Criando notícias: como os principais sites de notícias lidam com toneladas de conteúdo
Se eu tivesse o que queria, juntamente com quase todos os outros web designers, as páginas da web sempre conteriam uma quantidade bastante limitada de conteúdo para manter o foco claro e a linha de comunicação fácil de seguir.
Infelizmente, situações do mundo real exigem páginas da web com imensas quantidades de conteúdo. Para aprender a lidar com os problemas que surgem nessa arena, veremos uma seção específica de sites que talvez estejam mais superlotados do que qualquer outro: sites de notícias. Como os designers da CNN, MSNBC, Fox e outros lidam com o layout de tanta informação? Descubra depois do salto.
Cabeçalho e navegação
O cabeçalho é um aspecto absolutamente crucial para um site de notícias. Todo usuário sabe que, ao visitar um site de notícias, haverá toneladas de conteúdo para filtrar e, se quiserem algo específico, vão direto ao cabeçalho para encontrá-lo.
Aqui temos o primeiro vislumbre do problema que nos atormentará pelo restante do artigo: muita coisa! Como mencionei na introdução, os sites de notícias precisam absolutamente transmitir muitas informações, é por isso que elas existem. Organizar todas essas informações não é pouca coisa e praticamente todas as decisões que você toma podem afetar drasticamente a usabilidade do site.
Vamos dar uma olhada no nosso primeiro exemplo. A imagem abaixo mostra o cabeçalho e a navegação do MSNBC.com.

Como você pode ver, há muita coisa acontecendo nas primeiras polegadas deste site. A parte superior da página contém cerca de quinze links, e estes são apenas para outros sites, a navegação interna fica abaixo e contém outros doze.
O MSNBC está usando sua própria versão interessante em um menu suspenso para cada seção do site mostrada na navegação. Aqui você vê de cinco a seis títulos de texto, algumas imagens e ainda mais conteúdo levando a outro site. Após várias camadas de navegação, finalmente chegamos ao logotipo do site, próximo à parte inferior do cabeçalho, ao lado dos widgets meteorológicos e de pesquisa.
Eu acho que o cabeçalho do MSNBC está um pouco confuso, a marca está perdida e a carga de conteúdo secundário é perturbadora. Compare isso com o cabeçalho de um dos sites de notícias mais bonitos que eu encontrei, a CNN.

Aqui temos uma marca forte e clara, uma barra de pesquisa exatamente onde você a procuraria e um menu de navegação simples sem uma única lista suspensa. Este menu é um bom equilíbrio entre design minimalista e funcionalidade suficiente para chegar onde você deseja ir sem problemas.
Fox segue uma rota semelhante à CNN. É um pouco mais confuso e abrange vários sites como o MSNBC, mas as guias ajudam a tornar a metáfora compreensível.

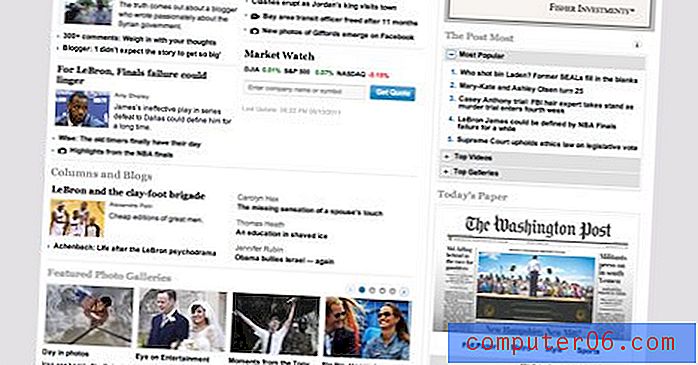
O Washington Post começou com uma idéia semelhante à MSNBC, mas conseguiu muito melhor. Como você pode ver, o nome do site é bom e grande e é seguido por um widget do tempo.

Passar o mouse sobre a navegação oferece um amplo menu suspenso, mas, em vez de empurrar o conteúdo de forma desajeitada, como no MSNBC, ele foi estruturado para cobrir a grande área do "Washington Post".

A lição
"Desconfie de mega-dropdowns que realmente não cumprem a promessa de tornar seu site mais fácil de navegar."Acho que a lição aqui é não sobrecarregar seus usuários logo de cara com um cabeçalho desordenado. Isso não significa que você não pode ter muito conteúdo, apenas tenha cuidado com os mega-dropdowns que realmente não cumprem a promessa de tornar seu site mais fácil de navegar. A CNN prova que, às vezes, uma lista horizontal simples de links e alguns espaços em branco bem estruturados podem funcionar muito bem, mesmo em um ambiente de conteúdo de massa.
Historias destacadas
A próxima coisa que quero discutir é como esses sites chamam sua atenção e a direcionam para o que é importante. Todo site de notícias tem uma ou duas histórias principais que eles conhecem como itens importantes do dia e precisa estruturar a página para destacar adequadamente essas histórias.
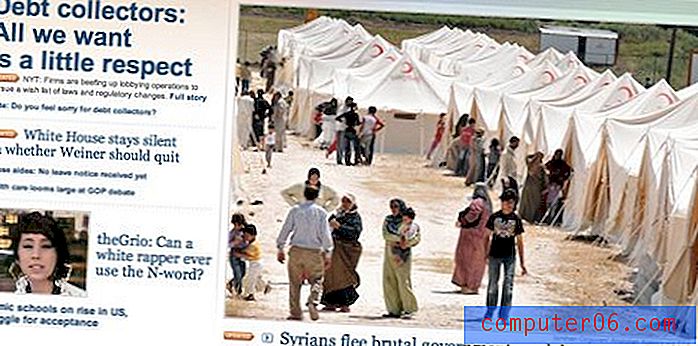
Meu exemplo favorito disso é o The Huffington Post, que opta por destacar uma única notícia usando uma imagem enorme e um título em negrito, que abrangem toda a largura do contêiner da página.

Basta dar uma olhada no quão limpo e bonito isso é comparado a outros sites de notícias que você já viu. Está longe de ser popular para sites de notícias usar esse formato, mas você não pode deixar de admitir que parece funcionar muito bem aqui.
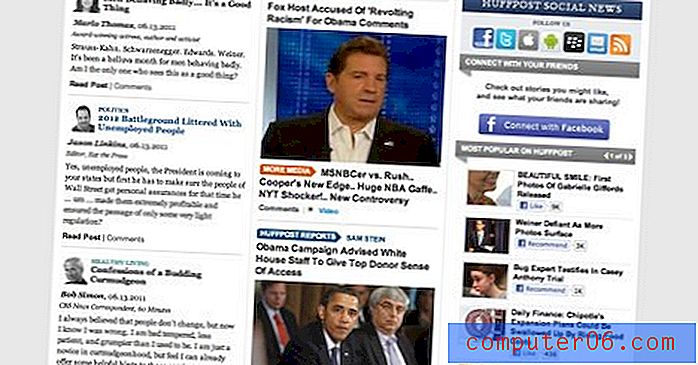
O MSNBC segue uma rota semelhante, mas não é tão drástico a ponto de apresentar apenas uma única história perto do topo da página. Eles têm uma grande imagem ladeada à esquerda com várias manchetes. Eu realmente gosto do layout básico, embora eu ache que as manchetes aleatórias lançadas entre as principais histórias o atrapalhem significativamente.

A CNN e a Fox optam por uma abordagem um pouco mais confusa, principalmente porque não estavam dispostas a abrir espaço valioso em anúncios para notícias importantes. A CNN possui um layout de três colunas, com o centro sendo o mais largo e o último é o espaço de anúncio seguido por uma barra lateral de login.

O Fox apresenta uma imagem grande com três colunas embaixo, todas próximas a uma coluna ampla à direita, para espaço de anúncios, cotações de ações e informações sociais.

A lição
Na página da Fox, recebo muitas informações, o que é ótimo, mas meus olhos não sabem onde pousar e tendem a se movimentar muito antes de realmente ler alguma coisa. Atualmente, a CNN chama minha atenção com alguns rostos, que sempre são bons para orientar os usuários aonde você deseja que eles sejam.
No entanto, acho que imagens realmente grandes, como as encontradas em Huffington e MSNBC, são realmente a ferramenta para que eu note algo importante. Isso é reforçado principalmente pelo enorme e ousado texto de manchete de Huffington.
"Às vezes, uma grande quantidade de conteúdo organizado ordenadamente em um espaço pequeno é uma grande coisa."Qual método é melhor para todos os usuários é uma chamada complicada. Basta uma parada no popular Craigslist para ver que nem sempre são necessárias imagens grandes para atrair os visitantes. Às vezes, uma grande quantidade de conteúdo organizado ordenadamente em um espaço pequeno é uma ótima coisa, especialmente se você deseja uma visão geral rápida de tudo o que é importante.
O mundo não é um lugar onde um único evento é geralmente mais importante do que qualquer outro, por isso é compreensível que sites como a Fox sintam a necessidade de dividir bastante essa seção. Meu melhor conselho é dar o máximo de importância possível às poucas coisas que são realmente importantes. Se você pode usar uma história grande e em destaque, vá em frente. Caso contrário, tente manter o número baixo, caso contrário, não é realmente uma seção "em destaque", é?
The Story Grid
À medida que avançamos além do cabeçalho e do conteúdo em destaque, os sites de notícias se tornam cada vez mais diferentes, dificultando sua comparação ponto a ponto. No entanto, é nesse ponto que o verdadeiro desafio começa. É aqui que os designers recebem uma montanha de outros conteúdos e são instruídos a organizá-los.
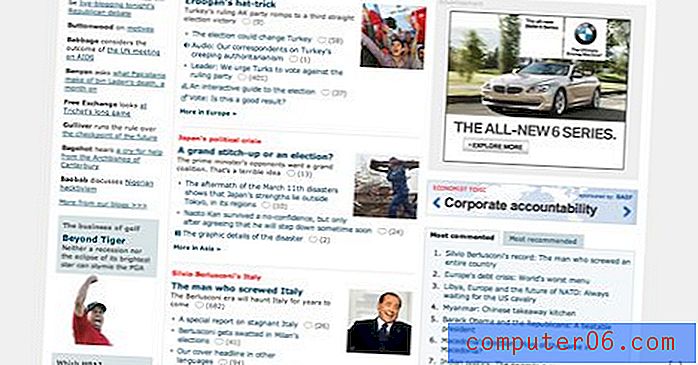
Cada site é dividido em vários módulos e seções exclusivos, organizados em grades diferentes, mas você verá que é uma tendência bastante popular, em algum momento da página, quebrar uma configuração de três colunas para cobrir os vários artigos. Aqui estão exemplos do The Huffington Post, do Washington Post e do The Economist que fazem exatamente isso.



Ter três colunas divide seu conteúdo de maneira agradável, de maneira uniforme ou usando uma abordagem de largura variada, como The Economist, para maior controle sobre a ênfase. Um grande problema com a abordagem de três colunas é que ensinamos nossos cérebros a ignorar a terceira coluna! Todos sabemos que é aqui que os anúncios ficam junto com toda essa porcaria que não queremos ver, por isso mantemos nossa navegação em grande parte confinada às duas primeiras colunas.
Isso pode ser ruim para sites que realmente espalham uma coluna importante por lá, pois é provável que se percam na mistura. Lembre-se dessa tendência dos usuários e verifique se a terceira coluna ainda não parece uma bagunça de anúncios depois de obter um conteúdo sólido.
Uma mudança refrescante
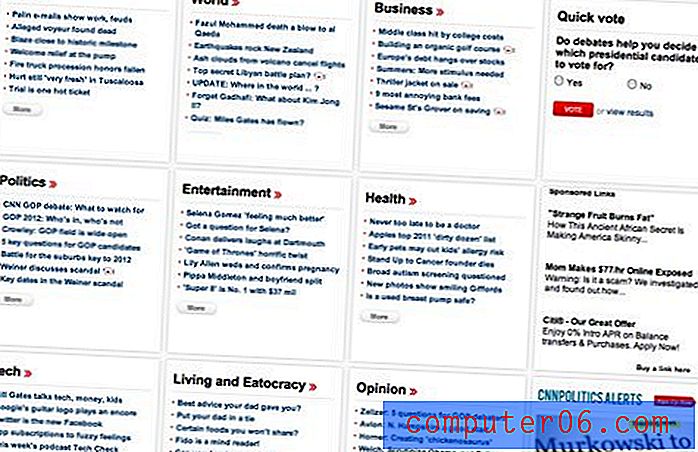
A CNN tem uma das melhores abordagens para organização de conteúdo que eu já vi em um site de notícias. Eles usam uma grade de quatro colunas de cartões com a mesma altura e um título de categoria. O resultado realmente parece vazio da bagunça bagunçada típica dessas seções.
 "Quando extraímos quase todas as imagens e normalizamos o conteúdo, o resultado é algo muito mais útil".
"Quando extraímos quase todas as imagens e normalizamos o conteúdo, o resultado é algo muito mais útil". Curiosamente, quando extraímos quase todas as imagens e normalizamos o conteúdo, o resultado é algo muito mais útil. Em um site de notícias típico, há muita concorrência pela minha atenção. Toda história parece estar tentando gritar mais alto que a próxima, e o resultado tende a ser bastante avassalador. Por outro lado, a grade de histórias da CNN é fácil e agradável de navegar.
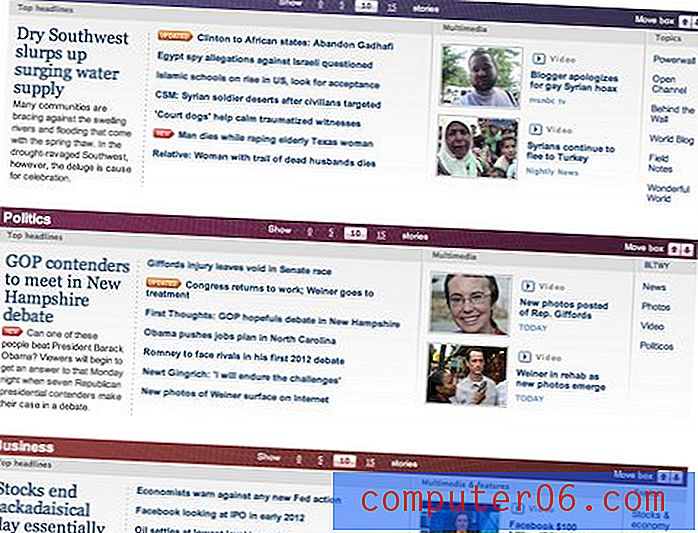
O MSNBC também adota uma abordagem diferente. Eles organizam suas histórias em categorias e as colocam em caixas horizontais claramente definidas. Eles colocam muito controle em suas mãos aqui, permitindo que você escolha quantas histórias mostrar e até dando controles para reorganizar as caixas.

A lição
O que notei aqui é que gostei de usar os sites que organizavam seu conteúdo em seções e categorias claramente diferenciadas. O formato de três colunas, embora testado e comprovado, contribui para uma navegação com trabalho intensivo, que parece mais com a peneira.
A CNN e a MSNBC tomaram medidas para criar uma separação visual clara entre histórias e vários tipos de conteúdo e tinham layouts que pareciam menos aleatórios. Uma das razões pelas quais o formato de três colunas parece confuso é a altura variável de cada módulo, que define o conteúdo horizontalmente e gera muitos movimentos dos olhos para cima e para baixo. O formato de altura igual ajuda imensamente.
Por que isso importa para mim?
A maioria das pessoas que lê isso não é dos principais designers do The Washington Post, então por que essas observações são valiosas para esse público? A resposta é que, embora nem todos trabalhemos em sites de notícias, todos damos a nossos clientes o discurso de "muito conteúdo".
Nós simplesmente odiamos isso quando nossos clientes nos dão uma tonelada de coisas e exigem que colocemos tudo em uma única página. Por mais que tentemos argumentar contra isso, várias situações exigem essa abordagem. Agrupar um monte de conteúdo em uma única página enquanto tenta torná-lo útil e atraente é uma das situações mais difíceis que você enfrentará como designer. Se você conseguir vencê-lo, poderá criar o seu caminho a partir de qualquer coisa.
"Em caso de dúvida, a resposta geralmente é simplificar."As lições que aprendemos aqui hoje podem ser aplicadas a qualquer site que você criar, onde estiver lutando para disputar muito conteúdo. Em caso de dúvida, a resposta geralmente é simplificar. Apare esse cabeçalho grande e feio, tente encontrar um ou dois pontos realmente importantes e maximizá-los e depois separe o restante do conteúdo em seções visualmente separadas, fáceis de navegar e que não exigem muita leitura.
Conclusão
Agora que você viu minha análise, o que você acha? Quais sites de notícias você acha que são os mais atraentes? Quais são os mais utilizáveis? Os dois objetivos podem ser sinérgicos?
Deixe um comentário abaixo e deixe-nos saber sua opinião sobre as informações e exemplos acima.