Esta semana em design: 28 de novembro de 2014
A temporada de férias chegou oficialmente! E com isso, esta semana em design se concentra em algo um pouco novo (design de material), algo antigo (usabilidade) e algo a oferecer (um novo livro sobre design responsivo da web).
Toda semana, planejamos dar uma olhada nos principais lançamentos e atualizações de produtos, ferramentas e truques e até mesmo algumas das coisas mais populares sobre as quais você está falando nas mídias sociais. E adoraríamos ouvir o que está acontecendo no seu mundo também. Perdemos alguma coisa? Escreva-me uma linha em [email protected].
Explore o Envato Elements
Pensando em aplicativos e design de materiais

Todo mundo parece estar falando sobre design de material nos dias de hoje. Muitos estão começando a surtar um pouco. Mas design de material, como um conceito geral, não é nada para ser sagrado.
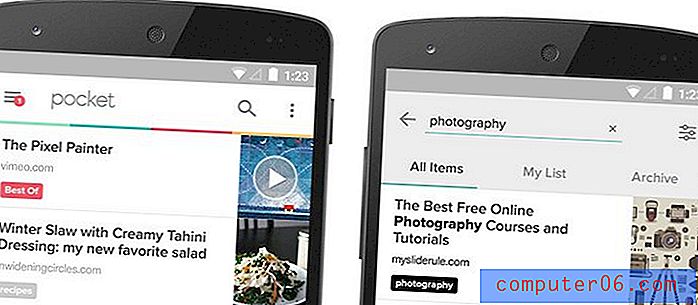
Max Weiner, designer-chefe do Android na Pocket, oferece um ótimo guia de introdução em "Como não se assustar com o design de materiais". O artigo explica os conceitos básicos da linguagem de design e oferece muitos recursos para ajudá-lo a entender melhor. Além disso, o Weiner ajuda você a começar um estudo de caso com base em projetos que estão acontecendo no Pocket.
Caso você ainda não tenha sido exposto ao design de materiais, é uma nova linguagem / conceito de design do Google que combina princípios de bom design com "a inovação e a possibilidade da tecnologia e da ciência". A idéia, em poucas palavras, é criar e criar projetos que tenham uma experiência unificada em plataformas e dispositivos.
Aqui está o que você precisa saber agora. (Leia a publicação completa para obter mais detalhes e links relevantes.)
- Aprenda a teoria básica do design de materiais
- Interaja com aplicativos usando conceitos de materiais. (É idéia do Google, então comece com elas.)
- Realize uma auditoria do seu aplicativo. O que você precisa fazer?
- Prioritizar. Lembre-se, você não pode revisar tudo em um dia.
- Mantenha-se focado e trabalhe em direção à meta.
Qual o impacto que você vê no design de materiais em seus projetos? Você acha que é algo que você encontrará? Saiba mais sobre o conceito do Google em sua documentação bastante extensa.
10 erros comuns de usabilidade a serem evitados
"Eliminar o conteúdo desatualizado deve fazer parte da manutenção regular do site".Agora que você está pensando em seu site e aplicativo, graças ao design do material, também é um bom momento para garantir que você não esteja cometendo erros comuns de usabilidade. (Todos nós já fizemos um desses em algum momento.)
A Just Creative reuniu uma lista de 10 erros dos quais muitos sites sofrem. Use este guia como uma lista de verificação a evitar em seus projetos.
- Falta de consistência: "Os visitantes esperam ver as mesmas cores, logotipos, fontes, guias de navegação etc. no mesmo local em todas as páginas".
- Nenhuma pesquisa
- Navegação experimental
- Conteúdo desatualizado: “Eliminar o conteúdo desatualizado deve fazer parte da manutenção regular do site.”
- Links mortos
- Organização estranha ou não convencional
- Baixa legibilidade
- Música: "Se um music player for usado, certifique-se de ter um botão de parada e mantenha o loop contínuo".
- Negligenciando usuários móveis
- Esquecendo a página de contato
Depois de identificar esses erros, vá lá e faça algo a respeito. A chave para um ótimo design é a usabilidade. Você precisa do seu público-alvo para interagir e entender o design.
Enchedor de estoque

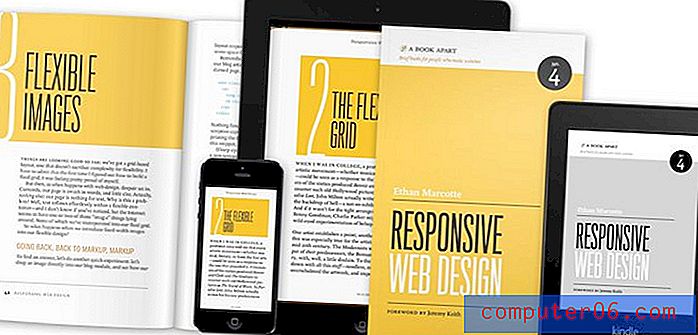
Você pode evitar todos os loucos compradores e filas da Black Friday, aguardando até 3 de dezembro e encomendando a segunda edição do “Responsive Web Design” de Ethan Marcotte. Este livro é um ótimo complemento para a prateleira (física ou digital) de qualquer designer ou desenvolvedor.
Da editora A List Apart: “Na segunda edição do 'Responsive Web Design', Ethan Marcotte expande os princípios de design por trás de grades fluidas, imagens flexíveis e consultas de mídia. Por meio de novos exemplos e fatos e números atualizados, você aprenderá a oferecer uma experiência de qualidade, independentemente de quão grande ou pequena a tela. ”
Você deve estar muito, muito empolgado com este lançamento. Todos os bons designers da minha lista receberão uma cópia, com certeza!
Quiz de tipografia: Qual fonte combina com você?

Então ... não é tão chocante que eu seja Helvética. É o meu uso padrão em todos os lugares, sem o tipo de vergonha. E aparentemente - porque o questionário diz isso - eu sou essa fonte personificada.
Em poucas palavras: “Clássico e confiável, você é exigente em design. Limpo e simplificado, você não fica atolado em detalhes ou decoração. Versatilidade e simplicidade são fundamentais, e você é o mestre de ambos. ”
Sim, admito que essa descrição descreva muito meus estilos pessoais e de design. Talvez esses testes bobos da Internet saibam do que estão falando. (Apenas não baseie nenhuma decisão importante na vida nos resultados.)
Embora não haja muitas opções de tipos de letra que você possa "ser", o teste ainda é muito divertido. E com apenas 10 perguntas, é uma diversão rápida quando você precisa de uma pausa. Faça o teste para descobrir se você é Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic ou Futura e compartilhe os resultados conosco nos comentários.
Apenas por diversão

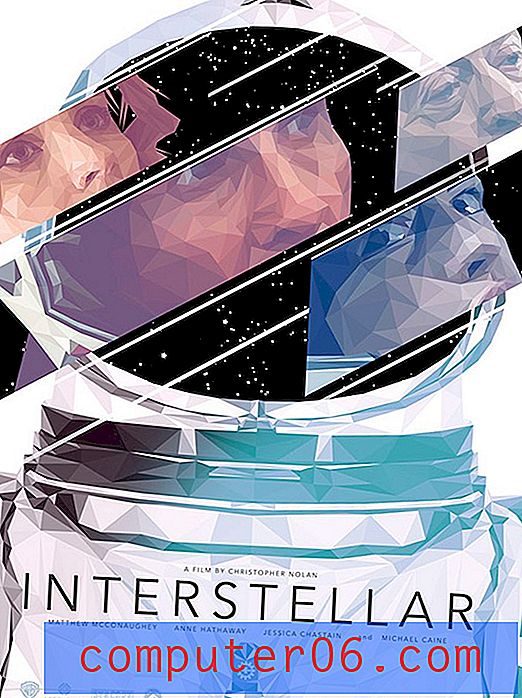
O sucesso de bilheteria “Interstellar” inspirou designers a criar. O Creative Market encontrou 30 dos melhores designs de pôsteres de filmes inspirados no thriller espacial.
Os designs são ótimos, independentemente do que você pensou no filme ou se você já o viu. Cada uma tem uma abordagem dramaticamente diferente dos conceitos de filme e design. Navegar pela galeria de pôsteres é inspirador, com certeza.
O meu favorito, acima, tem um efeito de vitral que inclui detalhes notáveis. O designer, Simon Delart, também adotou uma abordagem bastante diferente do design, com mais cores claras do que muitos outros estilos de pôsteres com temas espaçados.