Crítica de Web Design # 86: WPMU
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o WPMU.org, um site para entusiastas do WordPress. Vamos pular e ver o que pensamos!
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a WPMU
“WPMU.org é a fonte número um na web para notícias, dicas, plugins e análises de temas do WordPress. Apresentamos várias novas postagens todos os dias pela equipe do Incsub, o mesmo grupo por trás do Multisite WordPress mais antigo (e o segundo maior) da Web, o Edublogs.org, e a maior comunidade de plugins e temas premium, WPMU DEV. ”
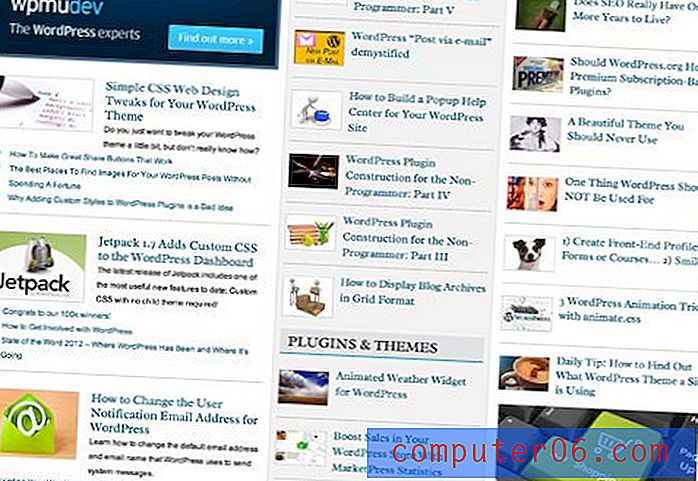
Aqui está uma captura de tela da página inicial:

Primeira impressão
O WPMU parece ser um grande recurso de informações para desenvolvedores do WordPress. Há uma tonelada de conteúdo aqui na página inicial, que é um ativo e um passivo da perspectiva de um designer. O site parece muito limpo e bem projetado, e mesmo dentro da estrutura altamente organizada, eles parecem estar lutando contra a desordem.
"Há uma tonelada de conteúdo aqui na página inicial, que é um ativo e um passivo da perspectiva de um designer."O site é de fato responsivo, e ainda no início do jogo eu ainda estou dando adereços para quem pelo menos está tentando dar esse salto. Poucos, se é que alguém, criou um design responsivo complexo com perfeição absoluta, e esta página não é exceção a essa regra. Ainda assim, acho que os problemas aqui não devem ser muito difíceis de resolver.
No geral, os designers produziram algo ótimo aqui. Vamos nos aprofundar e ver onde podemos sugerir algumas mudanças.
O logotipo
A primeira coisa que vejo no site é o logotipo. É um objeto relativamente grande no canto superior esquerdo, para que seus olhos gravitem naturalmente em sua direção.

Infelizmente, acho que é um pouco áspero nas bordas. O conceito não é necessariamente ruim, mas da perspectiva de um designer, os relacionamentos de tamanho estão todos fora. O logotipo atual é um grande pedaço de texto, que é bastante grande. O problema é que, em vez de tocar harmoniosamente um com o outro, cada pedaço de texto parece mais com a concorrência por atenção.
"Em vez de tocar harmoniosamente um com o outro, cada pedaço de texto parece mais com a concorrência por atenção."O contraste é uma das suas ferramentas mais poderosas como designer e você descobrirá que ajuda a aprimorar qualquer design que pareça um pouco ausente. Com a idéia do contraste em mente, ampliei o ícone e o slogan muito menor para não competir com a "WPMU". Eu então deixei a "org" girada terrivelmente desajeitada por completo porque acho que é totalmente desnecessário.

Agora, temos um logotipo simples de duas cores com um grande pedaço de texto, um pequeno pedaço de texto e um ícone grande e atraente à esquerda. Agora é muito mais equilibrado e parece menos confuso.
Outros logotipos
Se pularmos para o outro lado do cabeçalho, encontraremos outros dois logotipos, desta vez de terceiros.

Na minha opinião, estes são um pouco grandes demais. Mais uma vez nos deparamos com essa ideia de competição visual. Como designer, você precisa tomar decisões difíceis sobre o que é mais importante. Se você tentar tornar tudo grande e responsável, você destrói a hierarquia de informações.
"Se você tentar fazer tudo grande e responsável, você destrói a hierarquia de informações."Além disso, o alinhamento desses dois logotipos é um pouco complicado. A forma irregular do logotipo do WPHonors faz com que pareça que o logotipo do Google+ é muito alto, mesmo que esteja próximo ou até morto no centro. Às vezes, centralizar visualmente dois objetos pode levar a um layout mais harmonioso do que realmente centralizá-los.
Por fim, essa área precisa de uma correção de cinco minutos. Reduza levemente o tamanho do logotipo, não de forma dramática, e reduza o logotipo do Google+ em alguns pixels.
Layout da área de trabalho
Voltaremos à capacidade de resposta do layout um pouco mais tarde, por enquanto, vamos nos concentrar no layout do site, como visto em um desktop ou laptop (a versão grande). Basicamente, estamos vendo um layout de três colunas.
À esquerda, você tem o que parece ser artigos recentes, o centro é ocupado principalmente por uma lista de tutoriais e a esquerda mantém uma lista de postagens populares. Conceitualmente, isso parece certo, mas a execução não é realmente tão boa. Considere a seguinte captura de tela:

O problema que estou tendo com este site é que, ao rolar a página, fico completamente impressionado. Há tanto conteúdo aqui e é tudo muito similarmente formatado e dimensionado para que se misture em uma grande bagunça.
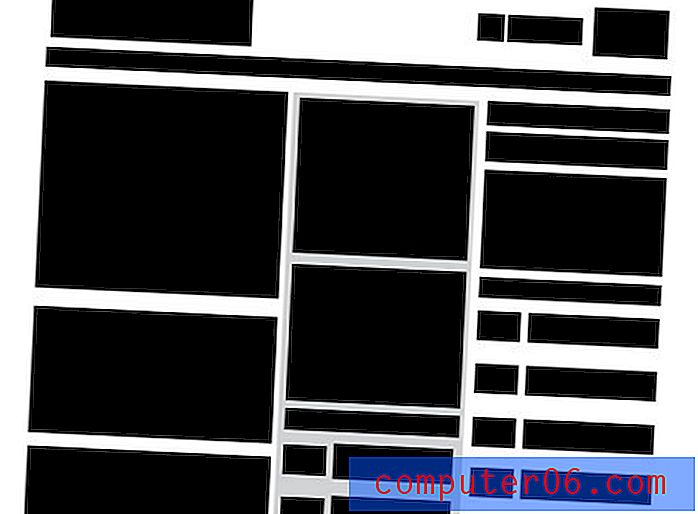
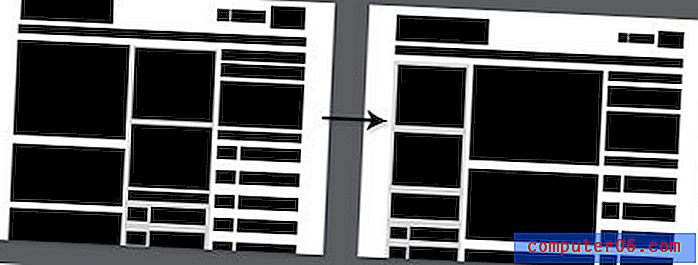
Em situações como estas, em que o layout está ficando confuso e bagunçado, eu gosto de eliminar todas as distrações e me concentrar apenas no tamanho e nas relações espaciais dos objetos na página. Para fazer isso, reduzo o conteúdo para um wireframe da seguinte maneira:

Repensando as colunas
Agora podemos realmente ter uma ideia do que está acontecendo com esta página. Uma coisa que noto imediatamente quando olho para a página dessa forma é o mesmo problema antigo em que continuamos nos deparando com o tamanho relativo dos objetos muito semelhantes.
Aqui acho que esse problema está ocorrendo na largura da coluna. Embora a coluna mais à esquerda seja a mais larga, não é muito assim. Não há uma coluna clara em destaque enquanto eu desço esta página. Eu não tenho uma boa noção do conteúdo principal; tudo está gritando comigo no mesmo volume.
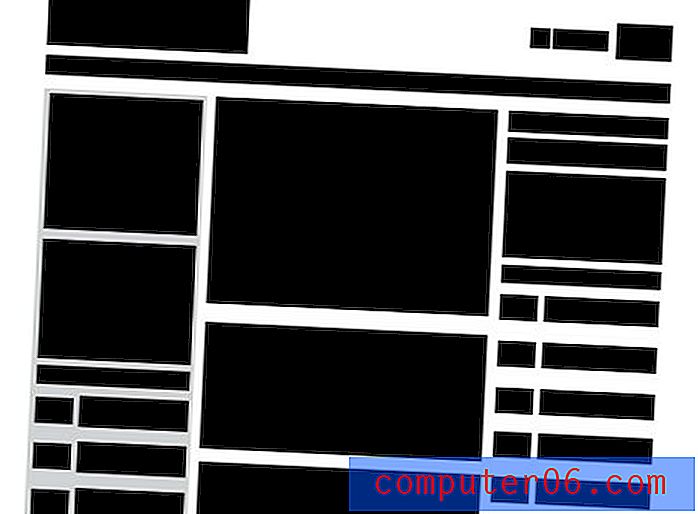
"Eu não tenho uma boa noção do conteúdo principal; tudo está gritando comigo no mesmo volume".Para refazer isso, vamos tentar mover a coluna mais à esquerda para o centro e ajustar sua largura em relação às demais (ampliar a coluna central, restringir as outras). Enquanto estamos lá, vamos corrigir alguns problemas de alinhamento e reduzir o tamanho desses logotipos de cabeçalho. Isso nos leva ao seguinte layout.

Como você pode ver, agora estabelecemos um ponto focal muito mais claro ao percorrer a página: a coluna central. O outro conteúdo é secundário, se você quiser, não distrai muito se não quiser.
Arejando o layout
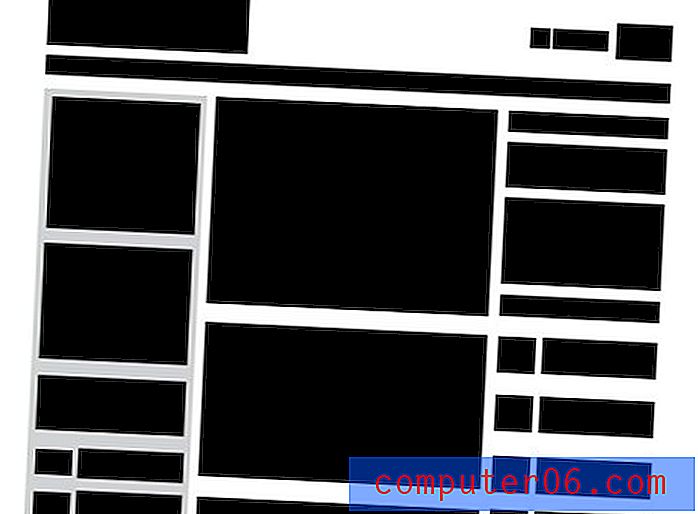
Agora, apesar do fato de termos ajudado a situação, introduzindo uma hierarquia mais clara de informações, ainda estamos enfrentando grandes dificuldades. Simplesmente acho que há muito na página a qualquer momento. Não precisamos remover uma tonelada de conteúdo, mas podemos melhorar a página com algumas reduções e mais alguns ajustes de tamanho.

Agora volte e compare isso com o wireframe com o qual começamos. A diferença pode parecer sutil, mas confie em mim, se você implementasse essas alterações no layout, o impacto seria enorme. A área de cobertura do conteúdo seria muito mais impactante e espaçosa, com um caminho mais claro para os usuários seguirem ao rolar a página.

Layout responsivo
No geral, o layout responde razoavelmente bem à medida que a janela de visualização diminui. A coluna de postagens populares desce até a parte inferior e a área principal é ocupada pelas outras duas colunas. A relação espacial aqui parece perfeita, muito melhor do que estávamos vendo antes.
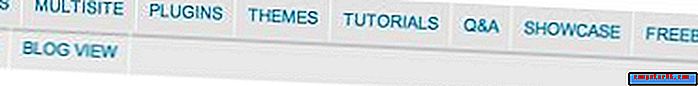
Infelizmente, durante tudo isso, o cabeçalho está cheio de problemas. O mais notável é o quão mal a navegação responde a uma redução na largura. Em um ponto, apresenta uma quebra estranha em duas linhas.

Isso é um pouco chato do ponto de vista estético, mas quando você se torna ainda mais restrito, as coisas realmente se desfazem. O cabeçalho se torna uma lacuna enorme e vazia com uma lista feia e sem estilo de links flutuando para a esquerda.

Depois de visualizar o site em uma janela estreita e depois voltar ao tamanho original, o cabeçalho não retorna ao seu layout original, mas fica estranho com espaço em branco extra. Sei que esse é um caso de uso alternativo (apenas desenvolvedores nerds alteram o tamanho para assistir aos resultados), mas ainda é indicativo de um problema com o layout.

Não é fácil ser responsivo
Conclusão: o layout responsivo é um animal complicado e inconstante. Tiramos o chapéu para os desenvolvedores aqui por dar uma chance a todos. Dito isto, obviamente existem alguns problemas que precisam ser abordados.
A navegação é a principal área que está com problemas; pode ser útil dar uma olhada em nossa explicação sobre como criar um menu de navegação responsivo.
Sumário
WPMU é um site bonito. Embora um pouco genérico, representa uma forte tentativa de organizar e apresentar uma tonelada de conteúdo interessante. A maioria dos designers lutaria com essa tarefa e acho que esses caras fizeram um bom trabalho.
Dito isto, as áreas acima são aquelas que eu acho que realmente precisam ser abordadas. Meu conselho consiste em repensar completamente o layout, mas desde que você construa o site em uma grade forte e flexível, a reflexão desse conteúdo não deve ser equivalente a recomeçar. Se você não estiver usando um sistema de grade subjacente forte e personalizável, sugiro que você comece!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.