Crítica Web Design # 42: Peter e James
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Peter e James, um varejista de jóias online.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Pedro e Tiago
“Quando se trata de jóias finas, Peter & James vendem apenas o melhor. Das belas pedras preciosas em prata de lei e ouro branco à nossa renomada coleção de pulseiras de diamantes de malha italiana, cada peça que você encontrará em nosso site é realmente excepcional. Estamos empenhados em fornecer aos nossos clientes o melhor valor, qualidade, serviço e seleção de jóias de grife disponíveis. Seguimos os estilos mais quentes e as tendências da moda, para garantir que estamos sempre oferecendo as joias mais recentes e mais procuradas online. ”
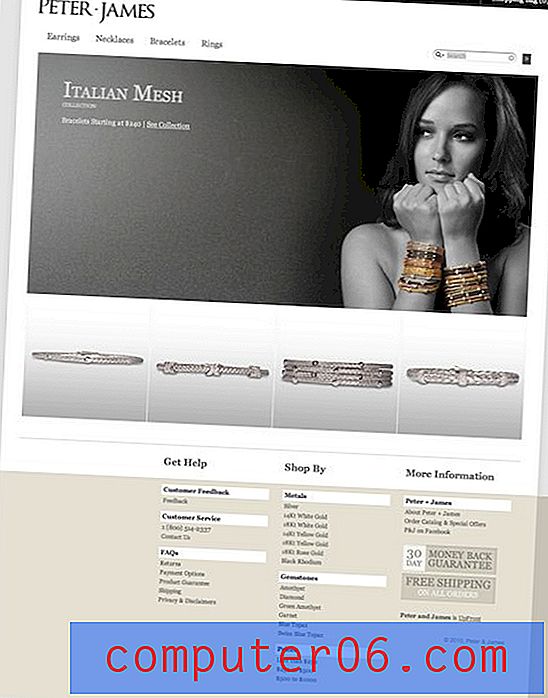
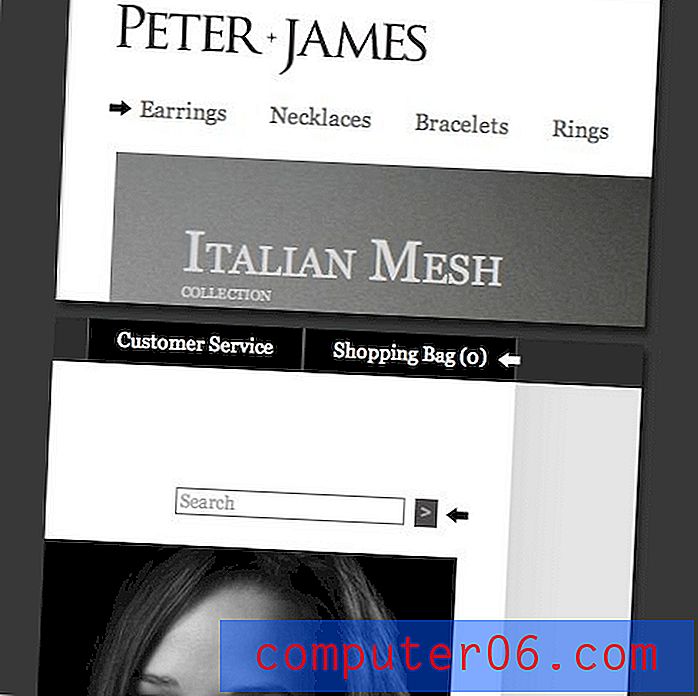
Aqui está uma captura de tela da página inicial:

Impressão inicial
Minha impressão inicial aqui é definitivamente positiva. Peter e James é um site de ótima aparência. A página inicial é extremamente simples, o que é ótimo para chamar sua atenção para a foto de alto impacto da mulher com pulseiras.
As mudanças que vou sugerir hoje são bem pequenas à luz do design geral. Até grandes designers sempre poderiam usar um conjunto extra de olhos para vasculhar e sugerir maneiras de refinar o design e a usabilidade de um projeto.
Vamos começar bisbilhotando o cabeçalho para ver o que podemos melhorar.
Alinhamentos de cabeçalho
O primeiro problema que noto quando olho para o topo da página é que o alinhamento horizontal dos objetos nos lados esquerdo e direito parece um pouco aleatório.

Na verdade, eu vejo o que o designer está fazendo e é realmente bastante intencional. Os itens inferiores devem ser levemente recuados, o que é uma prática comum no layout. O problema com isso aqui é que a página é tão simples que há apenas alguns objetos na página. Se houver mais para alinhar abaixo, isso pode funcionar melhor, mas, como está, quase todos os itens parecem ter sua própria posição horizontal única, o que leva a uma sensação um pouco confusa.
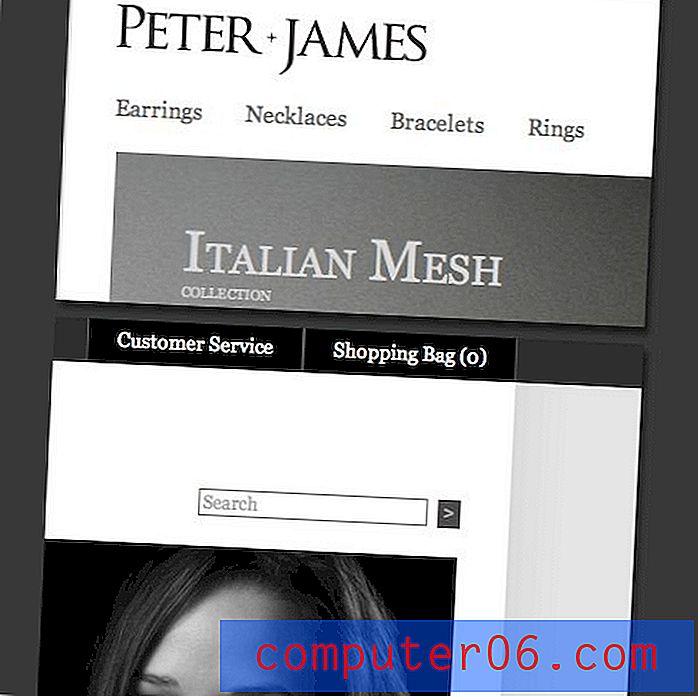
A solução simples é usar a imagem principal como uma borda forte que pode ser seguida nos dois lados. Os botões no canto superior direito provavelmente podem permanecer onde estão, mas eu recomendo mover a navegação para a esquerda e o campo de pesquisa para a direita, para que os elementos do cabeçalho se pareçam com a imagem abaixo.

Navegação em foco
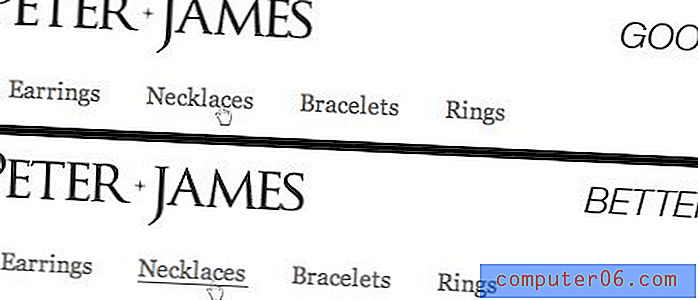
Outra pequena alteração possível é adicionar um efeito de foco perceptível nos links de navegação. Isso não é tanto uma mudança estética, mas um pequeno impulso na usabilidade. Ver uma mudança significativa em movimento instantâneo fornece um feedback positivo ao usuário e garante que ele esteja fazendo a coisa certa. Você deseja que eles passem o mouse na navegação e cliquem mais no site, então adicione um pequeno efeito que reforça essa ação.
Atualmente, o cursor muda, mas não tenho certeza de que isso seja suficiente. A cor é sempre outra opção, mas não tenho certeza se é apropriado aqui. Um sublinhado simples pode ser implementado com o mínimo de CSS e manterá a integridade elegante do design, além de adicionar um feedback visual claro.

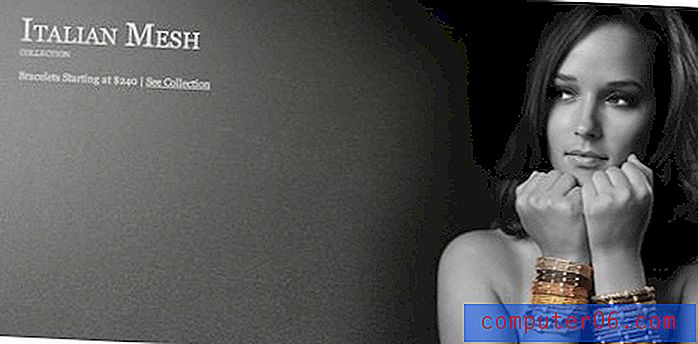
Imagem principal

O verdadeiro apelo estético nesta página pode ser atribuído à grande imagem vista acima. Isso define perfeitamente o tom do site e dá à página um ponto focal claro. Meu único problema com esta imagem é que eu quero mais!
Este site vende brincos, colares, pulseiras e anéis. Esta imagem mostra apenas as pulseiras. Acho que há muito potencial aqui, tanto para tornar o site mais dinâmico quanto para conseguir alguns cliques para outras seções.
Eu recomendo imitar esse estilo e ramificá-lo para quatro imagens diferentes, uma para cada seção. A partir daqui, você tem duas opções. O primeiro é uma apresentação de slides simples. Nada extravagante ou perturbador, apenas uma dissolução lenta na próxima imagem depois de alguns segundos. Se você não é fã de apresentações de slides, uma alternativa possível é fazer com que uma das quatro imagens apareça aleatoriamente quando a página é carregada. Prefiro a primeira opção, mas a última pode levar a alguns testes A / B interessantes para ver qual cenário leva a melhores resultados de compra.
produtos em destaque
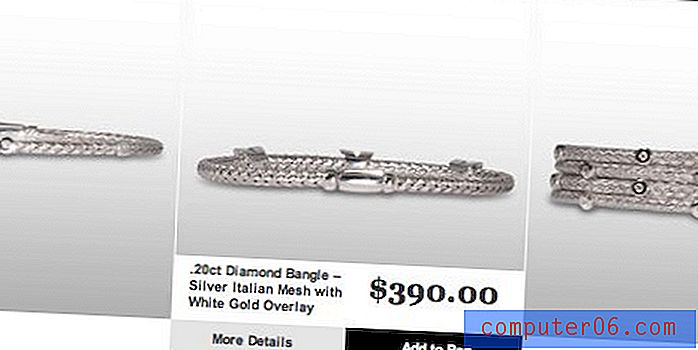
A seção de produtos em destaque aparece diretamente abaixo da imagem principal. Há muito o que gostar nesta seção, mas também é um pouco difícil em algumas áreas. Primeiro de tudo, o efeito de pairar com as pulseiras é ótimo. Quando você passa o mouse sobre uma pulseira, a foto gira para mostrar o outro lado. Esta é uma solução fantástica e divertida para exibir um produto tridimensional em um espaço bidimensional.
Como você pode ver na imagem acima, pairar também aparece nessa pequena caixa de preço / informações. Adoro essa idéia, mas a execução parece um pouco complicada. No geral, o espaço disponível está sendo usado de maneira estranha. O preço e a descrição estão longe demais e não têm muito espaço para respirar. Além disso, os dois botões na parte inferior são pressionados estranhamente para a direita, não até o fim, apenas o suficiente para não estar exatamente alinhados à direita ou ao centro.
Minha recomendação aqui é passar algum tempo brincando com esses elementos para ver como você pode utilizar melhor esse espaço. Reorganize cada item, ajuste o tamanho de alguns elementos e veja se você não consegue criar algo um pouco mais atraente e legível.
A imagem abaixo é minha tentativa rápida de dois minutos. Não é o melhor, mas pelo menos mostra uma boa idéia geral de como usar o espaço com um pouco mais de eficiência.

Fotos do produto
Meu último comentário nesta área também transporta para as páginas de produtos. Não sou muito fã da maneira como os produtos estão sendo exibidos no momento. Há várias razões para isso. Primeiro de tudo, as sombras do Photoshop são um pouco ásperas. Não sei se são escuras demais, não são suaves o suficiente ou ambas, mas podem parecer muito mais realistas com um pouco de investimento de tempo. No momento, eles parecem um pouco extravagantes e diminuem um pouco a qualidade da página.
Os gradientes também são um pouco estranhos. Eles parecem violar o esquema visual geral da página. É difícil identificar exatamente por que isso ocorre, mas acho que podem ser simplesmente escuros demais no lado inferior do gradiente. Tente facilitar isso e tornar o gradiente mais sutil.
Além disso, a fotografia em todo o site realmente não é tão atraente quanto deveria ser. São produtos sofisticados que custam centenas e até milhares de dólares, mas as fotos são meio escuras e feias. Felizmente, não acho que a sessão de fotos precise ser refeita. Estou bastante certo de que as imagens simplesmente precisam de algum amor pós-processamento.
O design do site aqui implora por fotografias de alta definição, e essas imagens estão simplesmente aquém disso. Embora exista uma tonelada que você possa e deve fazer para vestir cada foto, mas mesmo um simples ajuste de nível ajuda bastante ao iluminar esses tons médios e adicionar algum contraste. Aqui está outra prévia rápida e suja com gradientes mais claros e imagens mais nítidas.

Agora compare isso com o que começamos e você pode ver claramente o efeito das alterações que fizemos.
Viu quanta diferença alguns pequenos ajustes foram feitos? Imagine quanto melhor cada produto pareceria com um esforço sério para melhorar a qualidade estética. Muitas das imagens são tão semelhantes que você pode gravar um fluxo de trabalho do Photoshop em uma delas e aplicá-lo rapidamente a todas elas em segundos, em vez de ficar mexendo por horas em cada foto individual.
Conclusão
Como mencionei acima, a maioria das alterações sugeridas é bastante mínima. Afastando alinhamentos, adicionando efeitos de foco, essas são simplesmente possíveis melhorias que não são necessariamente emergências.
Se você tiver apenas tempo e recursos para resolver um dos problemas acima, recomendo ir após a apresentação dos produtos. Acredito firmemente que as imagens em seu estado atual estão arrastando desnecessariamente a qualidade do site muito abaixo do que ele tem potencial para ser. Em uma loja on-line, as fotos dos produtos são uma das coisas mais importantes para acertar e, no entanto, aqui acho que elas são as que mais faltam.
Você não precisa necessariamente seguir minhas mudanças exatamente, apenas tente entender quais são os principais problemas com a aparência dos produtos e encontre suas próprias soluções para aumentar a qualidade percebida nessas áreas.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.