Criamos a Crítica # 35: Scentsy Buddy
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
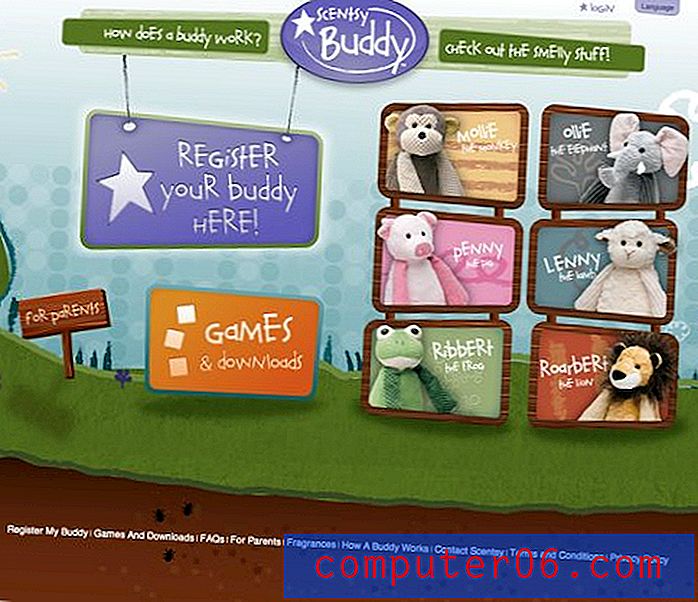
O site de hoje é o Scentsy Buddy, um site para bichos de pelúcia para crianças perfumadas.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Scentsy Buddy
O ScentsyBuddy.com é um site interativo que permite ao seu filho registrar e “adotar” o Scentsy Buddy, jogar jogos divertidos e ler cada uma das histórias do amigo em um ambiente online seguro. Não solicitamos informações pessoais de seu filho ou permitimos qualquer tipo de "bate-papo" on-line. Este site simplesmente oferece uma maneira de estender a experiência do Scentsy Buddy por muito tempo depois que você "adota" seu amigo.
Aqui está uma seção da página inicial:

Pensamentos iniciais
De relance, posso dizer imediatamente que não vou ter muitos problemas com este site. Eu acho que eles realmente atingiram o público-alvo sem sacrificar a estética que até os adultos considerariam atraente. Essa é uma linha incrivelmente fina e poucas podem fazer isso na medida em que é feita aqui.
Essa é uma daquelas críticas que se transformarão em mais uma lição. Em vez de focar no que podemos ensinar a esse designer, procuraremos aprofundar o que podemos aprender com esse designer, principalmente na área de design para crianças.
Cores
A atraente paleta de cores deste site é uma das primeiras coisas que chama minha atenção. Há muita ênfase nas cores primárias, o que é perfeito para chamar a atenção das crianças. Como uma aprovação psicológica, isso ajuda as crianças a saberem que o site é para elas.

Lembre-se de que as crianças são bastante inteligentes. Eles geralmente percebem bem rápido quando algo é ou não foi projetado para ser direcionado a eles. É um fenômeno interessante a ser observado e que você deve sempre aproveitar ao se envolver nesse tipo de design.
Outra coisa que eu realmente gosto na paleta de cores é que ela não choca seus olhos com um taco de beisebol, como muitos desenhos voltados para crianças. As cores são suaves e atraentes, com alguns gradientes sutis. Eles não se chocam ou conflitam, mas se complementam muito bem. Este é um excelente exemplo de como o design para crianças não significa automaticamente que você criará um site que parecerá feio para adultos.
Obra de arte
A obra de arte aqui é uma mistura muito boa de elementos desenhados à mão e criados pelo navegador. Os dois interagem e se sobrepõem de maneira que você não percebe a diferença.

Eu realmente gosto do estilo da obra de arte, ela é única e atraente e, ao mesmo tempo, grande e ousada para aumentar a usabilidade. Curiosamente, o alinhamento nesta página parece tudo fora de sintonia, mas funciona. O designer fez um ótimo trabalho ao equilibrar visualmente a página, fazendo parecer que os elementos são colocados aleatoriamente.
Pistas visuais
Enquanto estamos no assunto da usabilidade, você deve saber que é muito importante ter dicas visuais fortes ao projetar qualquer coisa para crianças. Os níveis de alfabetização variam drasticamente, mesmo se você tiver uma faixa etária-alvo bastante pequena.
Uma das maneiras pelas quais você vê isso aqui é através do uso dos caracteres na página inicial. Se você é um garoto com um brinquedo, seus pais o sentam em frente a este site e você verá uma coisa: seu brinquedo na tela! Ninguém precisa dizer o que você deve fazer; instintivamente, você deve clicar na foto do seu amigo, o que o levará a uma tela dedicada a esse item específico.

Efeitos suspensos
Outra coisa que você notará é que os efeitos de focalização dos elementos são bastante pronunciados. O gradiente inverte, o curso muda e até a posição do elemento é ajustada. Isso cria uma grande diferença óbvia que informa imediatamente às crianças que elas descobriram um botão ou outro elemento interativo (algo para clicar).
Áreas para melhoria
Agora que discutimos e elogiamos o excelente exemplo deste site, vamos ver se conseguimos encontrar algo que possa ser útil.
Logo de cara, o rodapé vem à mente. Isso realmente parece uma reflexão tardia e não recebeu muita atenção em comparação com o resto do site. Todos os itens são compactados juntos para que pareça uma grande linha contínua sem interrupções.

Eu recomendo começar tudo de novo no rodapé para parecer menos uma bagunça de links e mais um guia organizado e útil para outras partes do site.
A única outra coisa que realmente discordo é o uso da palavra "Register" na linha "Register your buddy". Certamente faz sentido para os adultos, que provavelmente ajudarão a criança de qualquer maneira, mas ainda acho que isso pode ser um pouco mais amigável. "Registrar" é um termo técnico frio com o qual uma criança não se conecta nem um pouco. Segundo o site, o registro implica nomear seu amigo e baixar um certificado de adoção. Algo como "Name Your Buddy" pode funcionar um pouco melhor (ainda não é a melhor solução, mas você entendeu).
Fora isso, uma grande dica para os criadores deste site. Posso dizer que muito trabalho foi feito e realmente valeu a pena sob a forma de um site atraente e esperançosamente eficaz!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.