11 recursos úteis para ajudar a criar um site em 2017
Pronto para finalmente enfrentar o projeto de site que você está adiando? Este é o ano de criação e publicação desse site! Seja um blog simples ou algo mais complexo, tudo o que você precisa para começar são algumas ótimas ferramentas.
Aqui, reunimos uma seleção de recursos novos e inovadores para ajudá-lo a se inspirar, criar design e protótipo, além de alguns elementos que ajudarão você a trabalhar melhor no WordPress - a plataforma de publicação mais popular. O que você está esperando? Este é o dia em que você começa a criar um site em 2017!
Explorar recursos de design
Inspiração
Todo ótimo site começa com um bom conceito? Como você quer que seu design seja? Começa com a descoberta dos bits certos de inspiração para iniciar o processo criativo.
1. Muzli

Muzli é uma "fonte secreta do designer", auto-nomeada, para inspiração diária. Agora que você conhece o segredo, pode navegar em todos os ótimos sites da galeria.
Mas esse recurso é mais do que apenas um site para procurar idéias. Muzli é uma extensão do navegador Google Chrome que fornece acesso rápido e fácil a tudo o que há de novo, popular ou simplesmente incrível em design e desenvolvimento web. A extensão da guia se torna sua página inicial, para que você seja recebido com inspiração no design toda vez que abrir um navegador.
2. Máquina de escrever

Typewolf é o recurso obrigatório para tudo o que há de novo, tendência e interessante no mundo das letras. O formato de blog fornece uma leitura fácil e mostra alguns dos melhores exemplos de letras que você encontrará.
Aqui está a melhor parte: Este blog sempre indica quais tipos de letra são usados. Combine isso com as recomendações e listas de fontes e você realmente encontrará algo para usar em praticamente qualquer projeto de design. Verifique os guias e os recursos, se você não conhece a tipografia, para obter ferramentas que o ajudarão a aprender a pensar sobre o tipo como um profissional.
Design e Protótipo
Depois de ter uma idéia do estilo que você gosta e o que deseja fazer com o design, é hora de começar a esboçá-lo. E há muitas ótimas ferramentas para ajudá-lo nesse processo também.
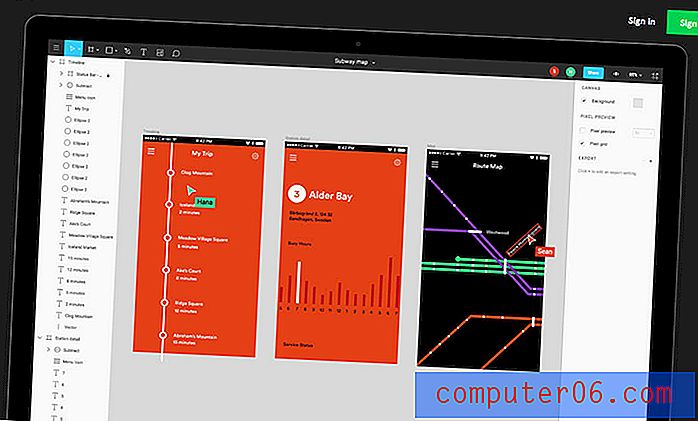
3. Figma

O Figma é uma ferramenta de design de interface que permite trabalhar em tempo real com outros colaboradores. Faça o upload do design e você poderá sincronizar, ver versões e manter ativos com facilidade ao criar um site ou aplicativo.
Os usuários podem trabalhar ao mesmo tempo - e você pode ver o que está acontecendo e quem está fazendo isso. Além disso, a ferramenta inclui um modo de apresentação para mostrar idéias à equipe ou clientes e comentar. Embora o Figma seja suficientemente robusto para equipes avançadas, é tão fácil que os iniciantes também possam usá-lo com facilidade.
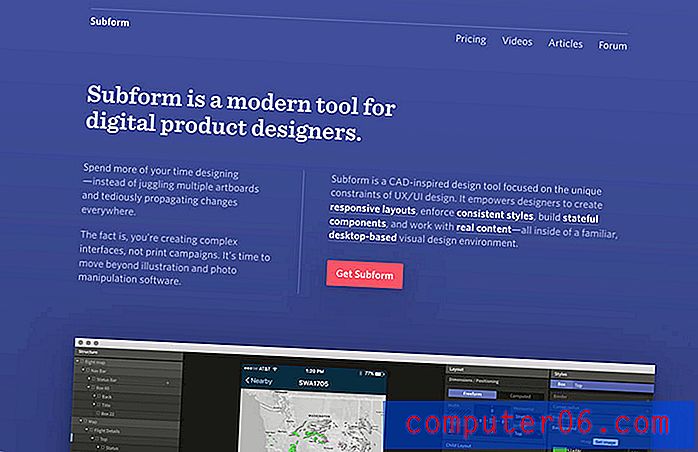
4. Subformulário

O subformulário é a resposta para "como posso fazer meu site responsivo realmente funcionar em vários dispositivos?" A ferramenta inspirada em CAD fornece aos designers o que eles precisam para criar estilos consistentes para diferentes tamanhos de dispositivo em um ambiente de design baseado em desktop.
Embora essa ferramenta seja projetada para designers mais experientes, também pode ser prática para iniciantes. Ele ajuda a simular diferentes ambientes enquanto você trabalha. Dessa forma, você não precisa imaginar como será o site em um telefone; você pode vê-lo na tela.
O pacote Subform é bastante robusto e ensinará você a pensar de forma mais intuitiva sobre a criação de um design responsivo. E a melhor parte é que o mecanismo de design interno adapta layouts para novos tamanhos, para que você não precise duplicar pranchetas ou reprojetar em cada ambiente.
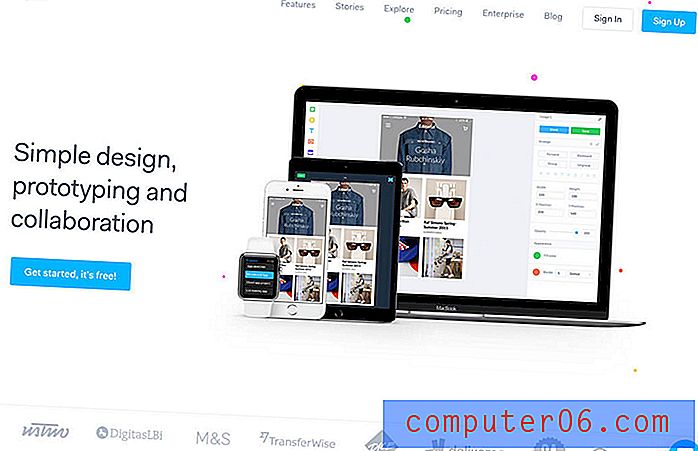
5. Marvel

Marvel é um aplicativo gratuito para prototipagem para celular e web. Você pode usá-lo para projetar a tela e trabalhar com outras pessoas para refinar o design. É um excelente ponto de partida para pequenos aplicativos e sites sem muitas páginas.
Em seguida, o aplicativo permite vincular o design e adicionar animações e gestos para que funcione exatamente como você esperaria. Dessa forma, seu protótipo se parece e funciona como um aplicativo real, facilitando a exibição de um design para um cliente da maneira que ele possa entender.
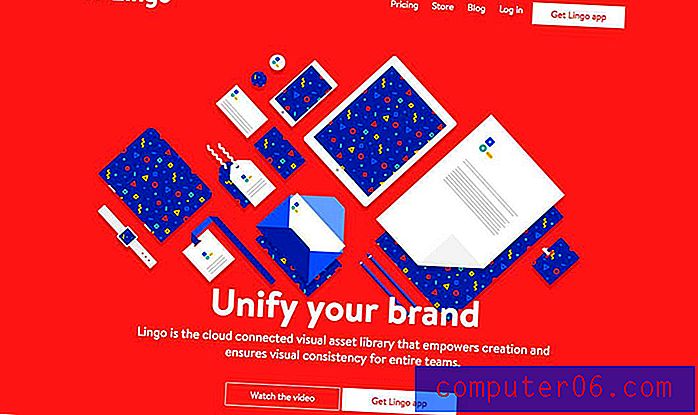
6. Lingo

Depois de ter uma idéia do que você deseja fazer, coletar ativos ou acompanhar paletas de cores e amostras pode ser um pesadelo, principalmente se houver vários usuários envolvidos. É aí que entra o Lingo. O aplicativo Mac é uma biblioteca de ativos virtuais onde você pode manter tudo para manter uma equipe na pista e no estilo.
O aplicativo permite que você mantenha todos os seus ativos em um só lugar - arquivos de imagem e amostras de cores. Em seguida, você pode classificar e marcar para facilitar a localização e adicionar acesso para que os usuários visualizem ou editem os ativos.
WordPress e Blogs
Você sabia que as empresas com um blog veem 126% mais crescimento de leads do que aquelas que não criam conteúdo? Não importa que tipo de site você tenha, a criação de um blog é uma parte essencial do seu plano de conteúdo. Para muitos proprietários de sites, o WordPress é o ponto de partida.
O WordPress é o mais conhecido e usado no mundo, e há muitas ferramentas e recursos disponíveis para ajudá-lo a criar um site e blog exatamente o que você precisa. Não se preocupe com a hospedagem do WordPress. Com tantas opções competitivas agora disponíveis, é mais fácil do que nunca encontrar o ajuste perfeito.
7. Encontre um ótimo tema

Um bom site WordPress começa com um ótimo tema. Um tema sólido fornece tudo o que você precisa para começar sem ter que fazer nenhuma codificação do zero (uma ótima ferramenta para iniciantes).
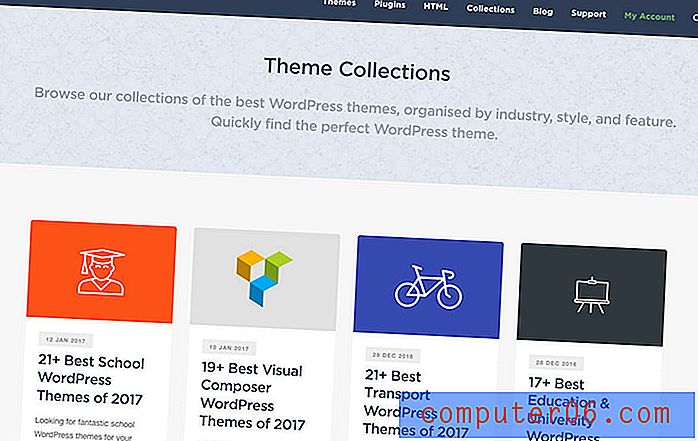
Os temas variam de opções gratuitas a premium que geralmente são inferiores a US $ 100. A galeria Tema Junkie é um ótimo lugar para começar com o grupo de temas por tipo de site, para ajudá-lo a encontrar algo com todas as opções desejadas para o design do seu site.
Em seguida, você pode adicionar plug-ins para ajudar com as necessidades personalizadas do seu site, como ferramentas de compartilhamento de mídia social, snippets ou gerenciamento de painéis.
8. Personalize seu tema

Adicionar um tema a um site WordPress não é suficiente para você iniciar. Sem personalizações, seu site não se destacará ou terá uma aparência especial. Mas isso também pode ser bastante intimidador.
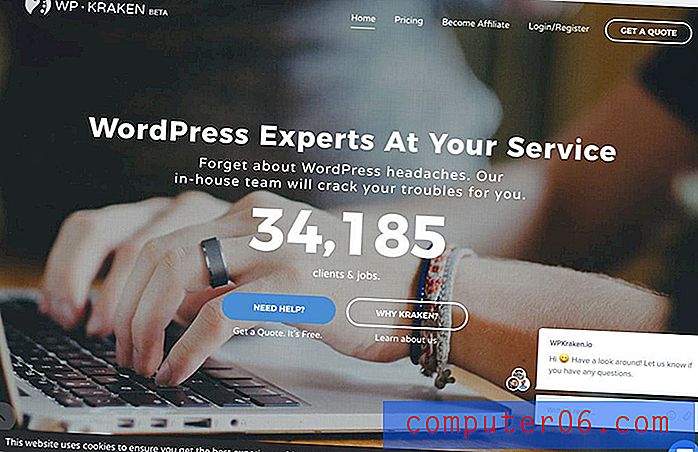
É aí que entra o WPKraken. Essa equipe de especialistas instalará e personalizará um tema para você. Além disso, eles podem lidar com qualquer pequeno problema que aparecer ao longo do caminho.
9. Melhorar a tipografia do blog

Depois de navegar por todos os ótimos tipos de letra disponíveis no Typewolf, você provavelmente tem uma idéia do que faz e do que não gosta. Easy Google Fonts é o plug-in do WordPress necessário para integrar esses tipos de letra ao seu design com facilidade.
A ferramenta permite visualizar fontes em tempo real e criar controles personalizados para gerenciar tipos de letra. E você pode fazer tudo sem nenhuma codificação.
10. Melhorar o cache do blog

O cache do blog ajuda o site a carregar rapidamente para os usuários. O WP Super Cache é rápido e produz arquivos HTML estáticos para os usuários, garantindo uma experiência ininterrupta no site.
Não se assuste com esse conceito. Mesmo os designers que são novos no cache de sites podem usar essa ferramenta. Ele vem com uma extensa documentação que o guiará pelo processo de instalação passo a passo. (É mais difícil em sua imaginação do que realmente é.)
11. Melhorar a segurança

A etapa final para garantir que você tenha um site pronto para uso é a segurança. Você precisa de uma ferramenta que sirva como um firewall e bloqueie o malware e forneça opções para logins seguros e muito mais. O Wordfence é o plugin de segurança do WordPress mais baixado. E por boas razões; é fácil de usar e funciona.
O recurso de código aberto e gratuito fornece resultados em tempo real e mostra se alguém tenta invadir seu site. Ele também vem com alertas para usuários que não estão visualizando as estatísticas do site 24/7.
Conclusão
É hora de você dar o salto em 2017 e criar um site. Use este guia de recursos para começar. Percorra as ferramentas e encontre as que funcionam para você.
E não tenha medo se você não criou um site antes. É mais fácil do que você imagina.