Teoria do Design: A Regra dos Três
1. Dois. Três. Agora pare de contar e pense em como os elementos agrupados em três podem funcionar para seus projetos. É um conceito interessante, mas que atravessa várias disciplinas.
Em falar em público, três pontos em sequência são criados para levar um ponto para casa. Na fotografia e na arte, a regra dos terços ajuda a visualizar a tela de maneira diferente. Até a Declaração de Independência Americana está enraizada em três direitos: vida, liberdade e busca da felicidade. Como você pode pensar mais sobre grupos de três e implementar esse número mágico em seus projetos? Temos algumas sugestões.
Explorar recursos de design
Enquadrar imagens e vídeo usando a regra de 3

As regras da grade de terços dividem um quadro em nove partes iguais. A proporção correspondente é de 1 para 1 por retângulo. A grade imaginária pode ser usada para enquadrar, cortar e editar imagens e vídeos. A grade tornou-se “mais popular” com ferramentas de foto que incluem uma sobreposição de grade nas telas das câmeras - o iPhone tem uma, por exemplo - que ajuda os usuários a determinar como capturar uma imagem.
A regra dos terços é um conceito simplificado enraizado em vários outros pedaços de teoria e grades, e é incrivelmente fácil de usar.
Conforme destacamos em um artigo anterior do Design Shack, “Observando imagens: grade de phi versus regra de terços”, existem cinco benefícios em usar esse conceito:
- É fácil de usar e entender.
- O software padrão, como o Adobe Photoshop, inclui guias de corte de regra de terços.
- Cria harmonia visual e igual ponderação em uma imagem.
- Os “pontos positivos” - pontos de interseção ao longo da grade - são flexíveis em tamanho e fáceis de encontrar e alinhar.
- A variação mais fraca na proporção áurea pode parecer natural para alguns.
O Creative Market possui uma bela galeria de imagens com a regra da regra dos terços aplicada, se você quiser vê-la em ação.
Diretriz para listas

Todos sabemos que as listas são uma ótima maneira de criar conteúdo atraente e fácil de digerir pelos usuários. O que você talvez não saiba é que iniciar uma lista com três pontos pode ser o ideal. Uma lista de duas não é realmente uma lista. Três elementos adicionam peso ao conteúdo, mas sem sobrecarregar o usuário. É provável que três balas sejam memoráveis e fáceis de ler de relance.
Alguns dos oradores e apresentadores mais carismáticos do mundo usam a regra dos três para atrair pontos de interesse e criar ênfase. Ao compor essas listas, pense na harmonia do conteúdo.
Cada ponto de marcador deve ter comprimento e escopo semelhantes. As listas podem ter uma palavra cada ou conter uma frase cada. A estrutura feliz ajuda a levar cada um dos três elementos para casa e os conecta de uma maneira que parece certa. Por escrito, isso é chamado de tricolon.
No contexto de uma referência à cultura pop:
- “Acho que todos chegamos a um lugar muito especial. Espiritualmente, ecumenicamente, gramaticalmente. ” - Jack Sparrow em "Piratas do Caribe"
- "Para isso eu digo: 'Tudo bem, tudo bem, tudo bem." - Matthew McConaughey, Oscar de 2014
- A prevalência de trilogias em filmes ou livros, como Guerra nas Estrelas ou Jogos Vorazes.
Design de grupo ou elementos de navegação
De imagens a elementos de navegação e cartões, o agrupamento de itens em múltiplos de três pode ser visualmente atraente, criar organização e aprimorar o fluxo geral do usuário. (Veja o que eu fiz lá?)
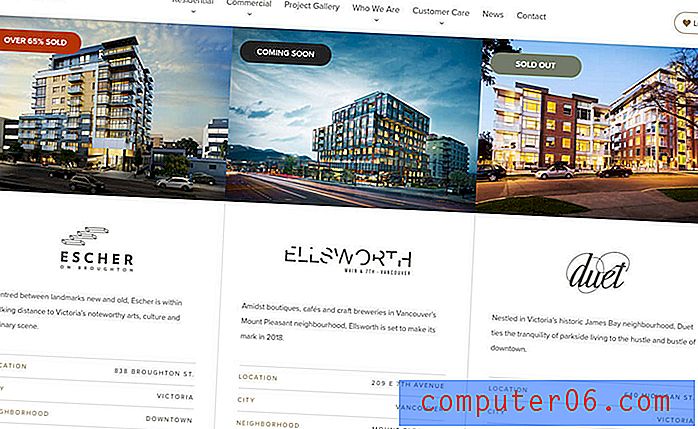
Use esse conceito como parte do seu sistema de grade, horizontal ou verticalmente. Cada um dos três sites abaixo faz isso de maneiras bastante diferentes visualmente, mas são igualmente eficazes.
Assos

O site divide a parte superior da tela em três imagens de tamanho igual que o levam a diferentes partes do site. As imagens são interessantes, comunicam uma história visual e servem como elementos de navegação para transportar os usuários pelo design do site. O pergaminho também é dividido em unidades de três de uma maneira interessante, com o segundo painel de imagens no pergaminho tendo uma proporção de 2 para 1 (mas ainda na mesma grade dos terços) e depois voltando aos três painéis novamente.
Lucy diz que sim

Este design usa três em alguns lugares. É mais fácil ver nas três imagens abaixo a imagem do herói na página inicial. Esse tema de três é transportado para o controle deslizante abaixo do pergaminho, onde seis (múltiplos de três) painéis se movem para mostrar elementos. Adicione outros grupos de três: a seção principal do rodapé possui três colunas de informações, a navegação principal possui três seções principais com menus suspensos e as imagens dos heróis são projetadas para que cada imagem possa ser dividida em três painéis com base no posicionamento e no local da elementos em cada foto.
Coleman Smith

Coleman Smith usa três de uma maneira totalmente diferente. Você vê? O uso de terços ocorre nas formas triangulares que são integradas ao design. Assim como você pode fazer três pontos com o texto, essa forma também mostra três pontos e cria um estilo distinto de ênfase. Os pontos da forma ajudam a direcionar sua atenção na tela e atraem você para a imagem principal.
Divida seu projeto ou história
Assim como uma peça tem três atos, divida seu projeto ou conteúdo em três partes. Isso tornará o projeto, particularmente aqueles com muito conteúdo, mais fáceis de navegar e entender.
Existem vários padrões para escolher, mas considere algo que se abre quase da mesma maneira que uma peça. Tudo deve ter começo, meio e fim, certo? Configure o fluxo do projeto dessa maneira para ajudar os usuários a se tornarem parte da história que você está contando e siga o conteúdo do início ao fim.
Use 3 descritores em materiais de marketing

Você deve se lembrar da frase "mais fino, mais leve e mais rápido" do lançamento do Apple iPad 2. Essa combinação de três foi fácil de lembrar e deu a todos uma frase simples para descrever o produto desde o início. Grande parte da cobertura da mídia sobre o lançamento do tablet também incluía esse idioma. (É exatamente isso que você quer que as pessoas façam com seus materiais de marketing!)
Isso é algo que você também pode usar no seu trabalho. Pense no seu site ou aplicativo ou mesmo em você como profissional. Descreva-o em três palavras. Agora comece a usar essa descrição de três palavras sempre que falar sobre o site, aplicativo ou sua carreira.
Você está usando essa pequena coisa para estabelecer a narrativa que as pessoas vão contar sobre o produto ou marca. Três palavras são suficientes para lembrar, sem ser avassalador, e se você é um mestre das palavras, brinque com as palavras e procure combinações atraentes para tornar a descrição ainda mais memorável.
Conclusão
Agora que você tem três no cérebro, está pronto para começar? Além disso, lembre-se de dar um passo atrás e olhar ao seu redor. Pode ser surpreendente quantas instâncias de três existem.
É algo que você nunca percebe por causa de sua harmonia inata até pensar nisso. Talvez seja por isso que a regra dos três seja tão atemporal.