Crítica de Web Design # 16: Executar viciados
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o RunAddicts, um blog para quem gosta de correr.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre RunAddicts
“Há algum tempo, adquiri o maravilhoso hábito de correr. Embora eu fosse um autoproclamado viciado em televisão, apenas depois de algumas corridas, comecei a perceber grandes melhorias na resistência, o que me motivou a levar a sério a corrida. Poucos meses depois, decidi compartilhar minha nova paixão com o mundo. Como resultado, nasceu o RunAddicts, um blog profissional sobre tudo relacionado à corrida. Alimentado por vários escritores profissionais em todo o mundo, o RunAddicts levará você a anos de experiência, conselhos e outras dicas e truques essenciais relacionados à execução de qualquer indivíduo que você conheça. (O design do RunAddicts já foi apresentado em grandes galerias de design como SiteInspire e Creattica) ”
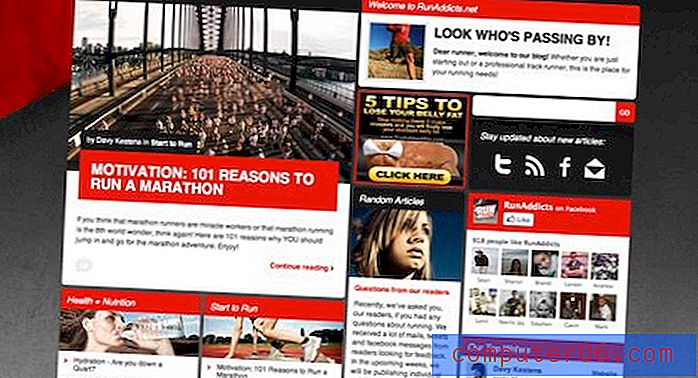
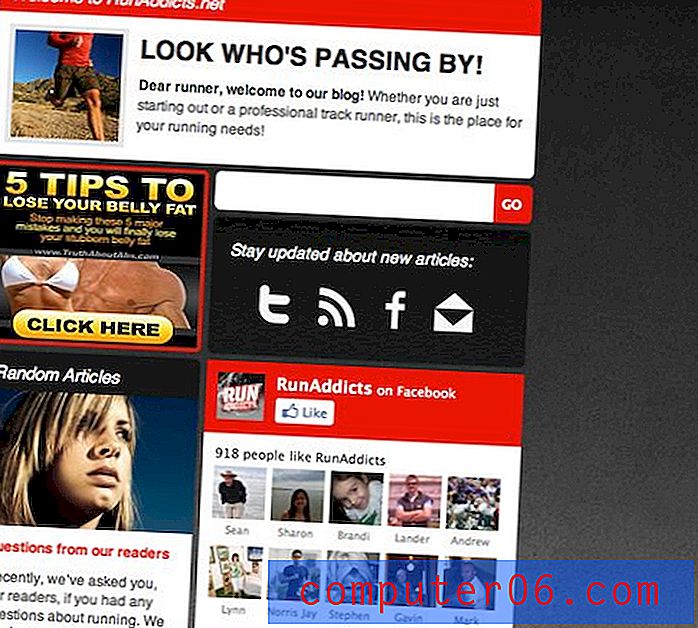
Aqui está a página inicial do RunAddicts:

Como você pode ver, este é definitivamente um site criado profissionalmente com muitos elementos excelentes. Vamos separá-lo e examiná-lo peça por peça.
Cabeçalho
O cabeçalho é uma das partes mais atraentes da página. Funcionalmente, o cabeçalho lê perfeitamente, com o logotipo sendo o grande elemento atraente à esquerda que chama sua atenção, seguido pela navegação à direita exatamente onde você esperaria.

Aqui está uma imagem ampliada desse excelente gráfico de cabeçalho. Eu amo a água em turbilhão e a grande faixa vermelha. Estes combinados com a escolha da fonte realmente transmitem uma sensação esportiva. Observe como o projetista está transmitindo várias partes da experiência de corrida (água e estrada) sem levar o tema muito literalmente.

O Conteúdo Principal
A página inicial é dividida em vários módulos. Isso permite que muito conteúdo ocupe um espaço relativamente pequeno, enquanto cada peça ainda permanece como uma entidade claramente separada.

Por mais que eu goste da idéia dos módulos, esta área parece um pouco confusa. Novamente, o objetivo é amontoar muitas informações aqui, mas sinto que elas quase foram levadas longe demais.
Eu sugeriria experimentar aqui um número reduzido de modelos que recebem individualmente mais atenção do que cada um deles, devido à tarefa um pouco trabalhosa de classificar visualmente o conteúdo.
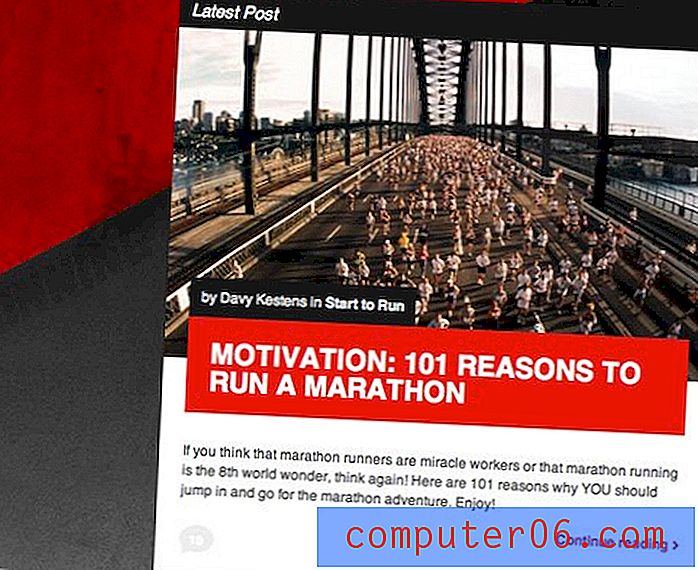
Módulo de publicação mais recente
Individualmente, gosto muito do design que foi inserido em alguns dos módulos. Por exemplo, a área de "postagem mais recente" é um trabalho simples, mas atraente. A foto grande realmente chama sua atenção e eu amo a sobreposição de título e autor que não se estende a 100% da largura dessa caixa. Eu sei que teria instintivamente arrastado essas arestas, mas acho que esse visual é muito mais exclusivo.

Observe a forte repetição do esquema de cores sendo usado de maneira criativa. O preto vermelho e o branco são misturados em todos os módulos, geralmente de maneiras diferentes.
O lado direito
Com o lado esquerdo parecendo tão atraente, acho que é o lado direito que realmente contribui para o visual desordenado que mencionei acima.

Infelizmente, posso ver como os elementos aqui são bastante obrigatórios. O espaço do anúncio e a seção do Facebook são funcionalmente necessários, mesmo que estejam esteticamente ausentes.
Um objetivo principal do design do módulo é fazer com que todos pareçam peças semelhantes a um todo maior. Esta área é visivelmente uma confusão de peças que não combinam. Novamente, porém, isso pode ter que ser um caso em que a funcionalidade supera o design.
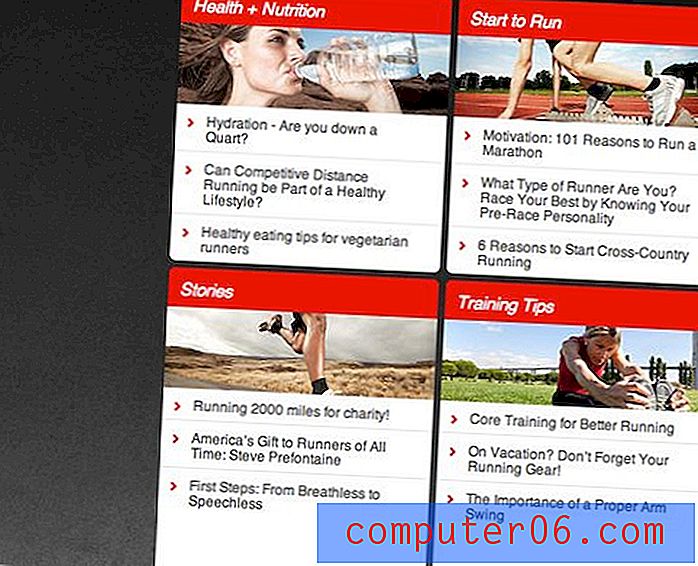
Módulos de categoria
De volta ao lado esquerdo, os módulos de categoria próximos à parte inferior são perfeitos. Eu amo a repetição visual e como isso claramente torna esses quatro módulos em um único cluster visual.
A fotografia usada aqui é bastante atraente e não muito conservada em estoque. Observe quanto espaço vazio foi utilizado na área branca. Isso dá ao conteúdo espaço para respirar e facilita a leitura dessa área.

O efeito de foco nesses títulos de artigos é realmente bom. O fundo muda de cor e o título se move para a direita, tudo em uma bela animação suave.
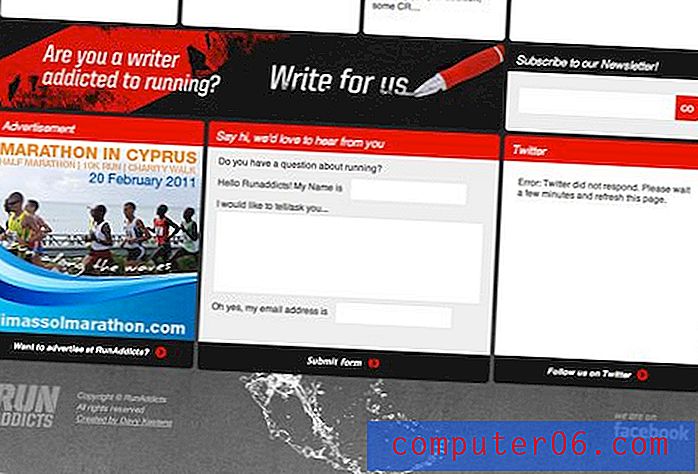
Parte inferior e rodapé
A parte inferior da página termina com alguns módulos grandes e agradáveis que fornecem uma boa base para o site. Isso ilustra o que eu estava dizendo antes sobre o quão bem funciona ter menos módulos com mais ênfase em cada um.
A seção "escreva para nós" é particularmente agradável e definitivamente chama sua atenção, violando o tema visual dos outros módulos, mantendo de perto a aparência do site em geral.
Também gosto do estilo do feed do Twitter aqui. Eu acho que é muito mais mínimo e apropriado do que a área do Facebook acima. No entanto, a proximidade é um conceito importante no design e a regra geral é colocar itens semelhantes juntos. É um pouco estranho ter o feed do Twitter na parte inferior, enquanto todas as demais informações da mídia social estão no topo. Observe que isso foi abordado levemente pela inclusão de outra menção no Facebook logo abaixo do feed do Twitter.

Eu realmente amo o design do rodapé e como ele traz de volta o tema da água da parte superior do site. Eu já disse isso durante toda a crítica, o designer tem uma compreensão muito forte de como usar a repetição para fazer um design parecer coeso. Parece um princípio simples e óbvio, mas se você ler essas críticas semanais, saberá que é uma área importante de fraqueza para muitos designers.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.