6 dicas para projetar com linhas
Hoje vamos ver um dos elementos de design mais simples possíveis: uma linha. Aprenderemos a manejar as linhas corretamente e o que evitar ao implementá-las.
A adição de algumas linhas simples a um design pode trazer estrutura e talento gráfico a um design chato. É um truque simples que, quando usado com eficiência, tem o efeito de adicionar uma camada de acabamento ao seu design.
Explore o Envato Elements
# 1: use um sublinhado
Começaremos com o truque mais básico do manual de tipografia: um sublinhado. Um título sublinhado parece mais pesado e fornece uma separação mais definida entre o cabeçalho e o corpo. Lembre-se de que esses são atributos necessariamente positivos ou negativos, mas são mais neutros; você precisa decidir quando a presença deles é boa ou ruim, com base na aparência que deseja.

Observe como a linha não está apenas atuando como um separador entre os dois elementos, mas também ajuda a definir a largura da coluna.
Uma coisa que me incomoda com os sublinhados é a bagunça visual criada quando você tem letras contendo um descendente que cai na linha. Não existe uma regra oficial contra isso, mas acho que é um pouco perturbador e guia o interesse do espectador para todos os lugares errados.

Então, como lidamos com esse problema? A opção mais fácil é obviamente evitar usar descendentes e sublinhados juntos, mas isso é um pouco restritivo para o meu gosto. Em vez disso, o que costumo fazer é criar o sublinhado manualmente, desenhando uma linha (em vez de simplesmente clicar no botão sublinhado), mascarar as partes da linha que colidem com os meus descendentes.

Como você pode ver no exemplo acima, isso é muito melhor do que o exemplo anterior e contém muito menos complexidade visual. Se você não gostar dessa linha após o último "g", basta parar o sublinhado no último descendente (aplicável apenas quando a letra final contém um descendente).
Extend It
Lembre-se de que um sublinhado não precisa estar em conformidade com a largura do texto. Às vezes, é uma declaração interessante estender o sublinhado por toda a página ou até mesmo fora dela.

Se você estender o sublinhado, pense em como você pode se divertir com a linha no espaço negativo. Você pode causar turbulência, dobrar em uma forma, o que quiser!

O designer abaixo encerrou o sublinhado estendido com e concluiu com um ponto. Isso faz com que se sinta conectado a qualquer conteúdo à direita e adiciona algum interesse agradável, mas sutil, à linha simples.

# 2: Divida a linha
Não caia na armadilha de sempre desenhar uma linha sólida. Você pode usar traços, pontos, triângulos, estrelas e qualquer outra coisa que possa imaginar para criar a linha desejada e ainda assim atingir o mesmo objetivo.
Veja como esse designer usou um linho pontilhado que se alinha ao centro de um título para criar uma seção clara. Embora o texto esteja alinhado ao centro aqui, o design parece justificado porque as linhas estendem funcionalmente os limites visuais do título às bordas esquerda e direita da coluna.


# 3: flanqueie o tipo
Se você optar por um tema formal, repetir o sublinhado na parte superior do título pode criar uma sensação de impressão antiga. Eu sempre penso em um cabeçalho de jornal quando vejo esse estilo.

Se você deseja reduzir o sentimento de formalidade, divida as linhas de maneiras diferentes para que pareçam menos estruturadas. Esse também é um efeito útil para criar uma sensação de movimento em uma página estática.

# 4: vá para a vertical
Até agora, focamos nas linhas horizontais, mas as linhas verticais podem ser usadas para inserir algum interesse gráfico realmente criativo em um design. O designer abaixo exagerou as linhas verticais no tipo de letra por nenhum motivo real, exceto pelo fato de parecer muito legal e criar um tema agradável e coeso, a ser desenvolvido no restante da página.

Obviamente, um uso um pouco mais tradicional de uma linha vertical seria simplesmente separar duas colunas de conteúdo. Isso pode ser usado em conjunto com o tipo ou as imagens e permite que você coloque muito espaço entre suas colunas sem ter uma lacuna estranha.

# 5: fique na diagonal
Se você realmente deseja que sua página fique louca, incline o conteúdo na diagonal. Isso geralmente impressiona o design jovem e empolgante que quebra as regras e ultrapassa os limites.
Inclinar o conteúdo pode parecer um pouco aleatório, mas estender as linhas da arte ajuda a parecer intencional e realmente aumenta o efeito. Não seja tímido, faça a rotação e estique as linhas o suficiente para fazer uma declaração.

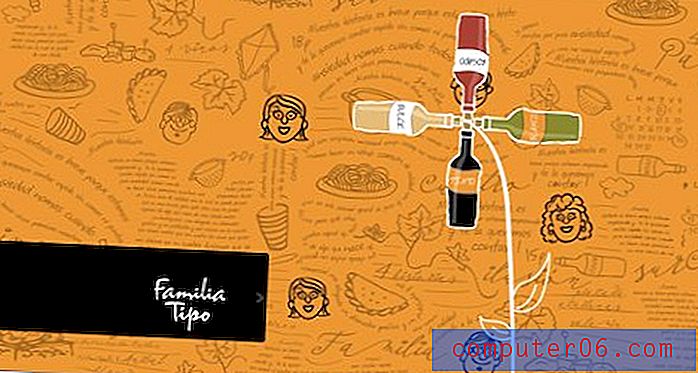
O efeito diagonal é particularmente excelente para designs de inspiração retro, como o descrito acima.
# 6: enlouquecer
É aqui que devo dizer para você ir com calma. Uma ou duas linhas simples podem adicionar muito ao seu design e ir longe demais com o efeito pode absolutamente matar seu apelo estético. No entanto, nas mãos certas, uma combinação das dicas acima pode resultar em um produto final realmente preciso.
O design abaixo de David Fooks usa uma tonelada de trabalho de linha. Ele combina linhas pontilhadas, linhas sólidas, linhas retas, linhas curvas, bordas e até linhas com um diamante no final, tudo nesta pequena área. O efeito geral não é desordenado ou feio, mas é bastante elegante e bonito!

Meu conselho é simplesmente ter cuidado. Como qualquer elemento de design, as linhas podem ser usadas para o bem ou para o mal. Use a restrição quando necessário e sempre observe seu design com e sem as linhas adicionadas para garantir que você esteja realmente agregando valor ao design.
Inspiração
Confira esses excelentes usos da arte de linha no design da web para obter algumas idéias de como incorporar algumas no seu próximo design.
CarbonAds

Para o registro

Evan Eckard

Legal e o Guia

O ladrão de abacaxi

DesignSwap

Caravana

Conclusão
O objetivo desta discussão foi encorajá-lo a dar uma segunda olhada no nosso velho amigo da linha e considerar cuidadosamente onde você pode usar as linhas para fortalecer seus projetos, esteticamente, estruturalmente ou ambos.
Se você tem um design que utiliza fortemente linhas simples, deixe um comentário abaixo com um link para que possamos conferir! Também deixe-nos saber o que você pensa dos exemplos acima.