
Se você quiser levar o contraste ainda mais longe, crie um rodapé forte que contenha as informações de contato. Isso atrairá a atenção do espectador para baixo, se / quando ele realmente puxar o cartão para usá-lo e oferecer aos seus olhos uma diferença visual realmente ousada de se olhar.

Para fazer isso, aumentei um pouco a ousadia no texto do rodapé. Ao inverter texto pequeno em preto, a tinta geralmente pode sangrar um pouco (especialmente se você estiver imprimindo), portanto, é uma boa ideia evitar qualquer texto que seja super fino.
Por fim, se você realmente quiser enlouquecer com contraste, poderá duplicar a barra inferior e criar um efeito de caixa de correio. Pessoalmente, gosto um pouco mais da opção anterior, mas tudo se resume à preferência pessoal.

O quadro em negrito mantém sua atenção voltada para o centro do cartão. Isso pode ser uma coisa boa ou ruim, dependendo de seus objetivos. Apenas certifique-se de entender para onde está levando o espectador e se ele corresponde ou não aos seus objetivos para o cartão.
Ir vertical
Mesmo se você deseja manter as coisas elegantes e profissionais, não há necessidade de ficar com o formato tradicional de cartão de visita horizontal. Um cartão de visita vertical certamente não é inovador, mas ainda é único o suficiente para chamar a atenção da pessoa a quem você o entrega.
Se você tiver o orçamento, traga alguma cor e use-a como um dos principais pontos de contraste. Você também pode explorar vários cantos arredondados ou mesmo opções personalizadas para realmente tornar as coisas interessantes.

Usando Fotografia
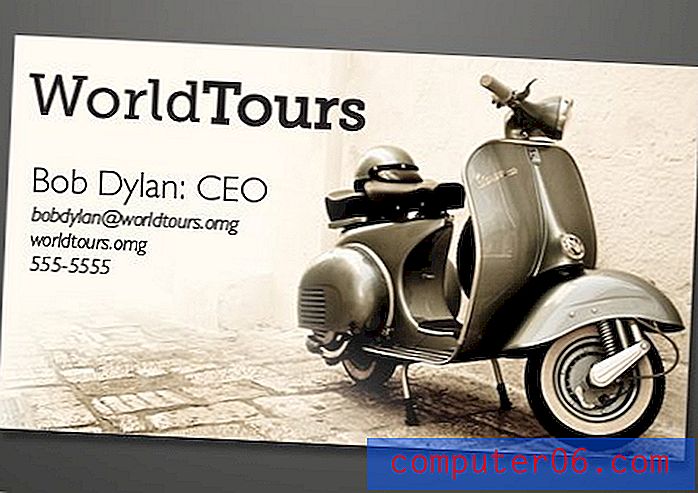
Se você realmente deseja melhorar a qualidade do seu cartão de visita, leve-o para o século 21, imprimindo cores e utilizando uma bela fotografia. Confira o exemplo abaixo (fonte da foto).

Aqui, inspirei-me no gráfico da scooter e encontrei uma foto para substituí-la. O efeito geral é um cartão que chama bastante a atenção e é atraente o suficiente para que o receptor possa segurá-lo em vez de jogá-lo na lixeira mais próxima.
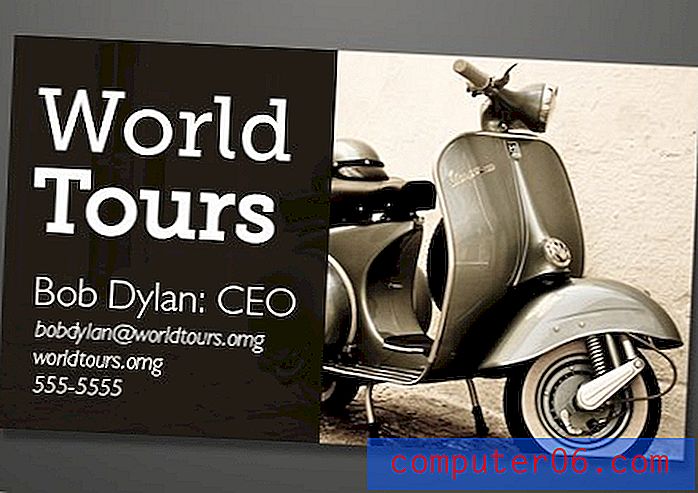
Observe que eu realmente pintei o fundo um pouco para garantir que o texto seja legível. Nunca sacrifique a legibilidade do seu texto para obter uma imagem bonita. De fato, se seu plano de fundo estiver muito ocupado, considere usar um preenchimento de cor atrás do texto, como fiz neste próximo exemplo.

Peguei aqui uma cor escura da fotografia, estiquei-a atrás do meu texto e reduzi a opacidade um pouco para deixar uma dica dos detalhes do plano de fundo. Isso permite que o texto seja muito maior do que na minha versão anterior, o que realmente aumenta a legibilidade.
Conclusão
Em resumo, ao projetar um cartão de visita, os principais erros a serem observados são observar o alinhamento e preencher arbitrariamente os cantos com conteúdo.
Implemente contraste nas opções de tamanho, cor e fonte para adicionar complexidade visual e chamar a atenção do espectador para os lugares certos. Além disso, não tenha medo de sair um pouco da caixa com a forma e o layout do cartão.
Por fim, use fotografia profissional se você realmente deseja aumentar a qualidade percebida do cartão (e, por sua vez, sua empresa). Observe atentamente a legibilidade do seu texto e tome as medidas necessárias para garantir a visibilidade.
Deixe um comentário abaixo e conte-nos sobre as técnicas usadas ao abordar o design de um cartão de visita. Se você tiver alguma amostra on-line, deixe um link para que possamos conferir!