10 maneiras de simplificar seu design
Não é segredo que simples é geralmente melhor quando se trata de design de sites. Uma interface simples de entender - e simples de usar - tem mais probabilidade de transformar visitantes em usuários ativos que retornarão ao seu site mais tarde.
Mas como você simplifica seu site? Mesmo que você não esteja criando algo novo a partir do zero, o truque é definir metas e, em seguida, procurar o caminho para alcançá-las para os usuários. Qualquer coisa que atrapalhe esse caminho deve ser eliminada. Qualquer coisa que faça entender o que um usuário deve fazer deve ser removida do design.
É isso que veremos hoje - alguns truques que você pode usar para simplificar o design do site. E essas idéias funcionam para sites existentes e novas construções. (Este artigo apresenta exemplos de designs simples estelares, visite cada site para obter ainda mais inspiração.)
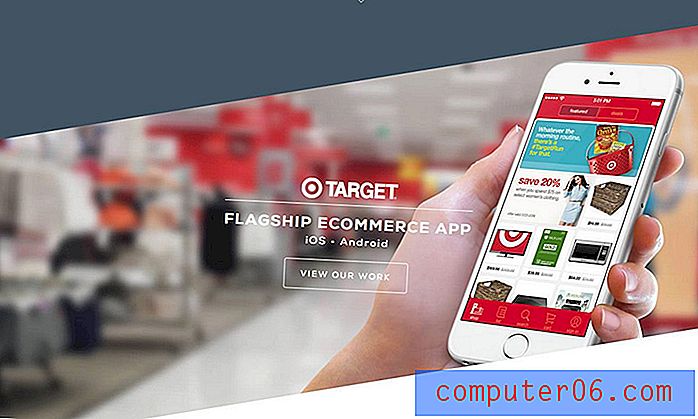
1. Foco nos apelos à ação

Seu site deve ter uma meta final para cada usuário fazer alguma coisa. Esse objetivo deve ser óbvio para todas as pessoas que se interessam pelo design.
As chamadas à ação precisam ser claras, grandes o suficiente para serem visualizadas e em locais suficientes para que os usuários nunca fiquem muito longe de clicar nessa tecla.
2. Simplifique o número de páginas

Seu design está repleto de páginas e páginas de informações? É preciso que seja?
Simplifique o conteúdo em blocos gerenciáveis, mas não sobrecarregue os usuários com muitas páginas para clicar. Mantenha todo o conteúdo relacionado junto para facilitar a leitura e o fluxo.
Elimine as páginas com informações antigas desatualizadas ou com apenas um widget ou mapa de terceiros. (Esses elementos geralmente podem ser incorporados em outros lugares.)
3. Atenha-se a uma paleta de cores

Embora uma variedade de cores possa ser divertida e envolvente, também é impressionante. Atenha-se a uma paleta de cores com apenas duas ou três opções para ajudar a manter a cor sob controle.
Se você quiser ser super simples, considere uma paleta de cores monótona com apenas algumas tonalidades e tons de uma única cor. É incrível como algo tão simples pode ser bonito e também é fácil para os usuários. Menos cores causam menos sobrecarga mental e ajudam a criar uma aparência mais harmoniosa e organizada. (Algo que quase qualquer pessoa com uma vida agitada pode apreciar.)
4. Opte pela navegação padrão

Embora os estilos de navegação ocultos ou alternativos possam parecer legais, essas opções modernas não são tão amigáveis quanto o esperado. Qualquer desvio dos padrões de usuário "normais" pode ser um pouco perturbador e fazer com que os usuários pensem demais em se deslocar no site. Opte por padrões padrão para que seu site seja fácil de usar.
Com isso em mente, o padrão é bastante enxuto. Os elementos de navegação superior ou pop-out com três a oito opções de menu são a norma. E esqueça os menus de navegação de estilo mega que antes eram populares. A menos que você seja um grande varejista de comércio eletrônico, não há razão para que todas as páginas do design tenham um lugar na navegação. (E muitas dessas mega opções não funcionam em dispositivos móveis.)
5. Considere a regra 80-20

A regra 80-20 é um bom lugar para começar quando se pensa em fazer alterações em um design. Existem duas maneiras de pensar e implementar a regra.
- Lembre-se de que 20% dos elementos em seu site resultarão em 80% das ações desejadas do usuário, ou seja, um punhado de frases de chamariz, botões ou outros elementos da interface do usuário gerarão uma parte significativa da interação do usuário. Isso é perfeitamente normal.
- Com isso em mente, ao fazer alterações, concentre-se nos 20% principais do conteúdo para fazer 80% das alterações ao atualizar ou repensar um design. Os 20% de elementos em que você pode pensar incluem os mesmos elementos que geram mais cliques - CTAs, funis de tráfego e imagens. O espaço em branco é outro fator importante.
Se a regra 80-20 parece familiar, também é chamada de princípio de Pareto ou lei dos poucos vitais. Foi desenvolvido pelo economista Vilfredo Pareto, mas tem aplicações em todas as disciplinas.
6. Use elementos da interface do usuário com objetivo

Ícones, imagens e todos os outros elementos da interface do usuário no design devem estar presentes por um motivo. (Apenas pense em como é chato clicar em um ícone do Facebook e não ser vinculado à página da marca.)
Não sobrecarregue os usuários com divots legais apenas porque você os possui. Planeje e use elementos somente quando eles servirem a um uso e objetivo reais no design geral.
7. Tome cuidado com a tipografia

O modelo para usar bem a tipografia é como usar cores: menos é mais.
Os tipos de letra mais fáceis de ler têm formas padrão, larguras de traço uniformes e sem embelezamento. Uma família de tipos sólidos vem com opções para que você não precise procurar tipos de letra adicionais se precisar adicionar ênfase a letras específicas. As letras precisam incluir peso suficiente para ser legível e contrastar com o seu plano de fundo.
E comece com apenas dois tipos de letra. Um para o texto principal no site e outro para o uso da exibição. É isso aí. É tudo o que você precisa.
8. Aumentar o tamanho do texto

E enquanto você pensa em tipografia, aumente o tamanho das letras. As telas continuam aumentando, facilitando a visualização da mensagem, em vez de colocar mais texto na tela.
Embora isso possa parecer contra-intuitivo quando se trata de dispositivos móveis, o mesmo se aplica. Letras maiores podem ser mais fáceis de ler. Esqueça o velho ditado de que tudo deve estar acima do pergaminho. Embora as palavras-chave devam motivar os usuários a rolar, nem tudo precisa estar nessa primeira tela. Os usuários entendem seguir em frente e estão acostumados a rolar, principalmente quando acessam sites em seus telefones.
9. Criar cópia sem esforço

Embora a tipografia possa fazer uma enorme diferença na determinação de quão simples ou complexo é o design, as palavras reais são igualmente importantes. Cada palavra deve transmitir o mesmo significado que o seu visual, para que haja uma congruência distinta.
Edite a cópia. Depois edite-o novamente.
Os sites são um meio que se entende como uma forma legível de comunicação. Verifique se a conversa que você tem com os visitantes é a que você espera com uma cópia limpa, concisa e altamente legível. Crie um tom que flua através do design e use palavras e linguagem que agradem aos usuários.
Depois edite mais uma vez e retire todo o texto desnecessário.
10. Quebre uma regra, mas apenas uma

Regras foram feitas para serem quebradas. Mas apenas quebre uma regra.
Se você quiser fazer algo diferente, não confunda o design com muitos elementos diferentes ou incomuns. Ao se concentrar em mais uma coisa complexa ou incomum, você pode criar interesse sem sobrecarregar os usuários.
Parece bem simples, certo? (Apenas não seja pego em uma das armadilhas comuns de fazer muito.)
Conclusão
Um design de site muito complicado ou "muito projetado" pode atrapalhar o que você deseja se comunicar com os usuários. Lembre-se de suas metas de conversão e do que você deseja que os usuários façam com o design. Seja para preencher um formulário, fazer o download de um aplicativo ou comprar um coelho de pelúcia, todos os elementos de design devem enfatizar a chegada a esse destino.
Remova todos os elementos de design que impedem esse caminho. Os usuários gostam de designs limpos, simples e fáceis de usar. Isso é particularmente verdadeiro em dispositivos menores, como telefones, onde a confusão pode arruinar a experiência do usuário em questão de nanossegundos.