10 dicas para projetar roupas e relógios
Todos os dias, nós e mais pessoas ostentando um Apple Watch ou similar. Esses dispositivos estão constantemente mudando a maneira como pensamos sobre a tecnologia vestível e como projetamos sites e aplicativos para interfaces exclusivas.
Os wearables apresentam desafios diferentes de outros projetos de design. A função é uma preocupação principal, assim como o tamanho, com o que será uma das menores telas com as quais os designers já trabalharam.
A chave é criar um design visualmente agradável, mas fácil de usar e que ofereça uma experiência funcional.
Aqui estão 10 itens a serem considerados ao projetar uma interface vestível (com exemplos que outros designers já estão imaginando).
Explorar recursos de design
1. Pense em design minimalista

Uma das maiores tendências em design já é perfeita para wearables - minimalismo. As mesmas práticas de design usadas em sites ou mesmo design de embalagem ou impressão de estilo minimalista são perfeitas para dispositivos vestíveis e do tipo relógio. (Aqui estamos falando principalmente de relógios, devido ao elemento de design visual que eles apresentam.)
Tudo, de cores a tipografia e imagens, deve ser simples, direto e fácil de ler em tamanhos pequenos. Use também alguns dos conceitos de design plano para adicionar estilo minimalista, como cores vivas, alto contraste e eliminação de enfeites de design.
2. Use vibração

Os wearables vêm com recursos que você pode não ter projetado no passado. A vibração é uma delas. Buzz ou movimentos simples podem ser a maneira ideal de projetar uma interação quando se trata de algo que o usuário terá contra a pele.
Mas você precisa pensar cuidadosamente sobre como essas interações funcionam. As vibrações devem ser suaves e acontecer de maneira óbvia, mas não serão desconfortáveis ou assustarão o usuário quando elas ocorrerem. As interações no estilo de vibração também precisam ocorrer com pouca frequência. Se um relógio vibra a cada minuto, o usuário fica rapidamente frustrado e abandona o produto.
3. Controles de voz são essenciais

Embora tenhamos conversado sobre o design da interação de toque e toque por um tempo por causa dos smartphones, agora a conversa mudará para controles ativados por voz. Pense dessa maneira, com uma tela tão pequena, quem vai querer tocá-la? A voz é mais fácil.
Ao projetar as interações do seu aplicativo ou site que aparecerão em um dispositivo no estilo de relógio, como o Apple Watch, a voz deve ser uma consideração importante. A voz é uma parte essencial do design da Apple, por exemplo, com o Siri como um aplicativo nativo que ativa e aguarda um comando toda vez que você levanta o pulso. Esse recurso fornece um fator de conveniência que você deve levar em consideração.
4. O tipo precisa ser simples

Repita comigo: Sans Serif. Quando se trata de digitar em dispositivos portáteis, é tudo o que você precisa saber. Pode parecer chato, mas um simples sem serifa com uma largura de traço uniforme é uma das opções mais fáceis e legíveis.
Evite tipos de letra ultraleves ou condensados, porque a luz que entra no mostrador do relógio pode não ser suficiente para garantir a legibilidade. Por outro lado, tenha cuidado com estilos super grossos, pretos ou ousados. Atenha-se a um tipo de letra com um traçado moderado com formas de letra um tanto amplas. (Helvetica é uma opção ideal, embora exagerada).
5. As cores precisam ter alto contraste

Todas as cores em uma tela pequena precisam de significado. Parte desse significado virá na forma de contraste e facilitará a leitura dos elementos.
As cores podem ser usadas para representar elementos tocáveis que exigem interação ou como pano de fundo para um comando de texto. A chave é o contraste nítido. Considere o ambiente em que esses dispositivos serão usados - sob a luz do sol, em salas escuras - e projete para que cada letra seja fácil de ler em qualquer condição.
Evite cores pastéis ou com baixa saturação. Tons brilhantes e cores altamente saturadas funcionarão melhor. Emparelhe-os com o tipo branco ou preto para obter uma legibilidade ideal. (Também é importante considerar que muitas das telas do smartwatch são pretas. Planeje seu esquema de cores de acordo.)
6. Facilite

Todo dispositivo vestível será um pouco diferente. Considere a interface e os componentes físicos de cada um ao projetar. O Apple Watch vem com uma “coroa digital”, uma roda que pode ampliar ou rolar pelas informações na tela.
O design deve funcionar com todas as partes físicas que um dispositivo inclui. Deve ser fácil de olhar e mais importante, fácil de usar. A função deve ser intuitiva. (Se nada mais, isso é uma desculpa para possuir alguns desses dispositivos e aprender como eles funcionam em nome da pesquisa de design.)
7. O visual deve espelhar o design em outros lugares

O plano visual para uma tela de relógio deve refletir a interface de design de outros dispositivos. Sim, a tela será limitada e as interações se concentrarão em uma única ação, mas a estética geral deve ter uma aparência semelhante.
Ele remonta à popularidade do design minimalista. É uma técnica que funciona nos dois tipos de dispositivos. O mesmo acontece com muitos princípios de design plano. Por esse motivo, essas tendências continuarão presentes e se tornarão fatores-chave para os designers que criarem para essas telas minúsculas.
8. Torne-o legal e moderno

Isso pode não parecer muito, mas os wearables são algo que os usuários conectam às suas identidades. Não apenas o dispositivo real precisa ter uma certa aparência, mas a interface precisa corresponder a esse estilo.
As informações na tela devem ser tão boas quanto o próprio dispositivo. Com o Apple Watch, a interface é super simples, possui linhas limpas e pouquíssimos sinos e assobios. A interface para aplicativos de exibição deve usar o mesmo modelo, para que as informações na tela pareçam realmente pertencer a ela. (E voltamos ao círculo minimalista.)
9. O design pode funcionar sem uma tela

Alguns dos wearables mais populares do mercado nem têm tela. Considere produtos como o Fitbit, Nike Fuel Band ou Google Glass.
Esses itens não têm tela ou uma “tela” que é pouco mais que uma exibição de relógio. Um recurso como vibração ou conectividade com outros dispositivos e aplicativos é o que realmente faz com que cada um desses produtos funcione. A função é útil mesmo que o usuário nem sempre possa vê-la no dispositivo real.
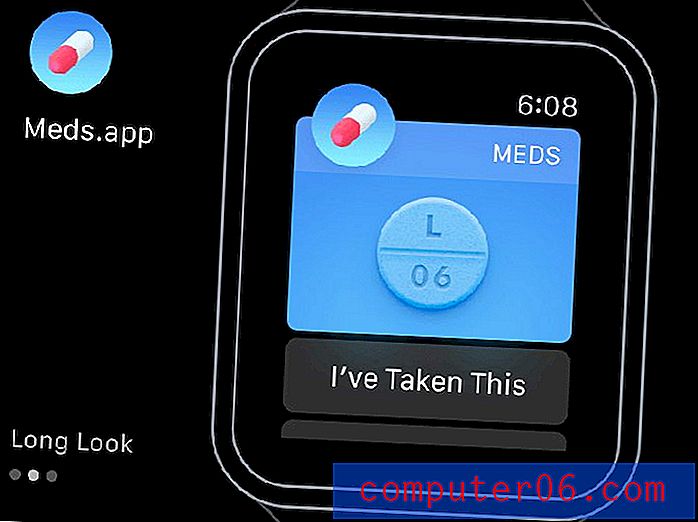
10. Um pensamento visual por tela

Todo pixel é importante de uma maneira difícil de explicar. Simplesmente não há espaço suficiente em uma tela do tamanho de um relógio para incluir todos os elementos de um design de desktop ou móvel. Então pense no que você não precisa.
Essas telas podem variar em tamanho de 320 pixels quadrados a 128 pixels quadrados. Isso é pequeno demais para diminuir o design; você precisa alterá-lo totalmente para um dispositivo vestível. Use este conceito: Um pensamento visual por tela.
Você tem espaço para uma ou duas palavras e (ou) uma imagem. E isso é tudo. A mensagem que está sendo comunicada deve ser simples, clara e objetiva. Se mais reflexão for necessária, ela deve ser projetada para uma tela subseqüente.
Conclusão
Os wearables estão aqui e ainda mais estão chegando. Embora ainda não tenhamos visto que tipo de sucesso acontecerá neste mercado, há muita empolgação em torno da tecnologia vestível.
E nós, como designers, temos que estar prontos para isso. Sua equipe já deve estar pensando em como seu site ou aplicativo funcionará neste tipo de dispositivo. Não espere até que todos tenham um smartwatch para projetar para ele. Fique à frente da curva e comece a pensar na tecnologia de design vestível agora.