Crítica Web Design # 64: Indústrias Snowden
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Snowden Industries.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a Snowden Industries
“Somos uma equipe de profissionais, cada um com um conjunto de habilidades especializadas únicas. Adoramos o que fazemos e gostamos de ajudar nossos clientes a manobrar através do processo criativo de traduzir as iniciativas comerciais offline existentes em experiências on-line imersivas. Planejamos, projetamos, codificamos, construímos e criticamos nossos projetos o tempo todo. Projetamos gerenciar com BaseCamp, cobrar com FreshBooks e nos comunicar através de vários mensageiros on-line como Skype, AIM e Yahoo Chat. Também estamos sempre disponíveis por telefone e e-mail para ajudá-lo em seu projeto. ”
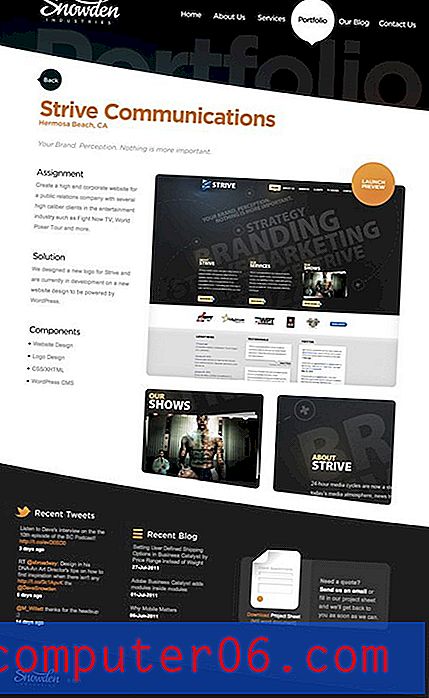
Aqui está uma captura de tela da página inicial:

Impressão inicial
Minha primeira reação a este site é simples: é incrível. É atraente, colorido, dinâmico, envolvente, bem organizado; Eu poderia continuar e continuar. Aplausos sérios para o pessoal de Snowden, eles fizeram um trabalho estelar.
Criticar um site como esse sempre é difícil porque é muito bem feito. Em vez de separar todas as coisas que deram errado, vamos discutir o que deu certo. Ao longo do caminho, veremos se podemos encontrar áreas que possam usar melhorias.
CRAP: A sigla para Judge Designs By
O autor do design Robin Williams (não o ator) há muito tempo expôs quatro princípios básicos de design que eu não apenas uso como guia para meus próprios projetos, mas também como um padrão pelo qual julgar outros projetos. Esses princípios são Contraste, Repetição, Alinhamento e Proximidade, carinhosamente referidos na comunidade de design como "CRAP".
Para ver por que esse design funciona tão bem, vamos ver como ele se comporta em cada uma dessas áreas. Como leitor, isso lhe dará uma visão muito importante de como você pode usar esses princípios em seu próprio trabalho.
Contraste
Eu diria que o contraste é uma das coisas mais fortes que impulsionam esse design. É o motivo pelo qual a página realmente chama sua atenção e a prende enquanto você rola a página. Aqui estão alguns exemplos:


Observe como é simples a paleta de cores aqui. Isso é ótimo no design que acho que muitas pessoas perdem. Uma das melhores dicas que posso lhe dar: se você não é ótimo com esquemas de cores, mantenha-o estúpido! Há uma estratégia clássica em ação aqui que vemos em inúmeros sites. Primeiro, duas cores bem contrastantes foram escolhidas, neste caso, preto e branco. Simplesmente não fica mais básico e contrastante.
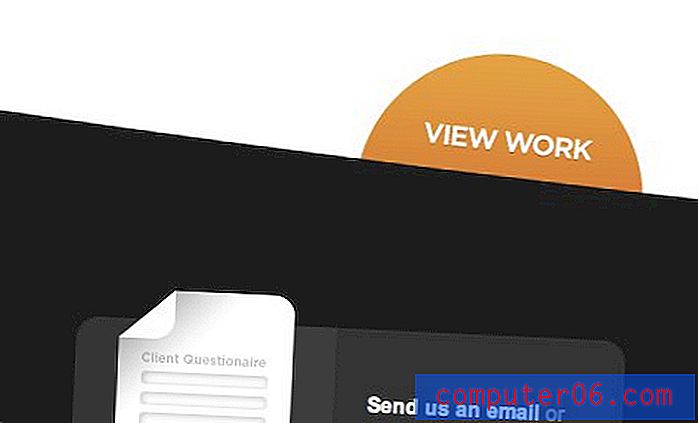
Depois disso, uma terceira cor, geralmente um pop brilhante na forma de laranja, vermelho ou verde, é trazida e usada repetidamente em toda a página para orientar sua atenção para pontos específicos. Essa terceira cor é usada com moderação e realmente agarra você cada vez que a vê. Snowden usou uma bela laranja para fazer isso.

Como uma tangente completamente fora do assunto, observe que o site não se parece com um design de halloween. Frequentemente ouço designers dando conselhos imprudentes para evitar combinações de feriados, como vermelho e verde (Natal) ou laranja e preto (Dia das Bruxas), porque os espectadores associarão imediatamente seu design a esses feriados. Existe uma certa quantidade de verdade no aviso, mas se você usar uma das cores com moderação, como Snowden fez com o laranja, poderá evitar isso facilmente. Se você é um designer habilidoso, poderá fazer com que os espectadores pensem no Natal apenas quando quiserem.
Repetição
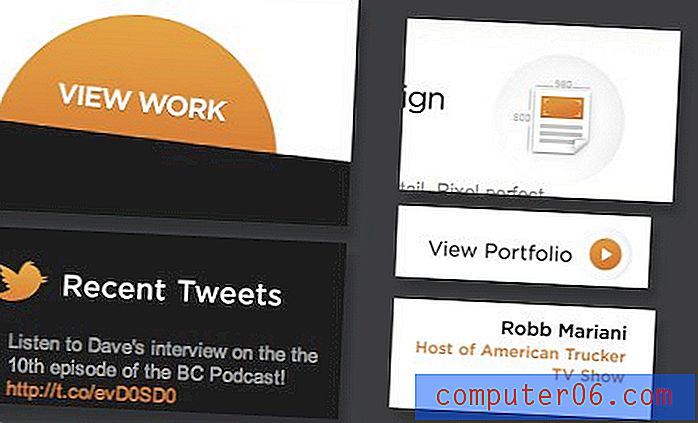
Enquanto estamos no assunto da cor, esse toque de laranja também serve como um forte ponto de repetição ao longo da página. Como mencionei acima, em qualquer lugar que você veja laranja, o designer está tentando direcionar sua atenção para algo importante.

Outro ponto de repetição intencional é o uso de círculos e cantos fortemente arredondados. Em toda a página, vemos círculos usados como uma declaração de design. Repetidamente, eles usam o mesmo elemento básico para criar uma sensação estética forte e consistente.

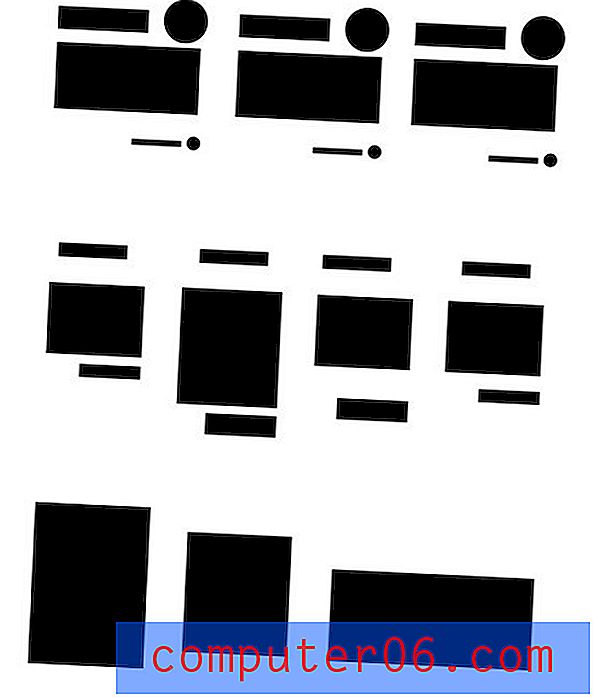
Escolhendo esse tema arredondado, a organização no site é orientada por essas grandes seções em arco. Se retirarmos o conteúdo, é fácil ver a repetição aqui.

Alinhamento
O alinhamento é um aspecto muito básico, mas extremamente importante do seu design. Este site tem um layout bastante complexo, mas os arcos estão fazendo com que pareça um pouco mais complicado do que realmente é. A natureza arredondada das seções está fornecendo ao layout uma ilusão quase orgânica, mas se você retirar o design visual, poderá ver que a estrutura de arame abaixo é uma grade sólida.

Este exemplo realmente ajuda a dissipar o mito de que os wireframes o prendem a estruturas de design tão rígidas que matam a liberdade criativa. Este site tem um apelo visual criativo e, no entanto, a estrutura subjacente é bastante simples e chata!
Proximidade
O princípio da proximidade é tal que, se for bem feito, você nunca deve perceber. Em outras palavras, você nunca prestará atenção ao fato de que as coisas que estão juntas estão juntas, apenas prestará atenção nos problemas, quando algo estiver fora do lugar ou difícil de encontrar.
Por esse motivo, a proximidade parece óbvia e simples, mas na verdade é um ponto de tropeço para muitos designers. Como já mencionamos várias vezes, a estrutura neste site é fornecida pelos arcos de branco e preto. Isso criou pequenos recantos onde o designer podia criar conjuntos visuais claros de informações.

Não cometa o erro de pensar que o layout deve ser completamente independente do design estético. Esta página mostra claramente os dois trabalhando juntos e fornecendo uma ferramenta poderosa para implementar a proximidade.
Conclusão
Não existe uma fórmula mágica que você possa seguir sempre para um design bem-sucedido, mas seguir os princípios acima o aproximará. Os designers por trás de Snowden claramente têm uma forte compreensão da teoria básica do design e de como criar uma página que seja funcional e atraente com sucesso.
Você deve ter notado que ainda não dei nenhum feedback construtivo e, para ser sincero, não sei o que dizer. É um design sólido que eu mesmo ficaria extremamente orgulhoso de produzir. A única coisa que me incomoda é o uso da substituição da fonte Cufon. A fonte usada é um sans-serif bastante simples e não tenho certeza se o Cufon vale o sucesso da usabilidade. Uma aparência semelhante provavelmente poderia ser alcançada com o Helvetica Neue e alguns fallbacks mais seguros. Além disso, o @ font-face fornece uma alternativa mais amigável, embora alguns prefiram a renderização visual do Cufon. De qualquer forma, é um assunto minúsculo neste site e está completamente aberto a debate.
Olhar em volta
Antes de ir, visite o site e dê uma olhada. Observe como eles adotaram esses mesmos princípios sólidos e os combinaram com novos layouts e idéias em outras páginas do site.


Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.