10 Tendências de Web Design Já terminamos
As tendências de design devem ser usadas com cautela. Tão rapidamente quanto muitas tendências entram na moda; eles podem perder a graça e fazer com que um design pareça datado.
Não as ignore completamente - testar as tendências pode esticar seus músculos criativos e ajudá-lo a criar algo que você não teria tentado de outra forma. Mas esteja ciente do que há de novo, do que é atemporal e do que está desatualizado!
Aqui estão 10 tendências de design que acabaram (ou deveriam estar de qualquer maneira).
Explorar recursos de design
1. Tudo "Vintage"

Por um tempo, parecia que todas as tendências de design começaram com "vintage". Tipografia vintage. Cor vintage. Texturas vintage.
Já basta!
O problema com os estilos vintage é que a aparência elaborada é demais. As características dos elementos vintage incluem:
- Sobreposições aproximadas em imagens e tipo.
- Scripts e tipos de letra com muitos floreios, swashes e caudas.
- Paletas de cores suaves.
- Sobreposições para adicionar cores sépia ou estilo antigo às imagens
- Fundos altamente texturizados
Embora nenhuma dessas técnicas seja inerentemente ruim, elas apresentam desafios para o design do site. A principal preocupação é a legibilidade. Com tantas coisas acontecendo no design, pode ser mais difícil para os usuários entenderem a mensagem rapidamente.
Os períodos de atenção são curtos; portanto, o design precisa comunicar algo com impacto imediato para atrair os usuários.
2. Páginas em breve

Estas páginas ainda estão por aí: Em breve, um site que informa a você um aplicativo ou site completo.
Qual é a lógica nisso?
Por que não esperar até que o site esteja pronto? Pense em como é uma experiência horrível para o usuário enviar alguém para visitar um site que ainda não existe. Às vezes, posso ser difícil de segurar, mas no final valerá a pena. Em breve, as páginas precisam morrer.
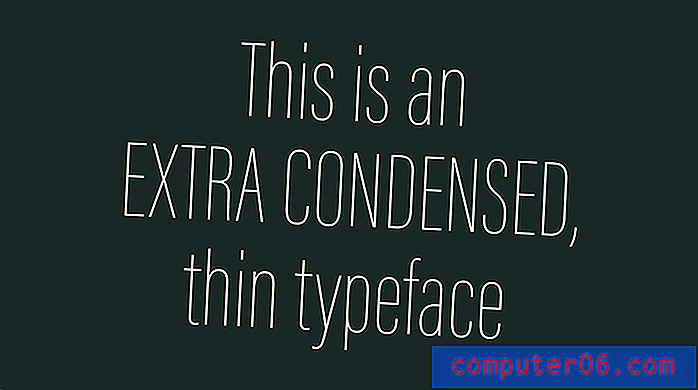
3. Tipografia Super-Fina

Pode ter sido um dos maiores erros da Apple de todos os tempos - usar um tipo de letra condensado e super fino em seu sistema operacional. E enquanto a Apple diminuiu imediatamente devido a problemas de legibilidade, tipos de letra finos começaram a aparecer em todos os lugares. E muitos sites ainda os usam.
Mais designers de sites estão inclinados a fontes maiores em geralO tipo fino é difícil de ler nas telas.
Da luz de fundo ao tamanho da tela, à falta de contraste entre o texto e outros elementos, as fontes finas simplesmente não têm um lugar real na maioria dos projetos de sites.
Se você ainda estiver usando uma fonte com traço fino ou uma variante ultraleve ou condensada, considere ajustar o tipo de letra à versão regular. Mais designers de sites estão inclinados para tipos de letra maiores em geral, e aumentar o peso pode fazer com que todo o texto no design pareça um pouco maior sem uma reforma completa.
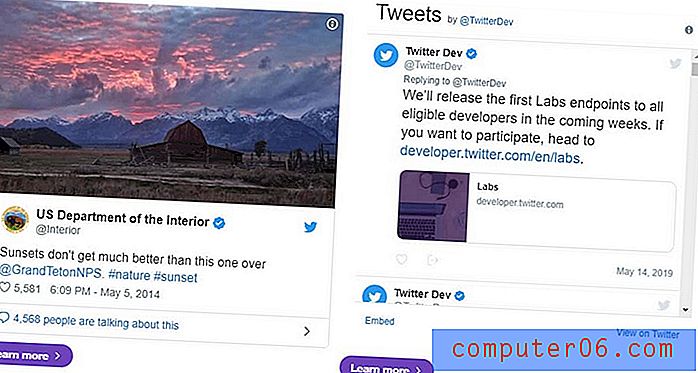
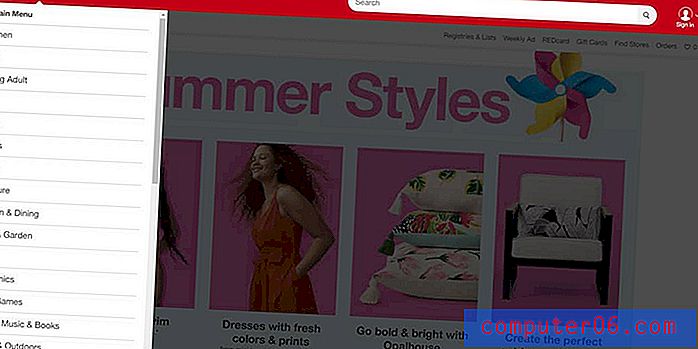
4. Feeds óbvios de mídia social

Os sites de mídia social têm uma finalidade distinta e são projetados para serem visualizados e interagidos em um formato nativo por meio de seu site ou aplicativo. Então, por que existe um "feed" na página inicial do seu site?
É um uso desnecessário de espaço valioso no seu design.
Incluir um feed de mídia social em outro site é um tanto inútil e não contribui para a experiência do usuário. Se você deseja incorporar links de mídia social ao design, inclua ícones no cabeçalho ou no rodapé ou nos botões para compartilhar o conteúdo. A incorporação de um feed não serve para nada no cenário digital de hoje (e a maioria deles também é bastante feia de se olhar).
Para a maioria dos usuários com mídias sociais e um site, as mídias sociais podem realmente ser um driver para o site. Ter um feed que mostre conteúdo de um canal de mídia social pode realmente servir como conteúdo duplicado para os usuários. Qualquer conteúdo que você adicionar ao design de um site deve contribuir com valor para o usuário.
A única ressalva é que você pode incluir um feed de mídia social - como fotos do Instagram - de uma maneira que pareça com conteúdo utilizável. A exibição de fotos do seu feed para destacar eventos ou atividades pode funcionar. Fique longe do widget de conteúdo que possui uma exibição de postagens em execução.
5. Sliders de Imagem de Herói

Quantas vezes você realmente clica em uma das imagens (ou várias imagens) em um controle deslizante de imagem de herói?
Não tente colocar seis mensagens diferentes em um local do site.A maioria dos usuários não se envolve regularmente com essa técnica de design. E há dados para fazer backup. O Nielsen Norman Group fez um estudo em 2013 que constatou que os usuários ignoram esses controles deslizantes e que, frequentemente, um controle deslizante dificulta a localização de informações importantes.
O que você deve fazer é planejar um conteúdo importante com uma frase de chamariz no local do cabeçalho do herói. Não sobrecarregue os usuários com várias opções. (Se você deve ter vários elementos de cabeçalho, considere alterar manualmente um único elemento de conteúdo em uma programação regular.)
O problema com esses controles deslizantes de reprodução automática é que você não sabe quando um usuário acessará o conteúdo. Para muitos usuários, assim que vêem algo que pode ser interessante, ele passa para a próxima coisa. Encontrar o elemento que é interessante geralmente é muito trabalhoso para um usuário investir e você acabou de perder a atenção dessa pessoa.
Em vez disso, opte por uma foto ou vídeo altamente interessante. Considere uma animação ou ilustração interessante. Não tente colocar seis mensagens diferentes em um local do site. Não é algo que você tentaria fazer em outro lugar do design. Por que isso é tão comum na página inicial?
6. Vídeo Pesado

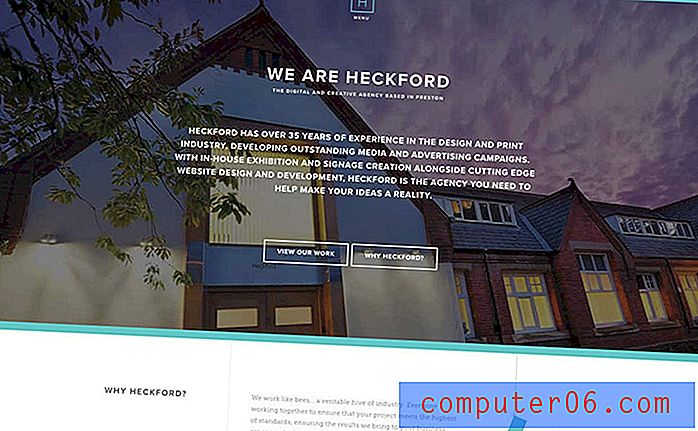
O vídeo no estilo de filme em tela cheia pode ser atraente, mas não funciona para a maneira como muitos usuários digerem o conteúdo da web.
A tendência se inclina para uma visualização de alta resolução. Isso funciona muito bem para usuários em telas grandes com conexões de internet super rápidas. Para todos os outros, a experiência não ocorre com atrasos no carregamento, falhas no vídeo ou na movimentação de conteúdo que não é visível em dispositivos móveis.
Uma animação de carregamento longa não substitui o carregamento rapidamente.Esses são todos os problemas que você não deseja ter, pois podem afetar se os usuários permanecem por perto para interagir com o conteúdo ou não.
O outro problema com conteúdo de vídeo pesado é som. Muitos sites confiam no vídeo que possui um componente de áudio que une tudo. Enquanto o áudio funciona algumas vezes, nem todos os usuários desejam ouvir um vídeo. (Pense em quantas pessoas estão navegando na Web no trabalho; elas provavelmente não querem que a pessoa ao lado delas ouça um vídeo de reprodução automática em execução.)
Reduza o tamanho de um vídeo grande ou projete-o para que não seja a única primeira impressão que o site causa. Uma animação de carregamento longa não substitui o carregamento rapidamente.
Um mergulho nas análises do site indicará se um vídeo pesado está funcionando ou não. Mas uma opção melhor para a maioria dos sites é incluir um vídeo leve na página inicial que ofereça um vislumbre do conteúdo, permitindo que os usuários cliquem em uma experiência de vídeo mais imersiva.
7. Animações de carregamento de página
A principal razão pela qual os designers estavam usando animações de carregamento de páginas foi ocultar sites pesados e de carregamento lento.
Mas os usuários são sábios nisso. Esse truque de design não está enganando ninguém, então você deve parar de fazê-lo.
Se você deseja criar uma animação bacana, inclua-a no próprio design, não em uma tela de carregamento. Seu design deve ser leve o suficiente para carregar com facilidade sem demora. (Caso contrário, você tem mais trabalho a fazer.)
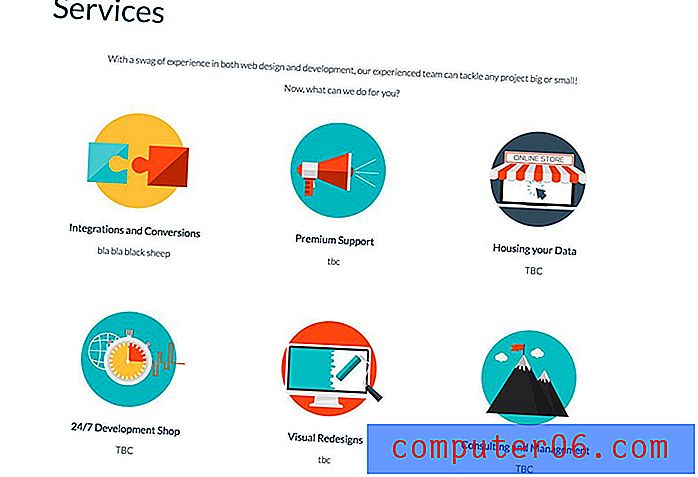
8. Sobrecarga de ícone

Pare de enlouquecer com ícones em projetos de design.
A maioria dos sites precisa apenas de alguns íconesEmbora um ótimo conjunto de ícones possa ser uma ferramenta útil, use-os somente quando forem comumente entendidos e atendam a um propósito. Apenas empacotar o design com ícones para criar elementos visuais não é útil.
A maioria dos sites precisa apenas de alguns ícones - para mídias sociais, carrinhos de compras, pesquisa etc. E eles não precisam ser grandes ou extravagantes. Um simples conjunto de ícones sólidos é suficiente.
Lembre-se de por que você está usando ícones em primeiro lugar. Eles servem como dicas direcionais comumente entendidas pelos usuários. Os ícones não devem ser uma parte dominante do design; eles devem ser sutis, simples e quase cair em segundo plano.
Enquanto ícones superdimensionados foram divertidos por um tempo, o maior problema foi que a tendência foi severamente usada em demasia. Parece que todos os sites que não tinham boas imagens ou vídeos estavam usando um design baseado em ícones. Tudo começou a parecer muito parecido por causa da natureza dos ícones; eles são projetados para ter um significado universal.
9. Mega Menus

Alvo a sério? Você espera que os usuários abram um menu que rola?
A navegação deve facilitar o uso de um site, não mais complicado. É difícil navegar em mega menus com dezenas de links e tornar o design mais difícil.
Se você tem um site rico em conteúdo, considere fazer da pesquisa um elemento-chave do design para ajudar os usuários a encontrar o que estão procurando. Pedir que um usuário leia todos os elementos em um menu grande ou role para encontrar o link certo não são boas idéias e pode ser bastante arriscado. Você gostaria de ter essa experiência do usuário?
Se você tiver hordas de informações, dedique algum tempo analisando os fluxos e as metas do usuário para otimizar a navegação principal para um formato mais utilizável, com três a cinco opções.
10. Botões "Fantasma"

A tendência dos botões que você parou de usar quase que imediatamente (espero) é o elemento final em nossa lista de tendências de design que acabamos.
O problema com esse estilo de botão é que ele parecia legal, mas não era tão funcional. Os usuários simplesmente não entendem o que fazer com isso. O design não se destacou no elemento que deveria gritar: CLIQUE-ME, TAPE-ME!
É um bom exemplo de algo que tem um exterior elegante, mas não possui a verdadeira função e usabilidade necessárias para que o design de um site funcione bem. Você precisa ter as duas coisas e, se estiver faltando, é uma técnica de design que deve ser evitada.
Conclusão
Certifique-se de prestar atenção aos seus desenhos quando se trata de elementos da moda. Use-os com moderação e com peças de design clássico, para que seus projetos não sejam datados com pressa.
Quais tendências de design de sites você superou totalmente? Existem tendências que você gostaria de nunca ter experimentado em alguns dos projetos do seu site? Compartilhe suas piores tendências conosco nas mídias sociais e marque @designshack.