Crítica Web Design # 89: Revista Discoveries
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a Discoveries Magazine, uma publicação de pesquisa médica. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre as descobertas
“A Discoveries Magazine é a principal publicação da Cedars-Sinai sobre pesquisa médica e seu impacto no atendimento ao paciente. Publicado duas vezes por ano, o Discoveries mostra o entusiasmo da descoberta científica e os homens e mulheres que se beneficiam dela. ”
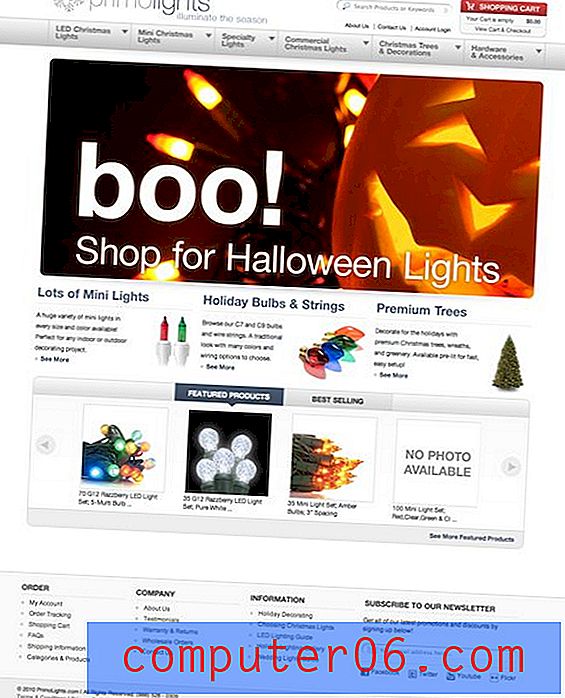
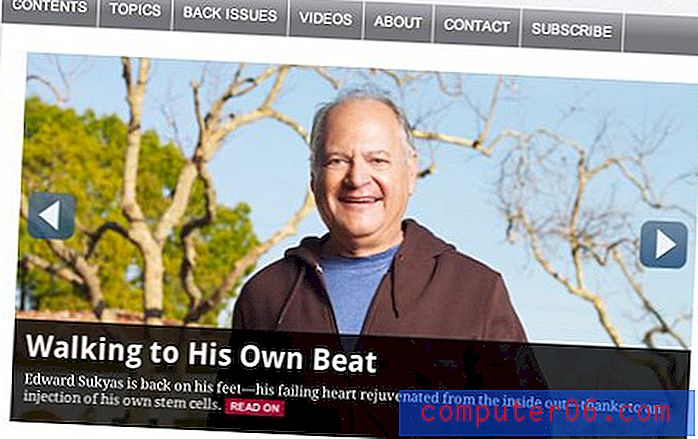
Aqui está uma captura de tela da página inicial:

Agora que estamos familiarizados com o site, vamos nos aprofundar e discutir os méritos do design.
O bom
Há muita coisa que eu gosto nesse design, então vamos começar discutindo todas as coisas que deram certo no design. Quais são os seus pontos fortes? O que podemos aprender como designers?
Design limpo
A primeira coisa que noto sobre as descobertas é que o design é extremamente limpo. As cores do plano de fundo e da estrutura do site são discretas e discretas, o que permite que o conteúdo realmente brilhe. Não estou distraído, meus olhos disparam direto para o conteúdo. Esse é um feito impressionante com o qual muitos designers lutam ao trabalhar em um site pesado de conteúdo, como uma revista.

Layout Awesomeness
Uma grande parte do caráter "limpo" deste site é o layout. Ele possui bastante espaço em branco e o conteúdo é bem organizado de maneira claramente hierárquica. Em vez de tudo competir pela minha atenção, há um caminho claro de comunicação. É uma coisa linda.

A melhor parte: é responsivo. O site se adapta sem esforço à medida que a janela de visualização muda. Começamos com uma grade estática no tamanho total da área de trabalho, que atinge um ponto de interrupção, solta a coluna da extrema direita e depois muda para uma grade de fluido de duas colunas. Mais um ponto de interrupção é usado para reduzi-lo a uma grade de fluido de coluna única. Tão simples, tão eficaz. Eu amo isso.
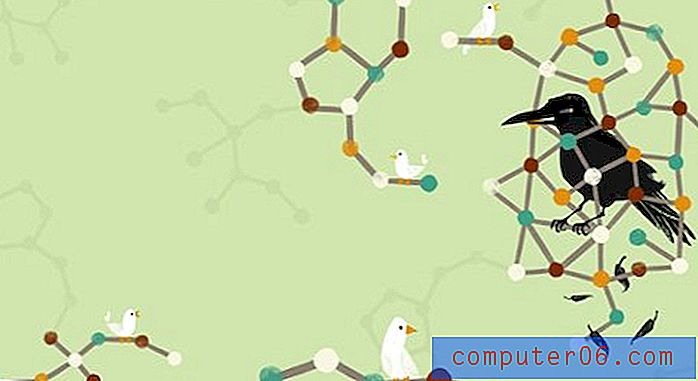
Ilustrações personalizadas
Penso que a minha coisa favorita neste site são as ilustrações (aparentemente) personalizadas que estão espalhadas pelos artigos. As fotografias são uma coisa, mas ilustrações como essa podem dar ao site uma personalidade e uma marca. É uma das razões pelas quais eu sempre amei tanto A List Apart.

Para um cara visual como eu, ilustrações como essa aumentam sua publicação. Você deve ter um orçamento decente se encomendar obras de arte personalizadas, essas coisas podem ser muito caras!

Todas essas ilustrações parecem peculiares e únicas. Não tenho certeza se eles são do mesmo artista ou não, mas todos têm uma sensação muito semelhante. Mantenha-os chegando.
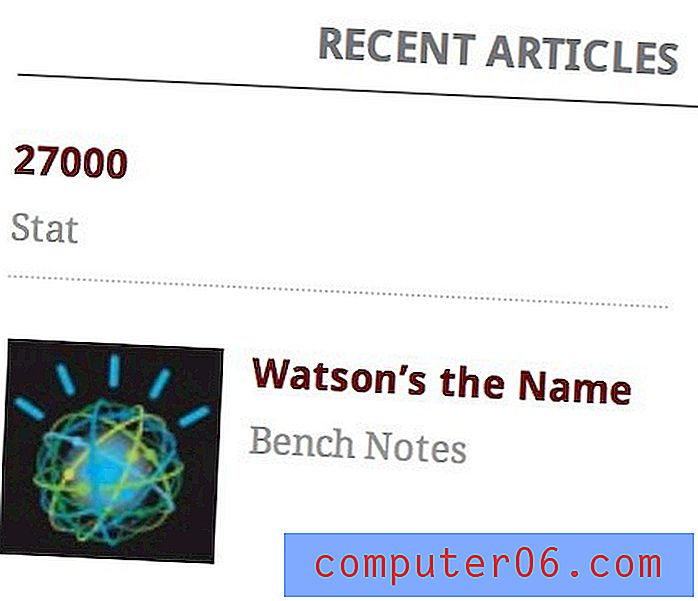
Destacando Conteúdo Importante
Eu cheguei à hierarquia na seção anterior, mas é crucial apontar a eficácia de destacar conteúdo importante. Os designers deste site fazem isso no mesmo estilo simples, mas eficaz, que eles usaram para todo o resto.

Sou um grande fã de controles deslizantes de imagem e esta é exatamente o que uma página muito básica precisa para chamar a atenção do usuário e acrescentar um pouco de envolvimento.
O mal
Como você pode ver, eu realmente gosto da aparência deste site. Os designers acertaram bastante. No entanto, isso é uma crítica, não é? Vamos pular para as áreas que poderiam melhorar um pouco.
Design genérico
Há uma linha tênue entre minimalismo arrojado e design genérico, e é realmente complicado cair no lado anterior dessa equação. Apesar de todos os elogios que recebi pelo layout e aparência "limpa" do site, não posso deixar de pensar que tudo parece um pouco chato e genérico.
Há algo sobre isso que grita: "Peguei o modelo mais popular de uma galeria do WordPress." Existem algumas seções que combatem esse sentimento, como o cabeçalho:

Isso parece ótimo. A fonte é única e tem caráter (como as ilustrações) e você tem um belo toque de cor. Mas é aqui que para. A repetição é a chave para um bom design, mas não vejo esse estilo repetido em lugar algum. Use essa cor para chamar minha atenção em outros lugares da página e jogue algumas manchetes com uma fonte alta e condensada.
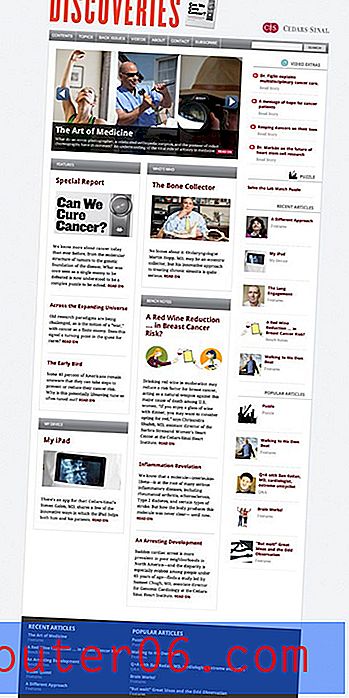
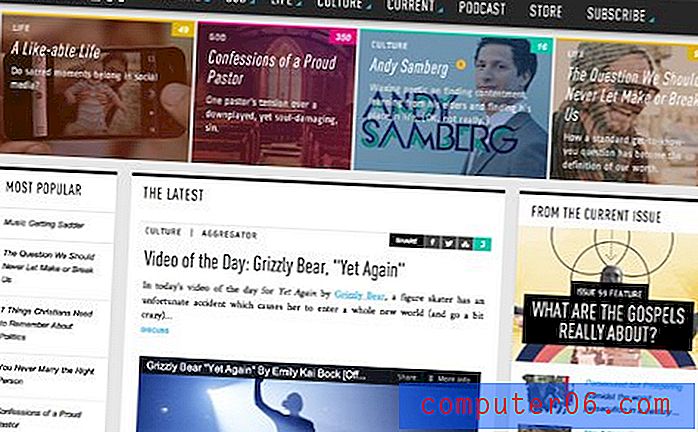
A melhor maneira de ter uma idéia de como combater o design genérico é procurar sites semelhantes que conseguiram uma personalidade e marca fortes. Um desses sites é a Relevant Magazine, uma publicação com designers que admiro há anos.

Assim como nas Descobertas, o Relevant apresenta um design limpo, com grande hierarquia e muito espaço em branco. Mas, diferentemente das Descobertas, o site está repleto de repetições e poucos toques de design que combatem qualquer idéia de que o site seja baseado em um modelo.
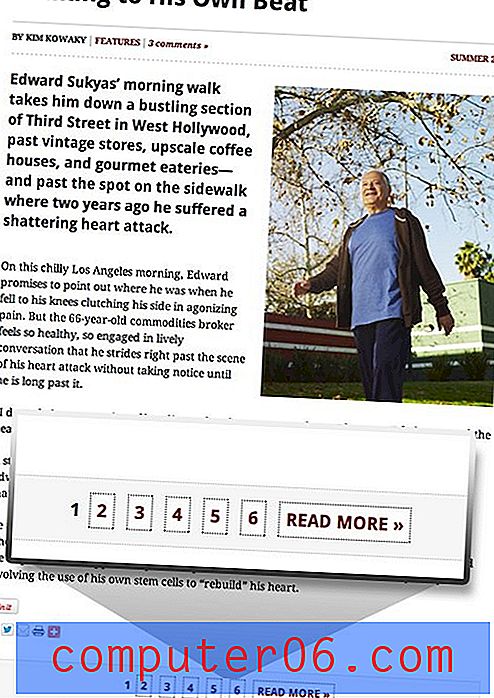
Paginação
Observando o site, deparei-me com uma questão muito debatida em publicações on-line: paginação. Todo proprietário de site adora exibições de página. Queremos o máximo que conseguirmos.
Um dia, alguém percebeu que poderia aumentar drasticamente as visualizações de suas páginas com uma técnica simples: basta espalhar seu conteúdo por várias páginas! É o que parece estar acontecendo neste site:

Como você pode ver, este artigo está dividido em seis páginas impressionantes (a maioria era na verdade nove ou dez!). Cada página não é muito longa e contém apenas seis parágrafos. Isso faz com que toneladas de páginas sejam recarregadas enquanto você lê o conteúdo do site. Talvez eu possa ver alguém argumentando que dividir o conteúdo dessa maneira é bom para o usuário, mas realmente não acho que isso se aplique aqui.
Se você está realmente decidido a esta tática de paginação, pelo menos, use um botão que permita ver o conteúdo em uma única página. Isso dá aos usuários o poder de decidir o que é melhor para eles.
Pensamentos finais
Por fim, acho que a Revista Discoveries tem um começo incrível de se trabalhar. Eles têm conteúdo sólido (fui sugado algumas vezes enquanto escrevia essa crítica), e a organização deles para esse conteúdo é incrível.
As duas principais áreas em que eles precisam se concentrar são combater o sentimento de modelo genérico no design com uma presença de marca mais forte e melhorar a forma como o conteúdo é apresentado em postagens específicas.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.