Kamran Kashif, criador do CouchCMS, explica seu CMS ideal para designers
O incrível Design Shack Deal desta semana permite que você obtenha uma licença comercial do incrível CouchCMS por meros US $ 9! O CouchCMS oferece aos designers a opção de criar sites personalizados baseados em CMS para seus clientes, sem nenhum conhecimento de PHP.
Sentamos com o desenvolvedor por trás do CouchCMS para saber o que é isso, por que ele o criou e por que você deve considerar usá-lo em seus projetos. Se você ainda não pegou sua cópia, não vai querer perder isso!
Explore o Envato Elements
Sobre Kamran
- Nome: Kamran Kashif
- Localização: India
- Histórico de trabalho: desenvolvedor / designer da Web com mais de 10 anos de experiência - 4 anos como freelancer. Parceiro cofundador da SYS-Solutions e desenvolvedor líder do CouchCMS - um CMS criado especificamente para designers.
- Companhia : SYS-Solutions
- Website: http://www.couchcms.com/

Por que você criou o CouchCMS?
Eu acho que foi um caso clássico de 'coçar sua própria coceira'. Ao criar qualquer site dinâmico, sempre tive dois problemas distintos com a maioria dos CMSs com os quais trabalhei - um da perspectiva do designer e outro da perspectiva do cliente que, no final das contas, era quem usava o CMS.
Qualquer web designer freelancer que codifique seu design em HTML / CSS e depois precise, por opção ou por necessidade, portar esse design para um CMS sozinho, achará o cenário a seguir familiar demais
Você tem uma versão estática totalmente funcional do seu design em mãos e começa a desmembrar sua obra de arte cuidadosamente trabalhada, empurrando e empurrando partes dela para o CMS que você escolheu para o projeto.
O processo varia de CMS para CMS e, enquanto alguns deles o tornam menos difícil que os outros, em geral, existem regras rígidas estabelecidas pelo CMS e você é forçado a jogar por eles ou contorná-los. Seu design é relegado para um status secundário e agora é o CMS que impulsiona o processo de desenvolvimento.
Esta parte também é onde, na maioria das vezes, sujar as mãos no código PHP não pode ser evitado.
Agora, eu concordo que hoje em dia a maioria dos web designers pode trabalhar com PHP em certa medida, mas, chame isso de 'cérebro direito, cérebro esquerdo', poucos se sentem à vontade para fazê-lo. Com uma escolha, eles preferem ter outra maneira de fazer as coisas. O problema é que poucos CMSs oferecem essa opção.
Design Impulsionando o Desenvolvimento
Eu sempre desejei ter um sistema em que as coisas funcionassem ao contrário - onde é o design que conduz o processo de desenvolvimento, instruindo o CMS que funcionalidade adicionar e onde. Não o contrário, como é feito convencionalmente. Eu também desejava que o designer pudesse fazê-lo sem ser forçado a vestir um chapéu de desenvolvedor.
Como designer, você está familiarizado com o conceito de usar tags HTML para marcar partes de seu modelo que instruem os navegadores a lidar com elas de uma maneira específica.
Eu gostaria que a mesma lógica pudesse ser estendida para ter um conjunto de tags semelhantes que pudessem ser usadas para marcar partes do modelo, desta vez instruindo o CMS a lidar com elas de uma maneira específica.
Gosta de ter um par de tags que podem instruir o CMS a tornar a região marcada por eles como editável (isso pode ter parâmetros que podem especificar se o CMS o mostra como um editor de wysiwyg, uma área de texto simples, lista suspensa ou caixas de seleção etc.) então, pode haver qualquer número de regiões editáveis, em vez de uma única que é oferecida por padrão pela maioria dos CMSes.

Outra tag pode declarar um modelo como clonável, ou seja, fazer com que o CMS permita que os usuários finais criem várias cópias do modelo, cada uma com seus próprios dados. Ainda outro pode ser usado para listar todas as páginas criadas com trechos do conteúdo sendo buscado por outra tag.
Não é difícil perceber que esse sistema poderia ser usado com muita facilidade para adaptar a funcionalidade do CMS em um modelo HTML existente em pouco tempo. Mais importante, isso pode ser feito sem a necessidade de nenhuma habilidade em PHP.
Clientes têm medo dos painéis de administração do CMS
O problema da perspectiva do cliente era de natureza ainda mais grave: o painel de administração da maioria dos CMSs que eu usei intimidou muitos dos meus clientes! O objetivo final de um CMS é capacitar o usuário final e qualquer CMS, por mais poderoso que seja, se parecer excessivamente complexo ou confuso na mente do usuário, ele falhou em seu objetivo.
Eu já vi muitos de meus clientes realmente lutando para trabalhar com CMSs pelos quais nossa indústria jura. O que parece simples o suficiente para um desenvolvedor ou designer da Web raramente parece o mesmo para um cliente que simplesmente não teve a mesma exposição à TI - perfeitamente competente ou inteligente que ele possa ser.
Eu gostaria de ter um CMS que me desse uma tela em branco para começar. Algo que me permitiria exibir apenas os elementos que são absolutamente essenciais para que o cliente seja exposto e não muito mais. Nenhuma matriz indesejada e desnecessária de controles e opções no painel de administração que servem apenas para confundir um usuário menos experiente.

Então, esses eram os recursos que eu queria ter. Agora, temos CMSs por aí que possuem alguns desses recursos, mas não totalmente. Por um lado, temos produtos como CushyCMS ou Surreal que permitem a marcação de várias regiões. No entanto, eles são bastante limitados nos outros recursos necessários para criar um site de complexidade ainda modesta e por não estarem disponíveis como versões auto-hospedadas, eles não fecharam o negócio.
Por outro lado, temos pesos pesados como ExpressionEngine e TextPattern. O ExpressionEngine, devo admitir, é um CMS que mais se aproxima do que eu estava procurando. No entanto, um preço elevado de quase US $ 300 e um painel de administração definitivamente complexo para os usuários finais são o que me fez procurar outras alternativas. O TextPattern possui as tags XHTML que eu queria, mas possui uma curva de aprendizado acentuada.
Então, no final do dia, o CMS que eu estava procurando simplesmente não existia. Eu tinha a opção de continuar esperando que aparecesse ou construir eu mesmo. Eu escolhi a última opção.
Quando você decidiu que queria criar seu próprio CMS e como você começou um projeto tão ambicioso?
Bem, em algum momento do início do ano passado, enquanto trabalhava em um projeto Drupal, essa idéia de construir um CMS simples, porém versátil, me ocorreu novamente.
Dessa vez, perguntei a mim e a meu parceiro Abdul Raoof Khan quão difícil poderia ser fazê-lo. Começamos a trabalhar na idéia e, em dezoito dias, já havia um protótipo em funcionamento. Demonstramos isso para amigos usando nosso navegador da Web para salvar páginas completas de sites aleatórios e, em seguida, adaptando nosso CMS ao design HTML rasgado e tendo um site dinâmico e funcional em literalmente minutos. (Lembre-se, eu não estou apoiando a ideia de rasgar projetos HTML, isso foi feito apenas para testar nosso conceito!)
As reações que tivemos deles nos levaram a desenvolver ainda mais o CMS. Em algumas revisões posteriores, implantamos um CMS bastante grosseiro em alguns de nossos clientes não técnicos e eles realmente adoraram a facilidade com que podiam gerenciar seus próprios sites.
Foi quando decidimos criar um produto completo a partir dele. Nós o nomeamos CouchCMS para refletir a facilidade que deveria fornecer e descemos para concluí-lo. Levou mais sete meses para chegar onde está agora e o desenvolvimento ainda continua.
Conte-nos sobre alguns dos recursos dos quais você mais se orgulha no CouchCMS, o que o diferencia de outros sistemas?
Se eu tivesse que nomear um único recurso, seria a capacidade do Couch permitir a criação de sites bastante complexos a partir de qualquer modelo HTML estático sem precisar usar nenhum PHP.
Outro recurso que o distingue de outros sistemas é a maneira como permite ao designer criar quantas regiões editáveis ele requer (e de qualquer tipo).
O Couch realmente facilita a criação de 'painéis de gravação' (como os usuários do WordPress os chamam) de qualquer complexidade.
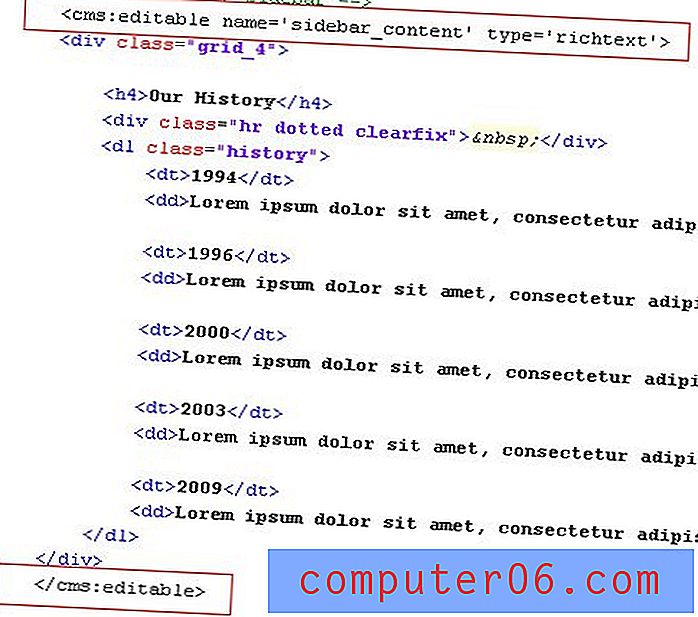
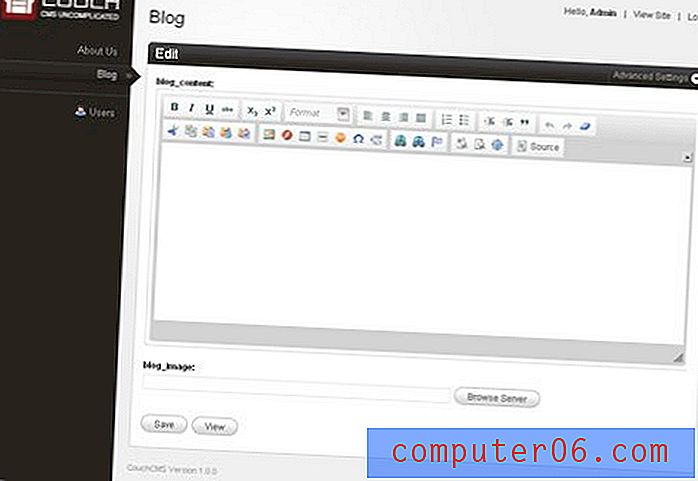
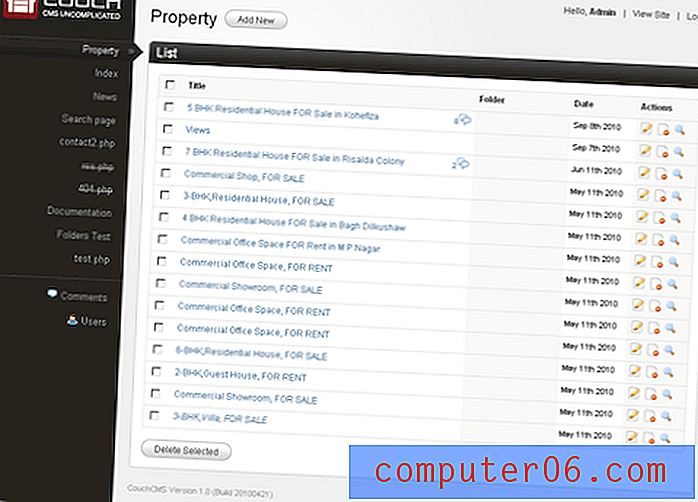
Como exemplo, dê uma olhada nas duas capturas de tela a seguir. Aqui está um painel de gravação com apenas uma região editável definida:

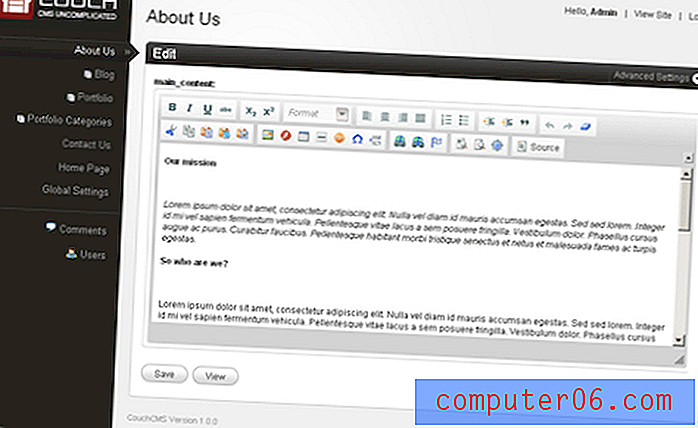
Embora o seguinte seja mais complexo, com várias regiões editáveis de diferentes tipos definidas:

Um recurso menos apreciado é a maneira como o Couch permite converter seus formulários HTML regulares em formulários completamente auto-validadores, preciso dizer sem código PHP.
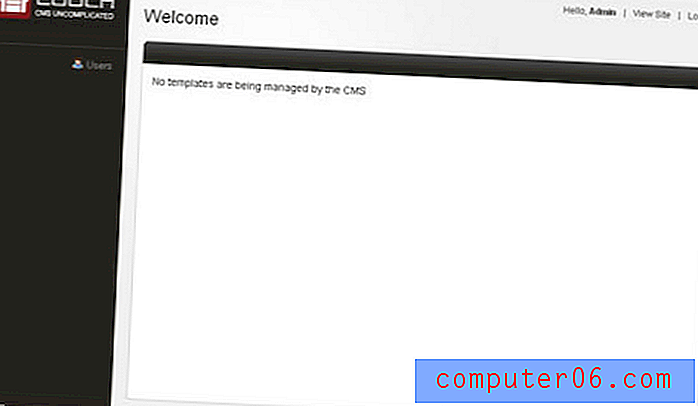
Finalmente, estou feliz em finalmente ter um CMS que me dê uma tela em branco para moldá-la exatamente da maneira que desejo. Aqui está o que você obtém quando faz uma nova instalação do Couch:

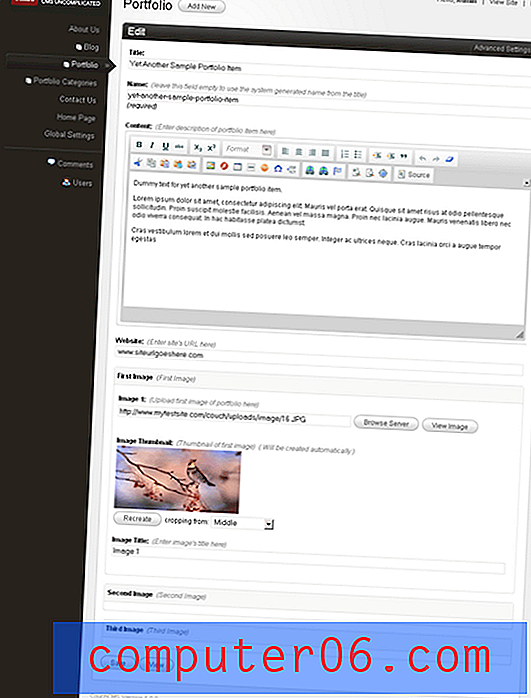
Ainda estou para encontrar um CMS que me cumprimente com uma interface tão simples. A seguir, é o que essa tela em branco finalmente formará quando eu terminar o site:

Nós não o comercializamos dessa maneira, mas o Couch efetivamente é uma estrutura fácil o suficiente para até mesmo não codificadores criarem seu próprio CMS.
O que você acha do WordPress e por que alguns de seus usuários devem considerar mudar para o seu sistema?
Independentemente de o Worpress ser um CMS verdadeiro ou apenas um mecanismo de blog, esse debate foi finalmente encerrado com o suporte personalizado de pós-tipos no WordPress 3.0.
WordPress é uma jóia de um CMS, não há duas maneiras. Eu, como qualquer outro desenvolvedor freelancer, perdi a conta do número de sites que criei no WordPress nos últimos anos. No entanto, e digo isso com o risco de antagonizar muitos dos leitores, na minha opinião, não é um "CMS do designer".
Fazer o WordPress se curvar às suas necessidades ainda requer uma quantidade desconfortável de PHP para se aprofundar. A razão pela qual é tão popular entre os designers, na minha opinião, é que os designers encontram esse código PHP já escrito para eles pela incrível comunidade de desenvolvedores em torno do WordPress. Isso pode ocorrer na forma de literalmente milhares de plug-ins disponíveis ou da infinidade de trechos de qualidade compartilhados pela Internet.
Para deixar claro, posso citar um exemplo que me vem à cabeça - o famoso "loop do Wordpress" sempre existe desde que você se lembra. No entanto, foram necessários vários anos para que alguns intrépidos desenvolvedores demonstrassem que o loop poderia ser usado várias vezes, criando assim os chamados temas da revista. E agora veja o que causou uma revolução nos designers com esses temas de revista.
Quanto ao motivo pelo qual alguns usuários do WordPress deveriam considerar a possibilidade de mudar para o Couch - eu já mencionei os problemas que enfrentei. Seguindo a resposta que Couch está recebendo, posso assumir com segurança que certamente não estou sozinho em enfrentar esses problemas. Se qualquer designer que atualmente usa o WordPress pensa que compartilha as mesmas tribulações, pode experimentar o Couch em seu próximo projeto.
Onde as partes interessadas podem aprender como configurar uma instalação do CouchCMS?
Eu sugiro que eles comecem com um tutorial muito detalhado que temos em nosso site no exemplo do Building A Real-Site. Neste tutorial, construímos um site completo do portfólio do mundo real, do zero, que inclui também a explicação do processo de instalação.

Eles também podem encontrar uma documentação muito abrangente em nossa página Documentos.
Se eles são usuários do Windows, podem considerar fazer o download de um pacote WAMP portátil que temos em nossa Página de downloads. Isso tem tudo pré-instalado e requer apenas um download e clique nele para começar a usar o Couch.
Finalmente, temos um fórum ativo. Se encontrarem algum problema ou tiver alguma dúvida, serão bem-vindos em nossos fóruns.
Como é o seu sistema de preços?
O sofá é gratuito para uso pessoal e não comercial. Atualmente, o uso comercial dele exige uma licença que custa US $ 39 por domínio muito modesto (obtenha-o por apenas US $ 9 aqui).
Gostaria de acrescentar que estamos ponderando seriamente sobre a introdução de uma versão principal do CouchCMS que seria absolutamente gratuita para uso mesmo em sites comerciais. Fique ligado.
Onde você vê o CouchCMS nos próximos anos? Algum grande plano?
Agora estamos achando necessário abrir uma API para os desenvolvedores para permitir que eles estendam a funcionalidade nativa do Couch.
Por exemplo, o Couch não possui um pop-up Colorpicker ou Calendário como tipos de campo. A API permitiria que um desenvolvedor os criasse facilmente. Isso também abrirá a possibilidade de criar complementos para o Couch como um simples fórum ou comércio eletrônico.
A idéia é possibilitar que os desenvolvedores adicionem funcionalidades ao Couch e as exponham como tags simples para os designers usarem. O sofá foi criado para designers e sempre focaremos nisso.
Conclusão
Para resumir, se você ou seus clientes estão constantemente frustrados com a complexidade das soluções mais modernas de CMS, consulte o CouchCMS. Ele oferece aos designers a flexibilidade de manter intactos a maioria dos designs HTML atuais e exige apenas a inserção de algumas tags para definir o conteúdo como editável.
Somente nesta semana, você pode economizar 77% em uma licença comercial do CouchCMS e começar a usá-la hoje para seu cliente. Visite nossa Página de ofertas para saber mais.