Crítica Web Design # 75: Diário de Receitas
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Diário de Renda, um blog que oferece conselhos simples e práticos sobre como ganhar dinheiro online. Vamos pular e ver o que pensamos!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o Diário de Renda
“Lancei o IncomeDiary em 2009, depois de uma conferência em Washington DC, em março daquele ano. Antes disso, eu administrava sites com sucesso há cerca de 4 anos e uma das principais coisas que tirei de conhecer como empreendedores pensantes era: você precisa retribuir! É disso que trata este site, educando e ajudando os empreendedores da Internet, não importa em que nível eles estejam. ”
Aqui está uma captura de tela da página inicial:

Primeira impressão
O diário de receitas não está quebrando barreiras no design do blog. É um design muito simples que utiliza um layout visto em um milhão de outros blogs na web. Isso é algo negativo? Nem um pouco. Da mesma maneira que os jornais acabaram caindo em um formato semelhante e previsível, é perfeitamente natural que os blogs tenham alguns layouts padrão que funcionam bem.
O benefício é que os novos visitantes ficam imediatamente confortáveis com o formato e sabem como se locomover a partir do segundo em que o site é carregado. Os layouts inovadores também são ótimos, mas há um equívoco comum no design de que algo que não é inovador não é bom, e isso simplesmente não é uma afirmação verdadeira.
Dito isto, existem muitas opções sólidas de design feitas neste site. Esteticamente, isso não me impressiona, mas é bastante atraente e funcionalmente sólido. A principal pergunta que sempre peço para qualquer crítica de design é: "O design cumpre seu propósito?" Nesse caso, pense que a resposta é sim, se o objetivo é educar as pessoas sobre como ganhar dinheiro online. Vamos explorar por que isso é verdade.
Esquema de cores
Se você conhece as nossas críticas de design, já deve saber o que vou dizer sobre esse esquema de cores. Ele usa o truque simples do esquema de cores com o qual você quase não pode errar:

Primeiro, o designer escolheu uma cor principal, neste caso verde. O verde é uma escolha sólida, não por algo estético, mas por causa da correlação psicológica que inevitavelmente fazemos: verde = dinheiro. Este site é sobre como ganhar dinheiro, então não há cores mais apropriadas!
Em seguida, foram escolhidos alguns tons diferentes dessa cor. Isso fornece uma maneira decente de ter variações sutis em todo o design: gradientes, diferentes barras de cabeçalho, etc. Finalmente, uma cor foi escolhida que complementa, mas se destaca da cor principal. Essa técnica fornece uma rota incrivelmente segura para escolher um esquema de cores que não seja monótono nem excessivamente ocupado.
Logotipo

Como tudo o mais, o logotipo segue uma rota muito segura e previsível. Isso é algo importante que vale a pena discutir. Esse é um logotipo genérico e chato? Sim. É melhor do que um não-designer tentando criar um logotipo complexo? Absolutamente. A linha inferior é que nem todo mundo que cria um site é um designer profissional. Se esse é o seu caso, não se sinta mal por digitar o nome do site de uma maneira simples e chamá-lo por dia. Um dia, quando você tiver o orçamento (embora este site deva ser correto?), Você pode contratar um profissional para criar uma identidade única para você.
Uma coisa que acho que este site precisa retrabalhar é o slogan no logotipo. É simplesmente muito fino e minúsculo e não lê bem. Uma solução simples pode ser apenas aumentar o tamanho dessa linha para que ela tenha a mesma largura horizontal que a linha acima dela.
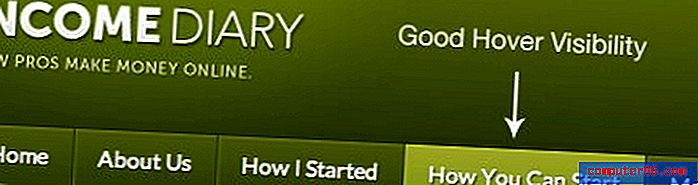
Navegação
A área de navegação é um formato clássico de navegação CSS, com grandes blocos que definem cada link. Uma coisa pela qual estou constantemente criticando os designers nessas críticas são os efeitos de pairar no link que são tão sutis que você mal consegue dizer que existe, especialmente se você for um usuário daltônico. Felizmente, esse não é o caso aqui.

Como você pode ver, a diferença entre os estados de foco e não-foco é bastante dramática e pode ser vista claramente por todos os usuários. Isso pode parecer pequeno, mas pequenos erros podem arruinar um design, por isso é importante acertar essas coisas.
Hierarquia da informação
Criar uma hierarquia informacional sólida vai direto ao ponto central de quais são seus objetivos em um web design. Se você escrever todas as coisas que deseja realizar com um web design, isso sempre deve estar próximo ao topo da lista.
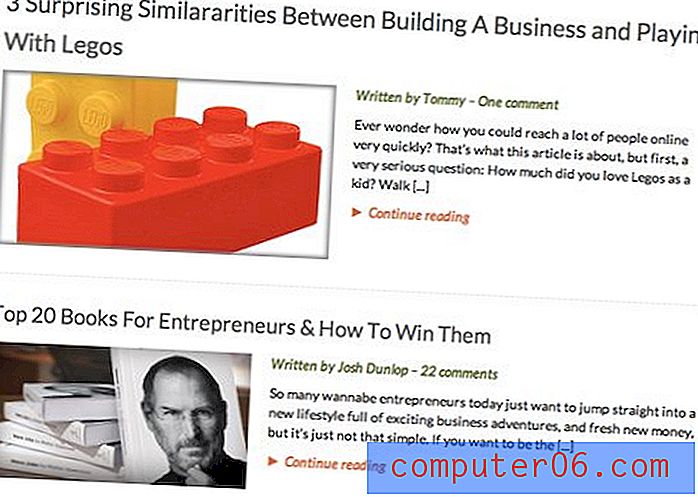
Um dos aspectos mais sólidos desse design é como todas as informações na página são estruturadas. Por exemplo, observe que a postagem mais recente no feed inicial recebe mais importância visual do que as outras postagens na forma de uma imagem de visualização maior.

Usamos esse mesmo truque na página inicial do Design Shack em um grau ainda maior. É um pouco sutil no diário Renda, e eu até sugeriria que o designer encontrasse uma maneira adicional de destacar ainda mais (cor de fundo diferente, título maior etc.).
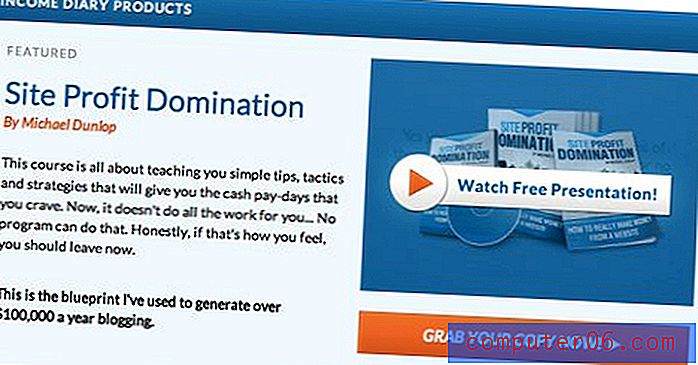
Há ainda outro nível de diferenciação. Ao rolar a lista de postagens, há uma seção com alguns produtos que você pode comprar. É aqui que entra outra cor que discutimos anteriormente:

Esse conteúdo é lançado em uma caixa mínima agradável, com texto sólido e layout de imagem e muito espaço em branco. É uma ótima maneira de diferenciar esse conteúdo do feed principal.
Agora, embora eu goste do design dessa pequena área de caixas, sou perfeccionista, então há uma coisa que me deixa louco:

O botão abaixo da visualização do produto tem quase a mesma largura da imagem acima, mas não exatamente. É literalmente uma maneira de alguns pixels, mas não posso deixar de me distrair com isso. Torne a mesma largura ou muito mais estreita, qualquer outra coisa parece um erro.
Rodapé
Terminaremos essa crítica com uma rápida olhada no rodapé, simplesmente porque eu gosto da aparência. Adoro como o conteúdo quebra a linha do rodapé, a transição do cinza para o branco quando você passa o mouse sobre um link, a apresentação limpa e mínima dos ícones sociais e a dica tão sutil de textura por trás do logotipo. Na minha opinião, esta é a parte mais bonita do site. Uma conclusão estranha, com certeza, mas eu sou apenas um grande fã de quem não relaxa e joga em um rodapé feio como o último passo de um design.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.