Sites vCard: 15 dicas para destacar o seu
Embora você não esteja trocando cartões de visita em papel de verdade hoje em dia, é provável que seu cartão de visita digital, ou vCard, consiga ver muito tráfego. Um site no estilo vCard normalmente contém muito pouco conteúdo além de alguns detalhes profissionais.
Os sites vCard não são iguais a um portfólio. Eles tendem a ser mais simplificados, com foco no ponto de contato, não na demonstração de realização profissional. Esse estilo de site pode ser útil para ajudar usuários ou clientes em potencial a encontrá-lo on-line e a promover sua presença profissional on-line. Quando se trata de criar um site vCard, pense além do formato de cartão de visita em papel ou cartões de estilo de anexo de e-mail que já existem há anos e faça com que o seu se destaque.
1. Crie um cartão no Canvas

Ele não precisa se parecer exatamente com um cartão de visita em papel - você não é limitado pela proporção aqui - mas pode aplicar esse conceito ao site do site com um cartão em camadas em uma tela. Essa é uma opção especialmente popular porque transmite visualmente exatamente o que é o site e como deve ser usado. Seja criativo com o estilo. Considere formas e camadas que funcionam bem com o meio digital. Considere um estilo de cartão mais quadrado ou vertical.
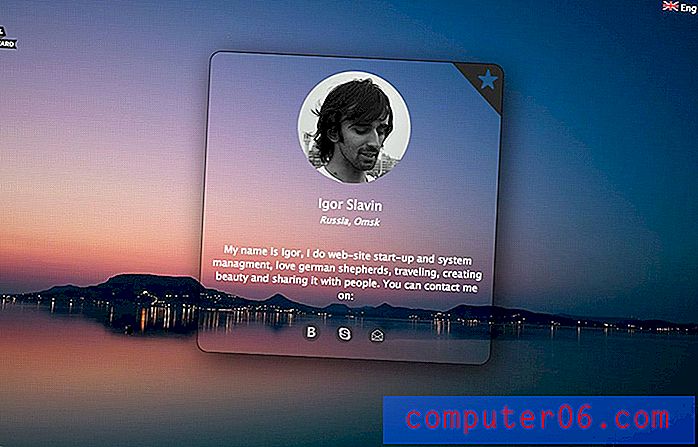
2. Integre o cartão e o plano de fundo

Faça do cartão e do fundo um elemento singular. Este site de Igor Slavin é muito bem feito. Você pode ver o cartão, mas faz parte do plano de fundo. O efeito geral é elegante e interessante.
3. Adicione um toque de animação

A animação é a ferramenta de design “it” do ano. Incorpore um efeito animado para surpresa com o qual os usuários se envolverão. Como os vCards são ferramentas do tipo comercial, mantenha a animação super simples; opte por algo que você quase não vê ou uma ação de passar o mouse ou clicar que adicionará algo extra quando os usuários se envolverem.
4. Vincule tudo

Cada elemento do seu vCard deve ser clicável e vinculado. Isso inclui mídias sociais, e-mail e números de telefone devem ser pressionados para discar em telefones celulares. A chave para um vCard bem-sucedido é fornecer todas as informações que as pessoas precisam para entrar em contato com você, facilitando a tarefa para elas. (Enquanto você estiver pensando em vincular e entrar em contato com informações, inclua apenas links para perfis públicos, a menos que queira que estranhos o "amem" no Facebook.)
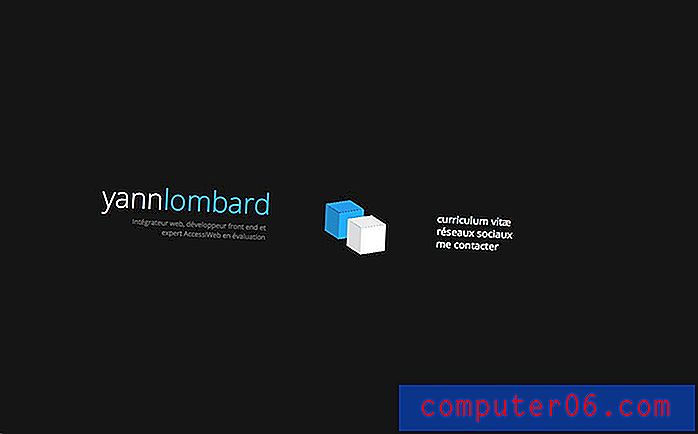
5. Torne tela cheia

Seu cartão pode abranger a tela inteira. Considere usar também extremos quando se trata de tamanho e escala com esse tipo de formato, como a captura de tela em tela cheia usada acima com texto pequeno ou tente texto de tamanho grande com uma imagem menor. O contraste pode ajudar os usuários a focar nos elementos certos e facilitar o uso do site.
6. Adicione sua foto

Leve sua marca pessoal / profissional em vários canais visualmente com uma ótima foto. Antes tabu para muitos profissionais de negócios, adicionar um tiro na cabeça às informações da sua empresa pode ajudar a criar uma conexão com os usuários em todos os canais em que você fornece informações. Qualquer foto antiga não serve. Obtenha um tiro na cabeça profissional - ele pode mostrar sua personalidade - e use-o em qualquer lugar em que você interaja com usuários ou clientes em potencial, incluindo canais de mídia social e no site do vCard.
7. Não se esqueça de torná-lo responsivo
É quase desnecessário dizer, mas não se esqueça de criar seu site vCard em uma estrutura responsiva. Dê outro passo e verifique se todos os elementos também podem ser utilizados em todos os dispositivos. Facilite o contato das pessoas com você.
8. Seja você mesmo
O site do vCard deve ser uma extensão de quem você é profissional. Não há problema em mostrar essa vida e personalidade. Alguns dos melhores sites vCard apresentados neste artigo mostram um pouco da personalidade do proprietário do site. Se você tem um estilo peculiar e divertido, seja essa pessoa online também. Mas se você é mais formal no seu estilo comercial, considere um vCard com uma aparência mais sofisticada e profissional.
9. Use cores

Seja colorido. Use cores com intenção. É um dos princípios básicos da teoria do design e também se aplica aos sites vCard. Opções de cores interessantes e em negrito podem ajudar os usuários a percorrer as partes certas de informações em seu site:
- Seu nome
- Breve biografia
- Informações de Contato
- Ligações
10. Seja grande com seu nome

Não é de se vangloriar que seu nome seja o maior elemento de texto no design do site vCard; é apenas um bom negócio. Isso é particularmente verdadeiro se você trabalha como uma entidade de marca própria, como freelancer ou se está tentando encontrar emprego. Você deseja que as pessoas que acessam o site do vCard vejam e lembrem-se do seu nome imediatamente. (Além do tamanho, verifique se ele está em um tipo de letra altamente legível.)
11. Use imagens que digam quem você é
Não sabe ao certo qual o tipo de imagem mais adequado ao seu vCard? Diga aos visitantes do site o que você faz com um visual que se conecta ao seu trabalho. Considere algo do seu portfólio, uma foto ou ilustração personalizada ou um auto-retrato no seu estilo perfeito de ambiente de trabalho.
12. Experimente uma plataforma conhecida

Existem ótimas plataformas e ferramentas disponíveis para ajudá-lo a criar um site vCard rapidamente e com instruções para ajudá-lo a incluir todas as informações necessárias. (Pessoalmente, sou usuário do about.me há anos e adoro as opções de flexibilidade e personalização que acompanham esta ferramenta gratuita.)
13. Não fique muito pessoal

A maioria dos sites vCard é projetada para fins profissionais. Mantenha assim. Não fique muito pessoal com o conteúdo do site. Algumas coisas em que pensar incluem perfis de mídia social - públicos versus privados - e especialmente imagens. Os designers de sites não precisam de um site vCard exibindo seus carros ou filhos; e você realmente quer essas imagens disponíveis para quem quer contratá-lo para um projeto?
14. Selecione Ótimas Fontes
As opções de tipografia para um design de site vCard são de vital importância. É improvável que esse tipo de design do site contenha muito texto, tornando as palavras que estão na tela muito mais importantes. Atenha-se a tipos de letra fáceis de ler e que contrastem com o fundo. Escolher dois tipos de letra é uma boa ideia, uma para o tipo de estilo de título (seu nome) e um elemento de texto no corpo para todo o resto. Sans Serifs com larguras uniformes de traço são uma aposta fácil se você não tem certeza por onde começar.
15. Experimente uma técnica moderna
Como um site vCard é pequeno, é um ótimo lugar para testar técnicas modernas e mudar com a frequência que você desejar. Além disso, o uso de um design moderno mostra que você está atualizado com as tendências, técnicas e o que está acontecendo no setor. Aqui estão algumas coisas para tentar agora:
- Fundo com uma imagem borrada
- Estilo minimalista com formas geométricas
- Formato de design do material
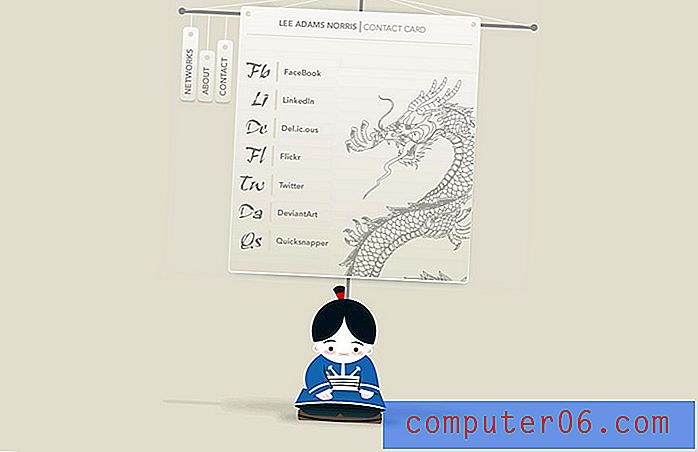
- Tipografia gráfica de estilo de caligrafia
- Conjuntos de ícones personalizados para links
Conclusão
Se você ainda não possui um site vCard, não há motivos para não começar agora. Esta é uma ótima ferramenta para designers e desenvolvedores como um sotaque do portfólio. (Não posso dizer com que frequência sou contactado ou "encontrado" graças ao meu site vCard.)
Este também é um projeto pequeno que pode ser muito divertido de projetar e criar. Então vá lá e faça alguma coisa. Eu adoraria ver o que você inventou. Compartilhe seus links comigo no Twitter.