Crítica do Web design # 39: Sabina Nore
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o site pessoal de Sabina Nore.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Sabina Nore
“Embora este site mostre meus vários meios criativos, ele é o design e, mais especificamente, o web design, que tem sido minha profissão oficial há mais de 10 anos. Criei sites, animações em Flash, designs de logotipo, brochuras e pôsteres, ilustrações, mascotes, jogos em Flash e outros itens de design para clientes em todo o mundo. Cada novo cliente me apresentou a sua região, que mesmo que fosse completamente nova para mim no início, se tornaria notavelmente familiar no final do projeto. "
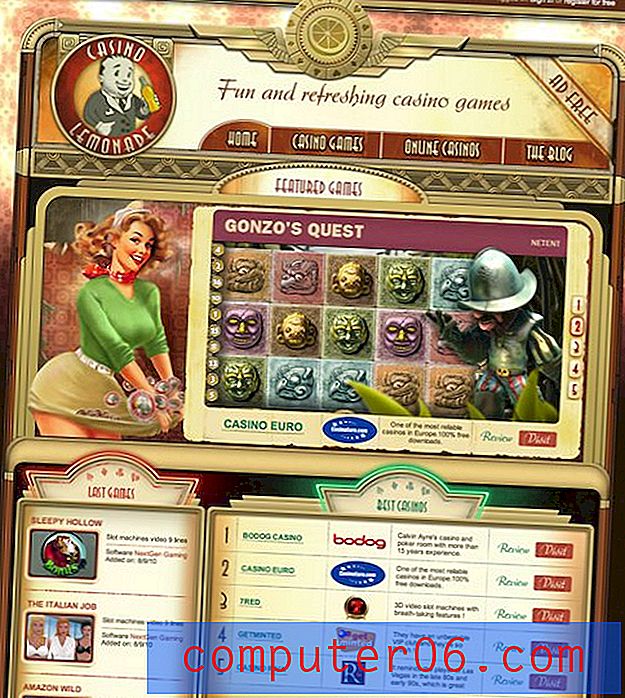
Aqui está uma captura de tela da página inicial:

Impressão inicial
Como você pode ver, este é um site único! Tem uma sensação caprichosa e fantástica definida, como se fosse tirada diretamente de um romance infantil. Esse tipo de coisa é extremamente difícil de executar e geralmente resulta em uma página que parece ser dos anos 90. É certo que há um pouco disso aqui, mas talvez não nos lugares em que você pensaria imediatamente.
Certamente, posso dizer que muito trabalho foi colocado no site e que ele deve ser um reflexo pessoal do autor. Com um pouco de ajustes, acho que podemos levar o site muito longe!
Música
Para começar, aponto isso literalmente em todos os sites que fazem isso: os players automáticos de música são uma ótima maneira de fazer as pessoas odiarem o seu site. Geralmente, esperamos que a nossa experiência de navegação na Web seja tranquila e que um site comece a reproduzir aleatoriamente música e efeitos sonoros para você.
Normalmente, recomendo que a configuração padrão dos players de música esteja desativada, com uma opção óbvia de adicionar som apenas se o usuário desejar. Além disso, o botão mudo neste site realmente reduz o áudio e não o mata. Se um usuário pressionar um botão para desativar o som no seu site, verifique se ele faz exatamente isso.
Enquanto estamos no assunto das minhas irritações, você pode diminuir um pouco o brilho visual. O mouse brilha e a fumaça animada pode ser um pouco esmagadora!
Cabeçalho
O cabeçalho é realmente impressionante. É super louco, mas de uma maneira estranhamente atraente que consegue o tom misterioso que ele deve definir.

Independentemente de você gostar ou não do efeito final, você deve admitir que é uma façanha do Photoshop! Há muita coisa acontecendo nessa parte do site, então vamos dividir por partes.
Ícones sociais

Definitivamente, não seria fácil encontrar ícones de mídia social que se encaixassem nesse tema, mas o brilho brilhante neles parece refletir o capricho do restante da página. Não tenho certeza se estes são personalizados ou apenas um download de ações, mas a escolha é sólida.
Elementos de Navegação
Em todo o cabeçalho existem vários itens que reagem à medida que você passa o mouse sobre eles e levam a outras partes do site quando clicados. Alguns deles são diretos e óbvios, outros são discretos e quase ocultos.

Normalmente, eu diria que nunca esconda sua navegação! No entanto, essas imagens são apenas uma maneira secundária de navegar no site. O menu de navegação real fica no canto superior esquerdo, exatamente onde você o procuraria.

Como existe uma maneira óbvia e fácil de usar para navegar no site, não tenho realmente nenhum problema com a caça ao tesouro abaixo. Pode até ser bastante divertido para alguns usuários.
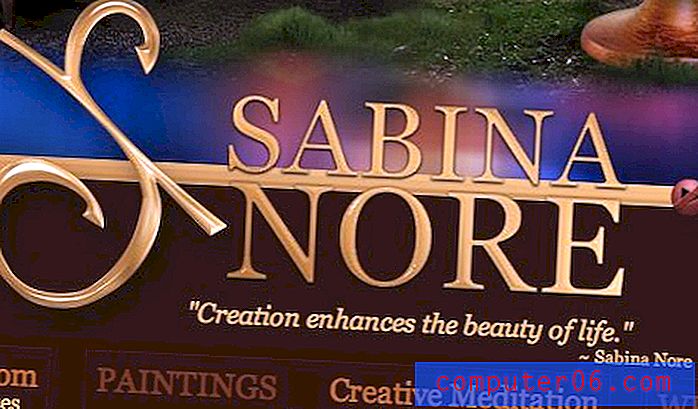
Área Logo
No centro do site, há um logotipo grande com o nome do designer. Isso facilita imediatamente a localização de quem você encontrou o site e inclui uma citação pessoal que fornece um pouco de insights sobre o que é o site (um portfólio de criatividade). No entanto, tenho um problema aqui, veja se você consegue identificá-lo:

Por mais engraçado que pareça, não consigo deixar de ver "Sabina Snore" toda vez que olho para esse logotipo! A colocação do “S” grande à esquerda parece que está tentando se encaixar nas palavras. Sabina pode considerar empilhar esses elementos ou reorganizá-los de tal maneira que a sugestão da palavra "ronco" desapareça.
Conteúdo do rodapé
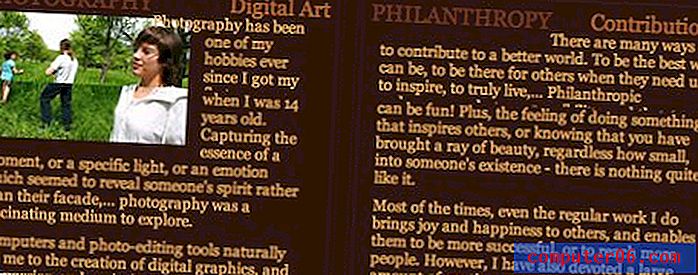
Embora o cabeçalho seja peculiar, mas tenha muito mérito, a seção de conteúdo na parte inferior pode usar uma reestruturação completa e é de longe a seção mais fraca da página. Há apenas um monte de conteúdo para ler aqui e é tudo meio esmagado em um único bloco. Além disso, o layout parece quebrar e se sobrepor em vários navegadores.

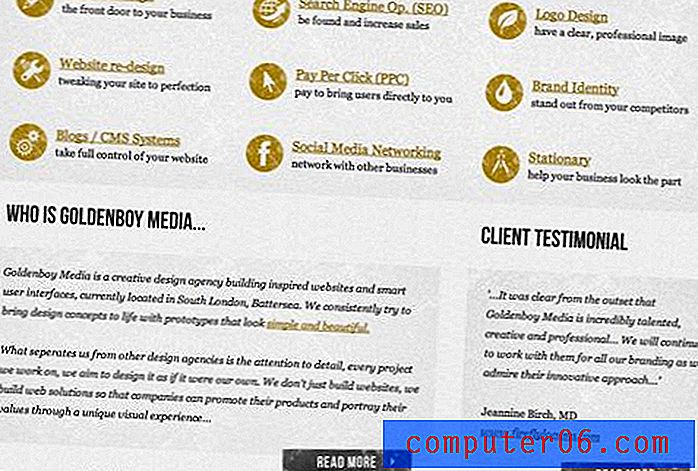
Organizar muito conteúdo escrito é onde 95% dos web designers que submetem uma crítica ao Design Shack ficam aquém. É uma tarefa complicada e que facilmente resulta em uma confusão visual que ninguém lê. Eu sempre gosto de usar exemplos reais para mostrar que, de fato, pode ser realizado de maneira estruturada e legível. Hoje vem da Goldenboy Media:

Observe quanto conteúdo escrito é exibido aqui, talvez não tanto quanto no site da Sabina, mas há um forte argumento para reduzir o conteúdo da página inicial da Sabina para algo mais gerenciável. As informações da Goldenboy Media são extremamente bem divididas. Existem duas seções distintas que usam táticas organizacionais diferentes para evitar redundância. O primeiro usa ícones simples e um layout de grade, o segundo usa dois blocos grandes. O resultado é super atraente e muito amigável.
Não recomendo que Sabina roube esse layout diretamente, mas use-o e outros como inspiração para organizar informações escritas de uma maneira que possa ser resolvida rapidamente.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.