Tipografia com perspectiva: Aprenda a usar a ferramenta de grade de perspectiva do Illustrator
Hoje vamos dar uma olhada em como usar a grade de perspectiva no Adobe Illustrator. Essa ferramenta incrível e relativamente nova permite que você flua automaticamente elementos vetoriais para uma grade tridimensional pré-construída.
Você pode pensar que precisa ser um artista para usar essa ferramenta, mas na verdade existem todos os tipos de usos práticos para ela no design diário. Vamos usá-lo para fazer um layout de algum tipo, como no exemplo acima.
Explore o Envato Elements
O que é a ferramenta Perspective Grid?

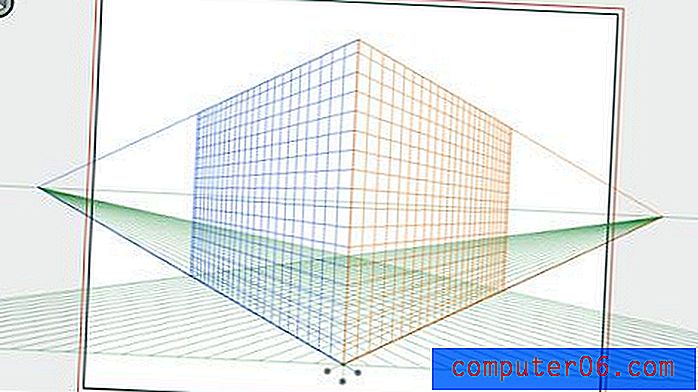
A Perspective Grid Tool foi lançada como parte do Illustrator CS5. Para ver o que é, abra um novo documento em branco e pressione Shift + P para selecionar a ferramenta. Isso deve aparecer automaticamente como o canto de um grande cubo bem no meio do seu documento.

Esses planos tornam a criação de arte em perspectiva muito fácil. É importante observar que eles são mais do que guias, que meramente fornecem pistas visuais, essa grade é realmente um elemento ativo que inclina sua arte para você em tempo real. É uma ferramenta realmente fantástica que pode poupar muitos problemas de tentar inclinar algo manualmente para uma perspectiva realista.
Como eu uso isso?

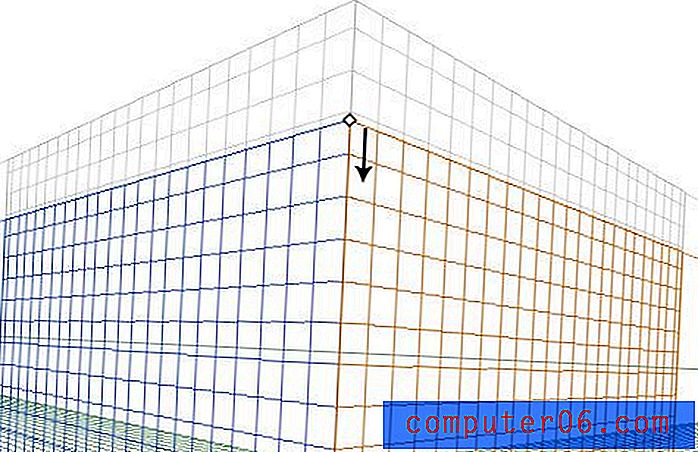
A primeira coisa que você deve saber é que a grade é totalmente ajustável. Com a ferramenta Grade de perspectiva selecionada, você pode clicar em qualquer uma das várias alças da sobreposição da grade e ajustá-la ao seu gosto. Você pode mover o ponto de fuga, fugir dos aviões, está tudo sob seu controle.

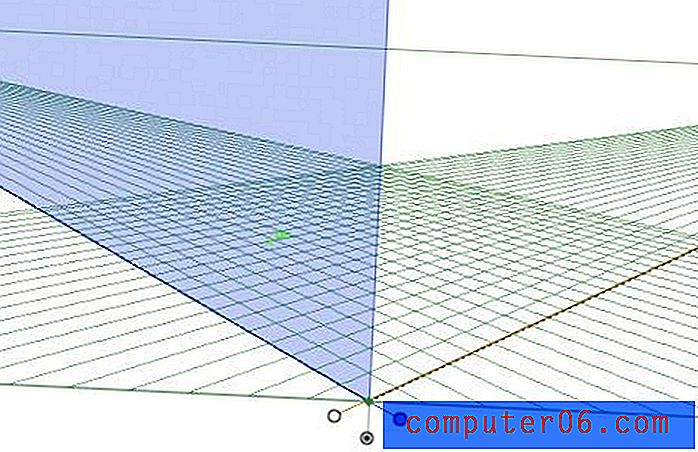
Perto do centro da grade, você encontrará as alças para mover cada plano para frente e para trás no espaço 3D. Cada uma dessas alças possui três estados possíveis que podem ser alternados por meio de uma Option + Click (Control + Click em um PC). Os três estados são de cor sólida, grade ou invisível. Aqui, defini cada uma das alças para um estado diferente, para que você possa ver a diferença. O plano esquerdo é uma cor sólida, o direito é invisível e o fundo é definido como grade.

Desenho na grade
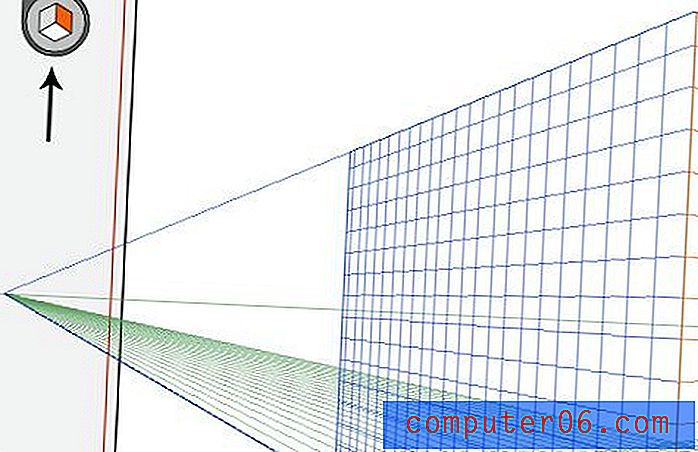
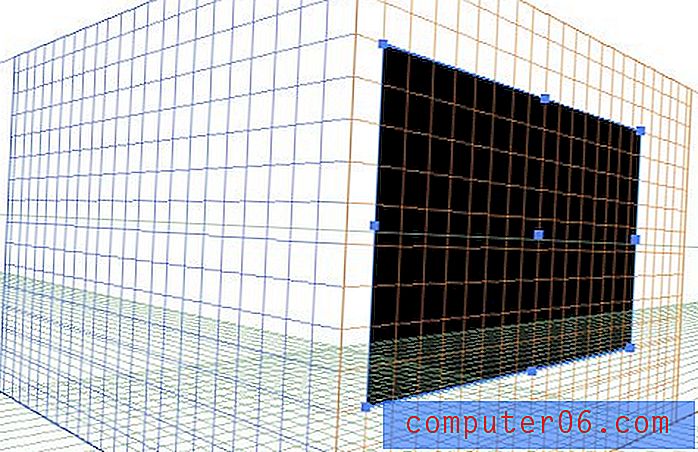
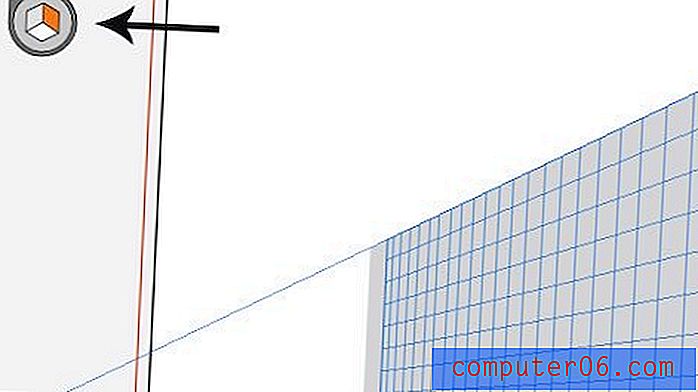
Desenhar na grade é bastante fácil, mas o processo é um pouco peculiar, para que você possa ficar facilmente frustrado e confuso se não souber o que está fazendo. Digamos que queremos colocar um retângulo ao longo de um dos planos, primeiro temos que selecionar o plano adequado clicando nele no pequeno widget Perspective Grid que você deve ver flutuando sobre sua prancheta. Na captura de tela abaixo, eu tenho o plano certo selecionado, então qualquer coisa que eu desenhar será automaticamente ajustada a esse ângulo.

E com certeza, se eu pegar minha Ferramenta Retângulo e começar a criar uma forma, ela será automaticamente inclinada para a grade. Observe que estou desenhando a forma como sempre, o Illustrator está fazendo 100% do trabalho pesado para os cálculos e ajustes de perspectiva.

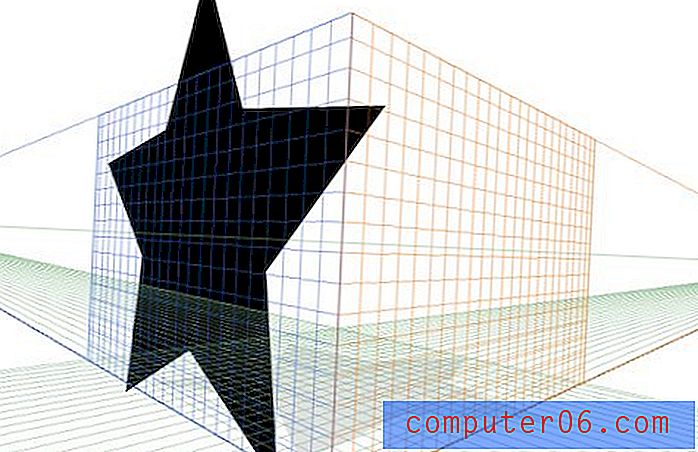
Isso funciona com qualquer coisa que você deseja criar. Retângulos, círculos, estrelas e até formas personalizadas. Todo o seu trabalho artístico vetorial pode estar em conformidade com a cena tridimensional que você está tentando criar.

Arrastando itens para a grade
Se você já tentou criar obras de arte com uma perspectiva tridimensional, sabe que geralmente é muito mais fácil criar o que você deseja em uma versão plana e, em seguida, incline-a em perspectiva posteriormente. Felizmente, o Illustrator também permite que você siga esse caminho.
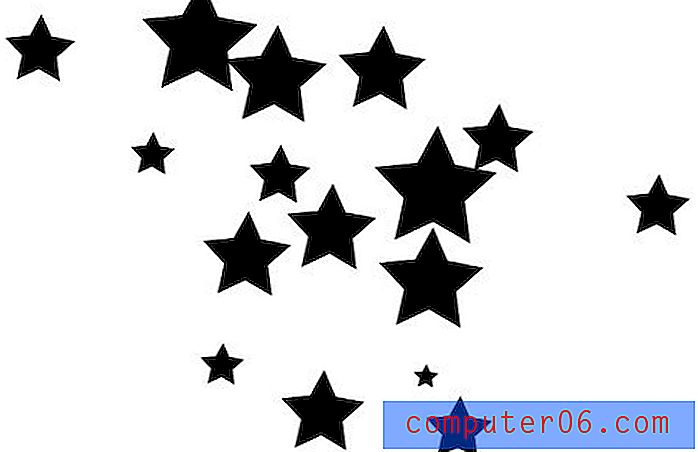
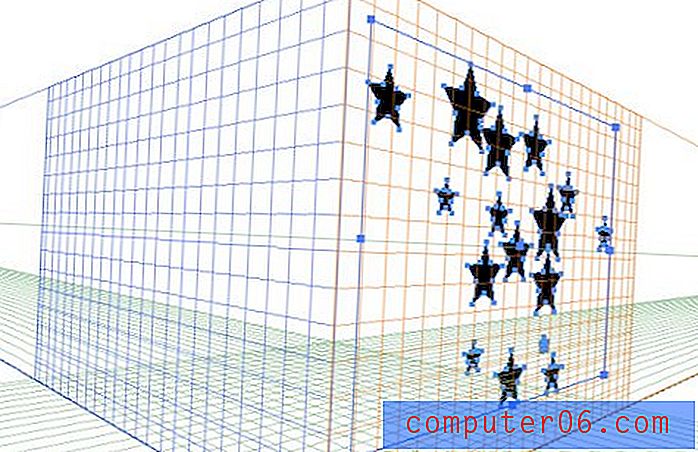
Para ver como isso funciona, vamos começar criando vários itens vetoriais simples. Aqui está um grupo de estrelas que funcionará perfeitamente:

Neste ponto, é bom garantir que seu layout esteja aproximadamente como você deseja na versão final. De fato, você pode mover peças no Modo Perspectiva, mas é muito mais fácil daqui. Depois de alinhar suas estrelas, é hora de pressionar Command + Shift + I para abrir a grade de perspectiva.

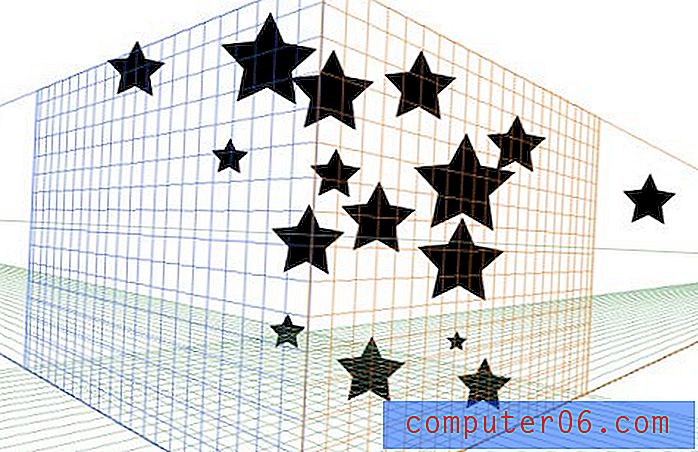
Com a Ferramenta de grade de perspectiva selecionada, você pode pensar que pode arrastar os itens, mas isso não funciona. Você deve manter pressionada a tecla Comando para ativar a Ferramenta de Seleção de Perspectiva (ou manualmente, selecione essa ferramenta na paleta). Agora você pode clicar no seu trabalho artístico (verifique se o plano correto está selecionado) e arraste-o para a grade. Neste ponto, ele se inclina automaticamente para o espaço 3D.

Para voltar e ajustar seu trabalho artístico depois de colocá-lo no lugar, pegue novamente a Ferramenta de Seleção de Perspectiva, pois a Ferramenta de Seleção Direta expandirá o trabalho artístico na perspectiva original, o que não queremos neste momento . A partir daqui, você pode clicar e arrastar ou usar as teclas de seta para deslocar a arte vetorial. Se você colocou várias peças separadas como eu, elas serão agrupadas automaticamente. Basta clicar três vezes em um item para editá-lo individualmente, além do grupo.
Trabalhando com tipo

Uma das minhas coisas favoritas sobre essa ferramenta é que ela torna o tipo de inclinação tão fácil. Mesmo se você quiser usar o tipo inclinado no Photoshop, pode ser mais fácil começar aqui e trazer o objeto como um Objeto Inteligente.
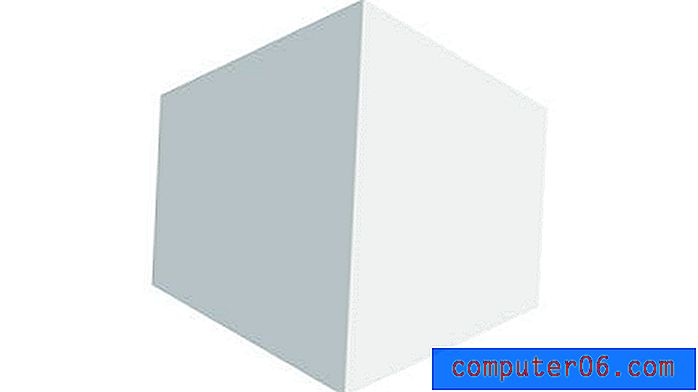
Para ter uma idéia desse processo, vamos criar a imagem do título desta postagem. Comece usando o conhecimento que você já adquiriu para desenhar uma caixa 3D como a abaixo. Basicamente, peguei minha ferramenta de retângulo e desenhei uma caixa no plano direito e depois fiz outro retângulo um pouco mais escuro sobre o plano esquerdo.

Em seguida, em uma camada ou documento separado, comece a trabalhar em um bom bloqueio de texto. Usei o Franchise Bold e o Adobe Garamond Pro Italic para meus dois tipos de letra e joguei uma linha divisória simples. Observe que, na verdade, este é um texto selecionável ao vivo, misturado com arte vetorial. Todos esses objetos podem ser lançados em perspectiva de uma só vez.

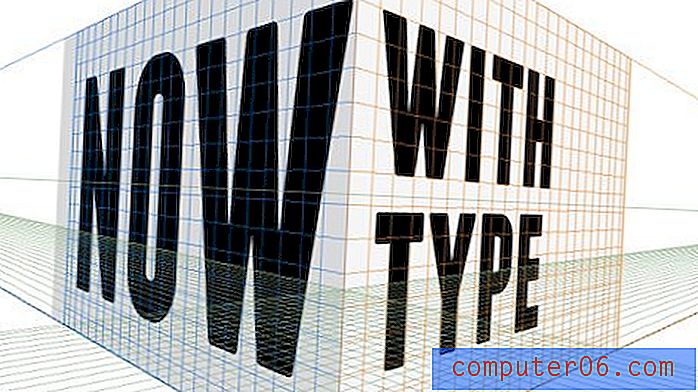
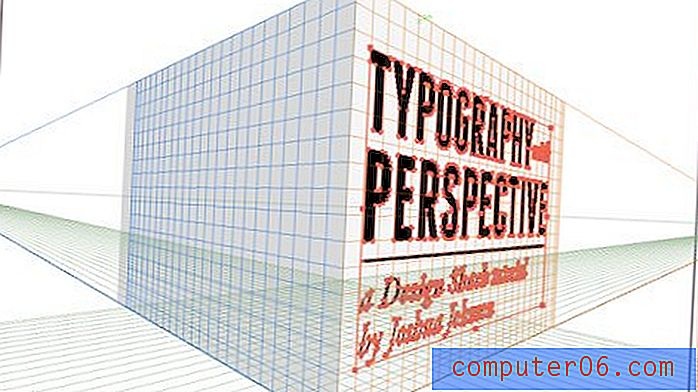
Cole o bloqueio de texto no seu documento ou camada com o cubo anterior e ative a Perspective Grid Tool. Antes de continuar, clique no plano certo no pequeno widget.

Agora ative sua Perspective Selection Tool (mantenha pressionado Command) e clique / arraste o texto para o plano. Voila, seu texto deve fluir diretamente para a sua forma de cubo.

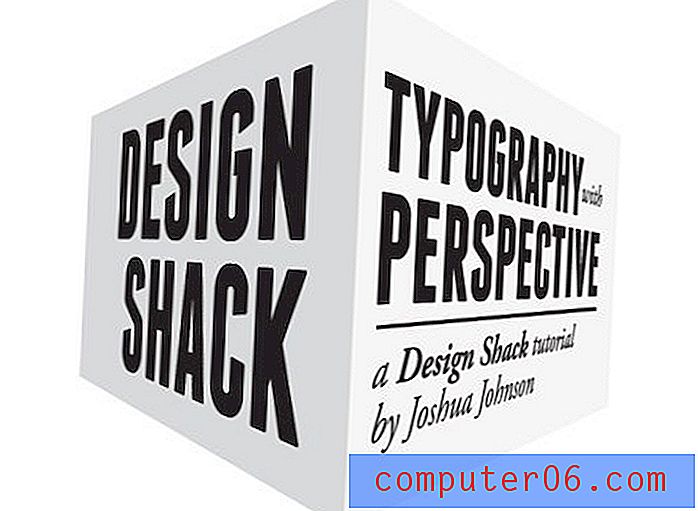
Repita essas etapas com algum texto para o outro lado do cubo e você estará pronto! Quando terminar, oculte a grade de perspectiva com Command-Shift-I (lembre-se deste atalho, é realmente irritante quando você não pode fazer essa grade desaparecer!).

Trabalhando no Photoshop
Nosso trabalho artístico está ótimo como está, mas quero levá-lo para o próximo nível com algum contraste, enquanto exagera o efeito 3D com um pouco de desfoque de profundidade de campo. Para começar, basta colar seu cubo no Photoshop em um fundo escuro. Para dar uma bela vinheta, coloquei uma sombra interna na camada de fundo.

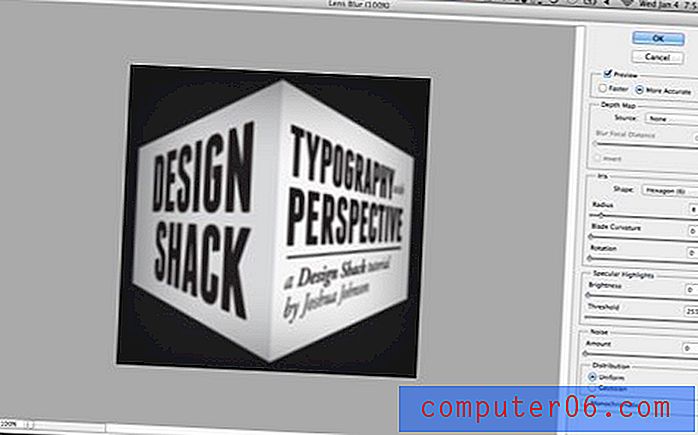
Em seguida, copie a camada do cubo e vá para Filter> Blur> Lens blur e mexa com o raio até gostar da intensidade geral do efeito de blur.

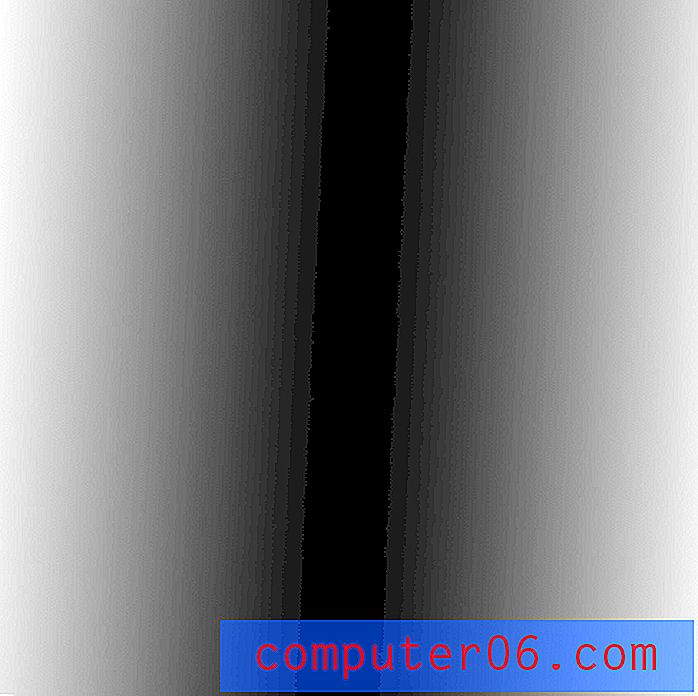
Esta parte é um pouco complicada, então preste muita atenção. Você deve ter uma camada de cubo agora embaçada e uma que não esteja embaçada. Aplique uma máscara na camada borrada e use um gradiente espelhado para mascarar o centro da camada, de modo que apenas os lados fiquem desfocados. Sua máscara deve ser algo como isto:

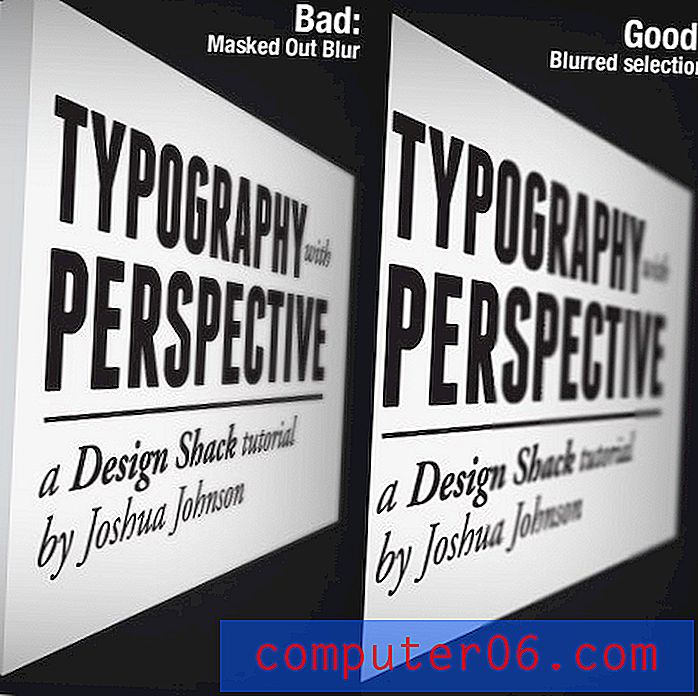
A partir daqui, duplique a camada não embaçada novamente e clique com a tecla Command pressionada na máscara de camada que você acabou de criar para transformá-la em uma seleção. Com essa seleção ativa, pressione Command-F para executar o filtro de desfoque novamente, desta vez apenas para a área selecionada. Agora abandone sua camada de desfoque original com a máscara.
A razão pela qual fizemos isso é que mascarar um desfoque de lente pode produzir alguns efeitos confusos. Na minha experiência, é melhor criar uma seleção e aplicar o desfoque apenas na área selecionada.

Tudo terminado
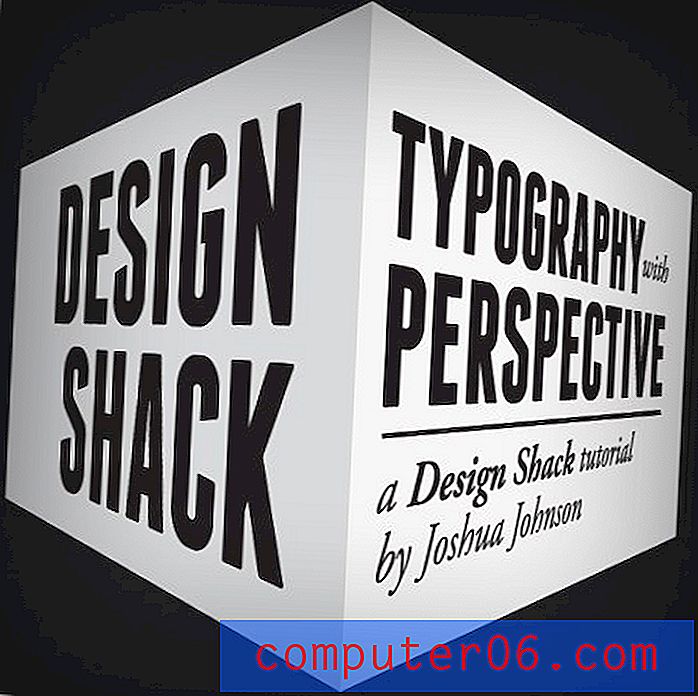
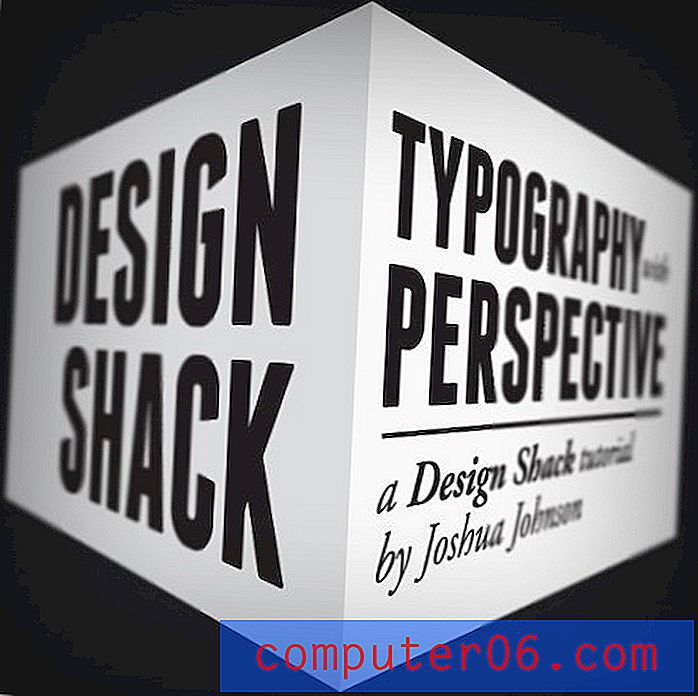
Aqui está, sua imagem agora deve se parecer com a imagem abaixo. Você criou um objeto 3D bem inclinado sem a necessidade de tentar transformar manualmente seus objetos em uma perspectiva convincente. Bom trabalho!

Conclusão
Se você não sabe o que está fazendo, trabalhar com a ferramenta de grade de perspectiva pode realmente parecer mais problemas do que vale a pena. Afinal, uma transformação manual não é tão difícil no Photoshop se você tem um bom olho em perspectiva. No entanto, lembre-se de que este foi um exemplo simples e que os benefícios do uso dessa ferramenta aumentam exponencialmente à medida que a arte se torna cada vez mais complexa.
A grande vantagem da ferramenta Grade de perspectiva é que todo o seu trabalho artístico e texto permanecem completamente editáveis, até ponto a ponto. Também é incrivelmente fácil voltar mais tarde e mudar de idéia sobre a posição de um objeto, empurrando-o para a frente ou para trás na cena. Isso não é nada fácil com um objeto tradicionalmente inclinado.
Se você gostou deste tutorial, deixe um comentário abaixo e informe-nos. Você já usou a Perspective Grid Tool antes? Este artigo ajudou você a pensar em alguns usos em potencial para esta ferramenta?