Crítica de Web Design # 17: ToonyTuts
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a página do ToonyTuts em breve.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o ToonyTuts
Como o ToonyTuts é o projeto muito secreto de Liam McCabe, muito pouco se sabe sobre ele neste momento. No site pessoal de Liam, podemos ver o ToonyTuts descrito como um local para “tutoriais incrivelmente divertidos e criativos”. Só posso supor que o ToonyTuts será um site tutorial incrivelmente ilustrado, com muita diversão e humor para facilitar o processo de aprendizado (ótima idéia!).
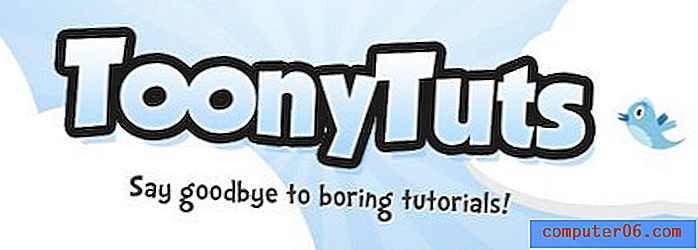
Aqui está uma captura de tela da página em breve:

Alguns de nossos assuntos de crítica estão repletos de conteúdo e fazem um pouco de análise, mas essa página é muito simples e realmente atraente, portanto não há muito o que criticar. Como sempre, vamos dividir peça por peça.
Design geral
O design do ToonyTuts está bem ... toony. Cores brilhantes, fontes divertidas e cantos fortemente arredondados contribuem para esse ótimo estilo de desenho animado.
Os raios de fundo chamam sua atenção para o logotipo no centro e trazem uma sensação de emoção ao design.
O logotipo
O tipo de letra do logotipo é uma seleção perfeita para o conteúdo. Observe que é definitivamente divertido e divertido, mas ainda é altamente legível. Os caracteres maiúsculos “T” são realmente a única letra distorcida significativamente, com as linhas verticais na parte superior inclinadas para uma forma diagonal.

A parte que realmente chama sua atenção é o grosso golpe preto. Isso contrasta fortemente com as letras azuis com um gradiente sutil, mas atraente. O traçado também é fortemente arredondado nas bordas, mesmo que as letras reais não sejam. Esse é o verdadeiro truque para preservar a legibilidade e transmitir uma aparência divertida e quase infantil.
A fonte de destaque sob o logotipo é muito mais divertida com formas de letras distorcidas que parecem diretamente de um desenho animado do Pateta. Esse tipo é mantido pequeno para que o efeito não seja avassalador, mas feito na quantidade certa.
Eu amo que um pássaro do Twitter foi jogado aqui. Ele se encaixa perfeitamente no motivo da nuvem e não parece ser uma reflexão tardia. Aqueles que estão familiarizados com a marca do Twitter reconhecerão o símbolo e clicarão se quiserem seguir o ToonyTuts.
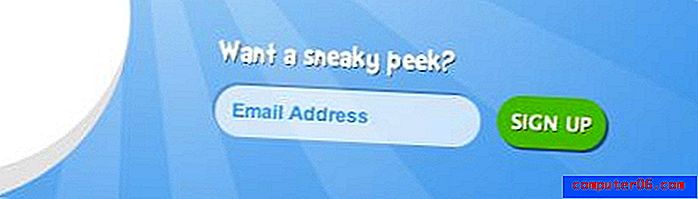
Sneaky Peek
O pequeno campo de inscrição é onde os cantos arredondados entram em jogo. Essa área precisava ser funcional e, no entanto, foi projetada para se encaixar perfeitamente com o restante do design. Observe o toque de cor usado para chamar sua atenção.
Gosto que o campo tenha um efeito de sombra que o faça inserir, enquanto o botão usa a mesma sombra em uma direção diferente para parecer que sai um pouco da página. Se essas sombras fossem emplumadas, elas trariam uma sensação de realismo que colidiria com o resto do design, mas elas foram mantidas duras para que aderissem ao estilo de desenho animado.

O "Quer uma espreitadela sorrateira?" o texto é realmente ativo e selecionável. É uma fonte chamada DoctorSoosBold implementada aqui com @ font-face. Gosto da escolha da fonte, mas não da implementação da sombra por trás do texto. A sombra escura aparece apenas um pouco do texto e, portanto, faz com que as letras pareçam um pouco confusas, em vez de atingir seu objetivo real de aumentar a legibilidade.
Minha sugestão é esbater um pouco essa sombra para baixo e para baixo para que o texto não pareça ter apenas pedaços de preto misturados.
Animação e Música
Quando você carrega a página, as animações são iniciadas automaticamente. As nuvens flutuam lentamente para cima e para baixo de maneira deslocada, enquanto os raios no fundo giram no sentido horário.
Como a página é muito simples, o efeito de animação realmente agrega muito à experiência. Se você abrir o código, poderá ver que os recursos do webkit foram usados para realizar as animações, para que você não os veja em outros navegadores.
Eu não vejo isso como um problema, no mínimo. Se você visualizar a página em um navegador que não suporta as animações, ainda é perfeitamente funcional e esteticamente agradável.
Além da animação, há um clipe de música maravilhosamente parecido com um circo que começa quando você pressiona o botão play no canto superior direito.

É importante observar que a música não inicia automaticamente. Muitas pessoas, inclusive eu, odeiam quando um site lança música para você, esteja você pronto ou não. Se os seus alto-falantes estiverem acionados e você estiver em uma loja de cafés, a música do ToonyTuts certamente renderá a você olhares irritados e confusos das pessoas ao seu redor.
O pequeno círculo ao lado do botão play interrompe a animação das nuvens. Essa é uma boa idéia também para quem não gosta da aparência das nuvens saltitantes ou não quer desperdiçar a energia do processador. Estranhamente, pressionar este botão não impede que os raios girem.
Eu acho que se você for dar aos usuários a opção de interromper as animações na página, verifique se ele cobre tudo, caso contrário, isso parecerá um pouco inútil.
No geral, esta página é uma peça impressionante de trabalho e minhas críticas foram principalmente em aspectos extremamente pequenos do site. Este é um ótimo exemplo de como você pode se divertir com o design "Em breve" devido à funcionalidade limitada necessária. Quanto mais interessante a sua página em breve, maior a probabilidade de as pessoas compartilharem e mais exposição você ganhará!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.