Crítica Web Design # 23: Kuenstler
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seu próprio feedback por meio de comentários e votando em nossa pesquisa de design.
O site de hoje é Künstler.co.at.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a Kuenstler
“Use nosso site para apresentar a si mesmo e sua arte, você aumenta seu alcance e conversa com pessoas de todo o mundo, porque não importa se você é músico, escritor ou escultor: o künstler.co.at é a plataforma certa para você.”
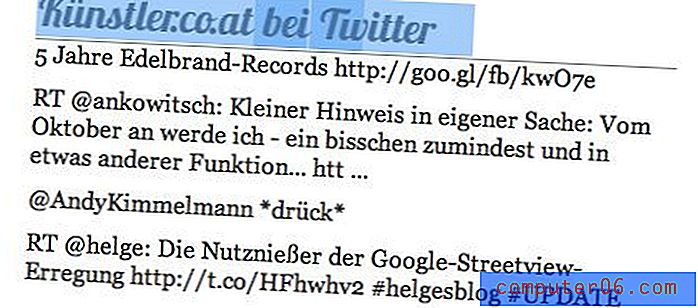
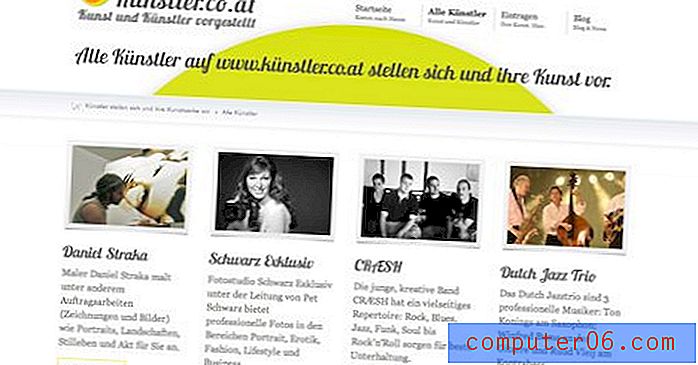
Aqui está uma captura de tela da página inicial:

Como sempre, usaremos isso como um ponto de partida e analisaremos primeiro o design geral e depois discutiremos algumas áreas específicas.
Primeiras impressões
Logo de cara, eu gosto da aparência geral do site. É brilhante, colorido, contém bastante espaço em branco e possui um layout lógico e fácil de seguir.
Os gráficos são definitivamente atraentes e o grande controle deslizante JavaScript é uma ótima maneira de tornar o site mais dinâmico e incluir muito conteúdo em uma única página de maneira totalmente organizada.
Percebi instantaneamente que o site está usando o Lobster para a tipografia. O Lobster é um tipo de letra bonito e arrojado, totalmente gratuito e um ótimo candidato para incorporar fontes personalizadas (especialmente um script) ao seu site.
Repetição
Outra coisa que o site faz bem é a repetição. Um tema visual foi fortemente estabelecido e é retornado a vários locais do design.

A repetição visual é uma das suas principais ferramentas de design e você deve absolutamente aprender a manejá-la. Este site inclui um pouco de repetição e, na minha opinião, não leva muito longe, mas o leva direto ao limite. Muito mais pode ter exagerado e muito menos pode não ter sido tão eficaz.
O logotipo
O primeiro lugar em que você vê o tipo de letra Lobster sendo usado é o logotipo. Estou bem com isso, pois é um script forte e legível, perfeito para logotipos. No entanto, eu definitivamente não gosto que o Lobster também tenha sido usado como a fonte menor do logotipo.

A mistura de tipografia pode ser complicada e, no final, é uma arte muito subjetiva. No entanto, como regra geral, você definitivamente deseja facilitar os scripts. Eles são muito mais difíceis de ler do que um simples tipo de letra serifa ou sem serifa e quase nunca devem ser usados em tamanhos variados em proximidades tão próximos.
Em uma situação como essa, a fonte menor é claramente configurada como uma mensagem secundária e, portanto, deve usar uma fonte secundária. Deixe que o script em negrito preste muita atenção e use algo sutil para o subtexto. Aqui está um exemplo rápido que eu juntei.

Texto Selecionável
Na minha opinião, a incorporação de fontes personalizadas em um site não se resume apenas a reduzir o tamanho dos arquivos, reduzindo as imagens, mas também a usabilidade e a criação de texto ao vivo e selecionável.
Este site usa o Cufon para incorporar o Lobster na página. Essa solução não apenas requer que o JavaScript funcione (aceitável, mas não ideal), mas também causa estragos na seleção de texto.

A principal razão pela qual eu discordo disso é que o Lobster é tão fácil de incorporar usando um kit @ font-face do FontSquirrel. @ font-face é uma solução baseada em CSS que oferece muito suporte ao navegador e resulta em texto bonito e selecionável. Até o site da Cufon sugere que o uso do @ font-face é a "maneira mais fácil de adotar padrões".
Botões bonitos
Quero dedicar um segundo e dizer que adoro o design deste botão.

É grande e arrojado, cercado por espaços em branco, colorido; ótimo design. Esse é definitivamente o meu elemento favorito na página.
Conteúdo com guias
Assim como o controle deslizante de imagem na parte superior do site é uma ótima maneira de exibir muitas imagens organizadas, o conteúdo com guias próximo ao meio é uma ótima maneira de ter muitas informações úteis em um espaço muito pequeno.

Se você olhar para esta área com o JavaScript desativado, simplesmente verá todas as várias seções exibidas de uma só vez, empilhadas umas sobre as outras como faria em um site típico. Isso proporciona uma experiência melhor aos usuários que desejam e não exclui usuários que não desejam.
Conclusão
Na maioria das vezes, este é um site realmente bem projetado. Em vez de grandes revisões de design, sugiro apenas fazer alguns ajustes e focar na funcionalidade e legibilidade, principalmente com o uso da fonte personalizada.
Para que você possa ter uma idéia do site como um todo, veja mais algumas fotos de algumas das outras páginas:



Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.